こんにちは!侍エンジニアブログ編集部です。
Webサイト制作に時間をかけたくない
Bootstrapのテンプレートで効率よくWebサイトを構築したい
プログラミング学習やWebサイト制作をしている方の中には、このように考えている人も多いでしょう。プログラマーとして就職や転職、またフリーランスとして案件を獲得するためには、ポートフォリオサイトが求められることが多いです。
そこで今回は、ポートフォリオやWebサイトを簡単に作れるBootstrapのテンプレートについて解説していきます。
なるべく要点を絞り、初心者の方でも分かりやすいように画像を入れながら説明しているので、ぜひ参考にしてみてください。
Bootstrapとは?
Bootstrapのテンプレートについて、解説していく前に「まずBootstrapが何か?」について説明していきましょう。
Bootstrapとは、Twitter社により開発されたWebフレームワークです。Webフレームワークとは、Webサイトで頻繁に使用されるメニューやボタンなどの機能が予め用意されたものを指します。
- HTMLに必要なコードを貼り付けるだけで簡単に使える
- 一からコーディングする必要が無いため、時間を短縮できる
- デザインの知識が無い方でも簡単におしゃれなWebサイトを制作できる
このような特徴があるため、Bootstrapは多くのユーザーから支持されており、現在では多くのサイトでナビゲーションメニューやボタンなどポートフォリオやLP(ランディングページ)に必要な部品が一通り揃ったテンプレートが提供されています。テンプレートは、手取り早くWebサイトを制作したい方に非常におすすめです。
Bootstrapのテンプレートを使うメリット
次にBootstrapのテンプレートを使うメリットについて解説していきます。
デザインの変更が簡単
一つめのメリットは、Bootstrapのテンプレートを使えばデザインの変更が簡単なところです。テンプレートのHTMLやCSSを少し変えることで、ヘッダーの色や画像の配置などを簡単に変更できます。
ダウンロードしてすぐに使える
二つめのメリットは、テンプレートをすぐに使えるところです。世の中のBootstrapのテンプレートは、必要なデータをダウンロードするだけで使えるので、面倒な環境構築など必要ありません。
テキストエディタやChromeやSafariなどのブラウザがあれば良いので、プログラミング初心者にも優しいです。
デザインの知識が無くても問題なし
三つめのメリットは、デザインの知識が無くてもテンプレートを使うことでおしゃれなWebページを作れるところです。デザインの知識やスキルが無いプログラミング初心者が、一からコーディングをして、Webサイトやポートフォリオを作るのは、非常に大変な作業です。
Bootstrapのテンプレートは、既に整ったデザイン・レイアウトになるようにコーディングされているので、デザインの知識が無い方でもHTMLとCSSで色や文字を変えることで、おしゃれなWebサイトを作ることができます。
レスポンシブ対応も簡単
四つめのメリットは、テンプレートを使えばレスポンシブ対応も簡単なところです。レスポンシブ対応とは、スマートフォンやパソコンなど様々なデバイスに適したレイアウトにすることです。
レスポンシブ対応されていないと、パソコンでは問題なくても、スマートフォンで見たときに文字が見切れていたり、レイアウトが崩れる場合もあります。
Bootstrapのテンプレートの多くは、レスポンシブ対応になっているので面倒な設定をする必要はありません。
Bootstrapのおすすめテンプレート5選
Bootstrapのテンプレートを使うメリットを理解できたところで、次におすすめのテンプレートが見つかるサイトを紹介していきます。
たくさん紹介しても、どれを選ぶべきか迷ってしまうので、おすすめを5つに絞りました。それぞれの特徴を簡単に説明するので、参考にしてください。
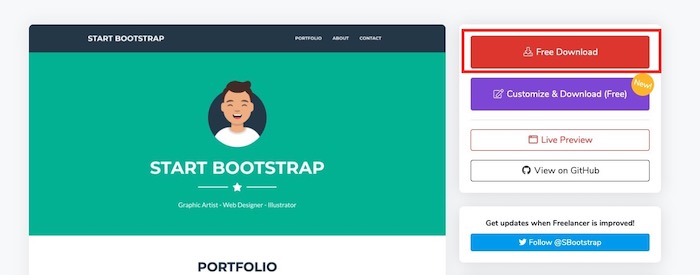
Start Bootstrap

イラストを使ったシンプルなものから、写真を使ったクールな印象のものまで幅広いテンプレートが見つかるサイトです。
- テンプレートは無料版と有料版の2つ
- プレビュー機能があるので、実際の動作を確認可能
- テンプレートの使い方を丁寧に解説
Webサイトの管理画面やブログ、LPなどのテンプレートが幅広く見つかるので、見ているだけでもレイアウトやデザインの勉強になります。
Honoka

日本語を綺麗に見せることができるテンプレートが見つかるWebサイトです。
- 既にBootstrapで作成されたサイトでも、簡単にHonokaを利用可能
- Honokaを構成するファイルは、全てオンライン上に公開
- フォント指定やウェイトの変更により、日本語を美しく表示可能
Honokaで提供されているテンプレートを使って作られたサイトを参考に掲載しておきます。
Now UI Kit

レスポンシブ対応可能なBootstrap4用のテンプレートを提供しているWebサイトです。
- 無料版は、50種類以上のコンポーネントを利用可能
- 有料版は、1000種類以上のコンポーネントを利用可能
- 提供されているデータは、PSD,Sketch,HTMLなど形式が様々
トグルボタンやスライダーなど、ユーザーインターフェースを意識したコンポーネントを見つけることができます。
Whole

envatoで提供されているテンプレートです。
- シンプルかつクールな印象のテンプレートを利用可能
- レスポンシブ対応
- ブロガーやフォトグラファーなど幅広い業種に対応したデザイン
Material Design for Bootstrap4

マテリアルデザインを意識したテンプレートが見つかるサイトです。マテリアルデザインとは、直感的にユーザーが操作できるようにユーザーインターフェースが高いデザインを指します。
- 500種類以上のコンポーネント、77以上のCSSアニメーションを利用可能
- SonyやIKEAなど様々な企業で採用
実際にテンプレートを使ってみよう
ここからは実際にBootstrapのテンプレートを使うのか簡単に説明していきます。今回は先程紹介したStart BootstrapのFleelancerというテンプレートを使って、実際に作業してみましょう。
テンプレートをダウンロードする
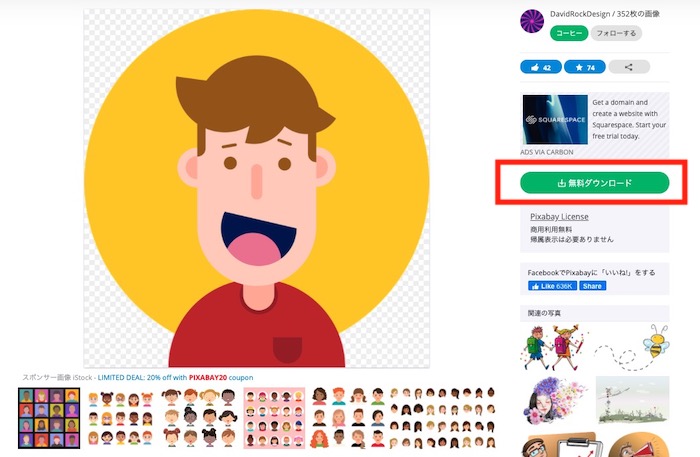
まずはページにアクセスし、下の画像のダウンロードボタンをクリックします。

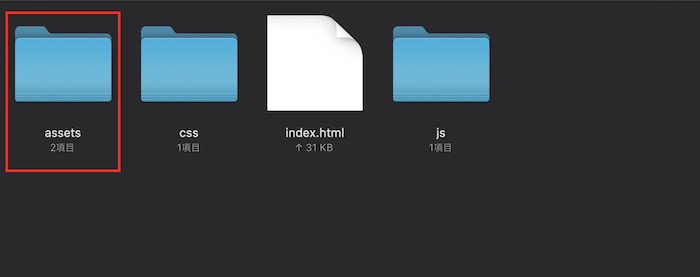
クリックすると、HTMLやCSSファイルなどテンプレートに必要なデータが全てダウンロードされます。圧縮ファイルを開くとこのような画面になります。

フォルダをテキストエディタに読み込む
上の画像にあるフォルダを、Visual studio codeなどのテキストエディタに読み込みます。

これでHTMLやCSSを編集して、好きな文字や画像に変更する準備が整いました。
次に先程ダウンロードしたindex.htmlを下記のどちらかの方法で開きます。
- index.htmlファイルをダブルクリック
- index.htmlファイルをChromeなどのブラウザにドラッグ&ドロップ
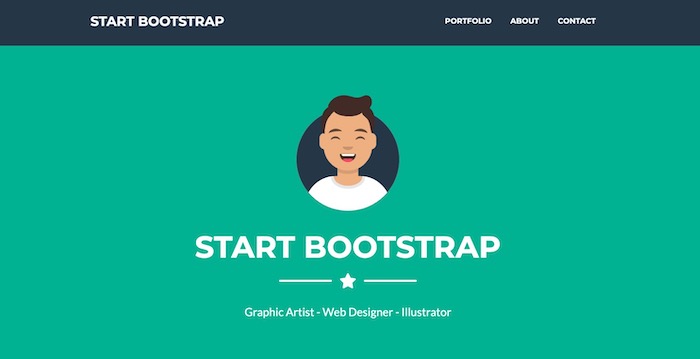
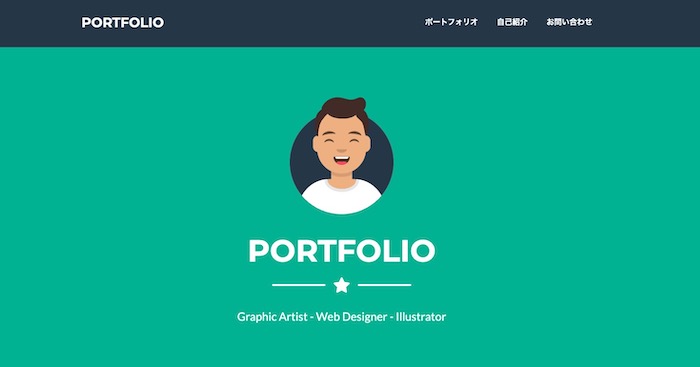
そうすると、下のようにWebサイトの画面が現れます。必要なデータをダウンロードしただけで、クオリティの高いWebサイトができあがっているのが分かるでしょう。

一からHTMLやCSSでコーディングをして、同じサイトを作るのに比べて、かなりの時間短縮になることが分かるでしょう。
HTMLで好きな文字に変えてみよう
上の画像にある「START BOOTSTRAP」という文字を「Portfolio」に変えてみましょう。文字を変えるには、先程ダウンロードしたHTMLにある「START BOOTSTRAP」を編集するだけでOKです。
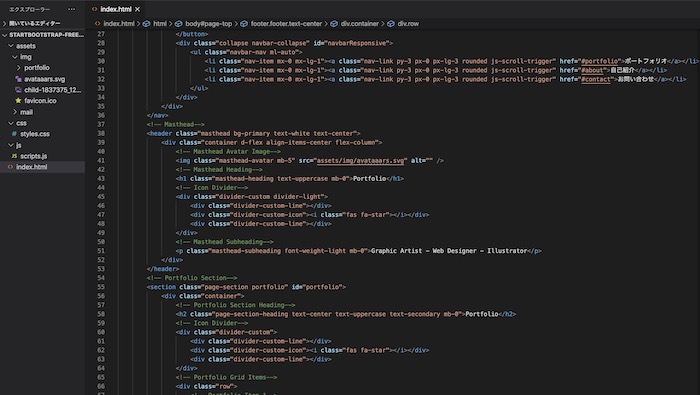
Bootstrapのテンプレートの多くは、Webサイトのどこの箇所のコードなのか一目で分かるように、「Navigation」などコメントが書かれています。文字や画像を変えたい場合は、このコメントを見て編集したい箇所を探してみましょう。
それでは、HTMLファイルを開き、ナビゲーションメニューの左端の文字を変えてみましょう。
<変更前>
[code] <body id="page-top"> <!-- Navigation--> <nav class="navbar navbar-expand-lg bg-secondary text-uppercase fixed-top" id="mainNav"> <div class="container"> <a class="navbar-brand js-scroll-trigger" href="#page-top">START BOOTSTRAP</a> [/code]
<変更後>
[code] <body id="page-top"> <!-- Navigation--> <nav class="navbar navbar-expand-lg bg-secondary text-uppercase fixed-top" id="mainNav"> <div class="container"> <a class="navbar-brand js-scroll-trigger" href="#page-top">PORTFOLIO</a> [/code]
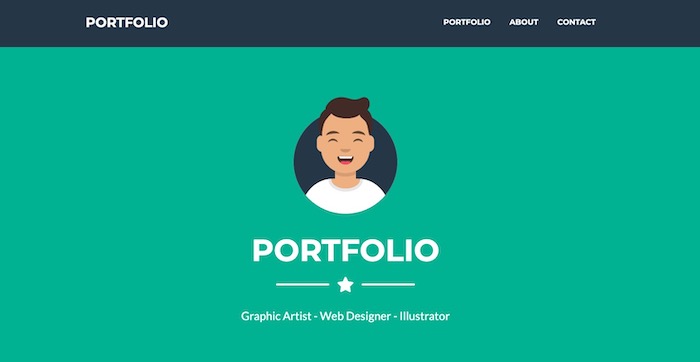
同じように真ん中の「START BOOTSTRAP」の文字も「PORTFOLIO」に書き換えます。
<変更前>
[code] <!-- Portfolio Section--> <section class="page-section portfolio" id="portfolio"> <div class="container"> <!-- Portfolio Section Heading--> <h2 class="page-section-heading text-center text-uppercase text-secondary mb-0">START BOOTSTRAP</h2> [/code]
<変更後>
[code] <!-- Portfolio Section--> <section class="page-section portfolio" id="portfolio"> <div class="container"> <!-- Portfolio Section Heading--> <h2 class="page-section-heading text-center text-uppercase text-secondary mb-0">PORTFOLIO</h2> [/code]

上の画像のように文字を変えることができましたか? だいぶBootstrapのテンプレートの使い方に慣れてきたと思います。
次に、ナビゲーションメニューが英語になっているので、日本語に変えてみましょう。HTMLのナビゲーションメニューの箇所の文字を次のように変えるだけでOKです。
<変更前>
[code] <ul class="navbar-nav ml-auto"> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#portfolio">PORTFOLIO</a></li> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#about">ABOUT</a></li> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#contact">CONTACT</a></li> </ul> [/code]
<変更後>
[code] <ul class="navbar-nav ml-auto"> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#portfolio">ポートフォリオ</a></li> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#about">自己紹介</a></li> <li class="nav-item mx-0 mx-lg-1"><a class="nav-link py-3 px-0 px-lg-3 rounded js-scroll-trigger" href="#contact">お問い合わせ</a></li> </ul> [/code]

これでナビゲーションのメニューも日本語に変えることができました。
好きな画像に変えてみよう
最後に、HTMLで好きな画像に変えてみましょう。今回使用している画像は著作権フリーサイトであるPixabayからダウンロードしています。

画像をダウンロードできたら、assetsの中のimgフォルダに入れてあげます。もちろんテキストエディタ上でも、フォルダの操作は可能です。


imgフォルダには、Webサイトで使う画像が入っています。
次に、HTMLのコードを書き換えていきましょう。画像を変えるには、下記コードの最後の行を変えてあげればOKです。
<変更前>
[code] <!-- Masthead--> <header class="masthead bg-primary text-white text-center"> <div class="container d-flex align-items-center flex-column"> <!-- Masthead Avatar Image--> <img class="masthead-avatar mb-5" src="assets/img/avataaars.svg" alt="" /> [/code]
<変更後>
[code] <!-- Masthead--> <header class="masthead bg-primary text-white text-center"> <div class="container d-flex align-items-center flex-column"> <!-- Masthead Avatar Image--> <img class="masthead-avatar mb-5" src="assets/img/child-1837375_1280.png" alt="" /> [/code]
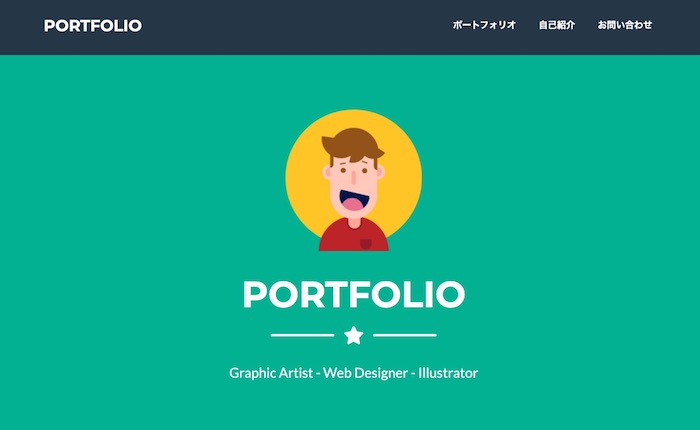
下の画像のように変えることはできましたか?

アバター画像変更後もし画像が切り替わらない場合は、下記点をチェックしてみてくださいね。
- 画像のパスに誤記が無いか?
- 画像を保管している場所は正しいか?
他にもWebサイトの色や画像を自分の好きなように変えられるので、ぜひ色々と試してみてくださいね。ここまでお疲れ様でした!
まとめ
今回は、Bootstrapのテンプレートを使うメリットや実際にどのように使うのか解説しました。まだBootstrapを使い方に慣れていない方には、難しい部分もあったかもしれません。Bootstrapのテンプレートを使うと、簡単におしゃれなポートフォリオやランディング・ページなどを作成できるのでぜひ積極的に利用してみてくださいね。
最後に本記事をまとめておきますので、ぜひ参考にしてみてください。










