こんにちは!フリーランスの桃太郎です。
jQueryにて要素の数を取得したり、要素そのものが存在するか確認する際によく使われるlengthプロパティがあります。
この記事では
・lengthとは?
・lengthの基本的な使い方
という基礎的な内容から、
・lengthで要素が存在するか判定する方法
・sizeメソッドとの比較
など実践的な内容についても解説していきます。
jQueryのlengthプロパティについて正しく理解し、必要な場面で使いこなすことができるように、わかりやすく解説します!
lengthの基本
まずはlengthプロパティについて基本的なことから解説を進めます。
lengthとは?
lengthプロパティは元々JavaScriptにて標準で用意されているもので、文字列の長さや配列の要素数などを取得するためのプロパティです。
jQueryではそのlengthプロパティを機能拡張し、要素の数を取得できるようにしています。
では、実際にその基本的な使い方を次章で見ていくことにしましょう。
lengthの基本的な使い方
まずはlengthプロパティの基本構文です。
jQueryオブジェクト.length
lengthはプロパティであり、メソッドではないため、lengthの後ろにカッコ()を付けないということを覚えておきましょう。
では具体的なサンプルコードで使い方を確認しましょう。
【実例】
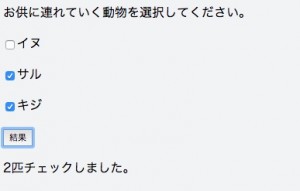
チェックボックスにてチェックを入れた数を求める処理
[サンプルコード]
[HTML]
<p>お供に連れていく動物を選択してください。</p> <p><input type="checkbox" name="friend[]" value="dog">イヌ</p> <p><input type="checkbox" name="friend[]" value="monkey">サル</p> <p><input type="checkbox" name="friend[]" value="bird">キジ</p> <button>結果</button> <p id="p01"></p>
[jQuery]
$('button').click(function(){
var cnt = $('input[name="friend[]"]:checked').length
if( cnt == 0){
$('#p01').text('チェックなし')
}else{
$('#p01').text(cnt + '匹チェックしました。')
}
})
実行結果

チェックボックスにてチェックされている要素を表すjQueryオブジェクトは以下の通りです。
$(‘input[name="friend[]"]:checked’)
こちらに対して、lengthプロパティを呼び出すことで、チェックされている要素の数を取得することができます。
何もチェックされていない場合はlengthプロパティの戻り値は 0 となることも覚えておくと良いでしょう。
lengthで要素が存在するか判定する方法
先ほど何もチェックされていない場合のlengthプロパティの戻り値が 0 となることを応用すると、要素が存在するかしないかを判定する場合にも利用できることが分かります。
つまり、戻り値が 0 なら要素は存在しない、1以上なら存在すると判定できるということです。
こちらも具体的な例をご紹介します。
【実例】
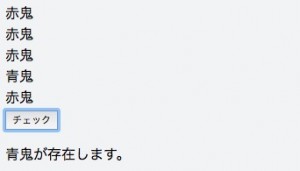
多数の要素の中に特定の要素が存在するかをチェックする処理
[サンプルコード]
[HTML]
<div class="red">赤鬼</div> <div class="red">赤鬼</div> <div class="red">赤鬼</div> <div class="blue">青鬼</div> <div class="red">赤鬼</div> <button>チェック</button> <p id="result"></p>
[jQuery]
$('button').click(function(){
if( $('.blue').length == 0){
$('#result').text('青鬼が存在しません。')
}else{
$('#result').text('青鬼が存在します。')
}
})
実行結果

<div>タグ内のclass値にてblueがセットされている要素が存在するかどうかをlengthの戻り値が 0 かどうかで判定している処理です。
このようにlengthメソッドは要素数を取得するだけではなく、存在有無を判定するにも非常に役立つプロパティです。
sizeメソッドとの比較
lengthプロパティと似たような機能を持つものとしてsize()メソッドがあります。
sizeメソッドもlengthプロパティと同じく戻り値が要素数を表しており、存在しない場合は 0 が結果として得られます。
ただし、sizeメソッドは非推奨、つまり、実際のプログラムでは使用をオススメしないメソッドと位置付けられています。
これはsizeメソッドを呼び出すとJavaScriptの内部ではlengthプロパティを呼び出して処理を行なっているため、それであれば最初からlengthプロパティを使用する方が処理が早いという点が非推奨である理由です。
ですが、一応、こちらも具体的な例を元に確認しておきましょう。
【実例】
セレクトボックスの選択肢の数を表示する処理
[サンプルコード]
[HTML]
<p>出身地を以下の<span></span>つから選択してください。</p>
<select>
<option>0:北海道</option>
<option>1:青森</option>
<option>2:秋田</option>
<option>3:岩手</option>
<option>4:山形</option>
</select>
[jQuery *但し、jQueryのバージョン3では動かないので注意]
$('span').text($('option').size());
実行結果
出身地を以下の5つから選択してください。 //セレクトボックス...
このようにlengthプロパティのようにjQueryオブジェクトに対してsize()メソッドを呼び出すことで要素数を取得することが可能です。
まとめ
本記事ではjQueryのlengthプロパティを中心に要素の数を取得する処理についてご紹介しました。
JavaScriptにて元々用意されていたlengthはjQueryでは要素の数を取得したり、要素そのものが存在するかどうかを判定するために利用できるプロパティでした。
また、sizeメソッドも非推奨ながら類似した機能を持っており、要素数を取得するのに活用できるのでした。
様々なプログラミングの処理にて活用できるプロパティですので、ぜひlengthの使い方をしっかり習得してください。
もし今後、lengthプロパティに関して迷うことがあれば、ぜひこの記事を思い出して下さいね。









