今回は、JavaScriptで新しいタブやウィンドウを開くことができる「window.open()」について学習をしていきましょう!
window.open()のオプション設定やカスタマイズがしたい
新規タブと新規ウィンドウの違いが知りたい
このような内容も含めて、本記事では以下のような構成で解説していきます!
- 【基礎】「window.open()」とは?
- 【基礎】「window.open()」の使い方
- 【実践】オプション設定について
- 【実践】window.open()の活用例
- 【まとめ】window.open()の使い方まとめ
この記事で、window.open()をしっかり学習してスキルアップを目指していきましょう!
>>> 今すぐ「window.open()の使い方」を知りたい方はこちら
window.open()とは?
まず最初に、window.open()メソッドについて基本的な知識から確認していきましょう。indow.open()を使うと、指定したWebページを新規のブラウザウィンドウで表示することができます。
例えば、以下のようにポップアップで別のウィンドウを開くことが可能です。

ウィンドウの表示位置やサイズなどもJavascript側から制御可能なので、さまざまな使い方ができるのも特徴と言えるでしょう。
window.open()の使い方
まずは基本的な構文から確認していきましょう。
window.open( ①URL, ②ウィンドウ名, ③オプション );
window.open()は3つのパラメータを持つことが可能で、それぞれ次のように設定します。
第1引数
新規ウィンドウで表示させたいWebページやHTMLファイルを設定します。
第2引数
JavaScript側から制御するための新規ウィンドウ名を設定します。
第3引数
新規ウィンドウの位置やサイズなどを設定するためのオプションを設定します。
この3種類のパラメータを適切に設定することで、新しく開くブラウザのウィンドウを的確に制御できるようになります。
指定したURLでWebページを開く
それでは、実際に新規ウィンドウを開くための例をプログラミングしてみましょう!
例えば、当ブログのトップページをwindow.open()を使って表示してみます。
window.open( 'https://www.sejuku.net/blog/' );
この例では、第1引数に当ブログのURLを設定していますね。第2引数と第3引数に関しては、利用しない場合は省略が可能です。
ただし、この場合だとブラウザによっては、新規ウィンドウではなく別タブで新規に表示されます。これは後述するオプション設定を指定していないからです。
指定したHTMLファイルを開く
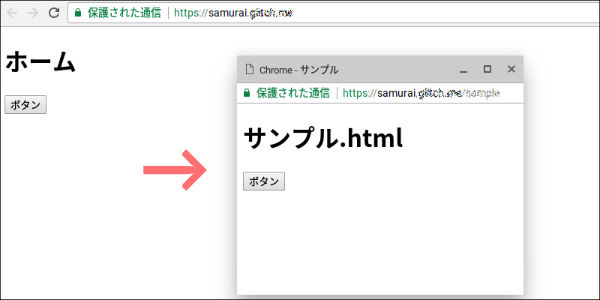
次に、任意のHTMLファイルを新規ウィンドウで表示するプログラミングをしてみましょう!
方法は先ほどと同じようにwindow.open()の第1引数に、HTMLファイルのパスを設定するだけです。
例えば、次のようなHTMLファイルがあるとします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>サンプル</title>
</head>
<body>
<h1>サンプル.html</h1>
</body>
</html>
これは画面にh1タグで文字列を表示するだけの簡単なHTMLです。このファイルをsample.htmlという名前で保存しておきましょう。あとは、このファイルのパスを次のように指定すればOKです!
window.open( '/sample.html' );
これで実行すると、新規ウィンドウに先ほど作成したsample.htmlの中身が表示されるようになります。
新規タブと新規ウィンドウで開く
「新規ウィンドウ」と「新規タブ」で開く場合の違いは、引数にオプションを指定するかどうかで決まります。次のプログラムで確認してみましょう。
window.alert('タブで開きます');
window.open('https://www.sejuku.net/blog/');
これは一般的な使い方ですが、URLだけを指定した場合は基本的に新規タブで開きます。
次に、オプションをいくつか指定してみましょう!
window.alert('ウィンドウで開きます');
window.open('https://www.sejuku.net/blog/', null, 'width=500,toolbar=yes,menubar=yes,scrollbars=yes');
このようにオプションを設定すると基本的に新規ウィンドウで開きます。
ただし、最近のモダンブラウザでは一部のオプションが設定できなかったり、挙動が変更になっている場合があるので注意しておきましょう。
オプション設定
window.open()をもっと活用できるよう、設定できるオプションについて見ていきましょう!
利用できるオプションの確認とそれを記述する方法について学んでいきます。
オプション設定の記述方法
オプションを設定する際は、下記のような形で記入します。
'top=100,left=100,width=300,height=400'
少し特殊な記述方法ですが、【 オプション名=設定値 】のように名称と設定値を=でペアにして記述します。複数のオプションを同時に設定する場合は、例のように「,(カンマ)」で区切りましょう。
ここで注意点!
これらの設定はあくまで文字列のため’ ‘か” “で囲む必要があります。忘れないようにしましょう。
実際にwindow.open()へオプションを設定すると次のようになります。
window.open('/sample.html', null, 'top=100,left=100,width=300,height=400');
この例では、ポップアップで新規ウィンドウを表示する際に、300✕400のサイズで画面の左上100 / 100の位置に配置します。
オプションの一覧
それでは、どのようなオプションが設定できるのか、一般的によく使われるオプションをご紹介していきましょう。
| オプション名 | 解説(設定値) | 対応ブラウザ |
|---|---|---|
| top | 画面上からのY座標の位置(数値) | IEedge,IE11,Chrome,Firefox,Safari |
| left | 画面左からのX座標の位置(数値) | IEedge,IE11,Chrome,Firefox,Safari |
| width | ウィンドウの幅(数値) | IEedge,IE11,Chrome,Firefox,Safari |
| height | ウィンドウの高さ(数値) | IEedge,IE11,Chrome,Firefox,Safari |
| menubar | メニューバーの有無(yes / no) | IE11,Firefox |
| toolbar | ツールバーの有無(yes / no) | IE11,Firefox |
| location | アドレスバーの有無(yes / no) | IE11 |
| resizable | ウィンドウのリサイズ可否(yes / no) | IE11 |
| scrollbars | スクロールバーの有無(yes / no) | IE11,Firefox |
このように細かい指定が可能なオプションが提供されているのですが、現在のモダンブラウザでは一部利用できないものがあります。そのため、位置とサイズの設定のみ利用するのが一般的でしょう。
window.open()の活用例
window.open()の実践的な使い方として、新規ウィンドウを画面中央に配置する方法やエラーハンドリングについて見ていきましょう!
ウィンドウをセンター位置に表示する
新規表示したウィンドウ、画面の真ん中に表示させたい時ってありますよね。そんな時は、下記のように書けばOKです。
var WIDTH = 400;
var HEIGHT = 300;
var x = left - (WIDTH / 2);
var y = top - (HEIGHT / 2);
window.open('/sample.html', null, 'top=' + y + ',left=' + x + ',width=400,height=300');
画面のサイズを取得して中央に新規ウィンドウのサイズを差し引いた位置に配置することで、中央表示を実現しました。画面のサイズと中央の位置を取得するにはJavaScript標準で提供されている次のメソッドを使っています。
var top = window.innerHeight / 2; var left = window.innerWidth / 2;
window.innerHeight / Widthを使うと、画面全体の幅と高さを取得することができます。そのため、取得したサイズを上記のように半分にすれば画面中央の位置を取得できるわけです。
あとは、この中央の位置から新規ウィンドウのサイズを差し引いた場所に配置すれば良いですね。
var WIDTH = 400; var HEIGHT = 300; var x = left - (WIDTH / 2); var y = top - (HEIGHT / 2);
この部分で、新規ウィンドウの幅(WIDTH)と高さ(HEIGHT)をそれぞれ変数に代入しています。
そして、先ほど取得した画面中央の位置から新規ウィンドウのサイズを差し引いた位置を新たに設定しています。この変数「x / y」を新規ウィンドウの「top / left」にの値として設定すれば、画面のセンターに配置することが出来るわけです!
戻り値を利用したエラーハンドリング
今度は、エラーハンドリングについて見ていきましょう。エラーハンドリングとは、エラーが出てしまった時にそのエラーをどのように対処するかの記述や動作のことです。
FirefoxやIEなど、一部のブラウザではポップアップの新規ウィンドウをブロックする場合があります。その際に、window.open()では戻り値としてnullを取得することができます。これにより条件分岐の処理が可能なのです。
一般的には、var 変数 = window.open()のように変数へ戻り値を代入するのが良いでしょう。
var newWindow = window.open('/sample.html', 'sample', 'top=100,left=100,width=300,height=400');
if( newWindow ) {
console.log('正常に開きました');
}
else {
console.log('正常に開けませんでした!');
newWindow.close();
}
この例では、window.open()の戻り値を「newWindow」という変数に代入していますよね。もし、何らかの原因で新規ウィンドウが開かなかった場合にはこの変数にnullが代入されます。
そこで、IF文を使い条件式に「newWindow」を指定して、もしnullならfalseの処理を行うようにしています。
また、falseであれば新規ウィンドウを閉じるメソッドclose()も一緒に実行しておくと良いでしょう。
window.open()の注意点
最後に、window.open()に関連した注意点を解説しておきます。一般的なユーザーは、window.open()による新規ウィンドウを好まない場合があります。
新しくウィンドウを開くという動作は、新規タブを開くよりもCPU処理やメモリの消費が増えてしまうことがあります。つまり、むやみに新規ウィンドウを開いてしまうと、場合によってはパソコンが重くなってしまう可能性もあるのです。
Webサイトの目的によっても変わってきますが、本当に新規ウィンドウは必要か、他の代替手段がないか、しっかり検討してから実装するようにしましょう。
window.open()の使い方まとめ
最後に、window.open()の基本的な使い方をまとめておきます!
まずは、もっとも基本的な使い方として指定したURLを新規タブで表示するには次のように記述します。
window.open( 'https://www.sejuku.net/blog/' );
URLではなく直接HTMLファイルを指定することも可能です。
また、第3引数にはオプションを設定可能で、これにより新規ウィンドウで開くことも可能です。
window.open('/sample.html', null, 'top=100,left=100,width=300,height=400');
エラーハンドリングとしては、window.open()の返り値を取得することで可能になります。
var newWindow = window.open('/sample.html', 'sample', 'top=100,left=100,width=300,height=400');
if( newWindow ) {
// trueの処理
}
else {
//falseの処理
}
このように返り値をIF文の条件式にすることで、正常に開いたかどうかを条件分岐させることができます返り値は異常のあった場合のみnullを返すようになっています。
まとめ
今回は、任意のWebページやHTMLファイルを新規ウィンドウで開けるwindow.open()について学習しました!
最後に、もう一度ポイントをおさらいしておきましょう!
- window.open()は、Webページや指定したHTMLファイルを開くことができる
- オプション設定により新規ウィンドウのサイズや位置を変更できる
- 新規ウィンドウよりも新規タブの方が負荷が小さいことを念頭に入れておく
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









