この記事では、職業別にATOMのおすすめパッケージを紹介します。
テキストエディタのATOMってとっても便利ですよね。特に「パッケージ」で機能を自分好みにカスタマイズできる点が素晴らしい。ただ、いざATOMのパッケージを使おうと思っても、パッケージが山ほどあってどれを選んで良いのかわからないですよね。
そこで今回は、様々な立場にあわせて作業がはかどるパッケージを「計28種」ご紹介します!ぜひ使えそうなパッケージを導入し、快適なATOMライフをお送りください。
- ATOMで疑問点を検索するなら「web-search」がおすすめ
- 色合いに悩んだら「color-picker」がおすすめ
- タグを自動入力したいなら「tag」がおすすめ
なお、収入UPや将来性を見据え、IT企業に転職したいと考えている人は、ぜひ「侍エンジニア」をお試しください。
侍エンジニアでは現役エンジニアと学習コーチの2名体制で学習をサポート。20〜50代と年齢に関わらず、希望企業への内定を見据え、スキル習得から就業活動の進め方まで一貫して学べます。
未経験からIT企業に転職したい人は、ぜひ一度お試しください。
\ 給付金で受講料が最大80%OFF /
パッケージのインストール
まずは、パッケージのインストール方法からです。そもそもATOMをインストールしていない方や、ATOMの基本を知りたい方は以下の記事を参考にしてください。

ATOMの日本語化については、以下の記事をご覧ください。

1つずつインストールする
パッケージを1つずつインストールする操作を説明しましょう。ここでは、例として「web-search」をインストールしてみましょう。
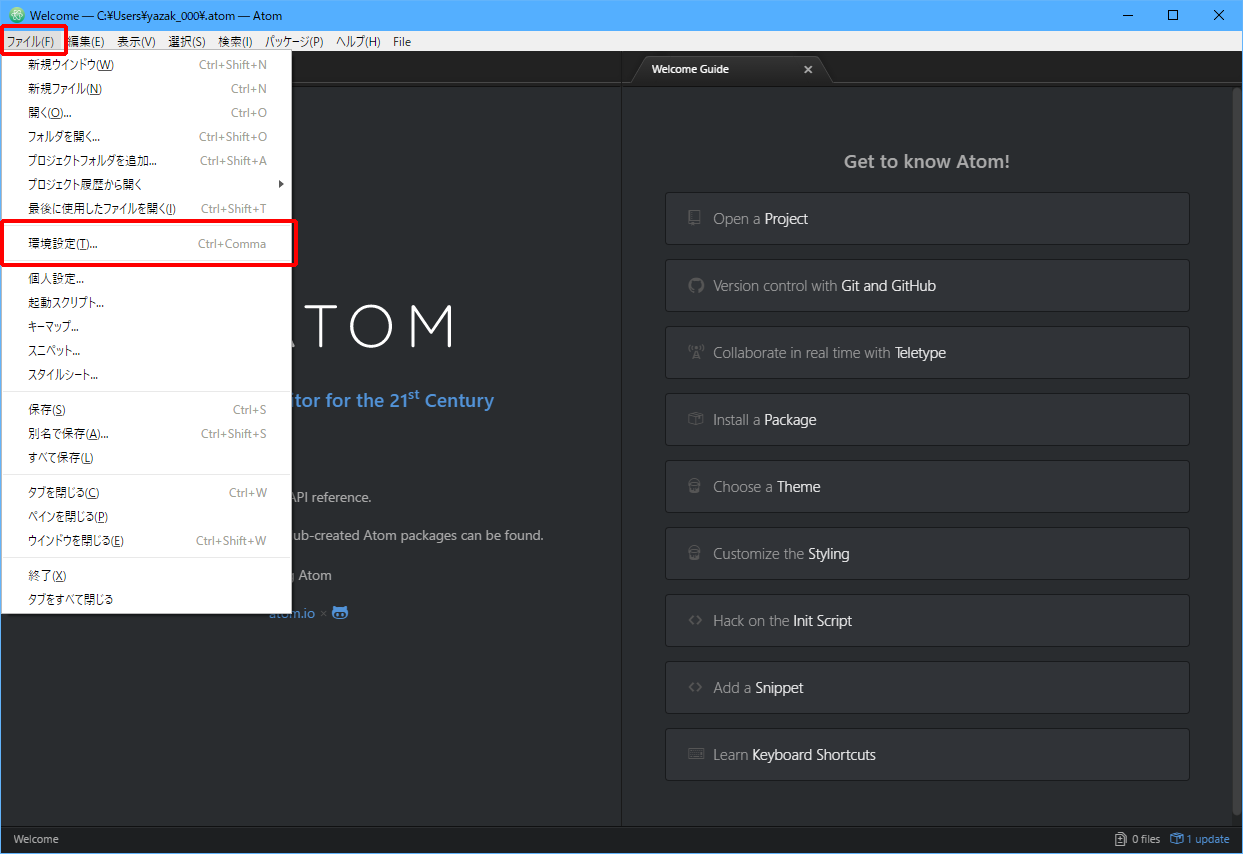
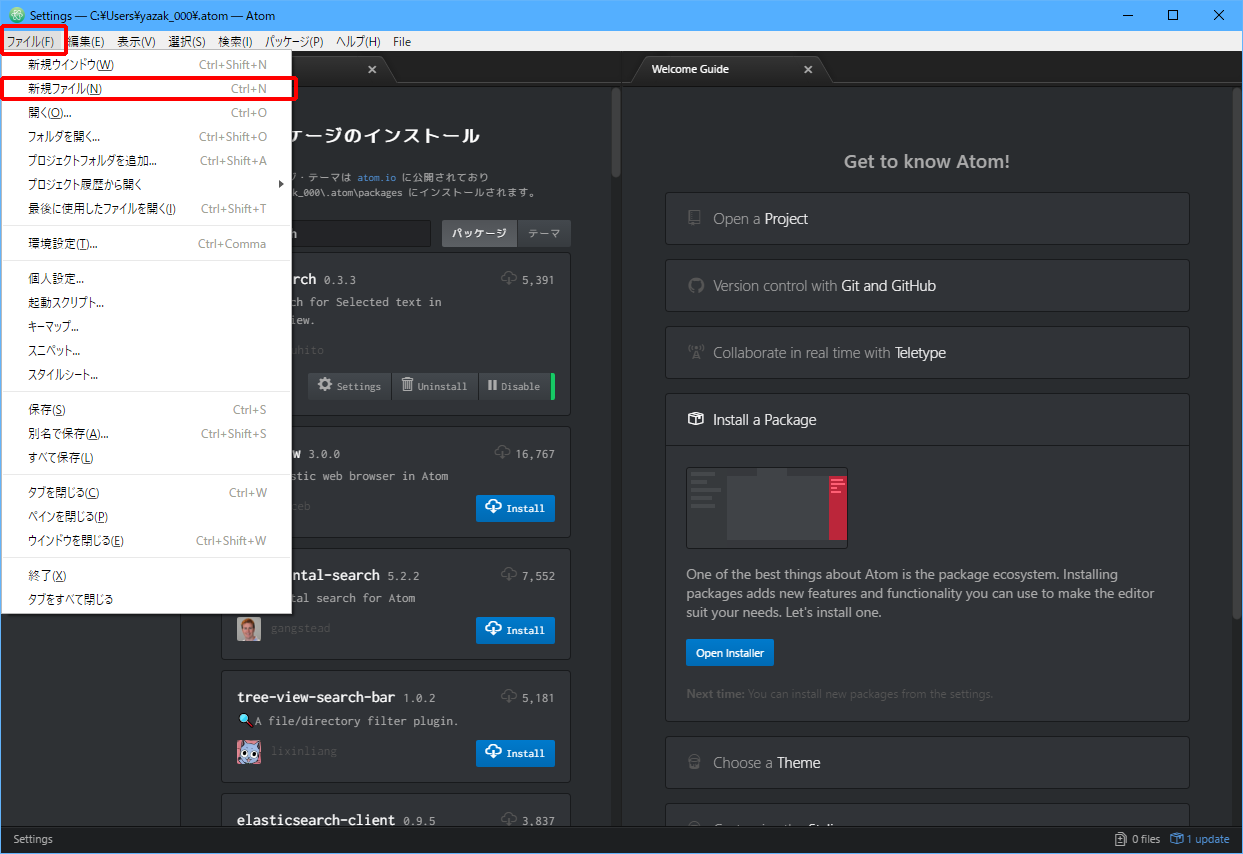
(1)「ファイル」をクリックし、「環境設定」をクリックします。

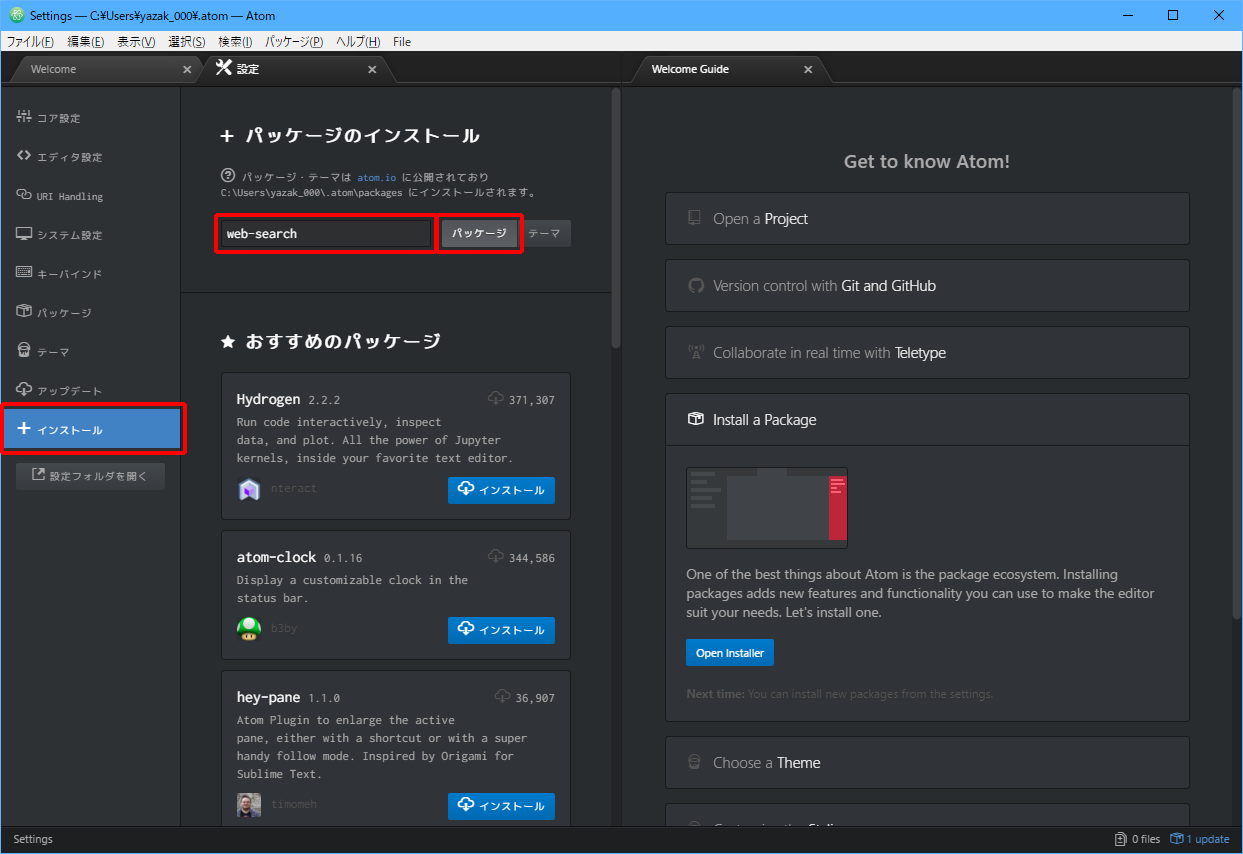
(2)「インストール」をクリックし、「web-search」と入力して、「パッケージ」をクリックします。

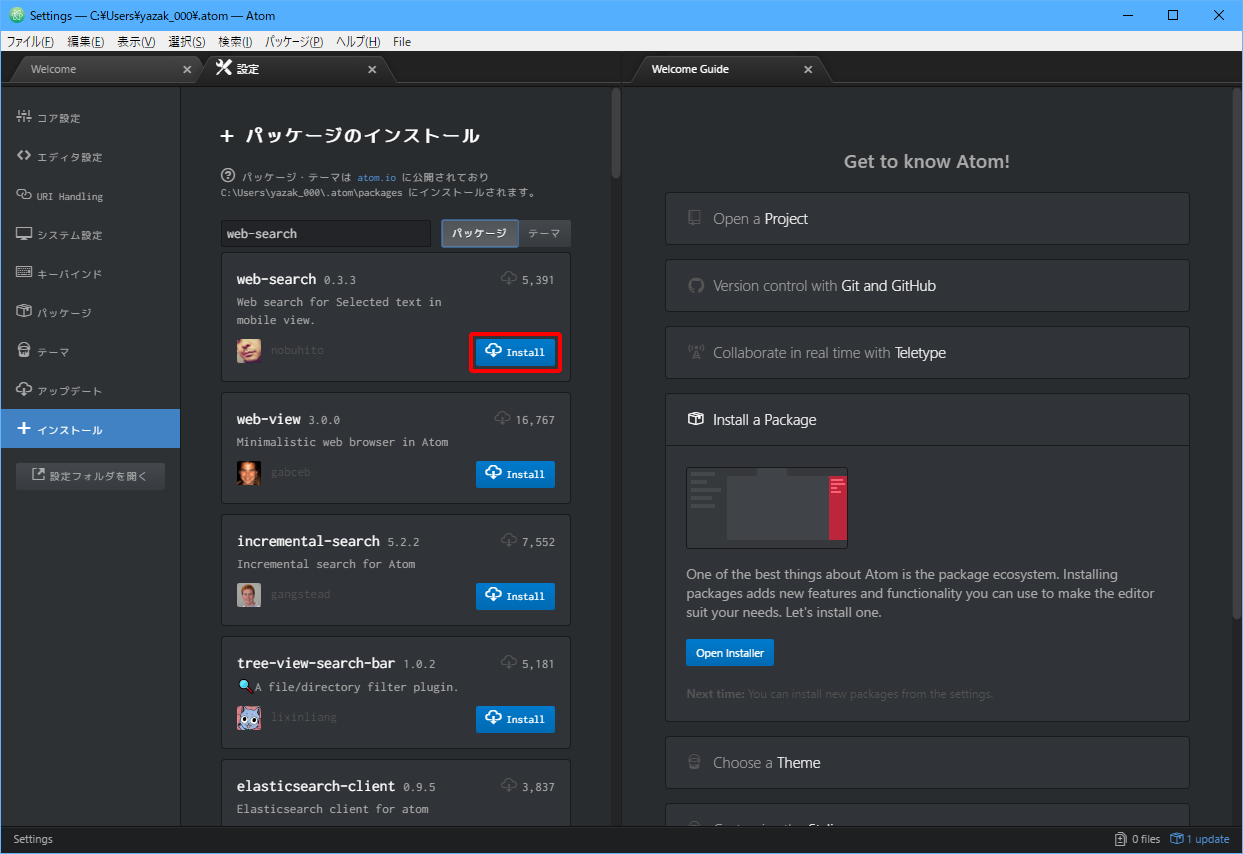
(3)「web-search」の「Install」をクリックします。

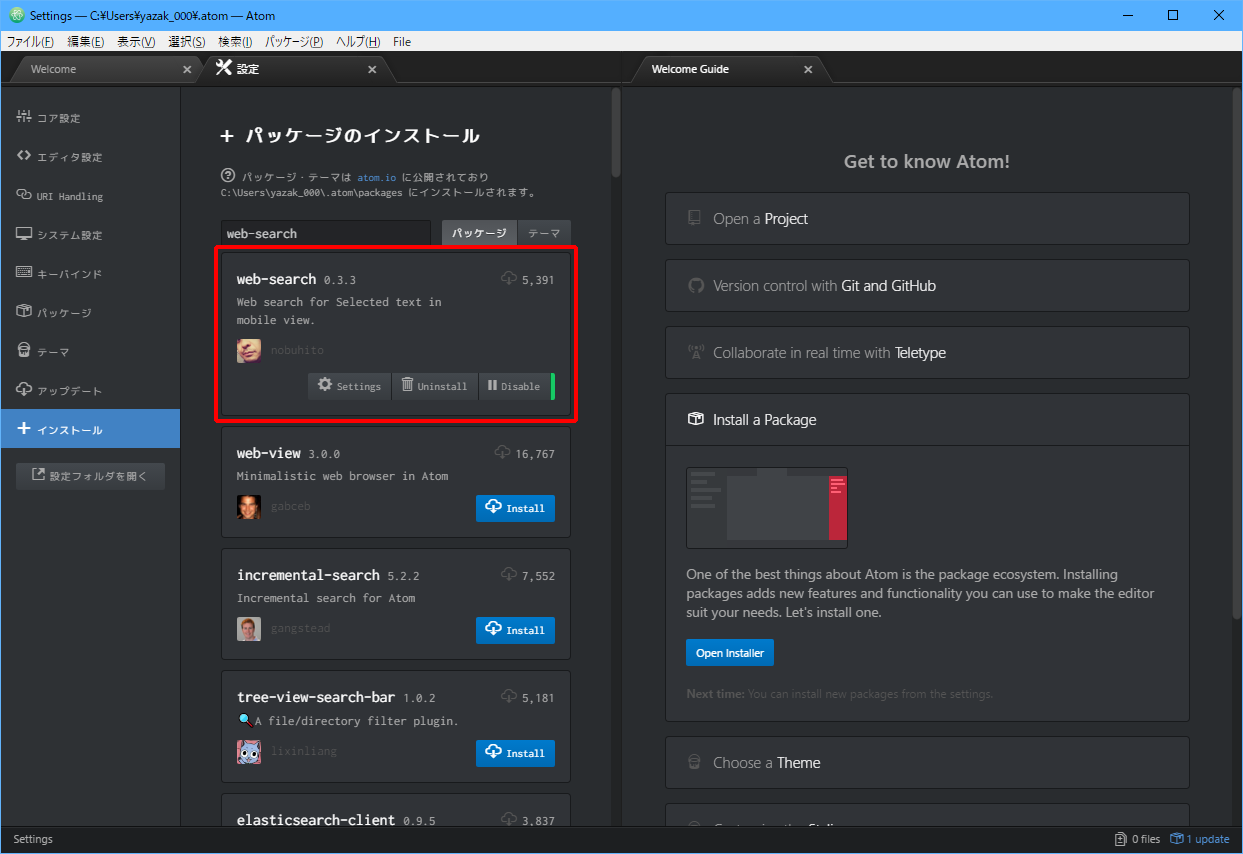
インストールが完了すると、以下のように表示されます。

一括インストールする
次は、複数のパッケージを一括インストールする方法を説明します。この手順のとおりに操作すると、この記事で紹介されているパッケージをまとめてインストールできますよ。まずは、インストールするパッケージ名を記載したテキストファイルを作成します。
(1)「ファイル」をクリックし、「新規ファイル」をクリックします。

(2)以下の内容を入力します。
web-search dotinstall-pane color-picker pigments maximize-panes tag highlight-column emmet file-icons atom-beautify tabs-to-spaces highlight-selected git-plus merge-conflicts remote-edit advanced-open-file autocomplete-paths minimap selection-highlight project-manager imdone-atom expose split-diff language-markdown markdown-table-formatter markdown-toc
※以下のパッケージは、このリストには含まれていません。必要な場合は個別にインストールしてください。
- autocomplete系:使用する言語で必要なパッケージが異なります。
(3)「ファイル」をクリックし、「保存」をクリックして、任意のフォルダに保存します。
私は、「D:ATOMpackages.txt」に保存しました。
次に、Windowsの場合はコマンドプロンプト(Mac OSの場合はターミナル、Ubuntuの場合は端末)を起動します。

(1)以下のように入力し、Enterキーを押します。
apm install --packages-file (テキストファイル名)
私の場合は、(テキストファイル名)の部分は「D:ATOMpackages.txt」と入力しました。
パッケージのインストールが始まります。多くのパッケージをインストールする場合は、とても時間がかかりますが、じっくり待ちましょう。パッケージのインストールが終わったら、念のためATOMを再起動しておきます。
なお、IT企業への転職や副業での収入獲得に向けどの言語が自分にあうのか、どう学習を進めればいいのかなどがあいまいな人は「プログラミング学習プラン診断」をお試しください。
かかる時間は1分ほど。4つの質問に答えるだけで、あなたにあう言語や学習プランを診断してもらえます。
効率よくスキル習得したい人は、ぜひ一度お試しください。
\ 4つの質問に答えるだけ /
プログラミング学習者向け
プログラミング学習者向けのおすすめパッケージから紹介していきましょう。
わからないことをすぐ検索できるパッケージ
web-search
URL:https://atom.io/packages/web-search
ATOM上で選択した単語などをWeb検索できるパッケージです。ソースコード中に出てくるキーワードなどを検索する手間が省けます。
快適な学習環境を提供するパッケージ
dotinstall-pane
URL:https://atom.io/packages/dotinstall-pane
ATOMを開きながらプログラミング動画学習サイト「ドットインストール」を見られるパッケージです。横に並べられるだけでなく、ショートカットで動画の再生&一時停止を行えるため、学習がはかどります。
なお、IT企業への転職や副業での収入獲得を見据え、独学でスキル習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
HTMLデザイナー向け
HTMLコードを書くことが仕事になっている、HTMLデザイナー向けのおすすめパッケージです。
望む色合いを一発で決められるパッケージ
color-picker
URL:https://atom.io/packages/color-picker
ATOMで「rgb(235,26,13)」や「#39b813」などのカラーコードを入力するときに、「カラーピッカー」というパネルを表示して視覚的に色が選べる機能を追加するパッケージです。色合いの細かな調整がすぐにできるので色選びがはかどります。
指定色が一目で分かるパッケージ
pigments
URL:https://atom.io/packages/pigments
カラーコードに色をつけるパッケージです。どのタグにどんな色を指定したのかすぐに分かるので、デザインの編集がはかどります。
複数ファイル操作が快適になるパッケージ
maximize-panes
URL:https://atom.io/packages/maximize-panes
複数パネルを開いているときに、開いているパネルの大きさをサッと変更できるパッケージです。複数ファイルを同時編集する機会の多いデザイナーにとっては、とても便利です。
スムーズにコーディングできるパッケージ
tag
URL:https://atom.io/packages/tag
HTMLなどの閉じタグを自動的に入力するパッケージです。地味に面倒な作業や、タグの対応が分かりづらいといった心配もなくなるので安心です。
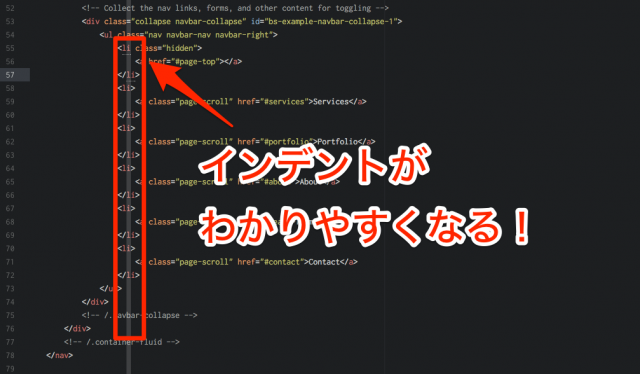
highlight-column

字下げ(インデント)がわかりやすくなるパッケージです。いいコードは誰が見てもわかりやすいものです。字下げがしっかりしているか、していないかは見やすい、見やすくないに影響します。
HTMLを素早く書けるパッケージ
emmet
URL:https://atom.io/packages/emmet
「Emmet」という省略記法をご存知でしょうか。
簡単なところでは、「#header」と入力すると、「<div id=”header”></div>」に変換され、「#header>h1」と入力すると、「<div id=”header”><h1></h1></div>」に変換されるという便利な機能です。
emmetパッケージは、この「Emmet」を利用するためのパッケージです。試しに「#hedader>h1」と入力し、Ctrlキーを押しながらEキーを押してみてください。
以下のように表示されますね。
HTMLのコーディング作業が、とてもはかどります。
アイコンをカラフルにするパッケージ
file-icons
![]()
URL:https://atom.io/packages/file-icons
デフォルトで入っている質素なデザインのアイコンに、色をつけるパッケージです。HTMLデザイナーはいろいろな形式のファイルを扱うことが多いので、色をつけてさらに見やすくなるでしょう。
人間は五感の約80%を視覚に頼っている生き物です。色が違うだけで、0.5秒くらいは時間短縮できるかもしれないですね。
なお、副業での収入獲得を目指しているものの、どんな仕事が自分に合うかわからない人は「副業診断」をお試しください。
かかる時間はたった1分ほど。5つの質問に答えるだけで、自分にあう副業を診断してもらえます。
自身が取り組みやすい副業で収入を獲得したい人は、ぜひ一度お試しください。
\ 5つの質問に答えるだけ /
プログラマー向け
プログラムを書くことが仕事になっている、プログラマー向けのおすすめパッケージです。
ソースコードを綺麗に保つパッケージ
atom-beautify
URL:https://atom.io/packages/atom-beautify
ファイルの種類に応じて、字下げを自動的に行うパッケージです。字下げがしっかり行われていなくてもソースが読みやすい状態になるので便利です。
tabs-to-spaces
URL:https://atom.io/packages/tabs-to-spaces
タブ文字を半角スペースに置き換えるパッケージです。複数人で開発する際は特に、綺麗に読める状態のソースコードを維持することはとても大切です。
字下げを、スペースで行うかタブで行うかを決めて、統一した書き方で開発を進めましょう。
一瞬で簡易検索できるパッケージ
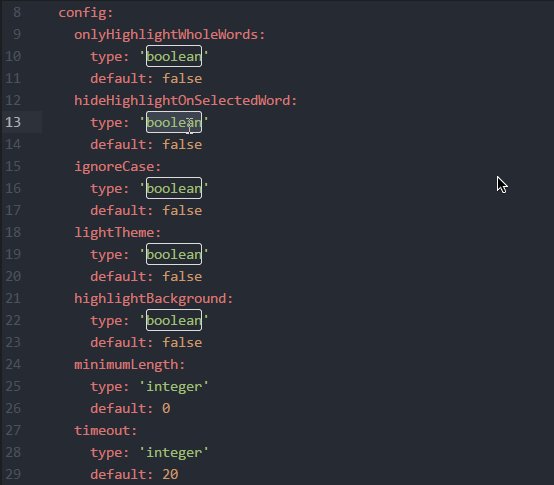
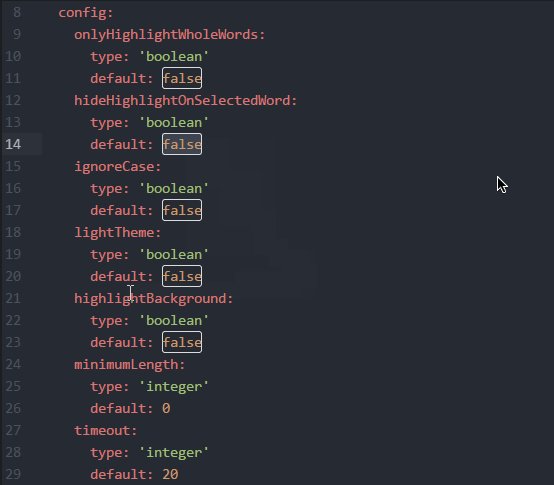
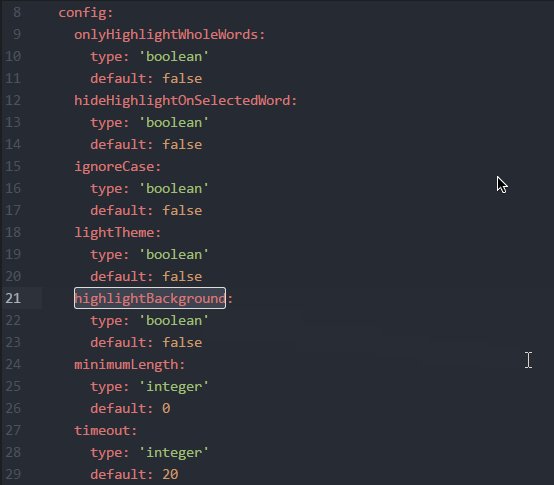
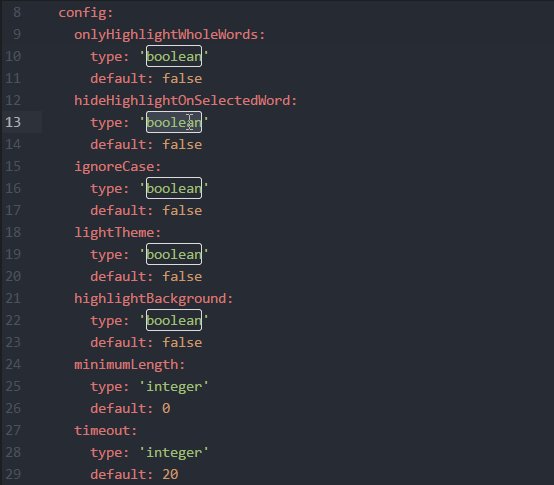
highlight-selected
URL:https://atom.io/packages/highlight-selected
選択したテキストが同じファイル内にある時に、それらをハイライトするパッケージです。わざわざ検索しなくても、同じ命令が画面内のどこにあるかが、すぐに分かるので便利です。
ATOM上でGitが使えるパッケージ
git-plus
URL:https://atom.io/packages/git-plus
ATOM上でバージョン管理システムであるGitを扱うためのパッケージです。ATOMはGitHub製のエディタでもあるので、gti-plusは鉄板のパッケージと言えるでしょう。
merge-conflicts
URL:https://atom.io/packages/merge-conflicts
Gitを使用して編集箇所の競合状態のコンフリクトが発生したときに、その修正をサポートするパッケージです。git-plusと合わせて入れておきたいパッケージです。
サーバ上のファイルを編集できるパッケージ
remote-edit
URL:https://atom.io/packages/remote-edit
ATOMでサーバ上のファイルを編集するためのパッケージです。初期設定で接続先のサーバを指定しておけば、サーバ上のファイルを直接編集できます。毎回、手元のPCでファイルを保存してから、サーバにアップロードするという手順を踏まずに済みます。
対象ファイルをすぐに開けるパッケージ
advanced-open-file
URL:https://atom.io/packages/advanced-open-file
ファイルのフルパスを入力するだけで、ATOMでファイルを開けるパッケージです。実は、Windows標準のファイルを選択する画面でも同じ機能を備えているので、非常に当たり前のように感じますが…。
実はadvanced-open-fileでは、「D:/ATOM/packages.txt」(区切り文字がスラッシュ)でも、ファイルを開ける優れものなのです。このちょっとした違いにストレスを感じるあなたに、超おすすめのパッケージです!
ファイルの場所を補完してくれるパッケージ
autocomplete-paths
URL:https://atom.io/packages/autocomplete-paths
ソースコードにファイルのパスを入力する際、パスを補間するパッケージです。入力の手間が省けるだけでなく、綴りのミスも防げますよ。
言語別に入力補完してくれるパッケージ
autocomplete系
URL:https://atom.io/packages/search?q=autocomplete
言語ごとの入力補完用のパッケージです。入力補完は、次に入力できる物を予測して、その候補を表示する機能です。例えば、Rubyのautocompleteは次のURLになります。
URL:https://atom.io/packages/autocomplete-ruby
ソースの全体図を表示するパッケージ
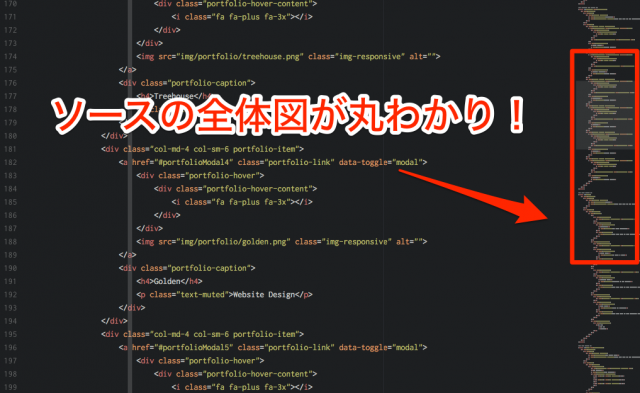
minimap

ソースの全体図を画面内に表示してくれるパッケージです。今自分がソースのどの辺りを書いているのか把握でき、迷子になることを防ぎます。
選択した単語をハイライトするパッケージ
selection-highlight

単語をダブルクリックすることで、選択した単語がハイライトされるパッケージです。また、ステータスバーに単語の出現回数を表示する機能も付いています。
なお、ITの仕事に興味はあるものの、どの職種が自分にあうのかわからない人もいますよね。そんな人は「ITキャリア診断」をお試しください。
かかる時間はたったの1分。5つの質問に答えるだけで、自分にあうIT職種を診断してもらえます。
自身に適した職種が知りたい人は、手軽に試してみると良いですよ。
\ 5つの質問に答えるだけ /
プロジェクトマネージャー向け
プロジェクトを管理する、プロジェクトマネージャ向けのおすすめパッケージです。
ファイル群をプロジェクト単位で扱うパッケージ
project-manager
URL:https://atom.io/packages/project-manager
複数の「プロジェクト」を登録して、スムーズに切り替えられるパッケージです。ATOMでもプロジェクトの管理をスムーズに行えるようになります。
ATOM上でタスク管理ができるパッケージ
imdone-atom
URL:https://atom.io/packages/imdone-atom
プロジェクトごとにカンバンという方式でタスク管理できる方法を追加するパッケージです。自分ひとりのタスク管理にも便利です。
ファイル間の移動をスムーズにしてくれるパッケージ
expose
URL:https://atom.io/packages/expose
MacのExposéのように、ATOM上で現在開いているファイルの一覧を表示するパッケージです。複数のファイルを開いて作業をする場合でも、スムーズに編集するファイルを切り替えられます。
変更箇所を比較しやすくしてくれるパッケージ
split-diff
URL:https://atom.io/packages/split-diff
パネル間で、ファイルの差分を抽出して、色分けして表示するパッケージ。レビューでファイルの差分などを見たいときに有用でしょう。
Markdownが扱えるパッケージ
ATOMは標準でMarkdownのプレビューに対応していて、それだけでも便利ですが、パッケージを追加してさらに便利にしてみましょう。ATOMでMarkdownを編集するときのおすすめプラグインは、以下の記事でも紹介しています。

language-markdown
URL:https://atom.io/packages/language-markdown
Markdown記法で文書を簡単に書けるパッケージです。アプリの仕様書など、Markdown記法でドキュメントを作成するときにはかどります。
Markdownのテーブルを綺麗にするパッケージ
markdown-table-formatter
URL:https://atom.io/packages/markdown-table-formatter
Markdownのテーブルを綺麗に見えるようにしてくれるパッケージです。Markdownを使う際に入れておくと見栄えが良くなります。
Markdownの目次自動生成パッケージ
markdown-toc
URL:https://atom.io/packages/markdown-toc
目次(TOC:Table of Contents)を自動生成するパッケージです。長い文章をMarkdownで記述する際に簡単に目次生成ができるので便利です。
効率よくプログラミング学習を進めるならスクールへ
ATOMはパッケージが豊富なので、駆使すればかなりプログラミングのしやすい環境作りはできると思います。
一度独学してみたけど、このままでは仕事にできなさそうな気がして挫折しかけている・・・
そんなあなたは、プログラミングスクールで経験者から教わりながら学んでいくのがおすすめです。
スクールに通うとお金がかかってしまうのはデメリットですが、エンジニアの平均給与は右肩上がりかつ、今後需要が足りなくなる職種のため、市場価値は必然と上がっていくので、知識に先行投資をすると考えてスクールに通うのがもっとも効率よく習得する方法です。
特に弊社「侍エンジニア」では、あなたの目標から逆算したオリジナルのカリキュラムと最適な講師によるマンツーマンレッスンを軸に完全個別型の実践的なプログラミング学習指導に取り組んでいます。
集団型のスクールではどうしても些細な個別のニーズには対応できない部分まで対応するため、無駄なくあなたに最適なスキルだけを学ぶことが可能です。
無料カウンセリングでは、あなたの現状やどんな理想を目指しているのかを聞かせていただいた上で、それを叶えるキャリアプランや学ぶべき言語とスキル、その学習方法と手順をお伝えするため、「これを学べば理想に確実に近づける」と自信を持ってプログラミング学習に取り組めるようになる内容となっています。
下記のカレンダーより無料体験のご予約は承っております。オンラインでも受講可能なため全国各地よりお受けいただけます。プログラミングで人生を切り拓くための一歩目を共に歩み始めましょう。
お急ぎの方はこちらからお問い合わせください。
読み込みに失敗しました。
大変お手数ですが、本ページを再度読み込んでください。
再度読み込んでも、読み込み失敗が起こる場合は
こちらからお問い合わせください。
カウンセリングはオンラインにて実施しております。
※予約完了後に、カウンセリングのためのURLやIDなどをメールにてご案内します
1.ご希望の日時を選択してください
2.必須事項を入力してください
ご予約ありがとうございます!
予約が完了しました。ご予約情報とご参加前の準備をご確認ください。
【ご予約情報】○月○日(△) ○○:○○〜
カウンセリング参加に向けてのご準備
※記入いただいたメールアドレスに確認用メールをお送りしておりますのでご確認ください。
※オンラインカウンセリングはGoogle Meetにて実施します。URLが発行したら別途ご案内いたします。
※メールが届かない場合は、SAMURAI ENGINEERサポート(support@sejuku.net)までご連絡ください。
まとめ
この記事では、様々な種類のATOMプラグインを紹介してきました。
PCで作業をする人の「テキストエディタ」は、料理人で言うところの「包丁」、侍で言うところの「刀」のようなものです。テキストエディタの使い勝手もこだわりを持っていきたいですね。
この機会に1つでも導入して、ATOMの使い勝手をあげてみてください。














