GitHubを入門するために知っておくべきことは?
GitHubはどんな手順で入門すれば良いの?
GitHub入門者におすすめの学習方法は?
GitHubの勉強を始めようと考えている方の多くは、このような疑問を持っているのではないでしょうか。GitHubはプログラム開発にとても役立つツールですが、まだまだ良く知らない方も多いですよね。
そのような方のために今回は、GitHub入門者向けに基礎知識や使い方、学習方法についてご紹介します。完全未経験の方でも分かりやすい内容になっていますので、ぜひご覧ください。
GitHubを入門するために必要な4つの基礎知識

「GitHub」は、「Git」というバージョン管理ツールの仕組みを利用したWebサービスです。主にソースコードの管理・共有で使われていますが、Webサイトの作成やSNSとしての活用など、さまざまな用途があります。
GitHubについては以下の記事でも解説していますので、読んでみると良いでしょう。

まずは、GitHubのベースとなっているGitについて解説しなければなりません。Gitとは、ソースコードを始めとした様々なファイルの変更内容を管理できるツールです。
以前はSubVersionというツールでソースコードを管理する現場が多かったのですが、最近では大規模開発もしやすいGitの方が主流です。この章では以下の4パートに分けて、Gitの基礎知識について順番に解説していきます。
- ローカルリポジトリ/リモートリポジトリ
- コミット/プッシュ/プル
- インデックス
- ブランチ/チェックアウト
なお、Gitについては以下の記事でも解説していますので、併せて参考にしてくださいね。

ローカルリポジトリ/リモートリポジトリ
Gitでは「リポジトリ」と呼ばれるファイルやフォルダの管理場所を作り、そこでバージョン管理するのが基本です。リポジトリには、「ローカルリポジトリ」と「リモートリポジトリ」の2種類があります。
ローカルリポジトリは、自分のパソコン上に作成するリポジトリです。一方のリモートリポジトリはWebサーバー上に作成するリポジトリで、他の開発者とソースコードを共有するために使います。
ソースコードを変更する際は、まずローカルリポジトリに変更を入れていきます。そして、完成した変更内容をリモートリポジトリに反映してチームで共有する、というのがGitの基本的な使い方です。
GitHubを使うと、リモートリポジトリをクラウド上に作成してソースコード管理できます。GitHubを使わない場合は、自社のWebサーバーにリモートリポジトリを作成することになるでしょう。
コミット/プッシュ/プル

「コミット」とは、ローカルリポジトリに対して自分の変更を加えることです。コミットを行うと変更者・変更日時・変更内容といった情報が記録され、後から変更履歴として確認できます。
一方で「プッシュ」は、ローカルリポジトリにコミットした変更内容を、リモートリポジトリに反映することです。あらかじめローカルリポジトリでブラッシュアップした変更内容をプッシュすることで、リモートリポジトリに不正な変更が入るのを防げます。
直接リモートリポジトリに変更を入れるとバグが発生しやすいだけでなく、チームメンバーの変更内容と競合する恐れもあります。リモートリポジトリはチーム全員の変更をひとまとめにするものなので、慎重にプッシュを行いましょう。
そして「プル」はプッシュの逆で、最新のリモートリポジトリに加えられた変更内容を、ローカルリポジトリに反映することです。チーム内で変更内容を共有する際に使います。
インデックス
ローカルリポジトリに変更をコミットする前に、「インデックス」と呼ばれる一時領域にコミット対象ファイルの登録が必要です。そうすることで、変更ファイルが多くてもどのファイルを変更したかが把握できます。
コミットを実行する際には、インデックス内に存在する全ファイルの変更内容がローカルリポジトリに反映されます。なお、ファイルの追加や削除の際にもインデックスへ情報の登録が必要です。
ブランチ/チェックアウト

「ブランチ」とは、リポジトリをコピーして分岐リポジトリを作る機能です。リポジトリを分岐させることで、複数人で並行して開発したり1人で複数機能を開発したりする際に、不整合が発生することを防げます。
ただし、1人で複数のブランチを並行して操作することは、Gitのシステム上できません。特定のブランチを操作する際には、対象となるブランチをGitのシステムに明示する必要があります。
操作対象ブランチを切り替えることは「チェックアウト」と呼ばれ、「git checkout」というGitコマンドによって可能です。git checkoutについて詳しく知りたい方は、以下の記事も読むと良いでしょう

GitHubを入門するための4ステップ

GitHubの勉強をこれから始める方は、以下の4ステップで入門しましょう。
- ステップ1:Gitを導入しよう
- ステップ2:GitHubを導入しよう
- ステップ3:GitHubでソースコード管理してみよう
- ステップ4:GitHubでPythonのソースコードをダウンロードしてみよう
なおGitHubを使いこなすためには、Gitを操作するコマンドの知識も欠かせません。以下の記事ではよく使うGitコマンドを19点紹介していますので、参考にしてくださいね。

ステップ1:Gitを導入しよう
まずは、GitHubのベースとなっているGitを導入しましょう。公式サイトからGitをダウンロードして、インストールと初期設定が必要となります。
手順については、使っているOSによって変わってきます。使用OSごとのGitインストール方法については以下の記事で詳しく紹介していますので、参考にしてくださいね。

ステップ2:GitHubを導入しよう
まずは以下の手順で、GitHubを使うために必要なアカウントを作成しましょう。
①GitHubの公式サイトにアクセスし、「Sign up for GitHub」をクリックします。

②ユーザー名、メールアドレス、パスワードの順に入力し、「Verify your account」の箇所で「検証する」をクリックします。

③画像を使った簡単な質問に回答しましょう。その後「Create account」をクリックすれば、アカウントが作成されます。

なお、「Welcome to GitHub」と表示されて何点か質問されますが、必須ではありません。1番下の「Complete setup」をクリックしても大丈夫です。
④入力したメールアドレスにGitHubからメールが届くので、「Verify email address」をクリックします。これでメールアドレスの検証も完了です。

ステップ3:GitHubでソースコード管理してみよう
次に、GitHubでソースコードを管理するための基本手順を覚えましょう。
GitHubを使う際は、ステップ1で作成したアカウントでのログインが必須です。アカウント作成した直後であれば、すでにログインした状態となっています。
GitHub上でリモートリポジトリを作成しよう
①GitHubの画面左上にある「Create repository」をクリックします。

②「Repository name」には任意のリモートリポジトリ名を入力します。「Description」には、必要に応じてリポジトリの説明を入力しましょう。
リポジトリの公開範囲を「Public」「Private」のいずれかから選択します。ソースコードを公開したくない場合は、「Private」を選択しましょう。
チェックボックスが3つありますが、下2つは後から設定変更できるので、そのままでも大丈夫です。ソースコード公開用の説明書きファイルをあらかじめ追加したい場合は「Add a README file」にチェックを入れましょう。
一通り設定が済んだら、1番下にある「Create repository」をクリックすれば、リモートリポジトリ作成完了です。

③作成したリモートリポジトリのアドレスが表示されるので、控えておきましょう。

ローカルリポジトリを作成しよう
今回は、「C:\Users\test-samurai\test」という場所のフォルダ内にローカルリポジトリを作成します。

①コマンドプロンプトで以下のように実行します。ローカルリポジトリを作成するのが、「git init」コマンドです。
cd [リポジトリを作成するフォルダのパス] git init
②以下のように「Initialized empty Git repository in~」と表示されれば、ローカルリポジトリの作成は成功です。作成時に追加される「.git」という隠しフォルダは、リポジトリの管理に使われます。

新しいファイルをインデックスに追加しよう
①ローカルリポジトリを作成したフォルダに、適当なファイルを作成しましょう。今回は、「Hello World!」というデータを入れた「sample.txt」ファイルを作成します。

以下のように「git status」コマンドを使うと、フォルダ内の差分ファイルをチェックできます。
git status
Untracked files(Git管理されていないファイル)の中に、新しく追加したファイルの名前が表示されるはずです。

②以下のように「git add」コマンドを使って、ファイルをインデックスに追加します。
git add [インデックスに追加するファイル名]
再度git statusコマンドでチェックした時に、Changes to be committed(コミット対象ファイル)にファイル名が表示されればOKです。

ローカルリポジトリにコミットしよう
インデックスに追加したファイルを、ローカルリポジトリにコミットしましょう。以下のように「git commit」コマンドを使えば、インデックスに存在する全ファイルをローカルリポジトリにコミットできます。
git commit -m "[コミットメッセージ]"

コミット時には、メッセージを指定する必要があります。「-m」オプションを付けない場合はエディタでコミットメッセージの入力を求められて面倒なので、上記のように入力するのが手軽です。
以下のように表示されれば、コミット成功です。

再度git statusコマンドでチェックすると、nothing to commit(すべてコミット済み)と表示されます。

ローカルリポジトリの変更をリモートリポジトリに反映しよう
①まずはローカルリポジトリに、変更を反映させたいリモートリポジトリのアドレスを教えてあげる必要があります。以下のように「git remote」コマンドを実行すればOKです。
git remote add origin [GitHubで作成したリモートリポジトリのアドレス]

「origin」というのは、リモートリポジトリに対してGitのシステムがデフォルトで付ける名前です。変更する方法もありますが、ここでは割愛します。
②以下のように「git push」コマンドを使って、ローカルリポジトリの変更をリモートリポジトリに反映します。
git push [マージ先のリモートリポジトリ名] [マージ元のローカルリポジトリ名]
なお、最初に作成したローカルリポジトリにGitがデフォルトで付ける名前は「master」なので、以下のコマンドを実行すればOKです。
git push origin master

③初回は以下のようにユーザー名とパスワードを求められるので、「Sign in with your browser」をクリックしてサインインします。

④ブラウザ上で「Authorize GitCredentialManager」をクリックします。

⑤パスワードを入力し、「Confirm password」をクリックします。

「Authentication Succeeded」と表示されれば認証成功で、リモートリポジトリにローカルリポジトリの変更を無事プッシュできました。

プッシュ成功
ステップ4:GitHubでPythonのソースコードをダウンロードしてみよう
GitHubでは世界中のプログラマーが、さまざまなソースコードを公開しています。GitHub上でソースコードを探して、ダウンロードする基本手順も押さえておきましょう。
①GitHub画面左上にある検索バーに任意のキーワードを入力し、Enterキーを押下します。今回は「python」と入力して、Pythonのソースコードを検索してみましょう。

なお、Advanced searchにアクセスすると、より細かい条件を付けて検索できます。
②公開されているPythonのソースコードが一覧表示されました。任意のアイテムを選択しましょう。

③プログラムの詳細情報が表示されるので、自分の希望に合ったものかチェックしましょう。問題なければ、「Code」をクリックします。

④「Download ZIP」をクリックすると、圧縮ファイル形式でのダウンロードが始まります。

しばらく待てば、ダウンロード完了です。

ダウンロード完了したZIPファイル
GitHub入門者におすすめな3つの学習方法

GitHub入門者には、以下3つの学習方法がおすすめです。
- 学習サイトで学ぶ
- 動画で学ぶ
- 学習本で学ぶ
それぞれに関して、おすすめをご紹介していきます。
学習サイトで学ぶ【おすすめサイト3選】
パソコンで使える学習サイトだと、閲覧しながら実践しやすいのがメリットです。おすすめの学習サイトを3つご紹介します。
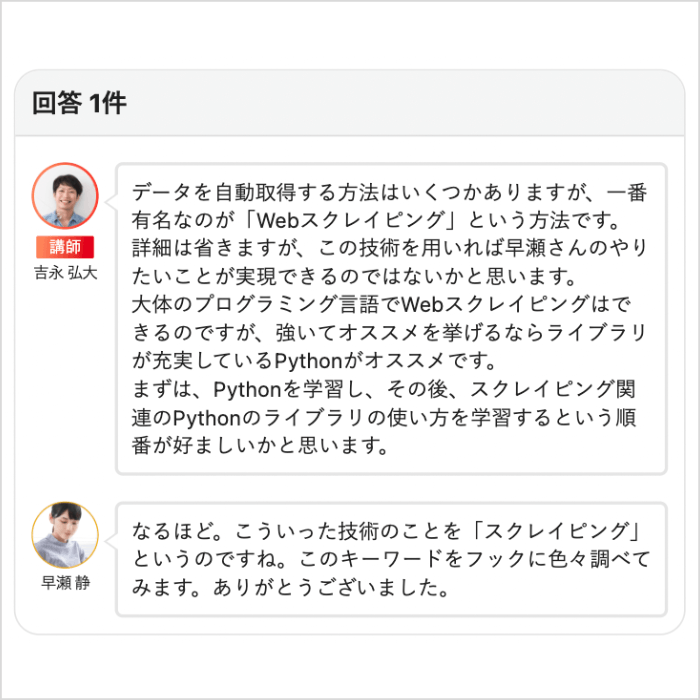
エンジニアに質問できる「侍テラコヤ」
GitHubが学べる侍テラコヤの教材例
「チーム開発に不可欠なGitでのバージョン管理を学ぼう」
GitHubの登録方法から使い方、プルリクエストの作成方法までを網羅的に学習できます。
侍テラコヤは「登録無料で現役エンジニアに質問しながら学習を進められるコスパの良さ」が特徴の学習サイトです。
実のところ、無料の学習サイトには不明点を質問・相談できる機能がありません。しかし、侍テラコヤでは
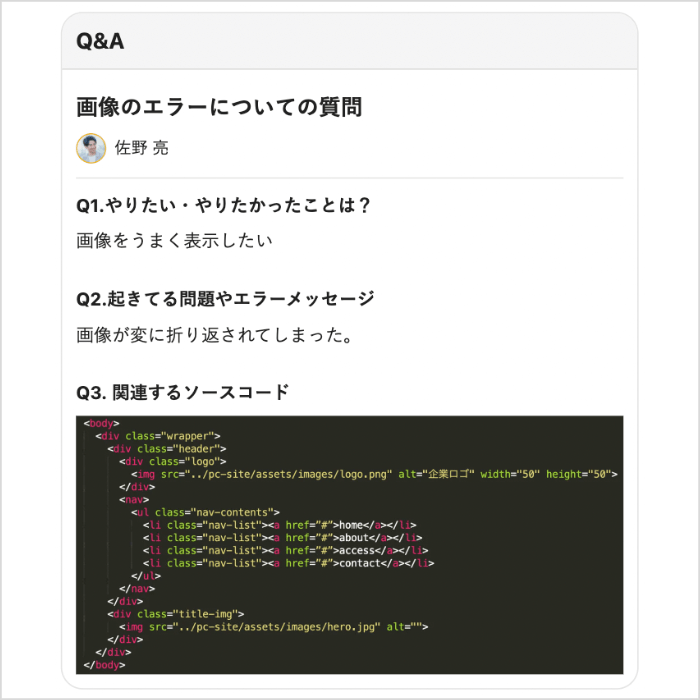
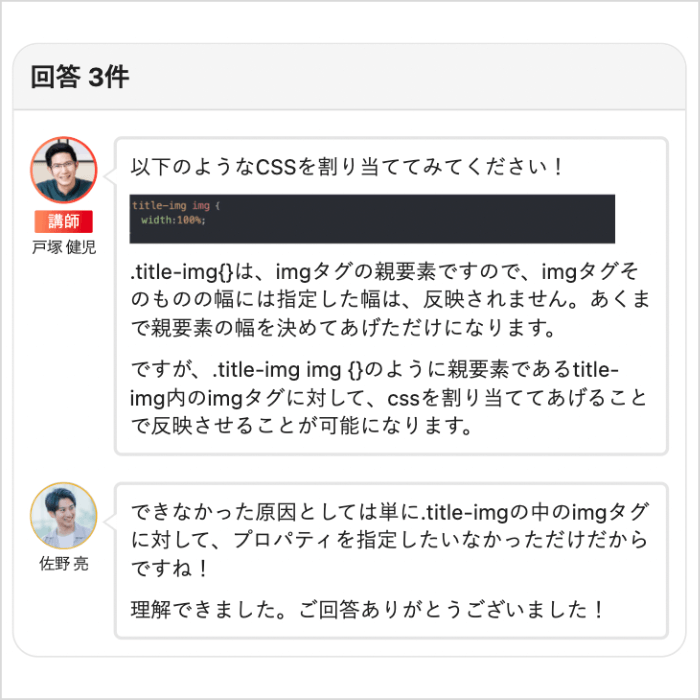
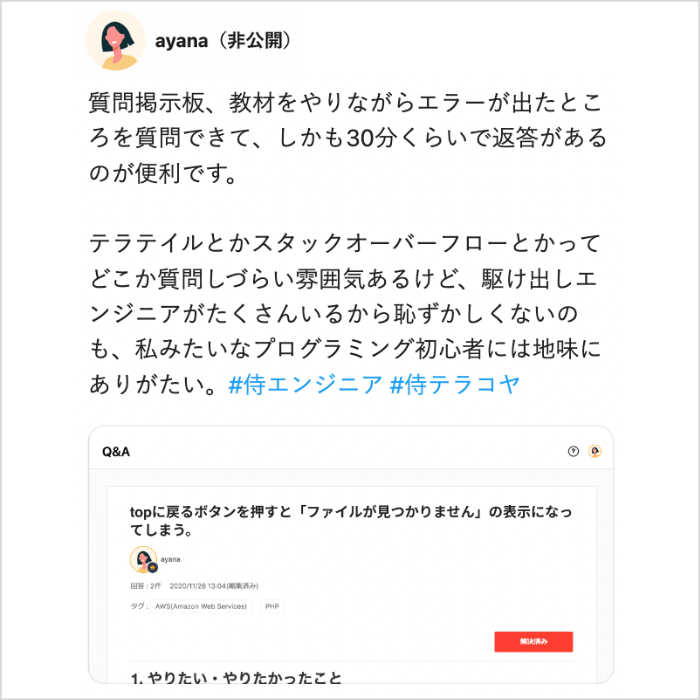
- 現役エンジニアが応える回答率100%のQ%A掲示板
- 必要に応じて受けられる現役エンジニアとのオンラインレッスン
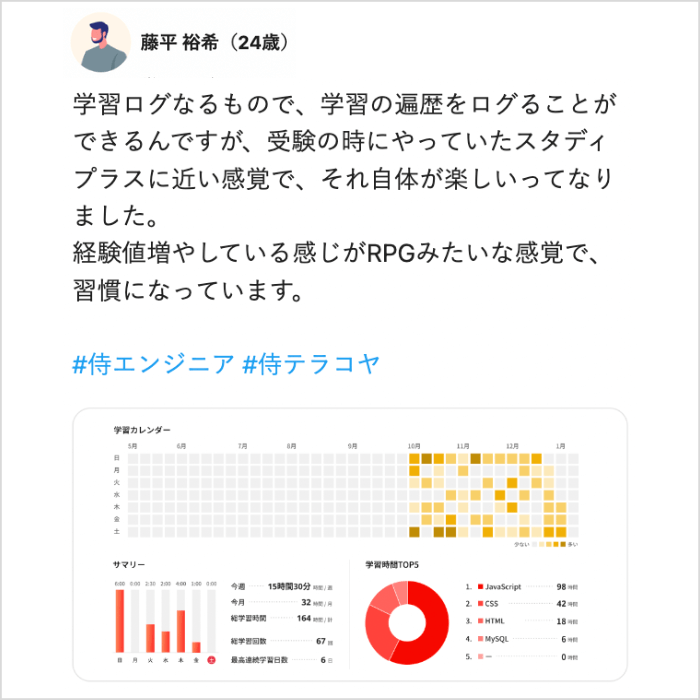
- 勉強の進み具合やこれまでの学習時間を確認できる「学習ログ」
といったサポート体制を整えているため、学習中に出てきた不明点を解決しながら挫折なくGitHubが習得可能です。
Q&A掲示板の例
Google検索等で解決できなかった抽象度の高い質問も解決可能
下記の口コミからも、侍テラコヤなら挫折しづらい環境で学習を進められるといえます。
侍テラコヤ利用者の口コミ
また、侍テラコヤは入会金不要・いつでも退会OKに加え、「無料会員登録」でお試し利用ができるので「他のサービスを選べばよかった」と後悔する心配もありません。
コスパよく効率的にスキルを習得したい方は、ぜひ侍テラコヤをお試しください。
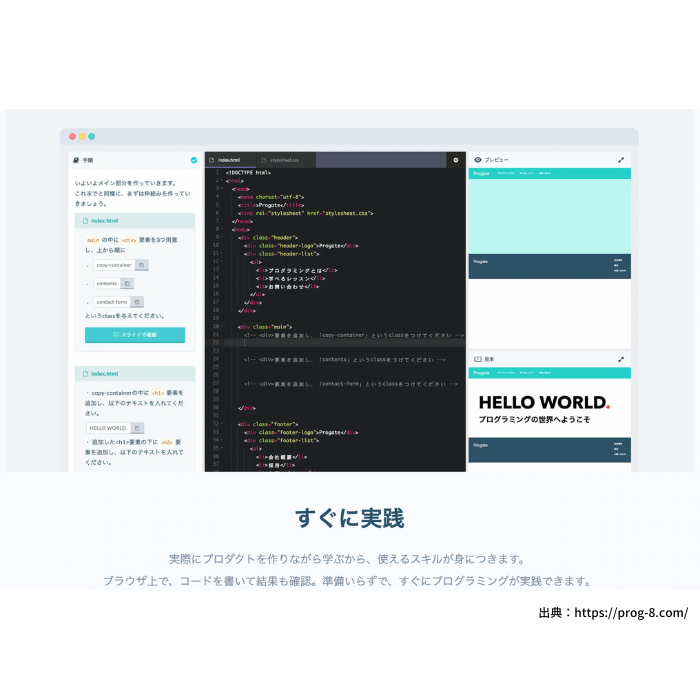
公式サイトで詳細を見るスライド形式で学べる「Progate」
「Progate」は、スライド形式で分かりやすくプログラミング学習できるサイトです。スライドを戻ったり途中から再開したりしやすいため、自分のペースで学習できるメリットがあります。
1時間程度で終わる超入門レベルのGit講座が無料で受けられるほか、プログラミング言語の入門講座も充実しています。Gitの学習にコストをかけたくない方におすすめです。
公式サイトで詳細を見る楽しく学べる「サル先生のGit入門」

「サル先生のGit入門」は、Gitに特化した入門サイトです。イラストが充実しているのが特徴で、Git未経験の方でも楽しみながら学べます。
Gitを専門にしているだけあって情報が幅広く、環境構築や基礎知識から応用テクニックまで紹介しています。また情報が整理されており、必要な情報をピンポイントで探す使い方も可能です。
公式サイトで詳細を見る動画で学ぶ【おすすめ動画3選】
知識が頭に入りやすい動画での学習も良いでしょう。GitやGitHubについて学習できるおすすめの動画を3つご紹介します。
幅広く学べる「Udemy」

「Udemy」は、プログラミングに限らずさまざまな講座を動画で視聴できるサイトです。GitHubの入門講座も多数あり、幅広い選択肢の中から好きなものを選んで学べます。
基本的に講座単位での購入が必要ですが、1度購入すれば何度でも繰り返し視聴できるのがメリットです。価格は講座ごとに変わってきますが、値引きセールを行っているものも多いので探してみると良いでしょう。
公式サイトで詳細を見る3分の動画で学べる「ドットインストール」

「ドットインストール」は、プログラミングを動画で学べるサイトです。1動画あたり3分程度と手軽に視聴できるので、すき間時間に勉強しやすいメリットがあります。
Git入門講座に加えて、「GitHub Pages」というサービスを使ってWebサイトを構築するための講座もあります。Git入門講座についてはすべて無料で視聴できますが、講座によっては視聴のためにプレミアム会員登録が必要です。
公式サイトで詳細を見る動画を見ながら実践できる「paizaラーニング」

「paizaラーニング」は、プログラミング入門者向けの動画学習サイトです。動画の隣にソースコードやコマンドを自分で書けるスペースが用意されているため、動画を見ながら実践できるメリットがあります。
主要なプログラミング言語に加えて、Gitの入門講座も提供しています。途中までは無料で視聴できるので、試しに使ってみて自分に合っていれば、有料プランを申し込むと良いでしょう。
公式サイトで詳細を見る学習本で学ぶ【おすすめ入門書3選】
1冊に豊富な知識が詰まっている本で学習するのも有力です。GitHub入門者におすすめの本を3冊ご紹介します。
なお、GitHubの入門書については以下の記事でも紹介していますので、併せて参考にしてくださいね。
GitHub実践入門──Pull Requestによる開発の変革
その名の通り、GitHubについて実践しながら学べる入門書です。Gitの基本から丁寧に解説しているので、完全未経験の方でも学びやすいでしょう。
また、GitHubを使ったコードレビュー(コードをチーム内でチェック)に便利な、「プルリクエスト」という機能の使い方についても解説しています。GitHubを使いこなしたい方におすすめです。
Web制作者のためのGitHubの教科書
Web制作者という視点から、GitHubの使い方を解説している入門書です。画像が充実しており、GitHub入門者でもイメージしながら学べます。
また、GitHubを使う際に便利な「Sourcetree」というツールの使い方についても紹介しています。GitHubを使ってWeb制作の仕事をスムーズにこなしたい方におすすめです。
いちばんやさしいGit&GitHubの教本
GitとGitHubについて、完全未経験の方向けに分かりやすく解説している入門書です。前半はGitの基本的な使い方、後半はGitHubの実践的な使い方を学べます。
また、Gitで欠かせないコマンドの使い方一覧も含まれており、コマンドラインでの操作に慣れていない方でも心配ありません。GitやGitHubを全く使ったことのない方におすすめです。
挫折なくGitHubを用いた開発スキルの習得を目指すなら
先ほど入門者に向けたGitHubの学習方法を紹介しましたが、なかには
独学で習得できるかな…
途中で挫折したらどうしよう…
と不安な方もいますよね。
実のところ、GitHubを用いたプログラミングの学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
また、こうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 確実にスキルを身につけられると思ったから
- 独学では不安がある
- 効率よく学べそう
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とGitHubの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
- 不安や悩み・勉強の進み具合を相談できる学習コーチ
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
今回は、GitHubを入門するために必要な以下3点について解説しました。
- GitHubを入門するために必要な4つの基礎知識
- GitHubを入門するための4ステップ
- GitHub入門者におすすめな3つの学習方法
GitHubはプログラム開発の現場でも良く使われているツールで、使いこなせれば仕事にも活かせるでしょう。今回ご紹介した内容を参考にして、GitHubのスキルを習得してみてはいかがでしょうか。
また分からなくなったら、気兼ねなくこの記事に戻ってきてくださいね。