この記事では、JavaScriptライブラリのReactをメリットするメリットを解説します。
React HooksやReact Nativeを使うメリットとは?
Web開発の仕事では「React」が良く使われています。しかしReactを聞いたことがあっても、どんなものか良く知らない方も多いのではないでしょうか?
Reactは現在とても注目されているため、Web開発の仕事で稼ぎたい方は知っておくべきでしょう。また、Reactと関連しているReact HooksやReact Nativeについても押さえておきたいですよね。
そこで今回は、ReactのメリットやReact HooksやReact Nativeについてご紹介します!
- 学習コストが低く高速稼働できる点はReactのメリット
- Netflixといった大規模サイトでもReactは使われている
- 日本語の参考サイトが少ない点や環境構築が面倒点はReactのデメリット
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
Reactのメリットまとめ

Reactとは、Webサイトの画面を構築するためのJavaScriptライブラリを指します。つまり、JavaScriptでWeb開発するうえで役立つ部品をまとめたものがReact。
このReactを使うことのメリットは、7つもあります。
- 今流行りのUIを制作できる
- 学習コストが低い
- 高速稼働
- コンポーネント指向
- 管理しやすい
- SPAアプリケーション向け
- JavaScriptのライブラリとして将来性が高い
沢山ありますので、ひとつずつ順に解説していきますね。
今流行りのUIを制作できる
UIはユーザーインターフェースの略で、ユーザーがシステムを利用するための画面を指します。Reactは、Webシステムの画面を作る上でとても便利なライブラリなのです。
しかも「Facebook」や「Instagram」といった有名サイトでもこのReactが採用されています。つまり、現在人気のあるWebサイトでも使われるほど、Reactの有効性は認められているのです。
Reactでできることは他にも色々あるので、もっと知りたい方は以下記事もチェックしてください!

学習コストが低い

ReactはJavaScriptライブラリのため、ベースとなるプログラミング言語もJavaScript。そのため、JavaScriptの知識がある方なら容易に習得できます。
また、JavaScriptはコンパイル(プログラムを機械語に翻訳すること)が不要なスクリプト言語です。スクリプト言語は、C言語やJavaなどのコンパイル言語に比べて習得難易度は低いのが特徴。
このように、JavaScriptの知識有無に関わらず習得にかかるコストを抑えやすいのがメリットです。ちなみにですが、JavaScriptについて詳しく知りたい方には以下記事をオススメします。

なお、IT企業への転職や副業での収入獲得を見据えたReact学習に向け、どの言語が自分にあうのか、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
高速稼働~Good パーフォーマンス~
Webサイトにアクセスしたとき、画面が表示されるまで待たされることがありますよね。しかしReactを使って作成したWebサイトの場合描画が高速なため、この待ち時間を短縮できます。
Reactだと描画が高速な理由は、仮想DOM(Document Of Model)という技術を使用しているため。仮想DOMの概念では、Webサイトに表示させる構成要素データをJavaScriptのオブジェクトとして管理します。そしてオブジェクトの差分を検知し、差分が発生したオブジェクトのみ描画させます。
こうすることで必要最小限の描画処理で済むため、高速で描画できるのです。
コンポーネント指向

コンポーネント指向は、Webサイトに表示する構成要素をそれぞれ独立したオブジェクトとして扱う概念です。各オブジェクトが独立しているため、Webサイトの一部だけ変更したいときでも必要箇所だけの変更で済みます。
そのため保守性が高く、Web開発で頻繁にReactが用いられているのです。また、オブジェクトを再利用して別の部品を作ることもできるため、拡張性が高いといえます。
管理しやすい~大規模開発向け~
Webサイトのアップデート時に余計な箇所を変更せずにすむため、変更内容を管理しやすいのもメリットです。変更内容がシンプルにまとまっていると、Webサイトで問題が発生したケースなどでも原因の特定がしやすくなります。
変更内容が管理しやすいため、大規模開発にも最適。実際、「Netflix」といった大規模なWebサイトでもReactが採用されているのです。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
SPAアプリケーション向け

SPAはSingle Page Applicationの略で、ひとつのWebページだけで構成されたWebアプリケーションのこと。複数のWebページを用意する場合と比べて、動作性が高いのがメリットです。
SPAではWebページを複数持たない分、JavaScriptを多用してアプリケーションに動きを付ける必要があります。そんな時こそReactの出番。ReactはJavaScriptがベースで動作も早いため、SPAアプリケーションの開発に向いています。
JavaScriptのライブラリとして将来性が高い
Reactは前述のとおり、さまざまな有名サイトで採用されています。有名サイトに採用されることでより多くの開発者が注目し、Reactの需要や知名度は今後さらに高まっていくでしょう。
将来性が高いJavaScriptライブラリのため、長く使っていけるのは魅力的ですよね。
なお、IT企業への転職や副業での収入獲得を見据え、独学でJavaScriptやReactをス習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
【開発効率UP】React Hooksを使うメリット

React Hooksとは、Reactのバージョン16.8で追加された拡張機能。このReact Hooksを使うメリットは、以下の3つです。
- コード量の削減
- ファイル数の削減
- propsのバケツリレーを削減
それぞれ順に解説していきます。
コード量の削減
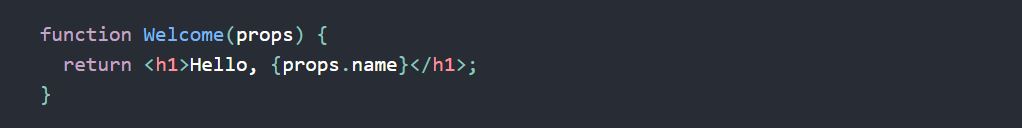
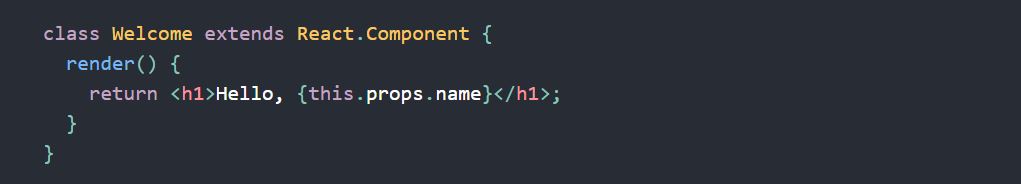
Reactでコンポーネント(Webサイトの表示要素)を定義する方法は、「関数」「クラス」の2種類あります。Reactの公式サイトにある、それぞれの定義例を見てみましょう。
■関数コンポーネント

■クラスコンポーネント

上記2つを比較しても分かるとおり、関数コンポーネントの方がシンプルでコード量が少ないですよね。React Hooksを使うと、従来はクラスコンポーネントでしか定義不可なケースでも関数コンポーネント化でき、コード量を減らせるのです。
ファイル数の削減
従来のReactでは、各コンポーネントとは別に「コンテナー」をファイルとして持つ必要がありました。コンテナーは、定義したコンポーネントに渡すデータを管理する役割を持っています。
React Hooksを使うことで、このコンテナーを使わずに済むケースが増加。その結果、ファイル数の削減につながります。
propsのバケツリレーを削減
propsとは、Reactで定義したコンポーネントが受け取る入力情報のことで、他言語での関数に対する引数のようなもの。Reactではコンポーネント間でデータのやり取りをする際、親コンポーネントから子コンポーネントへこのpropsを渡します。
しかしコンポーネントの階層構造が複雑になると、バケツリレーのように何度もpropsの横流しが発生してしまいます。しかしReact Hooksを使うと、データを同じ場所で一元管理できるようになるため、無駄なデータのやり取りを減らせるのです。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
【スマホアプリ開発フレームワーク】React Nativeのメリット

React NativeはFacebook社が開発した、Reactを使用してアプリ開発するためのプラットフォーム。React Nativeを使用することのメリットは以下3つがあります。
- スマホアプリ開発の効率UP
- 学習コストが少ない
- ホットリロード機能
ひとつずつ順に解説していきます。
スマホアプリ開発の効率UP
React Nativeでは、スマホアプリを開発できます。
従来のスマホアプリ開発は、対象OSごとに個別の開発が必要となるのがデメリットでした。React Nativeを使うと、iOS・AndroidどちらのOSでも利用可能なスマホアプリが開発できるます。そのため、開発にかかる手間やコストを減らせるのが大きな魅力です。
学習コストが少ない

前々章でも解説したとおり、Reactのベース言語はJavaScript。JavaScriptはWeb上に情報が多く存在するので、エラーなどの問題が発生しても解決しやすいです。
そのため、JavaScriptの知識がなくても比較的短期間でReact Nativeを使えるようになるでしょう。プログラミング初心者でも少ない労力で学習できるのは、嬉しいポイントですよね。
ホットリロード機能
SwiftやJavaなどのプログラミング言語でスマホアプリを開発する場合、コード修正のたびにコンパイルが必要となります。しかしReact Nativeにはホットリロード機能というものがあるため、細かくコンパイルする必要がありません。
ホットリロード機能を使うと、コードの更新時に自動でプログラムの変更を反映してくれます。そのためすぐにプログラムの変更結果がチェックでき、スピーディーに開発ができるのです。
Reactにデメリットはあるの?

これまでReactのメリットを沢山ご紹介してきましたが、デメリットもあります。具体的には以下の3つです。
- 日本語の参考サイトが少ない
- HTMLとの親和性が高いPHPが使えない
- 環境構築が面倒
上から順に解説していきます。
日本語の参考サイトが少ない
Reactは世界で最も使われているJavaScriptライブラリのため、英語の参考サイトは多くあります。しかし、日本語の参考サイトはまだあまり多くありません。
React Hooksのように比較的新しい機能については、特に日本語の参考サイトが少ないのが現状。そのため、英語が苦手な方はエラーが発生した時などに問題解決に苦労するかもしれません。
HTMLとの親和性が高いPHPが使えない

PHPは、Web開発でよく使われるプログラミング言語。HTMLで記述されたプログラム内にPHPのコードを埋め込めるため、Webサイトに動的な処理を追加できます。
しかし、ReactではこのPHPを使うことはできません。JavaScriptと並んで需要が高いWeb開発言語であるPHPが使えないのは、大きなデメリットでしょう。
ちなみにですが、PHPについてもっと知りたい方は以下の記事も見てみてください!

環境構築が面倒
Reactで開発するためには、以下ツールのインストールが最低限必要です。しかも、開発内容に応じてさらにライブラリなどの追加インストールが発生します。
- JavaScriptの実行環境
⇒Node.js - Node.jsのバージョン管理ツール
⇒(Windowsの場合) nodist
(Linux/Macの場合) Homebrew - Node.jsのパッケージ管理ツール
⇒yarn
このように、さまざまなツールをインストールしなければならないため、環境構築は少し大変です。
まとめ
今回はReactのメリット・デメリット、React HooksやReact Nativeについてご紹介しました。
専門用語が沢山出てきたので、覚えるのが大変そうですね…。しかしReactは最も注目されているJavaScriptライブラリで、Web開発の仕事で良く使われています。これからWeb開発を始めたい方も、ぜひ学習してみてください!











