こんにちは、ライターのマサトです!
今回は、特定のHTML要素を無効化することができるdisabled属性について学習をしていきましょう!この記事では、
- 「disabled」とは?
- 「disabled」の設定
- 「disabled」の解除
- 「disabled」の判定
- イベント処理の活用
などの基本的な内容から、応用的な使い方に関しても解説していきます。この記事で、「disabled」属性をしっかり学習して自分のスキルアップを目指しましょう!
「disabled」とは?
それでは、まず最初にdisabled属性についての基本的な知識から学んでいきましょう!「disabled」は、任意のHTML要素の属性に付与することで無効化されて一切の反応が得られなくなります。
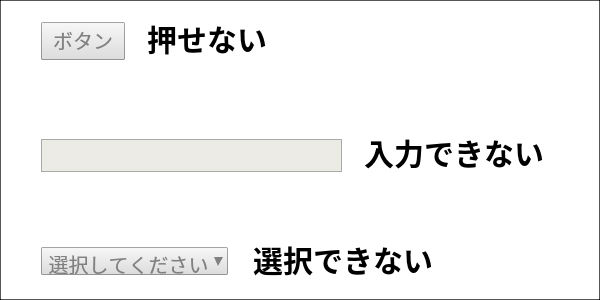
よく使われるのはフォーム要素で、例えばボタン・入力フォーム・選択リストにdisabled属性を付与すると一切の操作ができなくなります。

ボタンはクリックができなくなり、入力フォームは一切の入力ができずに選択リストは候補を選択できないわけです。応用次第では、ユーザーがフォームにすべて入力するまで送信ボタンをクリックできないように無効化させるような使い方も可能です!
本記事では、このような「disabled」属性について基本から活用技まで学べるように構成しているのでぜひ参考にしてみてください!
「disabled」の設定
ここからは、disabled属性を任意の要素へ設定する方法について見ていきましょう!基本的なdisabled属性の効果や、prop()を使った設定方法について学んでいきます。
button要素にdisabled属性を設定する方法
まずは、disabled属性を実際に設定してみましょう!一般的な記述方法としては、HTML要素内に属性として記述することです。例えば、ボタン要素を無効化するには次のように記述します。
<button disabled>ボタン</button>
このように、ボタン要素内にdisabledという属性を追記すれば良いのです。これで、このボタンは無効化されるのでクリックすることができなくなるわけです。
つまり、jQueryから特定のHTML要素内にdisabledという属性を付与したり削除することで制御することができるのです!
prop()を使ってdisabled属性を設定する方法
disabledの使い方が分かったところで、今度はjQueryを使ったプログラミング手法を見ていきましょう!jQueryでHTML要素の属性を設定するにはprop()メソッドが簡単です。
「prop()」は属性の値を取得できますが、状態を確認することも可能なので属性値の無いdisabledをチェックするには効果的です。次のサンプル例を見てください!
$('button').prop('disabled', true);
この例では、ボタン要素に対してprop()を実行しているのが分かりますね?prop()の第1引数に「disabled」を指定しており、第2引数をtrueにすることでボタン要素にdisabled属性を付与できるのです。
つまり、ボタン要素に直接disabled属性を記述したのとまったく同じ状態を作り出すことができるという意味です。ちなみに、prop()メソッドについてさらに知識を深めたい場合は、次の記事で基本から応用技までまとめているので参考にしてみてください!

「disabled」の解除
ここからは、disabled属性を解除するためのプログラミング手法について見ていきましょう!主に、prop()を使った解除方法について学んでいきます。
prop()を使ったdisabled属性の解除について
まずは、一度設定したdisabled属性を解除するにはどうすれば良いのか見ていきましょう!前章でも解説しましたが、特定の要素にdisabled属性を設定するにはprop()を使って「true」を指定しました。実は、その反対であるfalseを指定すればdisabled属性は解除できるのです!次の例を見てください!
※disabled属性を設定 対象要素.prop( 'disabled', true ) ※disabled属性を解除 対象要素.prop( 'disabled', false )
この例では、prop()の「true / false」を使ってdisabled属性の設定・解除を指定しています。このように、第2引数の設定を変えるだけで解除できるので簡単ですね。
設定したdisabled属性を解除をする方法
それでは、実際にdisabled属性を解除するサンプルを作ってみましょう!無効化された入力フォームを、ボタンをクリックすることで解除できるようにプログラムしてみます。
まずは、input要素とbutton要素を使ってHTML要素を配置します。
<input id="test" type="text" disabled> <button>ボタン</button>
input要素は最初からdisabled属性が付与されています。次に、jQueryからボタンをクリックした時のイベント処理と、disabled属性の解除を行う処理を記述します。
$('button').click(function() {
$('input').prop('disabled', false);
})
この例では、ボタン要素に対してクリックイベントを記述してその中にprop()を実行しています。prop()は第2引数を「false」に指定することで、disabled属性を解除(削除)することができます。
これにより、最初は無効化されている入力フォームがボタンをクリックすることで入力できるようになるわけです。
「disabled」の判定
この章では、disabled属性の状態を取得して判定するための方法について見ていきいましょう!主に、prop()やis()を使った手法について、および判定処理による条件分岐について学んでいきます。
prop()を使ってdisabledの状態を判定する方法
まずは、先ほどから使っているprop()を使って属性の状態を判定する方法を学びます。「prop()」は、第2引数を指定しなければ任意の属性の「値」や「状態」を取得できるので判定処理に活用できるわけです。次のサンプル例を見てください!
<body>
<button disabled>ボタン</button>
<script>
var result = $('button').prop('disabled');
console.log( result );
</script>
</body>
実行結果
true
この例では、あらかじめdisabled属性が付与されたボタン要素が配置されています。このボタン要素に対して、「prop(‘disabled’)」と記述すればdisabled属性が付与されているかどうかを取得できるのです。
実行結果を見ると「true」になっているので、このボタン要素がdisabledになっていることが分かりますね。
is()を使ってdisabledの状態を判定する方法
もう1つの判定方法として「is()」メソッドを利用することができます!使い方はほとんどprop()と同じで、【 要素.is( 属性 ) 】のように引数へ状態を取得したい属性を指定すればOKです。次のサンプル例を見てください!
<body>
<button disabled>ボタン</button>
<script>
var result = $('button').is(':disabled');
console.log( result );
</script>
</body>
実行結果
true
jQueryでis()メソッドを記述している部分に注目してください!prop()を記述していた箇所を「is()」に変更しただけですが、引数に指定する属性に注意が必要です。「disabled」ではなく「:disabled」のように「:(コロン)」を先頭に記述する必要があるので忘れないようにしましょう!
結果的にはprop()の時と同じくtrueが取得できているのが実行結果からも分かりますね!
判定処理を利用してdisabled属性を制御する方法
判定処理を利用した条件分岐を作成すれば、disabled属性を簡単に制御することができます。そこで、前章で作成したチェックボックスのサンプルを少し改良してみましょう!現状はチェックが入るとボタン要素の無効化が解除されますが、チェックが外れても解除されたままになっています。
判定処理を追加すれば、チェックが入っているのかどうかを把握できるのでより実用的な処理を記述できます。最初に、チェックボックスとボタンを用意しましょう!
<input id="check" type="checkbox">確認<br /> <button disabled>ボタン</button>
そして、チェックを入れた時にボタンに付与されているdisabled属性の状態を確認するようにします。
$('#check').change(function() {
//disabled属性の状態を取得する
var result = $('button').prop('disabled');
if(result) {
//disabled属性を付与する
$('button').prop('disabled', false);
}
else {
//disabled属性を解除する
$('button').prop('disabled', true);
}
})
prop()によってdisabled属性の状態を取得し、その結果を条件分岐の条件式に代用しているのが分かります。ボタン要素にdisabled属性が付与されていれば「ture」になるので、prop()でdisabled属性を解除します。
このようにtrue / falseで属性を付与・解除すれば、チェックが入る毎にボタンの属性を変更できるわけです。
イベント処理の活用
この章では、イベント処理を活用したdisabled属性の使い方について見ていきましょう!主に、change()メソッドを使ってチェックボックスの状態変化による処理について学んでいきます。
チェックボックスを使ってdisabled属性を付与する仕組み
フォームなどでよく使われるチェックボックスは、チェックを入れたかどうかの状態を取得することができます。これにより、現在の状態に応じてdisabled属性を付与するかどうかを決めれば良いわけです。jQueryから「チェック」の有無を取得するには「change()」を利用するのが簡単です。
一般的な記述方法は次のとおりです!
$('#checkbox').change(function() {
//ここに処理を記述する
})
この例では、チェックボックスに対してchange()を実行しているのが分かります。change()はチェックボックスの状態が変化したことを把握できるので、チェックを入れたタイミングで処理を実行できます。
そのため、チェックを入れたらボタンをクリックできるように制御することが可能です!
チェックの有無でdisabled属性を設定する方法
それでは、チェックボックスを使ってjQueryから「disabled」属性を制御してみましょう!方法は簡単で、先ほどご紹介した「change()」メソッドの中でprop()を実行すれば良いのです。
そこで、まずはチェックボックスとボタンを配置しておきます。
<input id="check" type="checkbox">確認<br /> <button disabled>ボタン</button>
このボタンには、あらかじめ「disabled」属性が付与されているので無効になっています。そこで、「確認」と書かれた横のチェックボックスに「チェック」を入れたらクリックできるようにしてみます。jQueryから「change()」を使ったイベント処理を記述しましょう!
$('#check').change(function() {
$('button').prop('disabled', false);
})
change()の中でprop()を実行することで、チェックを入れたタイミングでボタンがクリックできるようになります。これにより、例えばユーザーに確認して欲しい内容にチェックを入れてもらうことでボタンが機能するように処理できるわけです。
ただし、今の状態だとチェックを外してもボタンはクリックできる状態のままです。理想としては、チェックが入っている状態の時だけボタンがクリックできるようにしたいですよね?
これを実現するには、次の章で紹介している属性の「判定」を行う必要があるのです。
まとめ
今回は、任意のHTML要素を無効化できる「disabled」属性について学習をしました!最後に、もう一度ポイントをおさらいしておきましょう!
- jQjueryからdisabled属性を操作するには「prop()」メソッドを使う
- チェックボックスの「チェック」の有無を確認するには「change()」メソッドを使う
- disabled属性の状態を取得して判定するには「prop()」「is()」メソッドを使う
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









