こんにちは。ライターの亀田です。
今回は、Webで良く用いられる非同期通信の仕組みであるAjaxについて説明します。
AjaxはjQueryの機能の一つで、Webアプリでは非常に頻繁に用いられる手法です。
CakePHP3でアプリを開発する際にも当然のことながら必要となってきます。
ここでは、
・Ajaxとは
で、Ajaxの概念について説明し、その後で
・jQueryのAjaxを使用する方法
・AjaxのPOST送信処理
で、実際にCakePHP3でいかに利用していくかについて解説していくことにします。
Ajaxとは
Ajaxとは、Asynchronous JavaScript+XMLの略称で、一般には、エイジャックスと呼ばれます。
冒頭にも説明したとおり、JavaScript(jQuery)を利用したサーバーの間の非同期データ通信を行う仕組みです。
その正式名称から判るとおり、JavaScriptとXMLによって通信を行いますが、JSONでも同じことをすることが出来ます。
Ajaxを使ったシステムとして有名なものとしては、Googleマップがあります。
Ajaxを用いると、ページ遷移を行わずに画面やデータベースの内容の更新を行うことが出来るのが特徴です。
ですから、ブラウザゲームのように、リアルタイム性の高いWebアプリでは非常に良く用いられます。
なお、JSONに関しては以下で詳しく説明しています。ぜひ参考にしてみてください!

jQueryのAjaxを使用する方
ここでは、入力したテキストを画面遷移を行わずにデータベースを保存するという処理をしていくことにします。
まずは以下のようにして、テーブルを作ってください。
CREATE TABLE DATA(
id INT AUTO_INCREMENT PRIMARY KEY,
text VARCHAR(255)
);
なお、データベースの設定や、SQLの操作に関しては以下を参考にしてください。

完成したデータは、ID(id)と文章(text)だけの非常にシンプルなものです。
データが完成したら、コントローラおよびビューのctpファイルを以下のようにしてください。
/src/Corntroller/DataController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
class DataController extends AppController
{
public function add(){
$data = $this->request->data('request');
$connection = ConnectionManager::get('default');
$connection->insert('data', [ 'text' => $data ]);
}
public function index()
{
$this->set('ajax_name','send_data.js');
}
}
src/Template/Data/index.ctp
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>jQuery・Ajax・Cake</title>
<?php
// Ajax 送信用の JavaScript を読み込み
echo $this->Html->script('http://code.jquery.com/jquery-1.11.3.min.js');
//echo $this->Html->script('send_data');
echo $this->Html->script($ajax_name);
?>
</head>
<body>
<h1>jQuery・Ajax・Cake</h1>
<?php
echo $this->Form->create ("null",[ "type" => "post"]);
echo $this->Form->textarea("textdata",['cols'=> 20, 'rows' => 4,'id' => 'textdata']);
echo $this->Form->submit('送信',['id' => 'send']);
echo $this->Form->end ();
?>
</body>
</html>
なお、同じ場所に、何もしないadd.ctpを追加して置いてください。
src/Template/Data/add.ctp
<p>このページは表示されません!</p>
本来ならこのページは表示する必要はありません。
しかし、ページ遷移が起こらないことを確認するために、あえて用意します。
最後に、ajaxの処理をするjavascriptを配置します。場所は、webroot/js/です。urlの部分は、プロジェクトにあわせて、任意に変更してください。
webroot/js/send_data.js
$(document).ready(function()
{
/**
* 送信ボタンクリック
*/
$('#send').click(function()
{
var data = { request : $('#textdata').val() };
alert( $('#textdata').val() );
/**
* Ajax通信メソッド
* @param type : HTTP通信の種類
* @param url : リクエスト送信先のURL
* @param data : サーバに送信する値
*/
$.ajax({
type: 'POST',
datatype:'json',
url: "http://localhost/[プロジェクト名]/data/add",
data: data,
success: function(data,dataType)
{
alert('Success');
},
/**
* Ajax通信が失敗した場合に呼び出されるメソッド
*/
error: function(XMLHttpRequest, textStatus, errorThrown)
{
alert('Error : ' + errorThrown);
}
});
return false;
});
});
基本的に、jQueyおよび、ajaxを用いる仕組みは普通のPHPでも、CakePHP3でもさほどかわりません。
完成したら、
http:localhost/[プロジェクト名]/data
にアクセスしてみてください。以下のような画面が出ます。

テキストエリアに文字列を入力して、「送信」ボタンを押してみてください。
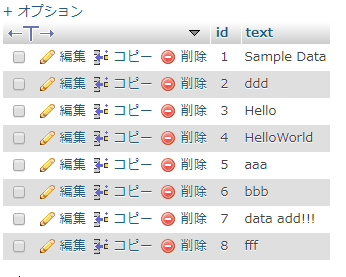
見た目では変化はわかりませんが、phpmyadminを見ると、dataテーブルにはここに入力したデータが次々と投入されていることがわかります。

このような処理は、ajaxを使わなくてもCakePHPのみで実現できますが、ページ遷移がおこります。
AjaxのPOST送信処理
では、次にこの仕組みを詳しく説明しておくことにしましょう。
「送信」ボタンを押すとjsファイルのイベントが起動し、まずテキストエリアの文字列を読み出しに行きます。
var data = { request : $('#textdata').val() };
javascriptでは、このように記述したデータ形式は、JSONデータとして扱われます。
requestキーに対して、$(‘#textdata’).val() で取得したデータが値として保持されます。
このデータは、テキストエリアのデータなので、テキストエリアのデータに、requestというタグをつけて、json形式のデータとして送る準備をしているのです。
送信に関する部分は、
type: 'POST',
datatype:'json',
url: "http://localhost/[プロジェクト名]/data/add",
data: data,
となっています。指定したURLに、dataと言うデータをポスト送信すると言う意味です。データはあらかじめjsonデータで保存したため、datatypeはjsonと指定します。
なお、JSONはしばしばCakePHPで利用します。詳しく知りたい方は、こちらをご覧ください。

これを受けて、DataControllerのaddメソッドが呼び出されます。
$data = $this->request->data('request');
$connection = ConnectionManager::get('default');
$connection->insert('data', [ 'text' => $data ]);
まず。POST送信されてきたデータから、requestキーのあるデータ、つまりajaxで送られてきたデータを取得し、$dataに代入します。
そして、データベースに接続して、insert文でdataテーブルに挿入します。(カラムはtext)
すでに説明した通り、この処理は非同期通信処理なのでページ遷移は行われません。
受取ったデータをそのままデータベースに保存する処理だけが実行されます。
以上がこのシステムの仕組みです。
この方法を用いればページ遷移を伴わないデータの保存が可能になります。
まとめ
ここでは、CakePHP3でajaxを扱うために、
・Ajaxとは
・jQueryのAjaxを使用する方法
・AjaxのPOST送信処理
といった流れで解説しました。
これにより、CakePHP3でajaxを使えば簡単に非同期通信ができることがわかりました。
もしも、ajaxで何らかの通信の処理をしたいときは、この記事を参考にしてみてください。









