この記事では、HTMLが無料で学べるおすすめの学習サイトを紹介します。
HTMLを無料で学べるサイトってあるの?
HTMLの学習を続けられるのか不安…
と悩んでいませんか?
HTMLが無料で学べるサイトはいくつかあるため、どれにしようか迷いますよね。
そこで、今回は無料でHTMLを学べるおすすめの学習サイト5つを、勉強がはかどるポイントも交えてご紹介します。この記事を読めば、あなたに最適な学習サイトが見つかりますよ。
- HTMLの無料学習サイトなら「侍テラコヤ」がおすすめ
- 学ぶ目的や勉強時間を明確にしておけば効率よくHTML学習が進められる
- 学習時は「TeraPad」や「ez-HTML」などのHTML記述に特化したエディターを活用しよう
「独学と並行しながら、副業で稼げるようになれるかな…」
そんな不安を抱えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。フリーランスエンジニアの支援を受けながら、実際の副業案件にも挑戦できます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なく副業での収入獲得に直結するスキルが身につけられますよ。
HTMLの無料学習サイト5選
ではさっそく、下記5つのHTMLが学べるおすすめ無料学習サイトを紹介します。
- 質問しながら学べる「侍テラコヤ」
- わかりやすさに特化した「SkillHub」
- すきま時間でも学習できる「ドットインストール」
- 多数の参考書が無料で読める「CODEPREP」
- イラストから直感的に学べる「Progate」
それぞれの特色を理解し、あなたに適した学習サイトを選んでみてください。ではそれぞれ解説していきますね。
1位:質問しながら学べる「侍テラコヤ」

登録無料で100種類以上の教材が学べる侍テラコヤは、
- 実践的なスキルを身につけられる課題機能
- 回答率100%のQ&A掲示板
- 現役エンジニアとのマンツーマンレッスン
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながらスキルの習得が可能です。また「学習ログ」で勉強の進み具合やこれまでの学習時間を確認しながら、自分のペースで学習を進められます。
\ 現役エンジニアとレッスン可能 /

なお、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
| 運営会社 | 株式会社SAMURAI |
| 実績 | ・業界最安値0円から ・累計登録者1万8,000名以上 ・講師満足度95% |
| 受講形式 | オンライン ・テキスト/動画視聴 ・マンツーマンレッスン |
| 習得できるスキル | HTML、CSS、PHP(Laravel)、Ruby(Ruby on Rails)、Python、Java、JavaScript (jQuery) 、AWS、Linux、ITパスポート、Webデザイン、WordPressなど |
| 担当講師 | 現役エンジニア/Webデザイナー |
| 対応時間 | 全日24時間 ※営業時間(10時~22時)外の質問は翌営業日に回答 |
| サポート内容 | ・無料でのお試し利用可能 ・100種類以上の教材閲覧 ・回答率100%のQ&A掲示板 ・現役エンジニアとのマンツーマンレッスン(回数制) ・就職/転職サポート(20~31歳の利用者に限る) |
| アクセス | 完全オンライン |
| 備考 | ※全プランの共通事項 ・入学金:無料 ・利用継続:最短1ヶ月から利用可能 ・全額返金保証制度あり ・1レッスン時間60分 |
・各項目は公式サイトに記載された情報をもとに掲載しています。
・料金には2024年12月時点の税込み価格を掲載しています。
2位:わかりやすさに特化した「SkillHub」
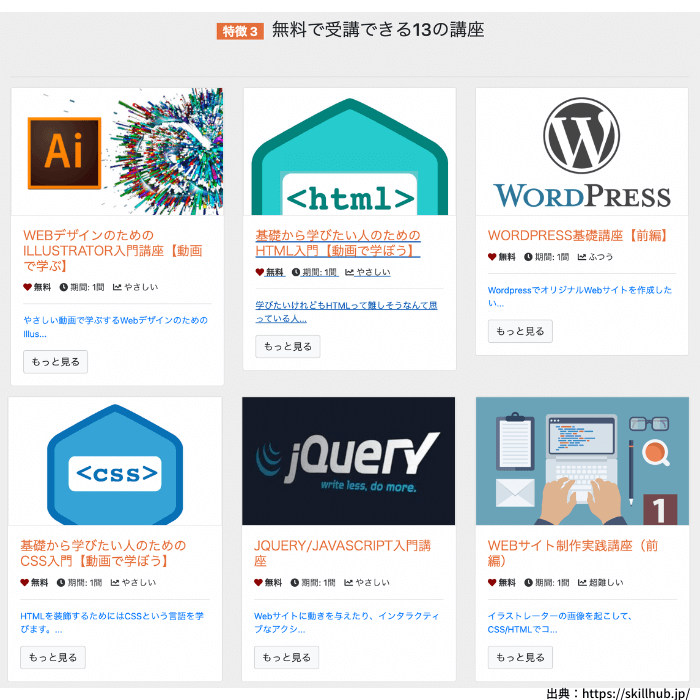
「SkillHub」は、未経験者でもHTMLが無料で習得できる学習サイトです。新しいスキルを習得したいフリーランスや転職希望者の方に向け、わかりやすさにこだわった学習サービスを提供しています。
学習講座一つひとつがわかりやすさにこだわって作られているため、初心者はもちろん、「難しそう」と抵抗感を抱く方でも安心して学習できるよう配慮されているのが大きな特徴。
新しい知見やスキルを学ぶ際、「難しそうだなぁ」と抵抗感を抱きやすい方におすすめの学習サイトです。
公式サイトで詳細を見るなお、IT企業への転職や副業での収入獲得を見据え、独学でHTMLを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
3位:すきま時間でも学習できる「ドットインストール」
「ドットインストール」は、すきま時間でも手軽にHTMLを習得できる学習サイトです。
「3分」で学べる動画サービスが何より最大の特徴。3分以内の動画をスマホから視聴できるため、日々無理なく学びを重ねられるサービスとなっています。
学校や仕事のすきま時間を使ってHTMLを学習したい、忙しい生活の中でもコツコツスキルを習得したい方におすすめの学習サイトです。
公式サイトで詳細を見るなお、IT企業への転職や副業での収入獲得を見据えたHTML学習に向け、どう勉強を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
4位:多数の参考書が無料で読める「CODEPREP」
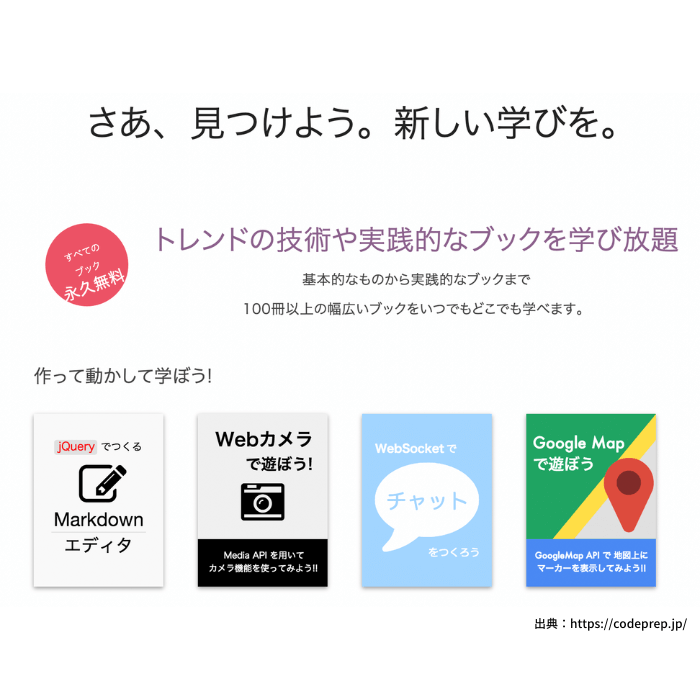
「CODEPREP」は、参考書を片手にHTMLを習得できる学習サイトです。本来お金のかかる参考書を無料提供しているのが最たる特徴。
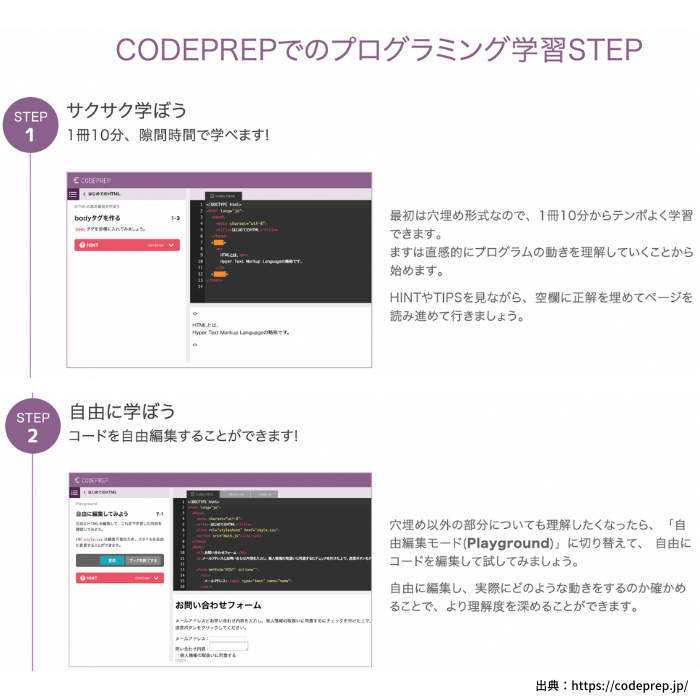
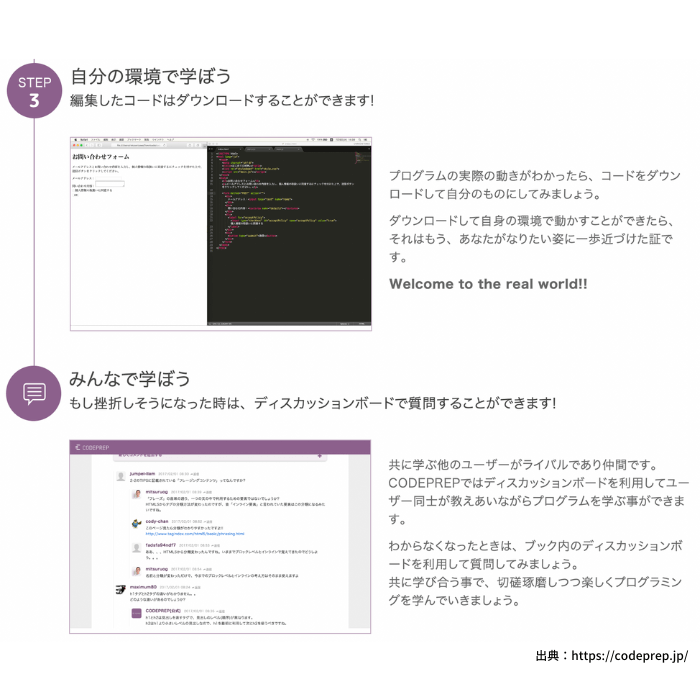
単に参考書を無料配布しているわけではなく、10分で学べるよう本の内容を区切って提供したり穴埋め形式で問題を出題するなど、学びやすさに配慮して提供されています。
お金をかけずに参考書を使ってHTMLを学びたい人にピッタリな学習サイトです。
公式サイトで詳細を見るなお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
5位:イラストから直感的に学べる「Progate」
「Progate」は、イラスト中心の教材で直感的にHTMLを理解できる学習サイトです。
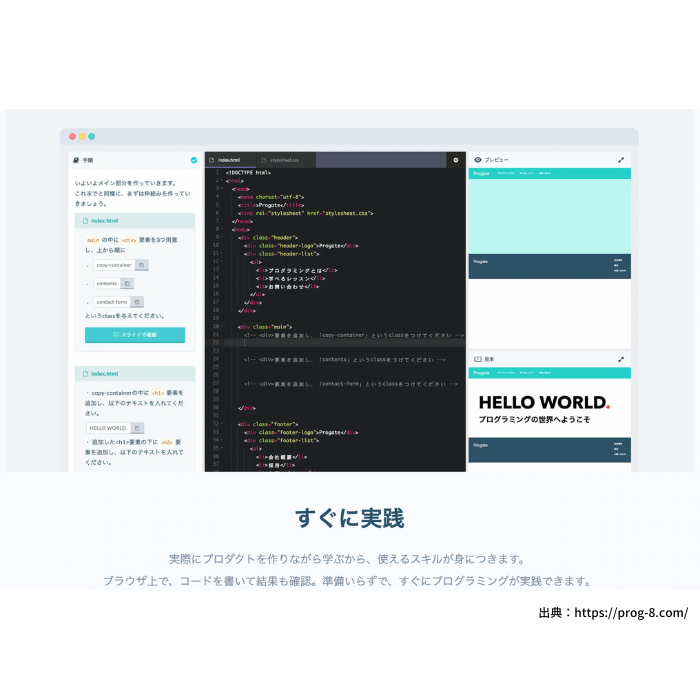
わかりやすいイラスト中心のスライドで教材がつくられているため、抵抗感なくHTMLを習得できます。また、ブラウザ上でコードを書きその場で答え合わせもできるため、学びながらプログラミングを実践できるのが嬉しいポイント。
ゲーム感覚でHTMLを楽しく習得したい方におすすめの学習サイトです。
公式サイトで詳細を見るなお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
HTML学習を成功させる3つのポイント

無料学習サイトはわかったけど実際にHTMLを習得できるか不安…
ここまで読んできで上記のように感じている方もいるはず。無料学習サイトを使いHTMLのスキル習得に励む際には、下記3つのポイントを意識すると良いでしょう。
- ポイント1:学ぶ目的を決めておく
- ポイント2:学ぶ時間を決めておく
- ポイント3:すぐに「ググる」
それぞれ解説していきますね。
ポイント1:学ぶ目的を決めておく

HTMLを学ぶ目的は事前にはっきり決めておきましょう。
目的があいまいな状態でHTMLを学び始めても、勉強しているうちに「どうして学んでいるんだろう」と疑心暗鬼となり、習得途中で挫折してしまう可能性が高くなります。
仮に、ゴールのないマラソンをやるとしたらあなたは走り続けることができるでしょうか?さすがに難しいですよね。
HTMLの学習もマラソンと一緒です。たとえ興味や関心からHTMLを学び始めても、ゴールがなければ学習を続ける意味が見当たらずに結果としてやめてしまうことになります。
そのため、「何のために学ぶのか」「HTMLスキルを何に使うのか」という目的や用途をはっきり決めて学習に励むと良いでしょう。
ポイント2:学ぶ時間を決めておく

HTMLを計画的に習得するためにも、学ぶ時間を決めスケジュールへ落とし込んでおきましょう。
学ぶ時間を決めておかないと、学習を忘れてしまったり「時間が取れない」などの原因が生まれ、HTMLの習得が進まなくなる可能性があります。
仕事や学校と並行しながら学習を進める以上、その時の気持ち次第で学習するかを決めてしまっては、「今日は疲れているからやめよう」「明日から頑張ろう」となりかねません。事前に学ぶ時間を決めスケジュールへ落とし込んでいれば、学習するのを前提に一日を活動するはずです。
もちろん、スケジュールに無理のある学習時間を決めてもやらなくては意味がありません。スキルは積み重ねてこそ習得できるものだということを念頭に、短い時間でも積み重ねを意識して事前に学習時間を確保、スケジュールに落とし込んでおくと良いでしょう。
ちなみに、決めた時間で計画的に学習を行うなら、時間管理ツール「Toggl」がおすすめです。Togglを利用すれば学習時間の計測はもちろん、自分使った学習時間をあとから確認できるため、学習効率を高める振り返りも行えますよ。
ポイント3:すぐに「ググる」

学習している中でわからない点が出てきたら、Googleなどの検索エンジンを使ってすぐに調べるよう心がけましょう。スキルを習得するための学習において最も致命的なのは、「わからないこと」ではなく、「わからないことをわからないままにしておくこと」です。
スキルを習得するために学んでいる以上、わからないことはあって当然。わからない点をわからないままにしていては、いつまでもスキルを習得できませんし、最悪そのまま挫折しかねません。
大切なのは「わからない点に悩む時間を縮められるかどうか」です。「わからない時はすぐに調べる」癖は、エンジニアにとって非常に重要なスキルとなります。目指している方は特に意識すると良いでしょう。
また、下の記事ではプログラミング学習においてわからない点を解決する効果的な質問方法について解説しているので、良ければ参考にしてください。
HTML学習が捗るおすすめ無料ツール

HTML学習が捗るおすすめ無料ツールは、下記の3つです。
- とにかくシンプルで使いやすい「TeraPad」
- HTMLのコーディングに特化した「ez-HTML」
- シンプルなデザインが特徴の「Crescent Eve」
上記で解説した無料学習サイトの活用はもちろん、HTMLの記述に特化したエディターを使って学習を一層捗らせたい方は、参考にしてください。ではそれぞれ解説していきますね。
とにかくシンプルで使いやすい「TeraPad」

「TeraPad」は、シンプルで使いやすい仕様が特徴のテキストエディターです。多機能なツールは、ある特定の用途のみで使用する際には使いずらさにつながるケースもあります。
反面、「TeraPad」は操作がわからなくなるほど多くの機能が搭載されていないため、HTMLに特化して学習する際にはとても使いやすいエディターです。
HTMLを学ぶ初心者にはおすすめですね。
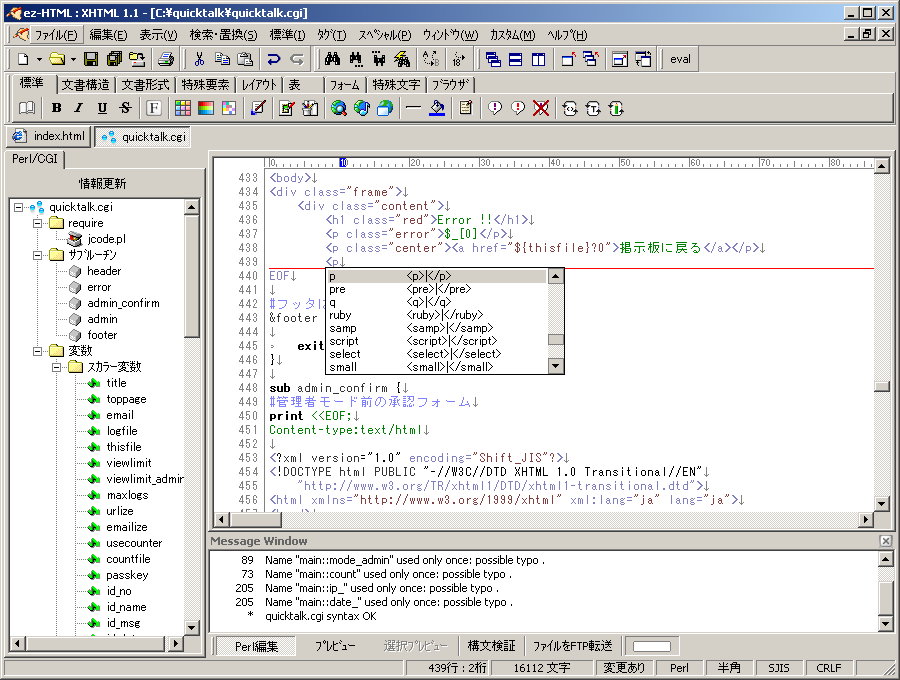
HTMLのコーディングに特化した「ez-HTML」

「ez-HTML」は、HTMLのコーディングに特化したテキストエディターです。
ファイルのダウンロードができるのが嬉しいポイント。他サイトとも連携しているため、使いやすい高性能なエディターの仕様となっています。
HTMLに特化した学習をしたい方におすすめのエディターです。
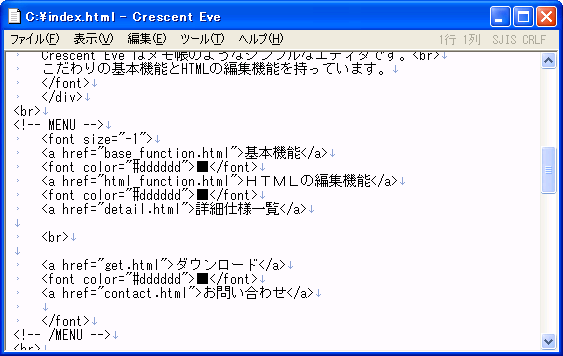
シンプルなデザインが特徴の「Crescent Eve」

「Crescent Eve」は、使いやすさを重視したシンプルなデザイン仕様が特徴のテキストエディターです。
文法チェックやタグの自動補完機能があるため、HTMLの記述をサポートしてくれます。何よりシンプルなデザイン仕様のため、使いやすくコーディングしやすいのが嬉しいポイントですね。
HTML初心者はもちろん、使うやすさを重視している方におすすめのエディターです。
なお、プログラミングを学びたい気持ちはあるものの、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくプログラミングを学習したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
HTML習得後に学ぶ言語に困ったら

HTML習得後はどの言語を学んだらいいの?
目的を見据え上記のように悩んでいる方もいるのではないでしょうか。
HTMLはCSSという言語と合わせて習得する方がほとんどのため、厳密にはHTML/CSSを学んだあとにどの言語を勉強すればいいのか困っている方ですね。また、いざ調べてもピンと来なかったり、できれば手間をかけず次に学ぶべき言語が知りたい人もいるはず。
そんな方は、弊社が提供している「プログラミング学習プラン診断」をご活用ください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、上画像のようなあなたにあうプログラミング言語やおすすめの学習プランを診断してもらえます。
HTML習得後に学ぶ言語に困っている方はもちろん、おすすめの言語や学習プランを知りたい方は、下のボタンから気軽にお試しください。
自分にあうプログラミング言語を診断してみる挫折なくHTMLを学ぶなら
ここまで、HTMLを勉強できるおすすめの学習サイトを、学習のコツも交えて紹介しました。ただ、なかには
と不安を感じている方もいますよね。
実のところ、不明点を聞ける環境がないためにエラーを解決できず、プログラミング学習を挫折する独学者は多くいます。
事実、弊社の調査では「不明点を聞ける環境になかった」「エラーが解決できなかった」などの理由から、多くの独学者が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
などの理由から、約61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
前述したとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、初心者が現役エンジニアのようなプロに質問・相談できない状況でプログラミングスキルを習得するのは難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング言語の学習を進められるといえます。
また、侍エンジニアでは受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、HTMLが学べる5つのおすすめ無料学習サイトを紹介しました。気になる学習サイトが見つかった方は、ぜひ実際にHTML学習に活用してみてください。
また、HTMLを学習する際は下記3つのポイントを意識すると、効率的かつ計画的にスキルを習得できるでしょう。
- ポイント1:学ぶ目的を決めておく
- ポイント2:学ぶ時間を決めておく
- ポイント3:すぐに「ググる」
この記事があなたのHTML習得への一助となれば幸いです。
この記事のおさらい
無料学習サイトを活用すれば、HTMLを無料で学べます。
特に下記5つの学習サイトがおすすめですよ。
・わかりやすさに特化した「SkillHub」
・挫折せずHTMLを学習できる「侍エンジニアPlus+」
・すきま時間でも学習できる「ドットインストール」
・多数の参考書が無料で読める「CODEPREP」
・イラストから直感的に学べる「Progate」
それぞれのサイトを詳しく知りたい方はこちら
HTMLのスキル習得に励む際には、下記3つのポイントを意識すると良いでしょう。
・ポイント1:学ぶ目的を決めておく
・ポイント2:学ぶ時間を決めておく
・ポイント3:すぐに「ググる」
それぞれの内容をより詳しく知りたい方はこちら
この記事の監修者
株式会社SAMURAI
【プロフィール】 DX認定取得事業者に選定されている 株式会社SAMURAIのマーケティング・コミュニケーション部が運営。 「質の高いIT教育を、すべての人に」をミッションに、IT・プログラミングを学び始めた初学者の方に向け記事を執筆。 累計指導者数4万5,000名以上のプログラミングスクール「侍エンジニア」、 累計登録者数1万8,000人以上のオンライン学習サービス「侍テラコヤ」で扱う教材開発のノウハウ、 2013年の創業から運営で得た知見に基づき、記事の執筆だけでなく編集・監修も担当しています。
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。