UUIとUXの違いはなんなんだろう?
Web業界でよく使われるUI/UX。言葉はよく聞くものの実際にどんな意味なのかわからない方も多いのではないでしょうか。
そこでこの記事では、誰でも理解できるよう専門用語をなるべく使わずにUI/UXの意味や目的をご紹介します。また、UI/UXの設計方法やコツなども解説していくので、これから学ぼうと考えている方もぜひ最後までご覧ください。
UI/UXとは
まず始めにUI/UXとはどういった意味があるのか。1つ1つの役割やUI/UXそれぞれの関係性を解説していきます。
UIとは
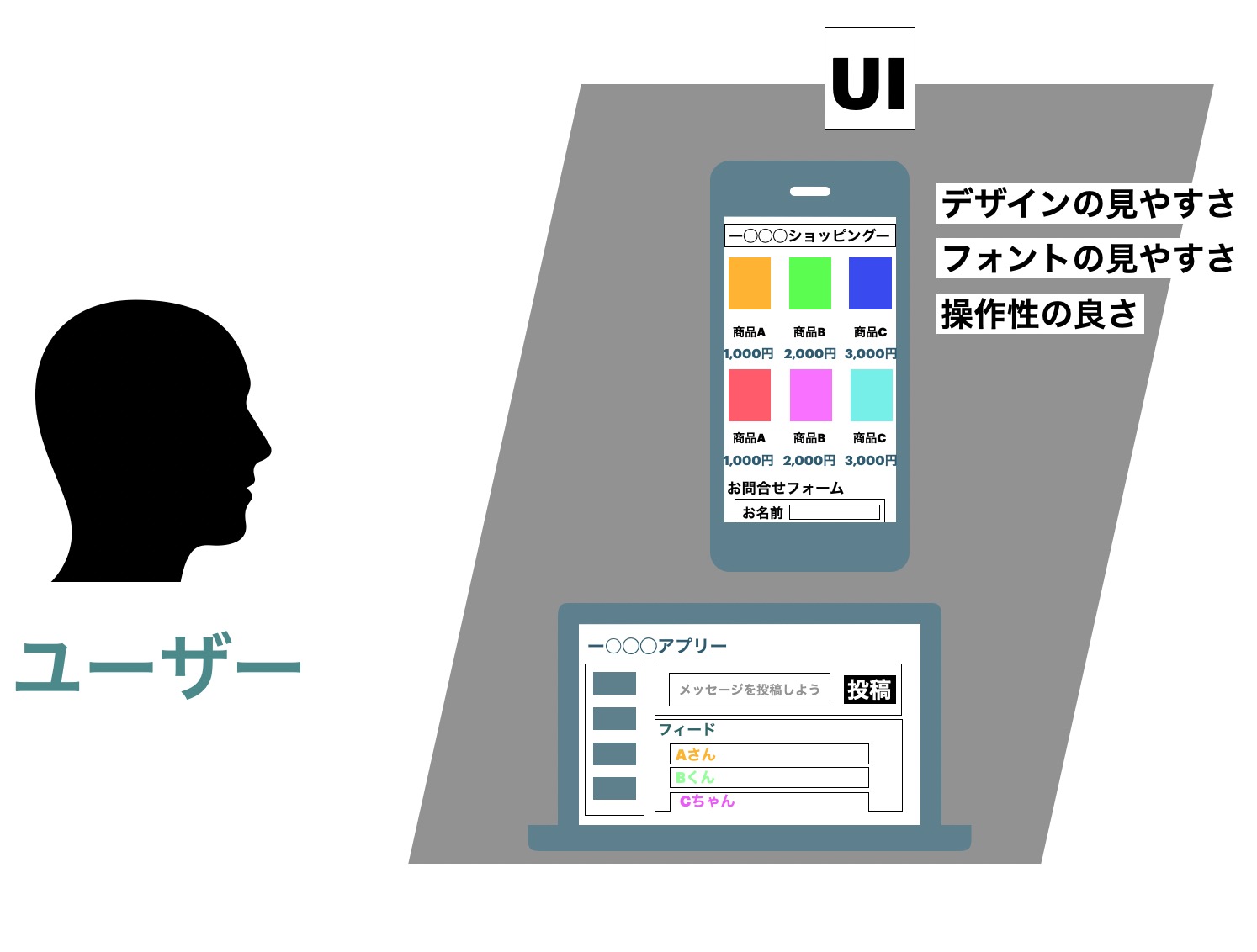
UIとは、(User Interface)の略で 「ユーザーとの接点」や「ユーザーとサービスの接触点」と言われています。
例えばWebサービスの場合、PCやスマートフォンに表示されるデザインやフォントやボタンの見やすさなどがUIにあたります。

UIと聞くと最初は、デザインだけのことだと思う方もいるかもしれませんが、ユーザーが目にするものや操作するものも全てUIに含まれます。
UXとは
UXとは、(User experience)の略で「ユーザーが製品・サービスを通じて得られる体験」を指します。
例えばWebサービスの場合、「ボタンがわかりやすい」や「どこになんの情報があるかわかりやすい」などの表面的な部分から、「ページの読み込みスピードが早く使いやすい」や「購入した商品が素早く届いた」などのサービスの質に関わる部分も全てUXです。例えば、amazonのページは、どこに何があるかわかりやすく、商品の発送も早く、まさにUXのお手本ともいえるでしょう。
要するに、商品やサービスを通じてユーザーが感じたこと全てがUXとなります。
UIとUXの関係性
ここまで「UI」「UX」それぞれの役割を紹介しましたが、UIとUXはひと括りで紹介されることが多いです。そこでそれぞれの関係性をご紹介します。

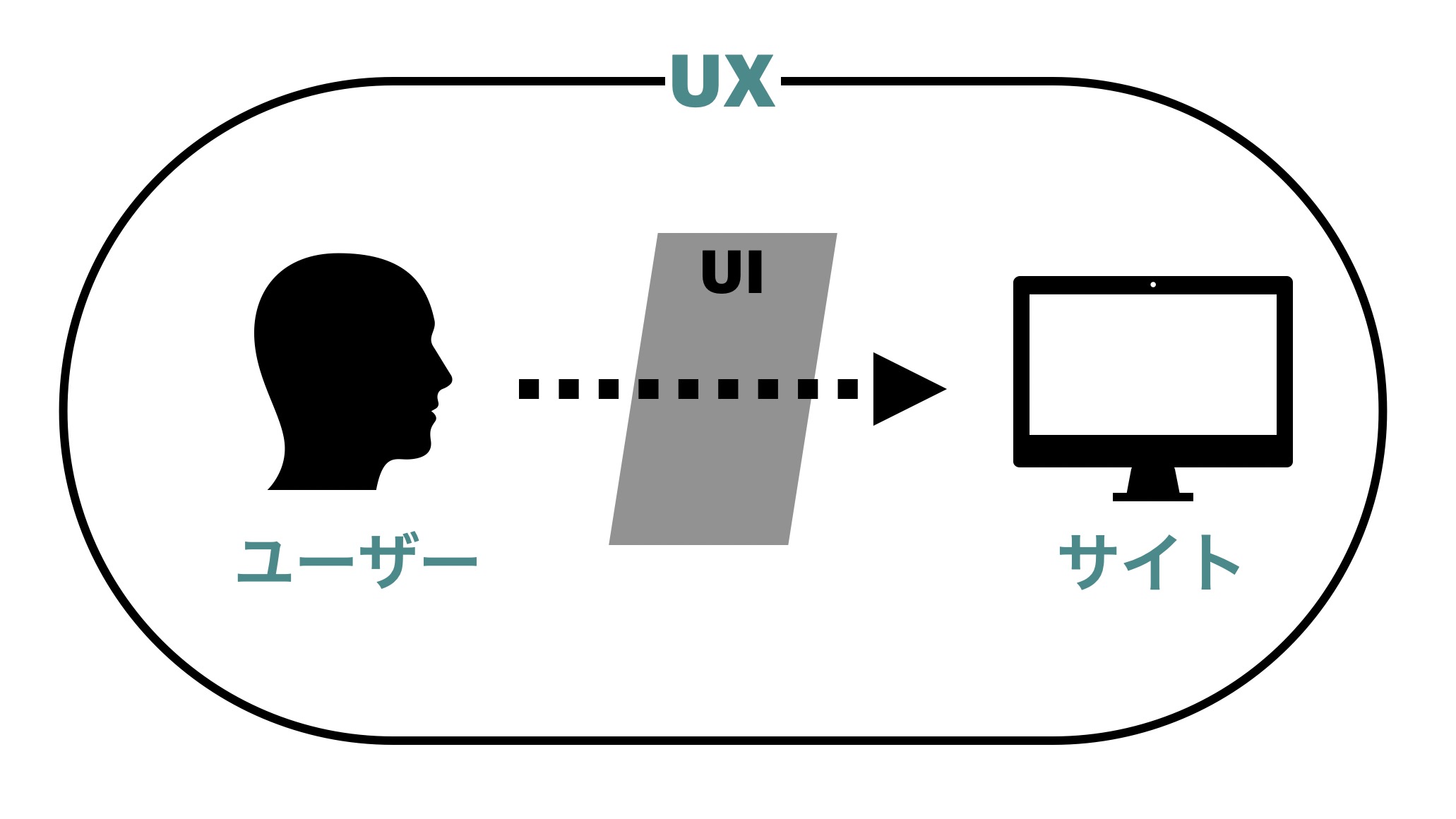
図のように、UIはUXの一部に含まれています。
その理由は、サービスを使用する際に、ユーザーが質の良い経験(UX)をするためには、質の高い操作性やデザイン性(UI)が必要だからです。ここで1つ注意しなければならないのが、UXを作り出す方法はUIだけではないということです。
例えば、サイトの見た目だけにこだわりすぎて、実質のコンテンツがユーザーにとっていいものでなかったらいけないということです。
つまり、UIはUXを向上させるための一部にすぎず、UIだけを考えるのではなく、UX、UIの両方をしっかりと考えなければユーザーは満足しない。ということです。
UI/UXデザインの目的

ここからは、UI/UXを実際に作る際に、どのような目的を持ってデザインを向上させていけばいいのかをご紹介します。
ユーザーに考えさせない
まず1つ、とてもUI/UXを向上させる上でとても大事な要素は「ユーザーに考えさせない」コンテンツ作りです。
例えば、メルカリなどのECサイトを作る際などは、ユーザーがどのようなボタンを求めているか、ユーザーがどのような流れで商品を購入するのかを予想し、ユーザーが何も考えないでもユーザーの目的を達成させるような導線をしっかりと用意することが大事です。
このような導線をしっかりと設計すると、ユーザーは何も難しいことを考えずにスムーズに快適にサービスや製品を使用することができます。
ユーザーの疑問を取り除く
2つ目は、ユーザーの「疑問」を取り除くことです。1つ目と少し似通っていますが少し違います。例えばfacebookやtwitterのような投稿機能のあるサービスを作る際に、投稿する画面がどこにあるのかわからなかったらユーザーは「投稿はどこでできるの?」と感じます。
その他にも、ログインするためのボタンなどが画面の一番下に小さくあったりすると、「どこでログインするの?」と少しの疑問が生まれます。
この小さな疑問は小さいように見えますが、そのユーザーがそのサービスや製品を何度も使う上でとても大きな障害になり、リピートされなくなる可能性が高くなるのでとても重要です。
UI/UXデザインを設計するコツ

ここまではUI/UXのデザインの目的を話してきました。ここからは、実際にUI/UXのデザインを設計する際のコツをご紹介していきます。
ペルソナの設定を明確にする
1つ目のコツは、「ペルソナを明確にする」ことです。簡単に表現すると、「どんな人がこのサービスを使うのか?」を考え、明確にすることが重要です。
例えば、子育てに関するサイトを作成した際に、どのような人に刺さるコンテンツを作るのかを考えなければいけません。
例えば、「20才前後でこれから子育てをする上で不安がある女性」や、「30代前半でどのように子育てに参加すればいいかわからない会社員の男性」など。
このように、どんな人がそのサービスや製品を使うのかを明確にしながらUI/UXを設計すると、ユーザーにとって必要な機能やコンテンツがあるサービス・製品を作ることができます。
ペルソナの目的を心地よく達成させる構造を考える
もう1つのUI/UXデザインを設計する際のコツは、先ほど設定したペルソナの目的を心地よく達成させる構造を考えることです。これはユーザーに考えさせないことと少し似ています。
例えば、ユーザーがそのサービスを通じて何かの商品を購入したいならば、購入という目的を達成させるまでにどのようなプロセスが必要かを考えます。
例えば、より良い商品を探してもらうためにできることを挙げると
・商品をレビューする機能
などがあると、ユーザーは商品をしっかりと吟味することができ、より良い商品に出会えます。
UI/UXデザインを扱う仕事
さて、そんなUI/UXを扱う仕事はどんなものがあるのでしょうか。もし将来はUI/UXデザインを扱う仕事につきたいのならばこれらの仕事を目指すのがいいかもしれません。
WEBデザイナー
言わずもがなのUI/UXデザインを扱う仕事のWebデザイナー。ですが、Webデザイナーとはまた別にUIデザイナーというUIを専門に扱う職業もあるそうです。
2つの大きな違いとしては、Webデザイナーは修飾美などの見た目そのものを綺麗にするのがメインであり、UIデザイナーはユーザーの使いやすさや操作性などの機能美を追求するという違いがあります。
こちらにWebデザイナーとUIデザイナーの違いを詳しく書いた記事があるので是非参考にしてみてください。

エンジニア
これは会社の規模や役職によっても変わってきますが、エンジニアもUI/UXを考え設計することはとても大事なことです。例えば会社の規模が小さいベンチャー企業などではエンジニアがUI/UXデザインも考えながらWebアプリやサービスの設計をするそうです。
また、大きな会社であっても役職が上に行くと開発の上流工程を任される場合があり、その際にもUI/UXを考えた設計が求められるでしょう。
まとめ
今回は、UI/UXの意味や、設計のコツなどをご紹介していきました。
UI/UXを扱う仕事はこれからどんどん需要が高まると予想されているので、是非一度学習してみてはいかがでしょうか。
次の記事では、UI/UXデザインの勉強法を詳しく解説しているので、よければ参考にしてください。












