こんにちは、ライターのマサトです!JavaScriptといえば、WEBサイトに動きをつけたりできるプログラミング言語ですよね。そんな動きをつけるためには、まずはHTML要素を取得する必要があります。
取得したい要素があるんだけど、どう書けば取得できるのかわからない!
という方もいるかもしれません。今回はそんな方必見!JavaScriptでHTML要素を取得するdocumentオブジェクトについて解説していきます。
基本的な書き方からもっと具体的な活用例まで、幅広く紹介していきます。きっとあなたの疑問を解決できるでしょう。
documentオブジェクトを使いこなせるようになれば、HTML要素を自在にコントロールできるようになります。自然とWebアプリの開発もできるようになり、プログラミングがさらに楽しくなるはずです!
documentとは?
それでは、まず最初に「document」オブジェクトに関する基本的な知識から勉強していきましょう!JavaScriptでは「document」オブジェクトを活用することで、Webページを構成しているHTML要素へプログラム上から簡単にアクセスできるのが特徴です。
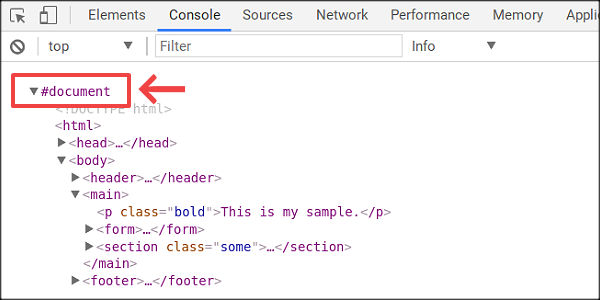
そこで、「document」オブジェクトの正体を知るためにどんな情報を持っているのかコンソールへ中身を出力してみましょう。
console.log( document );
実行すると、コンソール画面は次のようになります!

「#document」を展開することで、Webページを構成するHTML要素がすべて表示されているのが分かりますね。
このため、JavaScriptのプログラム上で「document」オブジェクトを使えば、好きなHTML要素の情報を取得したり、新しくHTML要素を追加するような処理を簡単に実現できるわけです。
documentの使い方
headやbodyなどのHTML要素を取得する
「document」オブジェクトには、任意のHTML要素を簡単に取得できるように便利なプロパティやメソッドが用意されています。使い方も簡単で「document.プロパティ」や「document.メソッド」のように「 .(ドット演算子) 」で連結させて使うのが一般的です。
例えば、HTMLに記述している「head要素」「body要素」の中身も、documentオブジェクトを使えばプログラム上から取得することが可能です。次のサンプル例を見てください!
//head要素の中身を出力 console.log( document.head ); //body要素の中身を出力 console.log( document.body );
この例では、「document.head」と記述することでHTML内の「headタグ」の中身を取得しています。同じように、「document.body」と記述すると「bodyタグ」の中身が取得できるわけです。
このように、取得したい情報をピンポイントで指定できるプロパティやメソッドが多く提供されているのが特徴的です。なかでも、特に利用頻度の高いメソッドを本記事ではいくつかご紹介しますので参考にしてみてください!
ID属性を持つ要素を取得する:getElementById
「getElementById()」メソッドは、指定したID属性を持つHTML要素を取得することができるメソッドです。
これにより、特定のHTMLをJavaScriptから書き換えたり、追加するような処理を簡単に実現することができます。次のサンプル例を見てください!
<body>
<p id="sample">Hello World!</p>
<script>
var id = document.getElementById('sample');
console.log( id );
</script>
</body>
実行結果
<p id="sample">Hello World!</p>
この例では、「pタグ」のID属性「sample」を指定した「getElementById(‘sample’)」を使い、pタグの要素を取得しているのが分かりますね。これを活用して、例えば「textContent」プロパティを使ってpタグの文字情報を書き換えてみましょう!
<body>
<p id="sample">Hello World!</p>
<script>
var id = document.getElementById('sample');
id.textContent = 'こんにちは!';
console.log( id );
</script>
</body>
実行結果
<p id="sample">こんにちは!</p>
この例では、取得したpタグ要素を変数「id」に代入し、そこから「textContent」プロパティを使って「こんにちは!」という文字列を再代入しています。このように記述することで、pタグの中身である文字列が「Hello World!」から「こんにちは!」に書き換わっているのが分かりますね。
他にも、getElementByIdメソッドを活用したサンプル事例や、初心者が間違いやすい注意点などを次の記事で分かりやすくまとめているので、ぜひ参考にしてみてください!

name属性の値を取得する:getElementsByName
「getElementsByName()」メソッドは、文字通り指定したname属性を持つHTML要素を取得することができるメソッドです。
基本的な考え方は「getElementById()」メソッドの時と同じなのですが、「name属性」はHTML要素に複数存在可能なので取得するデータも複数あるという点に注意が必要です。次のサンプル例を見てください!
<body>
<form name="myform">
<input name="title" type="text" value="Hello World1" />
<input name="title" type="text" value="Hello World2" />
<input name="title" type="text" value="Hello World3" />
</form>
<script>
var name = document.getElementsByName('title');
console.log( name[0].value );
</script>
</body>
実行結果
Hello World1
この例では、Form要素内のinputタグにあるname属性「title」をgetElementsByName()メソッドで取得しています。
ただし、「title」という名称のname属性が複数存在しているので、これらをすべて取得した「NodeListコレクション」と呼ばれる配列によく似たデータ構造になっています。
そのため、「name[0].value」のように記述して0番目(一番最初に取得した要素)の要素のvalue値を出力しているのが分かりますね。
要素を作成する:createElement
「createElement()」メソッドは、任意のHTML要素をJavaScriptから生成することができるメソッドです。例えば、次のサンプル例は「pタグ」「divタグ」「h1タグ」のHTML要素を生成するプログラムになります。
var p = document.createElement('p');
var div = document.createElement('div');
var h1 = document.createElement('h1');
このように記述することで、それぞれの変数「p」「div」「h1」にHTML要素が代入されることになるので、以降はJavaScriptからこれらの変数を使って操作できるわけです。
ただし、このままではあくまでも「生成」しただけであり、HTMLへ挿入しなければWebページには反映されません。
そこで、一般的には「appendChild()」などのメソッドを活用することになります。次のサンプル例を見てください!
<body>
<p>Hello World!</p>
<script>
var p = document.createElement('p');
p.textContent = 'こんにちは!';
//document内のbody要素の中にpタグを挿入する
document.body.appendChild(p);
console.log( document.body );
</script>
</body>
実行結果
<body> <p>Hello World!</p> <script>...<script> <p>こんにちは!</p> </body>
この例では、createElement()メソッドで「pタグ」を生成し、そこから「textContent」プロパティで文字列を代入しています。さらに、「appendChild()」メソッドを使ってbodyタグ内に生成したpタグを挿入するようにしており、実行結果を見るとしっかりとHTML要素が追加できているのが分かりますね。
このように、JavaScriptからHTML要素を取得・追加できるようになれば、よりダイナミックなWebページを構築できるようになるので、ぜひ活用してみてください!
文字列を書き出す:document.write
「document.write()」メソッドは、JavaScriptで最も手軽に「文字列」を画面に出力することができる方法になります。
「write()」メソッドの引数へ出力したい文字列を指定するだけで、Webページの画面にテキストが表示されるので使い方も簡単です。簡単なサンプル例を見てみましょう!
document.write('こんにちは');
この例では、「write(‘こんにちは’)」のように記述することで画面に出力させたい文字列を直接指定しています。もちろん、変数に文字列を代入して「write( str )」のような記述でも同じことが実現できます。
また、write()メソッドの引数はHTMLタグを認識することも可能なので、次のような記述もできます!
document.write('<h1>こんにちは</h1>');
この例の場合、「h1タグ」を認識するので通常の文字列ではなくh1要素としてのテキストが出力されるわけです。
「document.all」の代替手段について
「document.all()」プロパティは、HTML内のすべての要素を取得したり検索することができるメソッドになります。
ただし、少し古いインターネットエクスプローラ(IE)だけが利用可能であり、他のブラウザでは動作しないという問題があります。そのため現在では「document.all()」プロパティは非推奨となっているので、同じことを実現したい場合には代替手段が必要です。
そこで、一般的によく使われるのが「getElementsByTagName()」メソッドです!「getElementsByTagName()」メソッドは、引数に指定したHTML要素を検出できるのですが「*」を指定すればdocument.all()と同じことが可能です。
次のサンプル例を見てください!
var elements = document.getElementsByTagName('*');
console.log( elements );
実行結果
0:html 1:head 2:script 3:meta 4:meta 5:link 6:body 7:p ・ ・ ・
この例では、「getElementsByTagName()」メソッドの引数に「*」を指定してHTML内のすべての要素を取得するようにしています。実行結果を見ると、HTMLCollectionとして要素がリストアップされているのが分かりますね。
Form要素を取得する方法について
さて、ここまでの学習で「document」オブジェクトによるHTML要素の取得や追加などを学んできました。そこで、JavaScriptからHTML要素を取得できるメリットの1つとして、Form要素の取得方法についても学習を進めていきましょう!
「document」オブジェクトを使うことで、効率よくForm部品にアクセスできるようになるので、例えばユーザーの入力に間違いがないかを確認するプログラムなども簡単に作成できるようになります!
Form要素を取得する:document.forms
まず最初に、JavaScriptからForm要素へアクセスする方法を学びましょう!一般的な構文は次のとおりです。
document.forms.フォームのname属性名
このように、「document.forms」プロパティに続けてFormのname属性名を指定すれば「Form要素」をすべて取得することが可能です。次のサンプル例を見てください!
<body>
<form name="myform">
//Formの処理
</form>
<script>
var form = document.forms.myform;
console.log( form );
</script>
</body>
実行結果
<form name="myform">...</form>
この例では、Form要素のname属性に「myform」と指定しているので、「document.forms.myform」と記述すればForm要素が取得できるわけです。
つまり、Form要素に関しては「document」オブジェクトを活用することで、JavaScriptからとても操作しやすくなるというメリットがあります。
入力ボックスやボタンなどのForm部品を取得する
Form要素を取得できるようになったところで、今度は個別のForm部品にもアクセスしてみましょう!やり方は簡単で、先ほどForm要素を取得した方法と同じような考え方でアクセスすることが可能です。次のサンプル例を見てください!
<body>
<form name="myform">
<input name="title" type="text" value="Hello World1" />
<input name="btn" type="button" value="実行" />
</form>
<script>
//Form要素を取得
var form = document.forms.myform;
//テキスト入力のvalue値を取得
console.log( form.title.value );
//ボタンのvalue値を取得
console.log( form.btn.value );
</script>
</body>
実行結果
Hello World1 実行
この例では、Form要素内にinputタグを使って「入力ボックス」と「ボタン」を設置しています。
そして、それぞれのname属性名を使い「form.title.value」プロパティで入力ボックスのvlaue値を、「form.btn.value」プロパティでボタンのvalue値を取得できているのが分かりますね。
submit処理を実行する
Form要素は、最終的にサーバーへデータを送信するために「submit」ボタンを設置することになります。
実は、この「submit」ボタンも「document」オブジェクトを活用することでJavaScriptから操作することができるのでご紹介します。次のサンプル例を見てください!
<body>
<form name="myform">
<input name="title" type="text" value="Hello World1" />
<button id="btn">実行</button>
</form>
<script>
//button要素を取得
var btn = document.getElementById('btn');
var form = document.forms.myform;
btn.addEventListener('click', function() {
//submitを実行する
form.submit();
})
</script>
</body>
この例では、Form要素内に通常のbuttonタグを使って「実行ボタン」を配置しています。このままではsubmitが実行されませんが、JavaScriptからbutton要素を取得しイベントリスナーを使って「form.submit()」を実行しているのが分かりますね。
このように、documentはHTML要素を取得&変更するだけでなく、任意の機能を実行するためにも利用できるという点を覚えておきましょう!
ちなみに、submitについてのさらに詳しい使い方やサンプル事例などを次の記事で分かりやすく解説しているので、ぜひ合わせて参考にしてみてください!

documentを使ったWeb実践例
ここからは、Webアプリやサイトを開発するうえで知っておくと便利な「document」オブジェクトの使い方をご紹介します!いくつかある中で、特に便利な
- location
- Cookie
- ready(jQuery)
についての基本的な知識を学習していきましょう。
URL取得や画面遷移をする:location
「location」プロパティを使うと、現在開いているWebページのURLを取得したり、別のURLを代入して画面遷移させるようなことが可能になります。
また、「location」プロパティには便利なプロパティやメソッドも用意されており、例えば「href」プロパティと組み合わせれば現在のURLを取得することができます。
//現在開いているWebページのURLを取得する var url = document.location.href; console.log( url );
実行結果
"https://www.sejuku.net/blog/"
当ブログのトップページを開いている時に上記JavaScriptを実行すると、文字列として当ブログのURLが取得できているのが分かりますね。つまり、「href」プロパティはブラウザのアドレスバーに表示されているURLを取得できるわけです。
これを応用すれば、別のURLを再代入することで画面遷移を実現することも可能になります。次のサンプル例を見てください!
document.location.href = 'http://www.sejuku.net/blog';
これは、先ほどの「href」プロパティへ当ブログのURLを代入しているわけですが、このように記述することで任意のURLへ遷移させることができるわけです。
つまり、好きなタイミングで別のWebページに画面を遷移させることが可能なので、よりダイナミックなWebページを構築することができますね。
このlocationプロパティが返すLocationインターフェースに関しては、他にも画面の「リロード」や「ハッシュ値 / クエリ値」の取得など、さまざまな活用例がありますので次の記事も合わせて学習を進めていくことをオススメします!

データを読み書きする:cookie
各種ブラウザには「クッキー」と呼ばれる小さなデータ保存領域が存在しており、「cookie」プロパティはそのデータへJavaScriptからアクセスできるようにしてくれます。
このデータ容量は、わずか4Kバイトくらいなので非常に小さな情報しか扱えませんが、JavaScriptからデータを自在に読み書きできるのは便利です。次のサンプル例を見てください!
document.cookie = 'title=Hello World'; console.log( document.cookie );
実行結果
title=Hello World
この例では、「document.cookie」へ文字列「title=Hello World」を代入しています。たったこれだけの処理なのですが、まるで変数に値を代入するような感覚でクッキーにデータが保存できるわけです。
実際に、データが保存されているのかを確認してみましょう!そこで、今度は代入処理を削除してコンソールに表示するだけにしてみます。
console.log( document.cookie );
実行結果
title=Hello World
すると、先ほど代入した文字列がそのまま出力されているのが分かりますね。つまり、一度でも「cookie」プロパティへデータを保存すれば、JavaScriptから読み書きが自由に行えるというわけです。
ただし、クッキーのデータは有効期限が存在しており、これを設定しなければブラウザを閉じるとデータも消えてしまいます。そこで、一般的には任意の有効期限である日付を一緒に「cookie」プロパティへ代入することになります。
//任意の有効期限日を設定する
var now = new Date('2017-08-26');
document.cookie = 'title=Hello World;expires='+now;
この例では、有効期限を「2017年8月26日」として、代入する文字列に「expires=」に続けて日付を指定しています。このようにすることで、データは有効期限日までブラウザを閉じても引き続き読み書きをすることが可能になるわけです。
他にも、「cookie」プロパティについての基本的な使い方や活用事例、また初心者が陥りやすい注意ポイントなどを次の記事で分かりやすくまとめていますので参考にしてみてください!

要素をセレクタ指定で取得する:queryselector
jQueryはHTML要素をセレクタ指定できるのがとても便利なわけですが、JavaScriptでも同じような指定ができるのをご存知でしょうか?それを実現しているのが「querySelector()」メソッドです!
引数へjQueryと同じようなセレクタ指定を設定すれば、任意のHTML要素を簡単に取得できるようになっています。例えば、次のようなリスト要素があるとします。
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
一番最初のli要素を取得したい場合、「querySelector()」メソッドを使うと次のように記述できます!
var element = document.querySelector('li:first-child');
console.log( element );
実行結果
<li>リスト1</li>
querySelectorメソッドの引数に注目してください。「li:first-child」のようなセレクタ指定を行うことで、li要素の一番最初に位置する要素を簡単に取得できるわけです。非常に便利なメソッドですが、注意点としては動作速度が遅いという点です。
そのため、例えば取得したいHTML要素をid属性で検出したい場合は「getElementById()」メソッドを使う方が遥かに高速に動作します。どうしても複雑なセレクタ指定が必要になる場合のみ「querySelector()」メソッドを使うようにしましょう!
HTMLの読み込み完了後に処理を実行するには
JavaScriptでdocumentオブジェクトを使ってHTML要素を操作する場合、HTMLが読み込まれたあとに処理を実行する必要があります。そのため、jQueryなどを使う場合はHTMLが読み込まれてから処理を行う方法として以下のような記述をよく使います。
$(document).ready(function() {
//処理を実行する
});
この場合、HTMLソースだけを読み込んだあとにすぐJavaScriptの処理が実行されます。画像などを含めて、すべてのリソースが読み込まれてから実行されるわけではないのがポイントでしょう。
もちろん、jQueryだけでなく通常のJavaScriptでも同じことを実現することができます!イベントリスナーで「DOMContentLoaded」のイベント処理を記述すればOKです。
window.addEventListener('DOMContentLoaded', function() {
//処理を実行する
});
このように記述することで、HTMLソースを読み込んですぐに処理が実行されるようになるわけです。他にも、JavaScriptはさまざまな読み込み待ちの処理を記述しますが、次の記事で詳細にまとめているのでぜひ参考にしてみてください!

まとめ
今回は、JavaScriptからHTML要素を操作できる「document」オブジェクトについて学習をしました!
「document」オブジェクトを使うことで、任意のHTML要素を取得したり追加することや、Form要素に素早くアクセスするなど…JavaScriptの活用範囲が大きく広がるので何度も繰り返し練習を行うようにしましょう。
また、慣れてきたら「cookie」プロパティ、「location」プロパティなども積極的にプログラムへ組み込んで、よりダイナミックなWebページが作れるように頑張りましょう!









