こんにちは。ryoです。
今回は、DjangoのURLとWebページを紐付けるためのurls.pyについて解説します。
この記事では、
・URLとURLディスパッチャ
・URLConf
について解説します。さらに、
・プロジェクト全体のurls.py
・アプリケーションごとのurls.py
を通して、Djangoを実践的に使うための技術を解説します。
URLとは
ご存知のとおり、ブラウザの上に表示されている「https://www.sejuku.net/blog/」がURLですね。

URLは、インターネット上に公開しているファイル(ページ、画像、動画)などを、一意に示す名前です。
「一意に示す」というのは、同じURLをもつファイルは1つしか無いということです。
URLディスパッチャとは
では、URLディスパッチャとは、なんでしょうか。
こちらは、聞き覚えが無いという方が大勢いらっしゃるでしょう。
DjangoのURLディスパッチャは、URLに応じてどのようなページを表示するのかを決定する通信指令係(dispatcher)のようなもので、Djangoに初めから備わっている機能です。
たとえば、ユーザーが「https://www.sejuku.net/blog/26584」にアクセスしたときに、DjangoのURLディスパッチャが動作します。
DjangoのURLディスパッチャは、サイト管理者が設定したとおりにURLを解釈し、必要なページ(今回の例であれば、26584番の記事)を返すための処理を開始します。
ここでは、ユーザーがURLを指定してページを要求→URLディスパッチャがURLによって処理を開始し、ユーザーにページを返す、という流れを覚えておけばよいでしょう。
URLConfとは
DjangoのURLディスパッチャの動作は、URLConfと呼ばれる設定ファイル(urls.py)に書くことが決まっています。
つまり、DjangoのURLディスパッチャ=URLConf=urls.pyという理解で間違いありません。
URLConfは、侍エンジニアのブログのように「同じようなデザインで内容が変わるページ(動的ページ)」を扱うのに適した仕組みになっています。
もちろん「画像ファイルのように変化がないファイル(静的なファイル)」を扱うこともできますので、静的ファイルを扱う方法を知りたい方は以下の記事をご覧ください。

さて、ここからは、URLConfの設定方法を説明していきます。
と言いたいところですが、URLConfの設定を理解するには、URLConf(urls.py)だけでなく、URLConfと連携するビュー(views.py)もザックリと理解しておく必要があります。
ビュー(views.py)についてもこの記事で説明したいところですが、長くなってしまいますので、以下の記事をご覧ください。

urls.pyの編集
Djangoのプロジェクト名をmySite、アプリケーションの名前をmyappとして、実際にurls.pyを書きながら、urls.pyの動作を説明していきましょう。
プロジェクト、およびアプリケーションの作成方法は、こちらの記事をご覧ください。

DjangoのURLディスパッチャでは、プロジェクト全体のurls.pyと、アプリケーションごとのurls.pyを作成します。
プロジェクト全体のurls.py(mySite/urls.py)は、プロジェクトを作成すると自動的に作成されます。
アプリケーションごとのurls.py(myapp/urls.py)は、自動的には作成されませんので、自分で作成します。
まず、プロジェクト全体のurls.py(mySite/urls.py)を編集しましょう。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', include('myapp.urls', namespace='myapp')),
]
Djangoは、ユーザーが指定したURL(http://www.example.jp/index/)と、urlpatternsに格納したすべてのpath()の初めの引数(’admin/’や’index/’)を順番に比較します。
そして、URLと引数が一致した場合に、path()の2つ目の引数(admin.site.urlsやinclude())を利用するという仕組みになっています。
上のコードを少し具体的に説明します。
‘admin/’を指定しているpath()では、URLが「admin/」の場合に、管理画面(admin.site.urls)を返す(ブラウザに表示する)ように設定しています。
管理画面は、このアプリケーションをブラウザで操作できるページです。
この行を削除してしまうと、管理画面が表示できなくなりますので、注意が必要です。
次の、’index/’を指定しているpath()では、「index/」で始まるURLの場合に、アプリケーションごとのurls.py(myapp/urls.py)を利用するように設定しています。
ここまでの説明をしっかり理解できると、新しいデザインのページを追加する場合は、このurlpatternsに新しいurl()を追加すれば良さそう…と思いますよね。
完全に間違いとは言えないのですが、プロジェクト全体のurls.py(mySite/urls.py)のurlpatternsには、アプリケーションを追加するときにだけ、新しいpath()を追加しましょう。
アプリケーションに新しいデザインのページを追加する場合は、アプリケーションごとのurls.py(myapp/urls.py)のurlpatternsに新しいpath()を追加するという役割分担です。
それでは、アプリケーションごとのurls.py(myapp/urls.py)を作成しましょう。
from django.urls import path
from . import views
urlpatterns = [
path('', views.index_page, name='index_page'),
]
urlpatternsに格納する内容は、プロジェクト全体のurls.py(mySite/urls.py)と同じ考え方です。
‘<int:id>’を渡している行では、「index/123」(123はint:整数)のようなURLのときに、myapp/views.pyのindex_page()を利用するように設定しています。
正規表現の使い方
path()の1つ目の引数には、正規表現を指定できます。
そこで、正規表現についても、一般的な話をごくごく簡単に解説しておきます。
正規表現とは、文字列の集まりを表すための特別な書き方です。
以下の正規表現は、7桁の郵便番号を表しています。
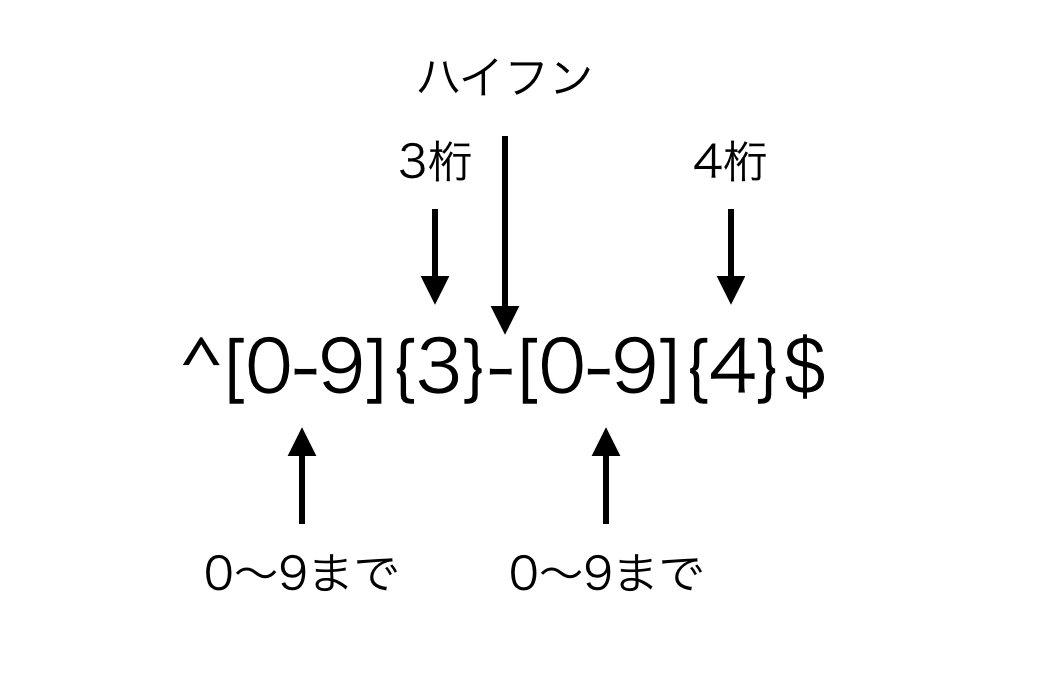
^[0-9]{3}-[0-9]{4}$
図で表すと以下のようになります。

この正規表現を使うと、「0〜9までの数字3桁で始まり、ハイフン(“-“)の後に同じく0から9までの数字4桁で終わる文字列」(つまり必ずハイフンを含む7桁の郵便番号)を選択できます。
このように、URLをパターンとして正規表現を使えるので、記事の番号が異なっていても同じデザインでページを出力できるようになります。
views.pyの編集
次に、myapp/views.pyに以下のindex_page()を追加します。
この名前は、urls.pyで指定した名前です。
from django.shortcuts import render
# Create your views here.
from django.http.response import HttpResponse
def index_page(request, id):
return HttpResponse('This is urls test. id = ' + str(id))
index_page()の役割は、request(リクエストオブジェクト)とidを受け取り、HttpResponse(HTTPレスポンスオブジェクト)を返すことです。
このidは何が渡されるのでしょうか。
myapp/urls.pyで、path()に'<int:id>’を指定したことを覚えていますか?
これによって、URL(例:http://www.example.jp/index/123)の末尾に指定した数値(123)をDjangoが取り出して、index_page()に渡すという動作になります。
myapp/views.pyでは、この数値に応じて、適切な内容(たとえば、Databaseから123に対応する記事)を返せばよいというワケです。
今回は、Databaseなどは触らず、idを含むテキストを返すことにしました。
動作を確認してみよう
ここまで来たら、次はサーバーを起動して動作を確認しましょう。
(1)サーバーを起動します。
端末で、以下のコマンドを入力します。
cd mySite python manage.py runserver
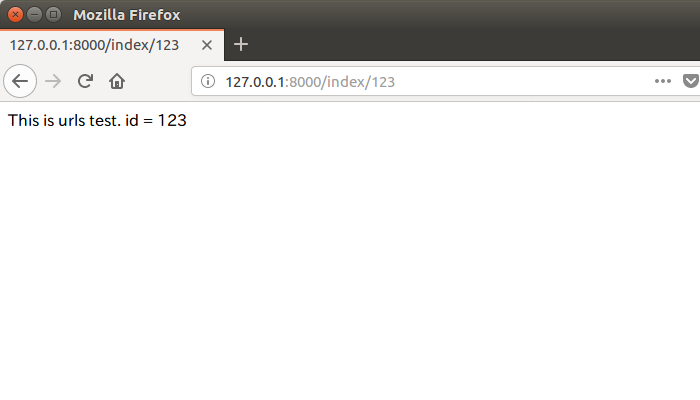
(2)ブラウザで「http://localhost:8000/index/123」にアクセスします。
以下のように表示されれば、2つのurls.pyが正しく設定されていることになります。

まとめ
DjangoのURLディスパッチャ=URLConf=urls.pyを編集する方法と、連係して動作するviews.pyを編集する方法を説明しました。
正規表現についても学ぶ必要もありますので、作成するアプリケーションにあわせて正規表現も検討してください。
DjangoのURLディスパッチャの動作が理解できれば、ページが表示されない場合に、urls.pyの設定を疑う理由も分かるはずです。
DjangoのURLディスパッチャは、非常にシンプルな構成になっていますが、開発を進めていくにつれ、意外に難しいことに気がつくハズです。
この記事を基本として、じっくりurls.pyの動作を理解してくださいね!









