こんにちは! フリーエンジニアの長瀬です。
みなさんはredirect_toを使っていますか?
redirect_toを使えば、自動的なページの切り替えを簡単に実装できます。
この記事では、redirect_toの使い方について
・redirect_toとは
・redirect_toの基本的な使い方
という基本的な内容から、
・redirect_ toにメッセージを設定する
といった応用的な内容についても解説していきます。
redirect_toとは
redirect_toとはコントローラーのアクション内で自動的にページに切り替えるためのメソッドです。
例えば、フォームで値を送信し、データベースに保存した後にそのまま一覧を表示したい場合などに使用します。
redirect_toでは外部サイトの指定、パラメータの送信、メッセージの設定など開発者に嬉しい機能がたくさん用意されています。
ウェブサイトを作成していくには必須の機能ですので、しっかりと学習しておきましょう。
redirect_toの基本的な使い方
redirect_toにアクションを指定する方法
それでは、実際にredirect_toを使ってみましょう。
今回使用するコントローラーを作成するので、コマンドプロンプトに以下のコードを入力してください。
[Test1コントローラーと3つのアクションを作成する]
rails g controller Test1 redirect example1 example2
これで、Test1コントローラーとredirect、example1、example2の3つのアクションを作成できました。
それでは、今回はredirectアクションにredirect_toメソッドを定義していきましょう。
app/controllers/tes1_controller.rbを開いて、redirectアクションを以下のように修正してください。
[redirectアクションを修正する]
def redirect
redirect_to action: :example1
end
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
そして、redirectアクションのルーティングを確認するためにapp/config/route.rbを開いてルーティングを確認してください。
[app/config/route.rbの内容]
get 'test1/redirect'
ルーティングが確認できたので、以下のURLにアクセスしてredirectアクションを実行してください。
http://localhost:3000/test1/redirect(補足http://localhost:3000の箇所は各自の開発環境により読み替えてください。)

このようにredirect_toで指定したアクションを実行したのを確認できます。
また、アクションの指定は同一のコントローラー内でなくても指定できます。
別のコントローラを作成するためにコマンドプロンプトに以下のコードを入力してください。
[別のコントローラーTest2とアクションを作成する]
rails g controller Test2 example3
これでTest2コントローラーとexample3アクションが作成されました。
では、rediretアクションのredirect_toに今回作成したexample3アクションを指定してみましょう。
app/controllers/tes1_controller.rbを開いて、redirectアクションを以下のように修正してください。
[redirectアクションを修正する]
def redirect
redirect_to controller: :test2, action: :example3
end
controller: :tes2でコントローラーを指定して、action: :example3でアクションを指定しています。
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスしてredirectアクションを実行してください。
http://localhost:3000/test1/redirect
このように、別のコントローラーで指定したアクションを指定できました。
redirect_toに外部サイトを指定する方法
続いて、redirect_toに外部サイトを指定してみましょう。
app/controllers/tes1_controller.rbを開いて、redirectアクションを以下のように修正してください。
[redirectアクションを修正する]
def redirect
redirect_to 'https://www.sejuku.net/blog/category/programing/ruby-on-rails/ruby-on-rails-nyumon'
end
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスしてredirectアクションを実行してください。
http://localhost:3000/test1/redirect
侍内のRuby on rails記事一覧が表示されたのを確認できます。
(サイトの内容は記事一覧の更新によって変わりますので、ご了承ください。)
このように外部サイトにリダイレクトする場合はそのままURLを引数に設定するだけで実装できます。
redirect_toにパラメータを渡す方法
次はredierct_toでパラメーターを渡す方法をご紹介します。
まずは今回使用するモデルを作成するためにコマンドプロンプトに以下のコードを入力してください。
[Samuraiモデルを作成する]
rails g model Samurai name:string rake db:migrate
これでモデルとnameカラムが作成されました。
次に今回使用するデータを入れるので、rails consoleでコンソールを起動した後、以下のコードを入力してください。
[samuraisテーブルにデータを追加する]
Samurai.create(name:"巴御前") Samurai.create(name:"源為朝") Samurai.create(name:"楠木正成”) Samurai.all
[実行結果]
Samurai Load (2.1ms) SELECT "samurais".* FROM “samurais" +----+----------+---------------------------+---------------------------+ | id | name | created_at | updated_at | +----+----------+---------------------------+---------------------------+ | 1 | 巴御前 | 2017-07-21 15:53:40 +0900 | 2017-07-21 15:53:40 +0900 | | 2 | 源為朝 | 2017-07-21 15:53:40 +0900 | 2017-07-21 15:53:40 +0900 | | 3 | 楠木正成 | 2017-07-21 15:53:41 +0900 | 2017-07-21 15:53:41 +0900 | +----+----------+---------------------------+---------------------------+ 3 rows in set
Samurai.allの結果はHirbというgemを使って表示しています。まだ、インストールの済んでいない方はこちらの記事を参考にしてください。

次にリソース(URL)にパラメーターを渡せるようにするため、app/config/route.rbのget ‘test1/example2’を以下のように修正してください。
[app/config/route.rbを修正する]
get 'test1/example2/:id'=> "test1#example2"
これで、example2アクションを実行したときにidをパラメーターとして送ることができます。
次にコントローラーとビューにそれぞれ以下のコードを追加してください。
[app/controller/test1_controller.rbを修正する]
def example2
@samurai = Samurai.find(params[:id])
end
params[:id]で送られてきたパラメーターを使用できます。
[app/views/test1/example2.html.erbを修正する]
<h1>Test1#example2</h1> <p>Find me in app/views/test1/example2.html.erb</p> <%= @samurai.name %>
ビューにコントローラーで取得した結果を出力します。
ではredirectアクションにredirect_toメソッドを設定していきましょう。
app/controllers/tes1_controller.rbを開いて、redirectアクションを以下のように修正してください。
[redirectアクションを修正する]
def redirect
redirect_to action: :example2,id:3
end
id:3と記述することでidの値を次のアクションに渡せます。
続いて、結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスしてredirectアクションを実行してください。
http://localhost:3000/test1/redirect
idが3の楠木正成が表示されているのを確認できます。
このように、パラメーターを渡して表示できました。
redirect_backを使って前のページに戻る方法
前のページに戻るのにrails5.1以前ではredirect_to :backが使用されていましたが、rails5.1以降はredirect_backというメソッドが追加されました。
それではredirect_backを使うための環境を整えていきましょう。
app/controllers/tes1_controller.rbを開いて、example1アクションを以下のように修正し、createアクションを新たに定義します。
[redirectアクションを修正し、createアクションを追加する]
def example1
@samurais = Samurai.all
@samurai = Samurai.new
end
def create
@samurai = Samurai.new(samurai_params)
@samurai.save
redirect_back(fallback_location: test1_example1_path)
end
def samurai_params
params.permit(:name)
end
ここでredirect_backで、URL(text_example1_path)を指定し、データがデータベースに保存されたら前のページに戻るように設定しています。
次に作成したcreateアクションにリソース(URL)を割り当てましょう。
以下のコードを追加してください。
[app/config/route.rbを修正する]
post 'test1/create' => 'test1#create'
では次は、ビューを修正していきましょう。
[app/views/test1/example1.html.erbを修正する]
<h1>Test1#example1</h1>
<p>Find me in app/views/test1/example1.html.erb</p>
<table>
<thead>
<tr>
<th>Name</th>
<th colspan="1"></th>
</tr>
</thead>
<tbody>
<% @samurais.each do |samurai| %>
<tr>
<td><%= samurai.name %></td>
</tr>
<% end %>
</tbody>
</table>
<%= form_with(url:test1_create_path, local: true) do |form| %>
<div class="field">
<%= form.label :名前 %>
<%= form.text_field :name, id: :test1_name%>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
これで準備が整いました。
結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
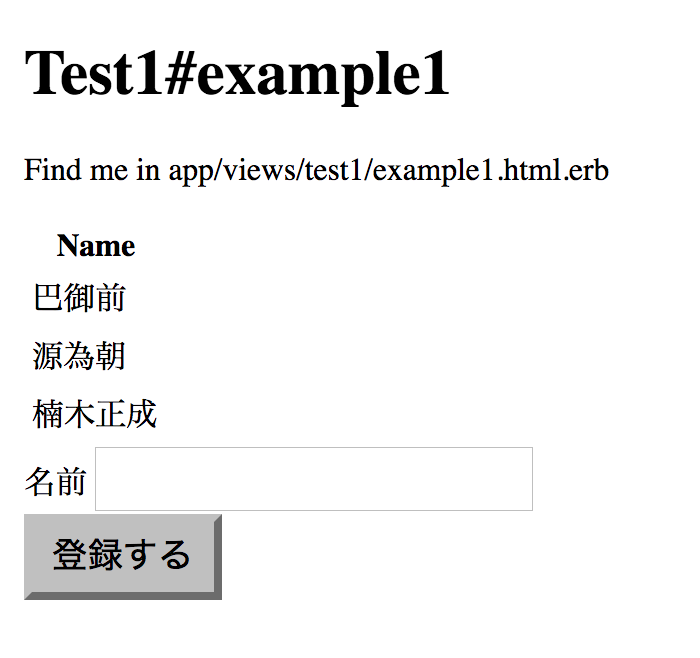
以下のURLにアクセスしてexample1アクションを実行してください。
http://localhost:3000/test1/example1
実際に名前のところに、好きな侍の名前を入れて保存ボタンを押してみてください。
データが追加された後、redirect_backで指定したとおり前のページに戻ることを確認できます。
redirect_ toにメッセージを設定する
redirect_toではnoticeやalertを使うことでflashメッセージを設定できます。
flashメッセージとはよく、サイトの上の方に出てくる『ログインに成功しました。』などの一度だけ表示されるメッセージのことです。
それでは、まずapp/controllers/tes1_controller.rbを開いて、redirectアクションを以下のように修正してください。
[redirectアクションを修正する]
def redirect
redirect_to test1_example1_path,notice:'redirectに成功しました'
end
このようにnoticeで、flashメッセージを設定しています。
次にビューにメッセージが表示されるように設定します。
[app/views/test1/example1.html.erbを修正する]
<%= notice %> <h1>Test1#example1</h1> <p>Find me in app/views/test1/example1.html.erb</p> (中略)
結果を確認するためにコマンドプロンプトにrails sと入力して、サーバーを起動してください。
以下のURLにアクセスしてredirectアクションを実行してください。
http://localhost:3000/test1/redirect
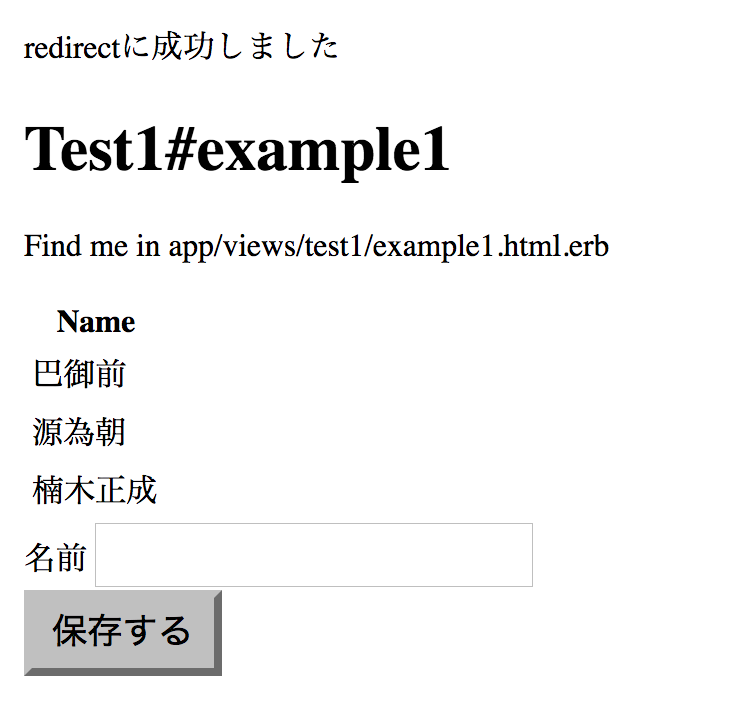
このようにredirectに成功しましたというメッセージを確認できます。
まとめ
いかがでしたでしょうか?
この記事ではredirect_toの使い方を解説しました。
redirect_toを使いこなせば、ページの遷移をしっかりと実装できます。
パラメーターを渡したり、外部サイトにアクセスしたり、前のページに戻ったりと基本的な機能をマスターしていれば快適なウェブ開発が可能です。
もしredirect_toの使い方について忘れてしまったらこの記事を確認してくださいね!









