今回紹介するおすすめスクール早見表
| スクール名 | おすすめ度 | 分割払い | 給付金 割引 | 転職保証 | 副業支援 | フリーランスへの 独立支援 | 質問/相談 サポート | 卒業後の サポート | 受講期間 | 一括料金 (分割) | 就職・転職実績 | 担当講師 | 受講形式 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
 公式サイト 無料相談 | 5.0 | 4,098円~ | 4週間~ | 16万5,000円~ (4,098円~) | 転職成功率99% | 現役Webデザイナー | オンライン | ||||||
公式サイト 説明会予約 | 4.7 | 5,559円~ | 6ヶ月~ | 51万7,000円 (5,559円~) | 要お問い合わせ | 現役Webデザイナー | オンライン | ||||||
公式サイト 無料相談 | 4.5 | 2万4,400円~ | 6ヶ月~ | 29万3,700円~ (2万4,400円~) | 就職率96% | 年間1万7,000名以上の 指導を担当 | 教室/オンライン | ||||||
公式サイト 無料相談 | 4.3 | 1万496円~ | 4週間~ | 25万1,900円~ (約1万496円~) | 転職後の平均年収21万円UP | 現役Webデザイナー | オンライン | ||||||
公式サイト 無料相談 | 4.0 | 9,400円~ | 2ヶ月~ | 19万8,000円~ (9,400円~) | 要お問い合わせ | 現役エンジニア | オンライン |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・総額表示義務化により、本記事で掲載しているすべての料金は2025年3月時点の)税込み価格で表記しています。
・公式サイトから確認できない情報には「△」または「要お問い合わせ」と記載しています。
・本記事で紹介しているスクールの紹介順ならびに選定基準の詳細は「SAMURAI ENGINEER Blogに掲載するスクールの選定基準およびランキングの根拠について」をご確認ください。
どのスクールを選べばいいか判断できない時は…
下記に今回紹介するスクールのなかから、目的(就業・副業・独立)別でのおすすめ校を厳選しました。
どのスクールを選べばいいのかわからない人はぜひ参考にしてください。
Webデザイナーへの就業を目指すなら
Webデザイナーへの就職/転職を目指すなら、給付金制度があり就職・転職サポートが充実しているWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「Webデザイナー転職コース」です。
Webデザイナー転職コースでは、Webデザイナーへの就業に必要なスキルの習得から就業活動、就業後のフォローアップまでを一貫サポートしてもらえます。
また、受講料が最大80%OFFになる給付金制度を活用できるため、通常よりもお得な費用で受講可能。費用をおさえつつ、Webデザインスキルの習得と就業活動をサポートしてもらいたい人におすすめのコースです。
副業での収入獲得を目指すなら
副業での収入獲得を目指すなら、副業向けコースのあるWebデザインスクールを選びましょう。おすすめは、侍エンジニアの「副業スタートコース」です。
副業スタートコースは、12週間で月5~10万円の収入獲得を目指せるカリキュラムとなっています。専属インストラクターのサポートのもと、副業案件の応募~納品を実際に経験できます。
分割払いや、豊富な割引・特典を用いることで、費用を抑えて通うことが可能です。女性向け・シングルマザー向けの割引プログラムもあるため、女性や主婦も通いやすいでしょう。
挫折せずに副業で稼げるスキルを習得したい人は、ぜひ副業スタートコースをお試しください。
フリーランスへの独立を目指すなら
フリーランスWebデザイナーへの独立を目指すなら、侍エンジニアの「フリーランスコース」がおすすめです。
フリーランスコースでは、10~20万円の案件獲得を目標に16週間で、独立へ必要なスキルを習得します。受講生の目的や要望にあわせてオーダーメイドされたカリキュラムで学習を進めるため、限られた受講期間でも効率的なスキル習得が可能です。
未経験からでも独立が目指せるよう、現役WebデザイナーとIT業界に精通したコンサルタントが学習をサポート。フリーランスWebデザイナーに欠かせない案件獲得のノウハウや仕事の進め方を一貫して身につけられますよ。
この記事では、岩手で学べるおすすめのWebデザインスクールを紹介します。
岩手でWebデザインが学べるスクールってどこだろう?
自宅で学ぶなら、オンラインで通うのもありかな…
デジタルコンテンツ市場の規模拡大へ逆らうように、IT人材の不足が深刻化する昨今、WebデザイナーといったWebデザインスキルがある人材の需要は年々増しています。
そんななか、転職や副業での収入獲得に向けたリスキリングを目的に、スクールでWebデザインを学ぼうと考えている人は多いですよね。
ただ自分に合うスクールを選ぼうにも、地元にあるスクールからオンラインスクールまで、たくさんありすぎて迷う人もいるはず。
身につけられるスキルや学習へのサポート内容など、詳細を確認せずにスクールを選べば「他のところにすればよかった…」と後悔しかねません。
そこで、今回は岩手でおすすめのWebデザインスクールを、選ぶポイントも交えて紹介します。この記事を読めば、あなたにあうスクールが見つかりますよ。
2024年に最も選ばれた
岩手で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
2024年に最も選ばれた
岩手で学べる
WebデザインスクールTOP3
本文に入る前に2024年を振り返り、弊メディアに掲載されているWebデザインスクールのなかで最も人気があった3校をご紹介します。選ばれた理由についても解説するので、ぜひスクール選びの参考にしてください。

侍エンジニア
弊メディア経由で2,615名の方が侍エンジニアへの入会をご検討されております。
- 給付金利用で受講料最大80%OFF
- 稼ぐための実践スキルが身につく
- 転職・副業・フリーランス全て対応

WEBCOACH
弊メディア経由で903名の方がWEBCOACHへの入会をご検討されております。
- フリーランスを目指すならココ
- 実務に挑戦できる
⇒WEBCOACHの詳細をみる

デジタルハリウッド
弊メディア経由で843名の方がデジタルハリウッドの入会をご検討されております。
- オンライン・通学両方に対応
- ここだけのLIVE授業
⇒デジタルハリウッドの詳細をみる
調査方法・概要
3社の選定については、弊メディア経由で該当サービスを閲覧していただいた数の大きさになります。
GoogleAnalyticsと弊社独自の計測システムにて、集計した数値をもとに結果を算出しています。
なお、サービスサイトへ訪れている方を対象としております。
調査期間:2024年1月1日〜2024年12月31日
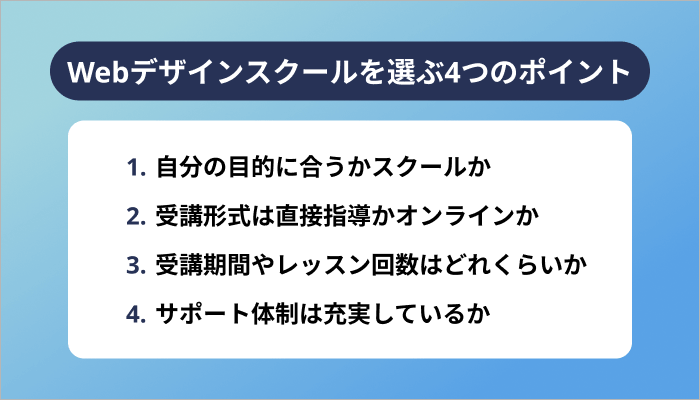
Webデザインスクールを選ぶ4つのポイント

一見どのWebデザインスクールも同じように感じるかもしれません。しかし実際には、それぞれのスクールが独自のコースやサポートを提供しています。
そのため、あなたの目的に合うWebデザインスクールを選べるかは、スキルの習得を通じて人生をより良くするために必要不可欠です。
そこではじめにWebデザインスクールを選ぶ4つの比較ポイントを紹介します。4つのポイントをもとにスクールを比較すれば、どのWebデザインスクールが自分に合うかを見分けられるようになりますよ。
簡単にポイントだけ知りたい方は、下記を参考にしてください。
- 自分の目的に合うかスクールか
- 受講形式は直接指導かオンラインか
- 受講期間やレッスン回数はどれくらいか
- サポート体制は充実しているか
なお、自力で自分にあうスクールを選べるか不安な人は「スクール診断」をお試しください。
かかる時間は30秒。3つの質問に答えるだけで、あなたにあうスクールを診断してもらえます。
スクール選びに後悔したくない人は、ぜひ気軽にお試しください。
目的に合うか確認する

まず、自分の目的に合うWebデザインスクールかどうかを確認しましょう。
「とりあえずWebデザインを学んでみたい!」という気持ちの方が、プロのWebデザイナーを目指すスクールを選んでは、自ら挫折を経験しにいくようなものですよね。
また、目的に合うかを確認しないままスクールを選べば、スクール選びにかけてきた手間や時間はもちろん支払った受講料も無駄になります。
とはいえ、自分の目的に合うスクールかどうかを確認するには、「何のためにスクールへ通うのか?」をはっきりさせておかなくてはなりません。
そもそも目的があいまいでは、自分に合うスクールかどうかを選びようもありませんからね。
「イメージはあるけど言葉にならない…」という方は、下にスクールへ通う方の代表的な目的をまとめたので、参考にしてください。
- とりあえずWebデザインを学んでみたい
- すきま時間に副収入を稼ぎたい
- Webデザインの会社に転職したい
- Webデザインを本業にしたい
- フリーランスWebデザイナーとして独立したい
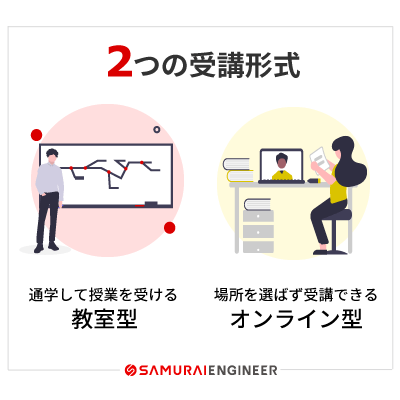
受講形式を確認する

受講形式の確認は、Webデザインスクールでの学習効率や通いやすさに直結する重要なポイントです。
主にWebデザインスクールの受講形式は、下記の3つにわかれています。
- 映像教材やビデオ通話でのオンライン形式
- スクールでの直接指導形式
- オンラインと直接指導の併用
また、オンライン形式と直接指導の中にも複数人で授業を行う形式とマンツーマンで授業を行う形式にわけられます。

各Webデザインスクールが採用している受講形式の確認はもちろん、自分の生活リズムに適した受講形式選びが重要です。
「オンライン形式だと思って契約したら通学が必須だった…」となれば、無駄な手間や時間をかけることになります。そのため、普段の生活リズムを考慮しながらどの受講形式が良いのかを事前に決めておくと良いですよ。
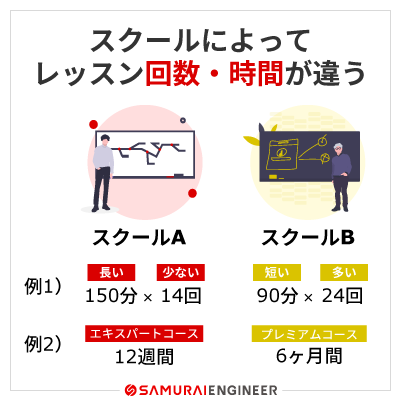
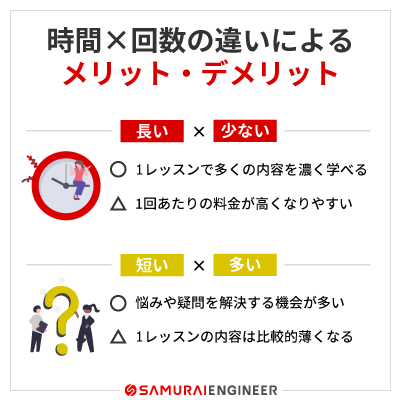
受講期間やレッスン回数を確認する

Webデザインスクールごとに受講期間や回数、1回当たりのレッスン時間は異なります。
基本的には受講期間や回数、1回当たりのレッスン時間が長いほど多くの内容を教えてもらえる反面、料金は高くなりますね。もちろん一概に、「お金をかけてでも受講期間が長く回数の多い方が良い」というわけではありません。
短期間で学びたい方や1回当たりのレッスン時間を短くしてこまめに受講したい方もいますよね。

そのため、自分に合う受講スタイル選びが重要です。「受講期間」「受講可能回数」「1回当たりのレッスン時間」の3つをもとに選ぶと良いですよ。
卒業後のサポート体制を確認する

Webデザインスクールの中には、受講中のメンタリングだけでなく卒業後の就職・転職サポートを行うところも多くあります。
サポート内容はマンツーマンでの進路相談や就職・転職先の紹介などさまざまです。卒業後の進路を見据え、受けたいサポートがあるかを確認しましょう。
また、メンタリングやQ&Aなど受講中のサポートが充実度も確認しておくと良いですよ。
気になるスクールが複数あり、どこを選ぶかで悩んだら…
気になるスクールを2~3校に絞り、カウンセリングを受けてみましょう。
多くのスクールでは事前に疑問点や不明点が解決できるよう、無料で受けられるカウンセリングを実施しています。
カウンセリングを通じて、スクールの雰囲気やどんな流れで学習を進めていくのかなども確認できるため、自分にあうかを判断しやすなりますよ。
なお、侍エンジニアの無料カウンセリングは満足度99%。プロのコンサルタントがあなたの疑問や悩みに寄り添い、目標を見据えたカリキュラムを提案してもらえます。
スクールに関して気になることがある人は、お気軽にご相談ください。
→ 無料で相談してみる
岩手のWebデザインスクールおすすめ5選
ここからは、岩手で学べるおすすめのWebデザインスクールを5校紹介します。
SAMURAI ENGINEER(侍エンジニア)

月分割4,098円から学べる侍エンジニアでは、現役Webデザイナーがマンツーマンで講師を担当します。事前のカウンセリングにて、
- Webデザイナーに転職したい
- 本業のすきま時間に副業で収入を得たい
などといった、Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でも理想の実現に必要なスキルを効率的に習得できます。
また、レッスン以外の時間でも
- 疑問点を質問できるオンラインQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められるといえます。
なお、Webデザイナーへの転職を見据えて学習したい人は受講料の最大70%が給付される「Webデザイナー転職コース」がおすすめです。金銭面での支援を受けつつ、Webデザインスキルの習得から転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
\ 当日予約可能!/
公式サイトで詳細を見る| 運営会社 | 株式会社SAMURAI |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・無料カウンセリングの満足度98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回60分 頻度:週に1回 形式:マンツーマンレッスン |
| 対応時間 | 全日8~22時 |
| レッスン外での学習サポート | ・Q&A掲示板(回答率100%) ・オンラインチャットで担当講師に質問可能 ・担当コンサルタントに悩みや不安を相談可能 |
| 就職/転職支援 | IT企業で人事を経験したキャリアアドバイザーによる就業サポート (履歴書/職務経歴書の作成・添削、求人案内・応募支援、業界/職種/キャリアパスについての情報提供、面接対策など) |
| 副業/フリーランスへの独立支援 | ・受講期間中に実案件を実践可能 ・案件獲得から納品までをサポート |
| 卒業後のサポート | ・教材の閲覧/利用 ・質問掲示板の閲覧 ・受講生コミュニティ/イベントへの参加 ・案件獲得サポート など |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・経済産業省 リスキリングを通じたキャリアアップ支援事業(対象コースが最大70%OFFで受講可能) ・厚生労働省 専門実践教育訓練給付金(対象コースが最大80%OFFで受講可能) ・転職活動で内定が獲得できなければ受講料を全額返金(転職保証コース) ・学割(通常の受講料から10%OFFで受講可能) ・小/中/高校生は全コースを25%OFFで受講可能 ・女性の方は全コースを5%OFFで受講可能 ・シングルマザーの方は全コース25%OFFで受講可能 ・障がいをお持ちの方は全コース25%OFFで受講可能 ・50歳以上の方は全コース10%OFFで受講可能 |
| アクセス | 完全オンライン |
| 備考 | ・他の受講生と交流できる「もくもく会」や「オンライン自習室」を開講中 ・支払い方法:銀行振込(一括/2回払い)/クレジットカード/学資/教育ローンから選択可能 ・分割回数:2~60回から選択可能 |
次の表に、侍エンジニアの各コース料金をまとめました。
給付金コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| Webデザイナー転職コース | 24週間 | 通常時:38万1,150円 給付金利用時:13万8,600円 | 9,466円~ |
| 副業スタートコース | 12週間 | 通常時:29万7,000円 給付金利用時:10万4,400円 | 7,130円~ |
| デジタルスキル養成コース | 24/36週間 | 通常時:51万7,000円 給付金利用時:18万8,800円 | 1万2,839円~ |
| キャリアデザイン転職コース | 12週間 | 通常時:59万4,000円 給付金利用時:20万7,000円 | 要お問い合わせ |
| フリーランスコース | 16週間~ | 通常時:84万950円(24週間の場合) 給付金利用時:20万950円 | 1万6,473円~ |
| 業務改善AI活用コース | 8週間~ | 通常時:28万7,100円(12週間の場合) 給付金利用時:10万4,400円 | 7,130円~ |
通常コース
| コース名 | 受講期間 | 一括料金 | 分割料金 |
|---|---|---|---|
| オーダーメイドコース | 12週間~ | 通常:56万9,250円~ 学生:51万2,325円~ | 1万4,137円~ |
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
侍エンジニアの評判・口コミ
デジタルハリウッドSTUDIO by LIG

デジタルハリウッドSTUDIO by LIGは、7万人以上の卒業生を輩出するデジタルハリウッドSTUDIOとデザインアワードの受賞経験があるWeb制作会社LIGが運営するクリエイタースクールです。
Webデザイナー専攻コースでは、6ヶ月の受講期間で「Photoshop」「Illustrator」を使ったWebデザインの基礎スキルからHTMLやCSS、JavaScriptのコーディングスキルを学べます。
映像教材と直接指導を併用したカリキュラムで授業を進めるため、自分の生活リズムに適したスタイルで学習できるのは嬉しいポイントですね。
LIGの現役クリエイターから本格的なWebデザインスキルを学べる「デジタルハリウッドSTUDIO by LIG」。Webデザインを本業にしたい方はおすすめのスクールです。
公式サイトで詳細を見る| 運営会社 | デジタルハリウッド株式会社 株式会社LIG |
| 実績 | 9万人以上のクリエイターを輩出 |
| 受講形式 | 教室/オンライン ・動画視聴/個別指導 |
| 担当講師 | ・現役クリエイター ・現役Webデザイナー |
| 対応時間 | 平日:10時〜22時(月曜のみ10時〜19時) 土日:10時〜20時 |
| 特典 お得な制度 | ソフトの特別価格購入 コワーキングスペース無料利用 |
| アクセス | オンライン |
| 備考 | ・資料請求可 ・短期間でデザインを学べる集中講座あり |
次の表に、デジタルハリウッドSTUDIO by LIGの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2023年3月時点の情報を掲載しています。
デジタルハリウッドSTUDIO by LIGの評判・口コミ
Winスクール(盛岡市盛岡駅西通)

Winスクールは、全国各地に教室を展開する大手スクールです。
Webデザインコースでは、Webデザインの基礎から実践的技術までを総合的に学べます。
また、オンラインでの受講も併用できるため、生活に合わせて学習を進められるのも嬉しいポイント。
資格取得や転職支援などのサポートも手厚い、学んだスキルを今後のキャリアに活かしたい方にもオススメのスクールです。
公式サイトで詳細を見る| 運営会社 | ピーシーアシスト株式会社 |
| 実績 | ・パソコン資格一発合格率99% ・就職率96% |
| 受講形式 | 教室/オンライン ・マンツーマンレッスン |
| 担当講師 | 年間17,000人以上を指導する講師 |
| 対応時間 | 平日9~21時 土日祝9~18時 |
| 特典 お得な制度 | ・MOS資格取得応援キャンペーン ・アフタースクール ・厚生労働省 一般教育訓練給付金制度 ・厚生労働省 特定一般教育訓練給付金制度 |
| アクセス | ※校舎名をタップすると、Google Mapが表示されます。 ・盛岡校 岩手県盛岡市盛岡駅西通2-9-1 マリオス 5F |
| 備考 | ・分割支払いに関しては要お問い合わせ ・下記以外にも各コースを組み合わせた講座あり |
次の表に、Winスクールの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・税込み価格を掲載しています。
・2023年3月時点の情報を掲載しています。
Winスクールの評判・口コミ
調査概要:「Winスクール」に関する意識調査
調査期間:2024/3/4~3/6
対象者:「Winスクール」の受講生・卒業生
調査媒体:クラウドワークス
掲載媒体:SAMURAI ENGINEER Blog

TechAcademy(テックアカデミー)

TechAcademyは、プログラミングを中心にWebデザインやマーケティングもセットで学べるオンラインスクールです。
Webデザインコースでは、Webデザインに加えてHTMLやCSS・JavaScriptといったプログラミングスキルも習得できます。学習中にわからないことや不明点があっても、常駐のメンターへすぐに聞いて解決できるのは嬉しいポイント。
Web制作会社に勤めたい方や、デザインからコーディングまでを1人でできるようになりたい方におすすめです。
公式サイトで詳細を見る| 運営会社 | キラメックス株式会社 |
| 実績 | 転職後の平均年収21万円UP |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:現役Webデザイナー 時間:1回30分 頻度:週2回 形式:マンツーマンレッスン/ビデオチャット |
| 対応時間 | 平日10~19時 |
| レッスン外での学習サポート | ・回数無制限の課題レビュー ・毎日のチャットサポート |
| 就職/転職支援 | 個人に合わせたキャリアサポート (求人紹介、自己分析支援、面接対策、履歴書/職務経歴書の添削 など) |
| 副業/フリーランスへの独立支援 | 実力判定テスト合格者への副業案件紹介 |
| 卒業後のサポート | 無料 ・教材の閲覧(無期限) ・キャリアサポート 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・学割 ・先割(先行申込みで5%OFF) ・トモ割(同僚や友人と一緒の受講で1万円OFF) ・厚生労働省 専門実践教育訓練給付金制度 |
| アクセス | 完全オンライン |
| 備考 | ・HTML/CSS,GitHubなどが1~2週間で学べるコースあり ・支払い方法:クレジットカード/学資/教育ローンから選択可能 ・分割回数:2,3,5,6,10,12,15,18,20,24回から選択可能 |
次の表に、テックアカデミーの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
TechAcademyの評判・口コミ
男性
30代 会社員
【受講前のプログラミング歴/経験】 独学も実務も未経験 【受講して実現できたこと】 副業での収入獲得 【受講を通じて「ここが良かった」と感じること】 テックアカデミーを利用して良かった点は、「初心者が学びやすい環境が整っている」ところです。 自分は、プログラミングとは無縁の仕事をしていたので、プログラミングを学ぶのが初めてだったのですが、教材がすごくわかりやすく書かれていましたし、わからないことがあってもオンラインビデオ通話で質疑応答ができるサービスがあったので、気軽に解決することができました。カリキュラムに沿って自分で学習をして行く形で進んでいくので、仕事をしながら学んでいけかなければならない自分には合っていたなと感じています。さらに、受講期間終了後もカリキュラムを閲覧することができるので、忘れたことがあっても安心して副業に取り組むことができています。 【受講を通じて「ここが残念だった」と感じること】 テックアカデミーを利用してみて残念に感じた点は、「講師によって対応に差がある」ところです。 自分が利用している限りでは、全体を通して良い講師陣だったと感じているのですが、チャットで質問をした時に、具体的に間違っている部分や訂正した方が良い部分を、指摘してくれる講師と指摘がなく自分で間違いを見つけましょうというスタンスの講師がいたのには困惑しました。講師によってスタンスが違うのは仕方ないのかもしれませんが、なるべく間違いはちゃんと指摘してもらいたかったなと感じました。
調査概要:「テックアカデミー」に関する意識調査
調査期間:2024/2/20~2/21
対象者:「テックアカデミー」の受講生・卒業生
調査媒体:クラウドワークス
掲載媒体:SAMURAI ENGINEER Blog

CodeCamp(コードキャンプ)

CodeCampのWebデザイン副業コースでは、未経験の方がwebデザイン・サイト制作に挑戦できます。
主には1つのwebサイトをさまざまな大きさの画面で綺麗に見せるための「レスポンシブデザイン」について学ぶコースです。
写真加工・画像作成ツールによる素材作成やwebサイトのデザイン・レイアウトを調整して魅力的に表現するスキルが身につきます。
就職・転職支援もある未経験の方でも安心のWebデザインスクールです。
公式サイトで詳細を見る| 運営会社 | コードキャンプ株式会社 |
| 実績 | ・受講生のレッスン満足度97.1% ・受講者数5万名以上 ・導入企業300社以上 |
| 受講形式 | オンライン |
| レッスン詳細 | 担当講師:プロのデザイナー 時間:要お問い合わせ 頻度:既定のレッスン回数内であれば無制限 形式:マンツーマンレッスン |
| 対応時間 | 365日 ・7~23時40分 |
| レッスン外での学習サポート | ・課題の添削サポート ・お気に入り講師機能 ・講師を選んでレッスンを予約できる機能 など |
| 就職/転職支援 | 専門のキャリアコンサルタントによる就職・転職サポート (履歴書/職務経歴書の作成・添削、面接対策、自己分析支援、ポートフォリオの作成支援など) |
| 副業/フリーランスへの独立支援 | (Webデザイン副業コース) ・ポートフォリオ作成カリキュラム ・コミュニティ限定の副業案件を体験 など |
| 卒業後のサポート | 無料 ・教科書の閲覧 ・キャリアサポート など 有料:なし |
| 輩出した卒業生 | 卒業生のインタビュー記事はこちら |
| 特典 お得な制度 | ・全額返金保証(エンジニア転向コースのみ) ・カウンセリング利用で受講料の1万円OFFクーポンをプレゼント |
| アクセス | 完全オンライン |
| 備考 | ・支払い方法:銀行振込/クレジットカード ・分割回数:3~36回から選択可能 |
次の表に、コードキャンプの各コース料金をまとめました。
・各項目は公式サイトへ記載された情報をもとに掲載しています。
・入学金を含む税込みの一括/分割料金を掲載しています。
・2025年4月時点の情報を掲載しています。
CodeCampの評判・口コミ
男性
20代 無職
【受講前のプログラミング歴/経験】 独学の経験あり 【受講して実現できたこと】 (サービス開発や業務効率化を見据えた)プログラミングスキルの習得 【受講を通じて「ここが良かった」と感じること】 朝早くから23時過ぎまで自分の都合でプログラミング授業を受けることができた点です。 当時は会社を辞めて短期間で集中して受講しており、スケジュールに隙間を空けることなく受けていたので捗りました。他には講師が現役のエンジニアだったので現場での仕事ぶりを聞くことができたのが良かったです。業界の雰囲気を知ることができ、自分が活躍するヴィジョンの形成に繋がっていました。特に講師はかなりの人数がいたので毎回変えることができ、色んな人の人生経験を聞けたのも良かったです。最後に受講プログラムについてですが、講習期間が終わってからもテキストを見れたので反復学習に重宝しました。 【受講を通じて「ここが残念だった」と感じること】 最も残念だった点は費用が高かったところです。 短期間でまとめて受講すると通常料金よりも安く受講できましたが、それでも高いと感じました。3ヶ月ほどだったと思いますが20万円ほど払った記憶があり、半額ほどであれば他のコースも受講できていたと考えています。理想はパイソンやルビーなどプログラミング全般を低価格で学べたら良かったと思います。他には教材の難易度が優しすぎたところです。コードキャンプに入学する前は独学で学んでいたこともあり、ほとんど簡単にコードを組めていました。中には苦労した問題もありますが、基本的には優しめの問題が多かったのでもう少し難しい内容の問題があれば良かったと思います。
調査概要:「CodeCamp」に関する意識調査
調査期間:2024/2/20~2/21
対象者:「CodCamp」の受講生・卒業生
調査媒体:クラウドワークス
掲載媒体:SAMURAI ENGINEER Blog

Webデザインスクールで得られる4つのメリット

行きたい気持ちはあるものの、お金のかかるWebデザインスクールへの通学に不安な方もいるはず。
そこで最後に、Webデザインスクールで得られる下記4つのメリットを解説します。
- 短期間で即戦力が身につく
- 制作した作品が実績になる
- Webデザイン以外に必要なスキルも学べる
- ポートフォリオを制作できる
短期間で即戦力が身につく

実際の現場に欠かせない即戦力を短期間で身につけられるのは、Webデザインスクールの醍醐味です。
そもそも、なぜお金を払ってまでWebデザインスクールへ通うのでしょう?ずばり、それは「人生を早送り」するためです。
本来、右も左もわからない状態で独学を始めても目的のスキル習得には長い時間がかかります。スキル習得というゴールへの近道がわからないからです。
一方、Webデザインスクールに通えば自分が得たいスキルをすでに習得している専属の講師から学べるため、最短のルートでスキルを習得できます。
経験者であるWebデザインスクールの講師は指導が上手いだけではなく、何をしたら遠回りになるのか近道になるのかがわかっていますからね。
つまり、独学でかかるはずだった時間がWebデザインスクールに通うことで短縮、早送りできるわけです。
また、実務経験のある講師であれば習得したスキルを即戦力になるまで引き上げてくれます。
短期間で即戦力が身につけられるのは、Webデザインスクールならではですね。
制作した作品が実績になる

Webデザインスクールの受講中に制作した作品は、卒業後の就職・転職時や案件獲得時にあなたのスキルを証明する実績として活用できます。
スキルの習得を通じて制作した作品が実績になるなら、一石二鳥ですよね。
そもそも、Webデザインのスキルは「何かを作るため」に習得するスキルです。
作りたいものが決まっていない状態で学習しても、習得したスキルのレベルは座学のレベルに留まるでしょう。
いわば、使う道のない知識をひたすら暗記しているようなものです。そのため、Webデザインスクールでは制作物を決めた状態で学習に励みます。
実践的なスキルを習得しつつ、制作した作品を実績として活用できるのはWebデザインスクールに通う大きなメリットといえますね。
Webデザイン以外に必要なスキルも学べる

Webデザインスクールのカリキュラムは、実務を想定して作られています。
そのため、スクールでの学習や演習を通じて実務に必要なコミュニケーションスキルや企画書の作成方法といったスキルの習得が可能です。
また、現役のWebデザイナーや実務経験のある講師から直接指導を受けられるため、カリキュラムやテキストからでは得られないお話やノウハウも獲得できます。
Webデザインスキルはもちろん、受講を通じて実務に必要なスキルが学べるのもWebデザインスクールならではのメリットですね。
ポートフォリオを制作できる

Webデザインスクールでは、受講を通じて自分のポートフォリオを作成できます。
ポートフォリオとは、自分の制作物をまとめた作品集です。パワーポイントやWeb上で自分のポートフォリオサイトを作成するのが一般的ですね。
就職・転職時や案件獲得時にポートフォリオを見せることで、自分の実績を証明できます。経歴や人柄を記載しておいても良いですね。
多くのWebデザインスクールでは、受講を通じて自分のポートフォリオを作成します。
学んだノウハウやスキル、制作物をスクール監修の元制作できるのは、Webデザインスクールの醍醐味といえますね。
受講料がお得になる教育訓練給付制度の対象コース
厚生労働省が設けている「教育訓練給付制度」の対象コースを受講すれば、通常の受講料よりもお得にWebデザインスクールを活用できます。
次の3種類に分かれる「教育訓練給付制度」は、日本政府が定める条件を満たし所定の教育訓練を受ければ、支払金額の一部を払い戻してくれる制度です。
各制度の対象コースを受講すれば、通常よりも費用を抑えながら受講できます。
注意として、「特定一般教育訓練給付金」「専門実践教育訓練給付金」を利用するには受講開始の1ヶ月前までにハローワークで次の手続きを行う必要があります。
- 訓練前キャリアコンサルティングを受ける
- ジョブ・カードを作成する
- 受給資格確認を行う
また、各スクールごとに上記以外の条件を定めているケースもあります。利用条件や利用するまでの流れなど、詳細が知りたい方は最寄りのハローワーク、または上記のスクールに問い合わせてみてください。
ちなみに、「教育訓練給付制度」を利用できるスクールかどうかは「厚生労働省の検索システム」を使えば確認できます。利用できるか気になるスクールがあれば、調べてみると良いですよ。
どのスクールを選べばよいか迷っている方へ
良さそうなスクールが多くて選べない
結局どのスクールが合っているの?
ここまで読んでいただいた上で、まだどのスクールにすれば良いか決めかねている方は気になるスクールの無料カウンセリングを受講してみてはいかがでしょうか。
基本的にオンライン完結でどこも無料であなたの悩みに乗ってもらえます。また、各スクールの実態を知る上でも有益な時間となるでしょう。
無料カウンセリングを受講する際に、目的が明確である必要はありません。
- スキマ時間で副業を始めたい
- 自由に働くスキルを身につけたい
- 就職や転職を実現したい
- 教養として学びたい
など、ある程度、学習のゴールが決まっていれば各スクールのコンサルタントがゴールに向けて学習コースやプランを提供してくれます。ここまで読み進めてくれたあなたには学習のゴールが決まっている筈です。
侍エンジニアの無料カウンセリングは、実際にご利用された方の99%が「目標までの道筋が明確になった」と回答し、「満足した」と評価しています。
受講の有無にかかわらず、あなたの悩みや知りたいことに寄り添うカウンセリングを提供しますので、どのスクールを選ぶべきか迷っている方は、ぜひご活用ください。
無料カウンセリングを予約するまとめ
今回は岩手でおすすめのWebデザインスクール下記6校を選ぶポイントも交えて紹介しました。
- No.1 SAMURAI ENGINEER Webデザイン教養コース
- No.2 デジタルハリウッドSTUDIO by LIG
- No.3 Winスクール 盛岡校 Webデザインコース
- No.4 TECHACADEMY Webデザインコース
- No.5 CodeCamp Webデザイン副業コース
- No.6 TECH CAMP デザイナー転職コース
スクール選びは、あなたのキャリアやスキル習得の命運をわける大きな分岐点です。
今回紹介した選び方のポイントも参考にしつつ、気になるスクールがあれば無料カウンセリングや授業体験を受けてみると良いですよ。
この記事のおさらい
Webデザインスクールを選ぶ際は、下記4つのポイントを比較するのがおすすめです。
・目的に合うか確認する
・受講形式を確認する
・受講期間やレッスン回数を確認する
・卒業後のサポート体制を確認する
それぞれのポイントを詳しく知りたい方はこちら
Webデザインスクールで得られるメリットは、下記の4つです。
・短期間で即戦力が身につく
・制作した作品が実績になる
・Webデザイン以外に必要なスキルも学べる
・ポートフォリオを制作できる
それぞれのメリットを知りたい方はこちら
本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。


























38歳/接客業からフリーランスデビューを果たした崎村さん