JavaScriptで同じような処理を繰り返したい時ってありますよね。そのために同じコードを繰り返し書くのは、見栄え的にも使い勝手的にもなかなかナンセンスです。
なぜなら、JavaScriptなどのプログラミングでは同じコードを繰り返す処理を書く構文があるからです。
今回は、JavaScriptプログラミングの繰り返し処理でよく使われるfor文などを徹底解説!
- 【基礎】ループ処理とは?
- 【基礎】for文の使い方や実践例
- 【実践】for-in文の使い方や実践例
- 【実践】for-of文の使い方や実践例
- 【実践】forEach文の使い方や実践例
- 【まとめ】for文の使い方まとめ
という流れで、for文の基礎からその他のループ処理方法まで、詳しい解説や実践的な使い方について解説していきます。
また、各章の最後には理解度をチェックできるミニテストも用意しているので、さらなる理解を深めるためにぜひ挑戦してみてください!
なお、休日やふと空いたすきま時間に収入が増やせるスキルを身につけたい人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。月5~10万円の収入獲得を見据え、スキルの習得から仕事の取り方・進め方まで一貫して学べます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から副業で収入を増やしたい人は、ぜひ一度お試しください。
for文の繰り返し処理とは?
JavaScriptに関わらず、同じ処理を何回か繰り返したい場面というのがあったりすると思います。例えば、取得した値の分繰り返してリストを生成したり…という場面ですね。
そんな時に使えるのが、繰り返し処理です。
繰り返し処理を使えば、同じコードを数回繰り返して実行してくれます。ブログの一覧を作る時なんかにも使われる方法です。
この繰り返し処理を実現できるのが、forなどの構文です。この後の項目で詳しく解説していきますね。
for文の使い方
まずは、JavaScriptにおける最も基本となるfor文の使い方から学んでいきましょう!
for文は、決められた回数だけ処理を繰り返す場合に使用します。事前にどんな処理を何回繰り返すのかを決めておくのが一般的です。
このfor文によく似た構文としてwhile文というのもあります。しかしこちらは、繰り返す回数が決まっていない時に使われるので混乱しないようにしましょう。
基本的な使い方
それでは、for文の基本的な書き方から学習していきましょう!
for文の基本形は下記のような感じです。
for ( 初期値; 条件式; 増減値 ) {
// 繰り返す処理を書く
}
for文は、3つの引数を与えてあげるのが一般的です。
それぞれの意味は次のとおりです。
条件式:繰り返しを継続する条件
増減値:「初期値」を増減する式
例えば、何らかの処理を10回繰り返すプログラムを作ってみましょう!
for ( var i = 0; i < 10; i++ ) {
// 繰り返し処理
}
先ほどの各項目に当てはめると、次のようになります。
初期値:var i = 0;
条件式:i < 10;
増減値:i++;
この例では、初期値「i」に0を代入し、条件式となる「i < 10」が成立(true)している場合はそのまま繰り返し処理を実行します。
そして、増減値の式にあるように初期値「i」を加算し、条件式が成立しなくなる(false)まで繰り返していくのがfor文になるわけです!
配列を使ったループ処理を作ってみよう
基本を抑えたところで、今度は配列を使った繰り返し例を見てみましょう!
まず最初に、for文を使わないで配列の要素をすべて表示する例です。
var lists = ['佐藤', '伊藤', '鈴木', '木村', '田中', '高橋']; console.log ( lists[0] ); console.log ( lists[1] ); console.log ( lists[2] ); console.log ( lists[3] ); console.log ( lists[4] ); console.log ( lists[5] );
実行結果
佐藤 伊藤 鈴木 木村 田中 高橋
console.log()を使って表示していますが、同じ処理を6回も繰り返しているので非常に単調なプログラムになっているのがわかりますね。
次に、for文を使って書いてみましょう!
var lists = ['佐藤', '伊藤', '鈴木', '木村', '田中', '高橋'];
for ( var i = 0; i < lists.length; i++ ) {
console.log ( lists[ i ] );
}
実行結果
佐藤 伊藤 鈴木 木村 田中 高橋
プログラムがとてもスッキリしましたね。
条件式のところでlists.lengthを使っています。これは配列の長さを取得できるメソッドで、今回の場合は「i < 6」と同じ意味になります。
あとは、増減値の式によって初期値が1つずつ加算されていくので、「lists[ i ]」と書くことによって順番に配列のデータを表示できるというわけです。
間違いやすいポイント
for文の便利な使い方を学習したところで、今度は初心者が陥りやすい問題点について解説をしておきます!
まずは、次の例を見てください。
for( var i = 0; i < 5; i++ ) {
console.log( i );
}
//for文が終了したあとに変数「i」を出力
console.log('変数「i」の値は:' + i);
実行結果
0 1 2 3 4 変数「i」の値は:5
この例では、for文で5回の繰り返し処理を行ない、そのあとにfor文の初期値である変数「i」を出力しています。出力結果を見るとわかるように、変数「i」の値は「5」と表示されていますね。
つまり、JavaScriptのfor文は実行が終了したあとでも、初期値として作成した変数「i」は存在し続けるということになります。
これを知らずに、うっかり変数「i」を別のコードで流用してしまうと意図しない動作を引き起こす原因になるので注意しておきましょう!
理解度チェック!
それでは、基本的なfor文についての理解ができているかをミニテストでチェックしてみましょう!
次のサンプルを確認してください!
このサンプルは基本的なfor文のコードになっており、下段の出力結果に「0〜9」までの数値が表示されていることがわかります。
上記エディタは、みなさんのキーボードから直接編集することも可能なので、このプログラムを改造しながら次のミニテストに挑戦してみてください!
① 0〜50までの数値を1つずつ足した合計値を求めてください
② 増減値に「–」を使って10から1の範囲で繰り返した合計値を求めてください
③ 0〜100までの範囲で、「偶数」だけを表示してください
④ [2, 4, 6, 1, 7]の数値が入った配列を作り、その中にある「1」と「4」だけを表示してください
設問の回答はコチラから閲覧できます!
for文のループ処理を途中で抜ける
これまで学習したfor文は、繰り返しの途中で処理を中断してループ処理を抜けることも可能なのをご存知でしょうか?
特に、ループ処理内で条件分岐させるようなケースで有効な方法で、一般的にはcontinueとbreakを使って処理を抜けます。
そこで、それぞれの詳しい使い方と例を見ていきましょう!
continue:特定のタイミングだけ処理を実行
continueを使うと、繰り返し処理の最中に特定のタイミングだけ処理を実行させないようなプログラミングが可能になります。
例えば、for文を使って奇数だけを表示するプログラムは次のようになります。
// 10回繰り返す処理
for ( var i = 0; i<10; i++ ) {
// 偶数の時(2で割り切れる時)だけ処理を行わない
if( i % 2 === 0 ) continue;
// カウンタ変数「i」を表示
console.log( i );
}
実行結果
1 3 5 7 9
この例では、if文を使って偶数の時だけcontinueを実行し、それ以降の処理を行わないままカウンタ変数「i」を加算するという意味になります。
つまり、偶数の時は処理を抜けるため出力はされないということですね。
これにより、10回繰り返す処理でありながら、特定の条件下だけ処理を行わないプログラムを作成できるわけです。
break:途中で処理を中断する
次に、breakを見てみましょう!
これは、繰り返しの途中で処理を中断するプログラムを書くことができます。
例えば、for文を無限ループさせて、特定の条件下で処理を中断させるプログラムを作ってみましょう。
var count = 0;
// 無限ループ
for( ; ; ) {
// 変数「count」が10より大きくなったら処理を中断する
if( count > 10 ) break;
console.log( count );
count++;
}
実行結果
0 1 2 3 4 5 6 7 8 9 10
ご覧のようにfor文は中身を省略して書くことも可能です。しかし、「for(;;)」と書くと無限ループになってしまいます。
そのため、breakを使って処理を中断しないといけないので条件分岐などが必須となります。
このサンプルでは、if文を使って「count > 10」の条件を満たす場合にbreakを使って処理を中断させています。
breakのもっと詳しい使い方は、下記の記事で解説しています。こちらもぜひ確認してみてください。
for-in文でオブジェクトの中身を繰り返す
基本的なfor文を学んだところで、次はfor-inについて学習してみましょう!
これは主に、オブジェクトの中身を取り出したい時によく使う方法で、実際のWebプログラミングにおいても非常によく使われます。
ただし、注意するポイントもいくつか存在するので、それらも合わせて確認していきましょう!
基本的な使い方
for-inを使って、一般的なオブジェクトを処理する構文は次のとおりです。
for( 変数 in オブジェクト ) {
// 処理を書く
}
オブジェクトから取得したプロパティは、1つずつ変数に代入されます。そして、取得できるプロパティが無くなれば自動的に処理を終了するのがfor-inの一般的な動作になります。
試しに、簡単なオブジェクトを1つ作成し、そのプロパティをすべて表示させてみましょう!
var myName = {
name: '太郎',
age: 20,
address: '東京都渋谷区○○○'
}
for( var item in myName ) {
console.log( item );
}
実行結果
name age address
この例では、「myName」というオブジェクトを作り、3つあるプロパティをすべて出力しています。for-inで繰り返し処理を行うことで、とても簡単にプロパティを列挙できているのがわかりますね。
もちろん、console.logの中身を「myName[ item ]」とすれば、プロパティの値を出力することも可能です。
for-inで自在にプロパティを操作したりする方法や、つまづきやすい注意点などは、下記の記事で詳細にまとめています。こちらも参考にしてみてください。
>>JavaScriptのfor-in文でオブジェクトの繰り返しを極める!
意図しない動作に注意!
for-in文は、オブジェクトの中身を取得するのに便利ですね。
しかし注意点として、プロトタイプの拡張などで追加されたメソッドも一緒に取得してしまう性質を持っています。
例えば、次のサンプルコードではオブジェクトを拡張して「hoge」というメソッドを追加しています。
var items = { item1: 100, item2: 200, item3: 300 };
// プロトタイプ拡張による「hoge」の追加
Object.prototype.hoge = function() {};
for( var key in items ) {
// 列挙可能なプロパティを表示する
console.log( key + ‘: ’ + items[key] );
}
実行結果
item1: 100
item2: 200
item3: 300
hoge: function () {}
先ほど追加した「hoge」メソッドも一緒に表示されていることから、意図しない動作を引き起こす可能性を秘めているのがわかりますね。
これを回避するには、hasOwnPropertyを使う方法が一般的です。
for( var key in items ) {
if( items.hasOwnProperty(key) ) {
console.log( key + ': ' + items[key] );
}
}
このように記述すると、先ほどの例みたいに途中で「hoge」を追加したとしても参照されることはありません。
また、他にもDOM要素のオブジェクトを取得する際にも同じような現象が発生することもあります。詳しくは下記の記事を参考にしてみましょう!
>>JavaScriptのfor-in文でオブジェクトの繰り返しを極める!
理解度チェック!
それでは、for-in文の使い方が理解できているかをミニテストでチェックしてみましょう!
次のサンプルは、オブジェクトのプロパティの「値」を取得して表示する基本的な事例です。
このサンプルをベースにして、次の設問に挑戦してみてください!
① オブジェクトに「’母国語’: ‘日本語’」を追加して「日本語」だけが表示されるようにしてください
② オブジェクトのプロパティの値を必ず「順番通り」にすべて表示するように変更してください
③ すべての出力結果を「プロパティ名(値)」のような形式で表示するように変更してください。(順番は不問)
例:name(佐藤)
設問の回答はコチラから閲覧できます!
for-of文による繰り返し処理
次に学習するのはfor-ofです!
これは、主に配列、文字列、マップ、DOMなどの繰り返し処理に使われており、ECMAScript2015から導入された比較的新しい構文です。
指定された配列の中身を取り出しながら、繰り返し処理を行なう構文となっています。
詳しい解説を見ていきましょう!
基本的な使い方
まずは、配列を使った一般的な構文を見てみましょう!
for ( 変数 of 配列 ) {
// 繰り返しの処理を書く
}
見た目はfor-inと非常によく似ていますが、オブジェクトには利用出来ないので注意しましょう。
for-ofは、配列の「値」が1つずつ変数へ代入されていくので、それぞれの「値」に対して何らかの処理を実行できるのが特徴です。
試しに、簡単なコード例をご紹介します!
var lists = [0, 1, 2, 3, 4, 5];
for( var item of lists ) {
console.log( item );
}
実行結果
0 1 2 3 4 5
この例では、for-ofを使って配列の中身をすべて出力しています。
冒頭でご紹介したfor文でも同じことができますが、for-ofは繰り返す回数を指定しなくても良いのが大きな特徴でしょう。
また、他にもDOM要素などさまざまな値を取得できる例を、次の記事でわかりやすく解説しているのでぜひ参考にしてみてください!
イテレーターに注意!
for-ofは、オブジェクトに対して使おうとするとエラーになります。
あくまで配列、文字列、マップ、DOMなどに限ったことですが、これに深く関わっているのがイテレーターと呼ばれるものです。
これを理解するために、まずは以下のコードを見てください。
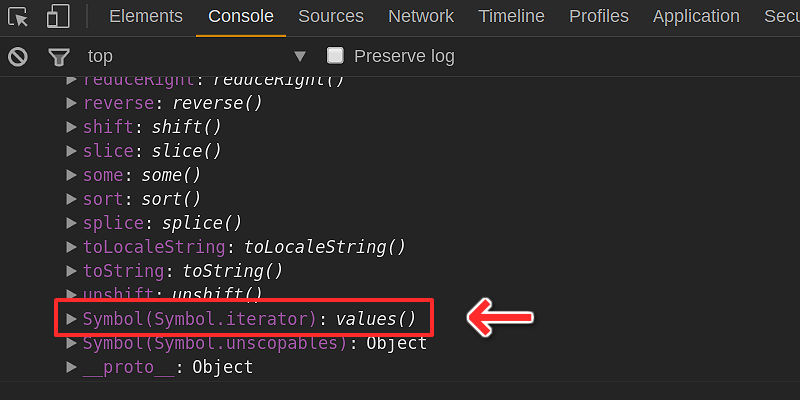
var items = [ ]; console.log( items );
空の配列を作り、それをコンソールログに出力するだけのプログラムです。
そして、出力結果には継承によって「__proto__」プロパティが表示されており、これを展開した時に確認できるのがイテレーターを持つオブジェクト(イテラブル・オブジェクト)になります。

イテレーターは、値を順番に取り出す仕組みを備えたオブジェクトです。これを利用することでfor-ofは動作しています。
つまり、通常のオブジェクトにはイテレーターが存在しておらず、配列、文字列、DOMなどは事前にイテレーターが継承されて使える状態であるというわけです。
for-ofのイテレーター(イテラル・オブジェクト)に関しては、下記の記事でサンプルコードと共に詳しく解説しているので、ぜひ参考にしてみてください!
理解度チェック!
それでは、for-of文の理解度をチェックするため、ミニテストに挑戦してみましょう!
次のサンプルコードは、配列に格納された果物の名称を、コンソールにすべて出力するプログラムです。
このプログラムをベースにして、次の設問に答えてみてください!
① 配列「arry」を作り、[3, 5, 1, 7, 8]を格納してすべて表示してください
② 変数「text」を作り、文字列「あいうえお」を代入し表示してください
③ HTML内に「li要素」があるとして、この要素をすべて表示してください
設問の回答はコチラから閲覧できます!
forEach文で配列の中身を繰り返す
さて、いよいよ最後になりましたが、今度はforEachについて学習していきましょう!
これは配列の繰り返し処理にだけ使える構文で、使い方が特化しているだけあって活用すれば配列を上手に扱えるようになります。
基本的な使い方
まずは書き方ですが、一般的な構文は次のようになります!
var array = [配列データ]; array.forEach( コールバック関数 )
配列データの要素1つずつに対して、コールバック関数に記述した処理を実行できるのが大きな特徴です。
試しに、簡単なコード例をご紹介します!
var lists = [0, 1, 2, 3, 4, 5];
lists.forEach( function( value ) {
console.log( value );
});
実行結果
0 1 2 3 4 5
この例では、コールバック関数内で配列の要素1つずつをコンソールに出力しているのがわかります。forEachが使えるようになると、例えば要素の値を2倍にして出力するようなことも簡単にできますね。
配列の要素としてオブジェクトを格納しているような複雑な配列操作も、下記の記事でわかりやすく解説しているので参考にしてみてください!
知っておくべき3つの引数
実は、forEach文のコールバック関数は3つの引数を受け取ることが可能です。
array.forEach( function( value, index, array ) {
// 繰り返し処理を書く
});
それぞれの引数の意味は、次のとおりです!
- 「value」は、配列データの値
- 「index」は、配列のインデックス番号
- 「array」は、現在処理している配列
つまり、上記のデータを配列の要素1つずつに活用することが可能ということです。
例えば、要素の「インデックス番号」と「値」を同時に出力するには次のように行います。
var lists = ['リンゴ', 'バナナ', 'メロン'];
lists.forEach( function( value, index ) {
console.log( 'index: ' + index + ' | value: ' + value );
});
実行結果
index: 0 | value: リンゴ index: 1 | value: バナナ index: 2 | value: メロン
この例では、コールバック関数の引数「value」「index」を使って出力しているのがわかります。
この引数を使った活用技や、配列以外のデータを組み込む方法などについては、次の記事でわかりやすく解説しているので参考にしてみてください!
forEachは途中でbreakできない
forEachを使う上で注意するべき点として、途中でループ処理を抜けられないという点が挙げられます。(例外処理は除く)
例えば次のようなコード例を想定してみましょう!
var item = [6,2,4,8,9];
item.forEach(function(value) {
if(value === 4) break;
console.log( value );
})
この例では、配列の要素が「4」の場合にbreakして処理を中断させるように書いていますが、これは実行時にエラーになります。
forEachではコールバック関数内でbreakやcontinueの記述が認められていないので、同じことを実現したい場合には別のメソッドが必要になります。
そこで、似たような機能を持つsomeメソッドを使った方法がよく使われるのでご紹介しておきます!
var item = [6,2,4,8,9];
item.some(function(value) {
if(value === 4) return true;
console.log(value);
})
実行結果
6 2
書き方はforEachとほとんど同じで、配列の要素が「4」の場合に「return true」と記述することで即座にループ処理を中断することができます。
someメソッドは本来テスト用の関数として用意されているのですが、breakの代わりに「return true」と記述するだけなので使いやすいわけです。
ただし、メソッド本来の使い方ではなかったりbreakの記述ではないので、わざわざsomeメソッドを使うなら単純にfor文を使うのも手です。
var item = [6,2,4,8,9];
for(var i=0; i<item.length; i++) {
if(item[i] === 4) break;
console.log(item[i]);
}
実行結果
6 2
この例では、for文を使って配列要素を順番にチェックしており、要素が「4」の場合にbreakを実行して処理を中断しています。
こちらの方が本来の用途に適しており、しっかりとbreakで処理が中断できるので、途中でループ処理を抜けることが想定されるのであればfor文を使いましょう。
理解度チェック!
さて、forEach文が理解できたかをミニテストでチェックしてみましょう!
次のサンプルは、基本的なforEach文を使って配列データを表示する事例です。
このサンプルコードをカスタマイズしながら、次の設問に挑戦してください!
① 配列データの偶数番目だけを表示してください
② [2, 4, 9, 1, 7]の配列を作り、すべての値を2倍にして表示してください
③ 配列データ書き換え
設問の回答はコチラから閲覧できます!
JavaScriptで同じような処理を繰り返したい時ってありますよね。そのために同じコードを繰り返し書くのは、見栄え的にも使い勝手的にもなかなかナンセンスです。
なぜなら、JavaScriptなどのプログラミングでは同じコードを繰り返す処理を書く構文があるからです。
今回は、JavaScriptプログラミングの繰り返し処理でよく使われるfor文などを徹底解説!
- 【基礎】ループ処理とは?
- 【基礎】for文の使い方や実践例
- 【実践】for-in文の使い方や実践例
- 【実践】for-of文の使い方や実践例
- 【実践】forEach文の使い方や実践例
- 【まとめ】for文の使い方まとめ
という流れで、for文の基礎からその他のループ処理方法まで、詳しい解説や実践的な使い方について解説していきます。
また、各章の最後には理解度をチェックできるミニテストも用意しているので、さらなる理解を深めるためにぜひ挑戦してみてください!
while文による繰り返し処理について
これまでいくつかのfor文による繰り返し処理を見てきましたが、JavaScriptでは「while文」を使うことでも同様に繰り返し処理ができます。
while文は基本的に繰り返し回数が決まっていないループ処理に最適で、実行速度も速いのでゲームなどにもよく使われています。
例えば、次のサンプル例を見てください!
var i = 0;
while(i < 10) {
console.log(i++);
}
この例では、while()の引数に条件式「i < 10」を指定することで、変数iが10未満になるまで繰り返し処理を行うという意味になります。
これを応用すれば、配列なども簡単に処理できるのが分かります!
var array = ['リンゴ', 'バナナ', 'いちご', 'メロン'];
var i = 0;
while(i<array.length) {
console.log(array[i++]);
}
この例では、while()の条件式に配列の要素数である「array.length」を使っているのがポイントです。これにより、配列の要素数を1つずつ繰り返して処理を行うことができるわけです。
While文についての基本から応用までは、次の記事で体型t系にまとめているのでぜひ参考にしてみてください

for文の使い方まとめ
最後に、これまで学習してきた各種for文の使い方をまとめておきます。
まずは基本的なfor文による繰り返し処理をおさらいしておきましょう!
for ( var i = 0; i < 10; i++ ) {
console.log(i);
}
for()の引数に初期値「var i = 0」、条件式「i < 10」、増減値「i++」をそれぞれ設定することでループ処理を実現しています。
同様に、配列の各要素を1つずつ繰り返し処理することも簡単です。
var lists = ['佐藤', '伊藤', '鈴木', '木村', '田中', '高橋'];
for ( var i = 0; i < lists.length; i++ ) {
console.log ( lists[ i ] );
}
ポイントは、条件式に配列の要素数を意味する「lists.length」を利用している点です。
これにより、各要素をすべて1つずつ処理できるようになるわけです。
また、類似メソッドの「for-in文」による繰り返し処理は次のとおりです!
var myName = {
name: '太郎',
age: 20,
address: '東京都渋谷区○○○'
}
for( var item in myName ) {
console.log( item );
}
これは主に、オブジェクトの要素を繰り返し処理したい場合に有効なメソッドになります。変数「item」にオブジェクトのプロパティが1つずつ格納されていき、順次繰り返して処理を行うことが可能です。
次に、for-in文によく似た記述方法で配列を扱える「for-of文」の繰り返し処理は次のとおりです!
var lists = [0, 1, 2, 3, 4, 5];
for( var item of lists ) {
console.log( item );
}
こちらも同様に変数「item」の中に配列の各要素が1つずつ格納されていき、順次繰り返し処理を行うことができます。
また、配列の繰り返し処理に特化したメソッドとして「forEach文」もあります。
var lists = [0, 1, 2, 3, 4, 5];
lists.forEach( function( value ) {
console.log( value );
});
ポイントはforEach()の引数にコールバック関数を指定することができる点で、引数「value」に配列の各要素が1つずつ格納されていきます。
まとめ
今回は、for文など4つの繰り返し構文の使い方を一通り学習しましたが、理解できましたか?
ここで、簡単にもう一度まとめてみましょう。
2,オブジェクトを扱う繰り返し処理はfor-in文を使おう!
3,配列を扱う繰り返し処理はforEach文を使おう!
4,古いブラウザを考慮しない場合はfor-of文も使っていこう!
となります。
これを基本的なベースとして意識しながら、ぜひ自分なりの活用方法を見つけてfor文マスターになってください!










