この記事では、Webデザイン制作におすすめのAIツールを紹介します。
Webデザイン制作にAIは活用できるの?
Aiツールに実用性はあるのかな…
最近では、文章の執筆や動画作成・ホームページ制作など、あらゆる用途でAIツールが利用されています。
ただ、実際にWebデザイン制作へAIツールを活用できるのか、気になる人は多いですよね。
そこで、この記事ではAIツールで制作したWebデザインに実用性はあるのか、その是非をわかりやすく解説します。Webデザイン制作におすすめのAIツールも紹介するので、ぜひ参考にしてください。
- AIツールはデザインアイデアの壁打ちやコーディングへの活用がおすすめ
- 制作には「Adobe Firefly」「AIR Design」などがおすすめ
- 制作デザインは肖像権や著作権などの権利侵害にならないよう注意しよう
「デザイン制作できるAIツールを使いこなすスキルは欲しいけど、自力で身につけられる自信がない…」
そんな不安を抱えている人は、ぜひ一度「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポート。デザイン制作からChatGPTといった生成AIの活用スキルまでを一貫して身につけられます。
これまで4万5,000名以上の受講生を指導してきた侍エンジニアなら、未経験からでも挫折なくAIを使いこなせるようになりますよ。
AIツールで制作したWebデザインの実用性

さっそく、次のトピック別にAIツールで制作したWebデザインの実用性について解説します。
1.デザインの提案の壁打ちやコーディングには実用性あり
WebデザインのAIツールは、提案の壁打ちやコーディングに活用するなら実用性があります。
自分だけで考える場合、よいデザインが浮かばないときもあるでしょう。そこでAIツールを活用すると、思考の整理や幅広いデザインの提案に役立ちます。
すでにあるデータを参考にして、新たなクリエイティブを作成する能力はAIの得意分野です。ある程度パターン化されているものなら、デザインの壁打ちになるでしょう。
また、コーディングをする際にもAIが自動生成してくれるツールもあります。凝ったものでなく、ある程度のデザインやコーディングで構わない顧客ならAIツールを使うのが効率的でしょう。
2.LPなど感情を動かすには不向き
AIの発達により仕事を奪われるかもしれない、と不安を抱く人もいるかもしれません。しかし、AIはランディングページ(LP)のような人の感情を動かす必要があるページには不向きといえます。
そのため、ゼロから何か新しいものを生み出したり、対象者の感情を動かしたりするなど独創性の面では人間より劣ります。「楽しそう」「美味しそう」などユーザーの感情を動かし、行動させる目的のLPの作成はAIには難しいでしょう。
デザイン作成の効率は上げられるかもしれませんが、独自性のあるものはまだまだ人間が直接関わる必要があります。
反対に、AIツールはすでに存在している大量のデータをもとにして、新たなデザイン案を次々と作成することは人間よりも得意です。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
Webデザイン制作におすすめのAIツール5選
ここからは、Webデザイン制作におすすめのAIツールを5つ紹介します。
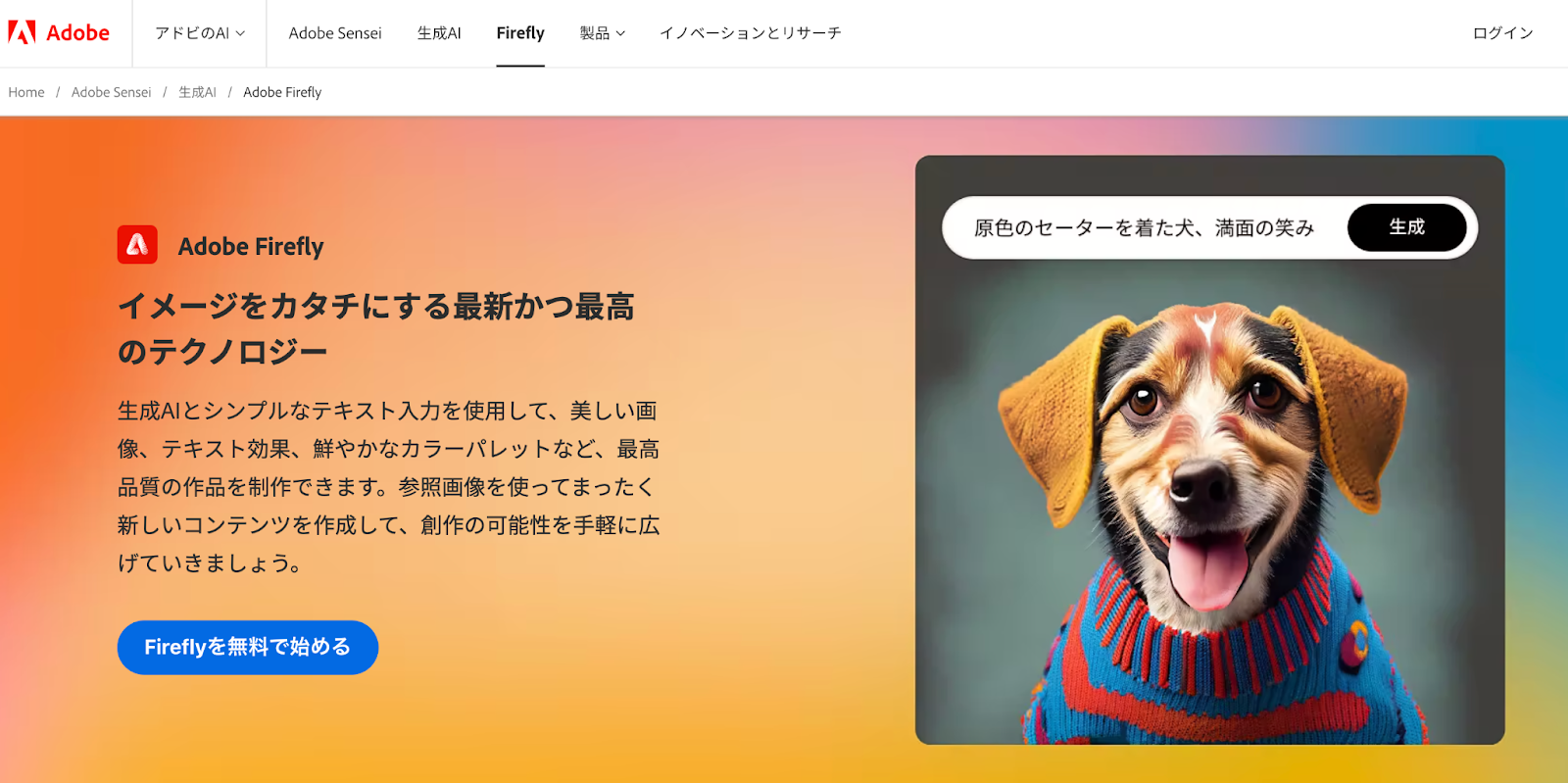
1.Adobe Firefly

Fireflyはデザインソフト大手Adobeの開発した画像生成AIです。
Adobe独自の生成モデルが使用されており、テキストを入力するだけでデジタル画像や写真を生成できます。
著作権の許諾のある画像から学習して生成しているため安心して使えます。AdobeCC内で使えて、PhotoshopやIllustratorなど他のソフトを使用している人は、連携できるためおすすめです。
月に25件までの画像生成なら無料で作成できます。下記のリンクからアクセスできるため、興味のある人は無料で始めてみましょう。
公式サイトで詳細を見るなおAIツールを活用し、独学で業務や作業を効率化できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役Webデザイナーと学習コーチの2名体制で学習をサポートしてもらえます。また、AIツールとWebデザインを掛け合わせた作業の効率化スキルも習得可能。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく作業の効率化を実現できますよ。
\ 給付金で受講料が最大80%OFF /
2.AIR Design

AIR Designは、株式会社ガラパゴスが運営するWeb広告支援サービスです。
独自のAIを活用し、科学的根拠に基づいてLPやバナーなどのクリエイティブ制作を行っています。さまざまな業界の企業の成果創出に貢献しており、短期間でCVRの改善をしてきた実績が数多くあります。
短期間で成果を上げたい企業の担当者におすすめといえるでしょう。
料金については公表されていないため、直接問い合わせる必要があります。公式ホームページより具体的なサービス内容の確認や問い合せられるため、興味のある人はぜひアクセスしてください。
公式サイトで詳細を見るなお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
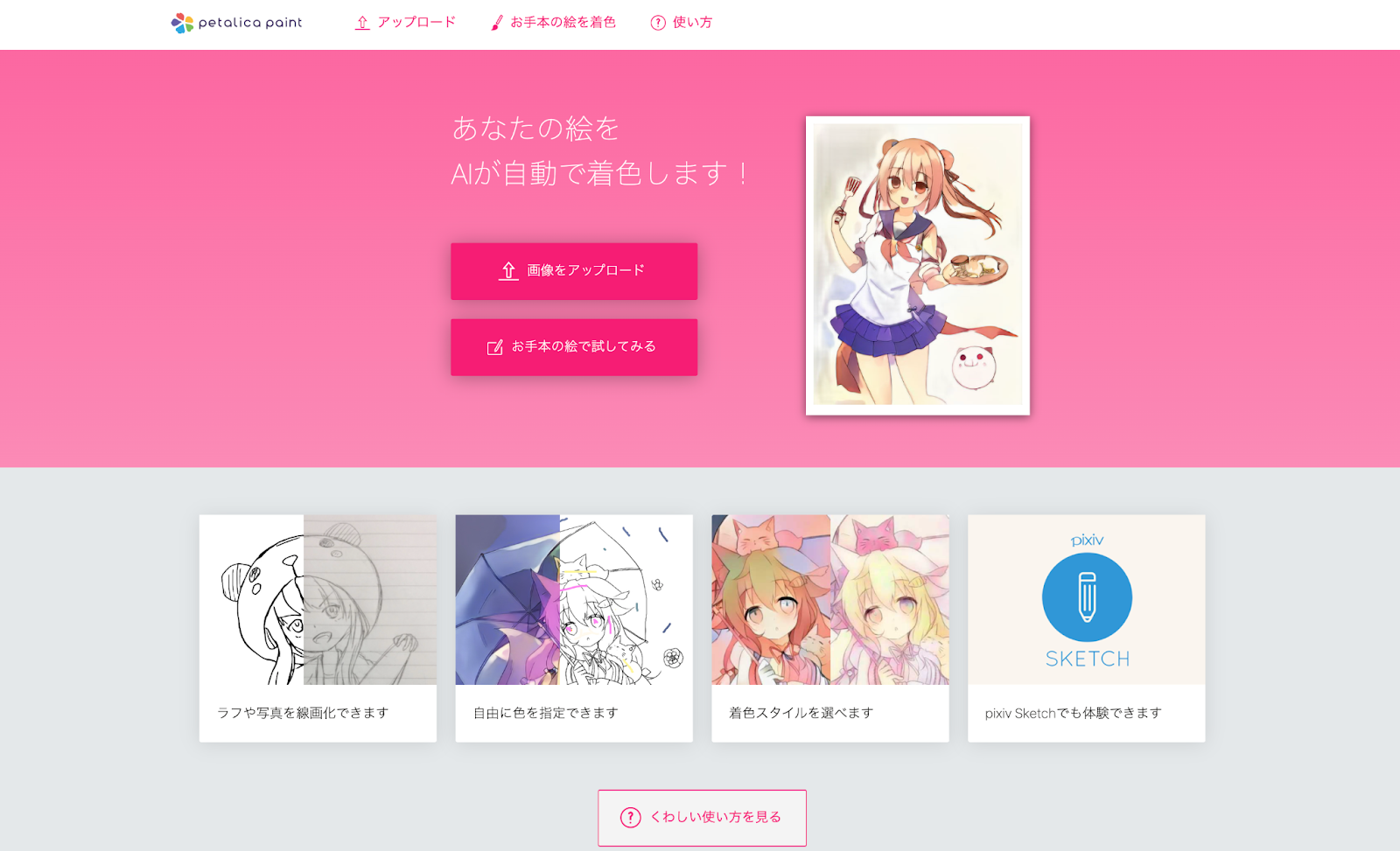
3.Petalica Paint
Petalica Paintは、ピクシブ株式会社が運営する無料のWebサービスで、白黒の画像にAIが自動で着色してくれます。
画像をアップロードし、しばらく待つだけで自動着色した画像が表示されます。特定の領域をあなたが指定する色で着色することも可能です。
AIが自動で判断して色を入れてくれるため、とくに考える必要はありません。絵を描くのが好きだけど、着色が苦手だったり面倒に感じたりする人におすすめのサービスです。
下記のリンクから絵の着色を自動で行えるため、興味のある人はぜひお試しください。
公式サイトで詳細を見るなお、副業での収入獲得や業務効率化を見据えたWebデザイン・AIスキルの習得に向け、どの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
4.パッケージデザインAI

パッケージデザインAIは、株式会社プラグが運営するWebサービスです。
パッケージデザインAIでは、それぞれ専門家が必要とされる市場調査やデータ分析、デザインをAIが担うことでコストをおさえられます。
実際、キリンビバレッジやカルビーなど大手メーカーのパッケージデザイン改良にAIを用いることで、CSVを改善してきました。消費者からのより良い反応を得るために、ヒートマップや好感度予測をしています。
「AIを活用して消費者のパッケージデザインに対する反応を上げたい」と考えている企業担当者におすすめです。
もっと具体的に知りたいという人は、下記のリンクからホームページにアクセスできるため、確認してください。
公式サイトで詳細を見る5.Figma

Figmaはブラウザで使えるデザインツールです。
特徴として、直感的に操作できるため簡単でデザインの動きをプレビューで即座に確認できる点があります。また他の人とリアルタイムで共同作業ができる点も特徴的です。
このFigma上でAIを利用するには、AndoやMuseなどのプラグインが必要です。FigmaでAIを用いると、デザインをこれまで以上にスムーズな作成を可能とします。
現時点でWebデザイナーとしてFigmaを使って活動している人は、ぜひプラグインを利用してAIを取り入れてみましょう。
もっと具体的に知りたい人は、Figmaのホームページにアクセスして確認しましょう。
公式サイトで詳細を見るなお、Figmaが扱えるようになる独学法を詳しく知りたい人は、次の記事を参考にしてください。

Webデザイン制作にAIツールを活用する3つのメリット

なかには、Webデザイン制作にAIツールを活用すべきか判断できない人もいますよね。
そこで、ここからはWebデザイン制作にAIツールを活用するメリットを、3つにまとめて解説します。
メリット1:人の心を動かすデザインが作成できる
AIを活用すると、人の感情を分析し心を動かすデザインを作成可能です。
ヒートマップを活用して、どんなデザインが消費者に好感を持たれるかを性別や年代別で分析できます。実際に日本を代表する食品メーカーでもAIツールを導入済みです。
たとえば、製菓メーカーのカルビーは商品パッケージのデザインにAIを活用し、売り上げを1.3倍に伸ばしています。消費者の目線がどこに集まっているかを分析したことで、デザインの適切な修正に成功しました(※1)。
AIでの分析により、万人受けするかどうかや、特定の層に好かれるかどうかを事前に測れます。このように狙った層に刺さるイメージどおりのデザインを作成できるのが、AIツールの大きなメリットです。
※1:参考「CNET Japan」
メリット2:作業効率の向上に伴う案件数の増加が期待できる
AIを活用することで、作業効率が向上し案件数の増加が期待できます。
LPの制作会社に外注するよりも、AIツールを活用すると安くてスピーディに制作が可能です。作業効率が圧倒的に向上するため、浮いた分の費用や時間を活用し、他の案件を進めることもできるでしょう。
大手化粧品会社のオルビスも、LP作成にAIツールを活用しました。すると、制作時間が当初の3分の1になったにもかかわらず、LPの成約率は1.6倍まで増加しました(※2)。
細かい部分は人の手で修正する必要があるものの、低コストで複数のパターンを迅速に制作できるため需要が高まっています。
※2:参考「日本ネット経済新聞」
メリット3:他のWebデザイナーと差別化できる
AIを活用することで、他のWebデザイナーとの差別化も期待できます。
WebデザインにAIツールを取り入れることで、デザインに関するさまざまな業務を削減可能です。AIにできることは任せてしまい、人間でないとできないことにできるだけ注力していくと他のデザイナーと差別化ができるでしょう。
たとえば、今までにない新しいデザインや、人の気持ちに寄り添った作品は、AIによる作成は難しいです。本当の意味でのデザインやクリエイティブなものは、人間でないと作れません。
人間にしかできないデザインを考え、あなた独自の個性を発揮できるよう集中していくと他のデザイナーと差別化しやすくなるでしょう。
Webデザイン制作にAIツールを活用する3つのデメリット

メリットに続き、ここからはWebデザイン制作にAIツールを活用するデメリットを、3つにまとめて紹介します。
デメリット1:ゼロからデザインを作成できない
AIは機能的に新たなデザインのゼロからの作成は難しいです。
すでにある大量のデータをもとにして、ユーザーが指定した条件からデザイン案を提案します。つまり、AIがまだ学習していないデザインは作成できないのです。
たとえば、テキスト入力により画像の自動生成や塗りつぶしできる機能がありますが、これらはすべてAIが既存のデータを参考に作成しています。
もし参考にできるデータがなければ、AIはデザインを作成できません。
デメリット2:適切な運用には継続的な学習が必要
AIは、導入したら終わりではありません。適切に運用するには導入後も継続的な学習が必要です。
もし継続的な学習をさせなければ、AIが作成するデザインや画像に偏りが生じてしまったり古臭いデザインになったりする可能性があります。
現在はさまざまなクラウドツールが開発されているため、継続的な学習は難しくないでしょう。
しかし、既存のデータをもとにして、デザインを作成する仕組みは変わりません。ユーザーのイメージ通りのものが作成できない可能性もあります。
デメリット3:感情などを判断する基準がない
AIツールは人間と異なり感情を持ちません。
AIが作成するデザインは、既存のデータを参考にしたものなので、無機質で機械的なものになりやすいです。そのため、独創的で人間味あふれるデザインの作成は難しいでしょう。
もし、人間独自が持つ感情や心理などを反映する必要があればAIの能力を発揮しづらくなります。膨大なデータを学習できるAIでも、感情や心理を汲み取る技術はまだまだ人間には勝てません。
独創的で人間らしい作品を作れるWebデザイナーは、AIでは替えが利かないため今後より必要とされるでしょう。
Webデザイン制作にAIツールを活用する際の注意点

ここからは、Webデザイン制作にAIツールを活用する際の注意点を、3つにまとめて紹介します。
注意点1:AIは技術的なエラーを起こす可能性がある
AIはWebデザイナーの業務効率を上げてくれるかもしれませんが、技術的なエラーを起こす可能性もあります。
エラーやバグが起きてしまっては、AIが自ら対応しきれません。ここでも人間の技術や知識が必要です。
修正するためには、Webサイトのフロントエンドとバックエンドについて学んでおかなければなりません。正しく修正できなければ、ユーザーのイメージするデザインを作成できないでしょう。
AIは便利ですが、エラーを起こす可能性があると知っておきましょう。
注意点2:肖像権や著作権など権利侵害になる可能性がある
WebデザインにAIを用いると、肖像権や著作権などの権利侵害になる可能性もあるため注意が必要です。
AIが画像生成で作成したものは、学習元となるソースが曖昧で、使って良いか不安になる人もいるでしょう。
使用するAIが著作権の問題をクリアしているかどうかわからないと、権利侵害で訴えられてしまうかもしれません。
使用者は、作成したものが権利侵害に当たらないか事前に確認しておきましょう。また、中には商用利用できる画像から画像生成しているAIツールもあるため、心配な方はそれらのツールを活用するのがおすすめです。
注意点3:AIが作成するものが必ずしも正確なわけではない
AIが作成するものが必ずしも正確とは限らないことも覚えておきましょう。
Webデザインに限らず、現在ではさまざまなAIツールが開発されています。しかし、AIが作成したからといって必ず正しいものとは限りません。
インターネットには嘘の情報もあふれているため、根拠や証拠を必ず明確にしなければなりません。もしあなたが嘘の情報を流してしまうと、信用問題に関わってきます。
このように、AIが作成するものがすべて正しいとは思わないように注意しましょう。
Webデザイン制作に活用するAIツールの選び方

ここからは、Webデザイン制作に活用するAIツールの選び方を、3つにまとめて紹介します。
選び方1:無料のAIツールを活用してみる
まずは無料で使用できるAIツールを使ってみましょう。
確かに有料のものは機能も多く便利かもしれません。しかし、実際に使ってみると他のツールのほうがあなたの業務に合っていることもあるでしょう。
中には一部機能を無料で利用できるツールもあります。特徴やレビューを見るだけでなく、実際に無料のものをいくつか使ってみてから決めましょう。
選び方2:有料機能を活用してみる
有料のWebデザインAIツールの無料お試し期間なども活用しながら、機能を比較検討しましょう。
AIツールによってそれぞれ特徴や機能が違います。もし有料ツールを購入して、自分の欲しい機能がなかったら費用が無駄になってしまうかもしれません。
たとえば、ホームページ作成やロゴを作成できるツールは複数あります。初心者でも使いやすいものもあれば、上級者に合った機能が豊富なものもあるでしょう。
あなたがまずどんな機能がほしいか明確にし、それぞれのツールを比較検討してください。
選び方3:使用目的にあうか
WebデザインAIツールを選ぶときは、使用目的に合ったものを選びましょう。
目的に合ったツールを選ばなければ、適切な運用は難しくなります。もし初心者が、有料で豊富な機能があるツールを選んだとしても使いこなせないかもしれません。
そこまで機能が多くなくても、最低限の機能があればよいという人もいるでしょう。
AIツールを使って何を達成したいか目的を明確にしておくと、ツールの魅力に惑わされずに選びやすくなるでしょう。
AIツールの活用で他デザイナーと差別化するポイント3つ

AIツールを活用するだけでは誰でもできてしまうため、他のWebデザイナーと差別化することが必要です。
AIツールを活用して他のWebデザイナーと差別化するには、下記の3つのポイントを意識しましょう。
ポイント1:他のWebデザイナーと差別化する
AIツールを使ったとしても、他のWebデザイナーと差別化するには別の専門スキルと掛け合わせたほうがよいでしょう。
たとえば下記のようなスキルがあります。
- Webライティング
- 動画編集
- Webマーケティング
Webライティングができれば、LPやバナーを作成する際にどのような言葉を選べばよりユーザーにとって魅力的に映るかわかるようになります。
他のWebデザイナーがデザインしかできない場合、あなたの市場価値が高まり、多くの顧客から求められるでしょう。
ポイント2:コーディング領域まで対応できるようにする
Webデザインだけでなく、コーディングまで対応できるとあなたの市場価値がより高まるでしょう。
デザインだけ、またはコーディングだけしかできないWebデザイナーは今後淘汰されていく可能性が高いです。
もしデザイナーがコーダーと分業するとしても、相手の仕事を詳しく知っていたほうがよりコーディングしやすいデザイン案を作れるでしょう。
また、両方のスキルがあれば企業から採用されやすく、フリーランスとしてもより高単価で案件を受注しやすくなります。
他のWebデザイナーと差別化するためにも、コーディング技術も学んでおくと良いでしょう。
ポイント3:ポートフォリオサイトを作成する
Webデザイナーとして働いていくために、ポートフォリオを作成しておきましょう。
ポートフォリオとは、自分が今まで作ってきた作品を掲載するホームページなどを指します。
ポートフォリオがなければ、Webデザイナーとして働けないわけではありません。しかし、あなたを全く知らない人に作品を見てもらうことで、技術や知識をアピールできます。
企業から採用されやすくなったり、フリーランスとして案件を受注しやすくなったりするため必ず作成しましょう。
次の記事では、Webデザイナーのポートフォリオの作り方や参考にするべき例を紹介しています。ポートフォリオの作り方に悩んでいる人は、ぜひ参考にしてください。
→ 未経験Webデザイナーが参考にすべきポートフォリオサイト/例13選
Webデザイン制作へ活用するAIツールに関するよくある質問
最後に、Webデザイン制作に活用するAIツールに関するよくある質問にまとめて回答します。
デザイン生成AIとはなんですか?
「デザイン生成AI」とは、自動でデザイン案を作成してくれるAIツールのことです。欲しいデザインの特徴をテキストで入力すると、AIが既存のデータを学習してイメージどおりの案を作成してくれます。
ロゴやバナーなどを簡単でスピーディに制作できるため、Webデザイナーの業務効率を上げられます。また、AIには分析や予測する機能もあり、膨大なデザインデータを参考により反応が良い案を作ることも可能です。
AIデザイン自動生成のおすすめは?
弊社おすすめのAIデザイン自動生成のおすすめは下記の5つです。
- Adobe Firefly
- AIR Design
- Petalica Paint
- パッケージデザインAI
- Figma
画像やコードを自動生成できるので、ぜひ試してみてください。
まとめ
今回は、AIツールで制作したWebデザインに実用性はあるのか、その是非をおすすめのAIツールも交えて紹介しました。
本記事を参考にし、AIツールを活用して業務効率を上げつつWebデザイナーとしての市場価値を高めていってください。
なお、月分割4,098円から学べる侍エンジニアでは、現役Webデザイナー講師がマンツーマンで指導を担当します。
Webデザインを学ぶ目的や理想の生活・仕事像をヒアリングしたうえで作成したカリキュラムをもとに学習を進めるため、理想の実現に必要なWebデザインスキルを効率的に習得できます。
また、レッスン以外の時間でも質問・相談サポート体制を整えているため、学習中のわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でWebデザイン学習を進められます。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してWebデザイナーへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見る本記事の解説内容に関する補足事項
本記事はプログラミングやWebデザインなど、100種類以上の教材を制作・提供する「侍テラコヤ」、4万5,000名以上の累計指導実績を持つプログラミングスクール「侍エンジニア」を運営する株式会社SAMURAIが制作しています。
また、当メディア「侍エンジニアブログ」を運営する株式会社SAMURAIは「DX認定取得事業者」に、提供コースは「教育訓練給付制度の指定講座」に選定されており、プログラミングを中心としたITに関する正確な情報提供に努めております。
参考:SAMURAIが「DX認定取得事業者」に選定されました
記事制作の詳しい流れは「SAMURAI ENGINEER Blogのコンテンツ制作フロー」をご確認ください。
この記事の監修者
株式会社SAMURAI
情報系の大学を卒業後、HR関連のサービスを複数展開する事業会社に勤務。コミュニケーションデザイン領域のデザイナーを4年ほど務め、LPやバナーデザインの制作、コーディング等を経験。現在は株式会社SAMURAIでWebデザイナーとして、バナーデザイン制作やLP改善、Instagram運用等に従事。