こんにちは!エンジニアのワクテカと申します。
JavaScriptでWEBページを印刷したい、と思ったことはありませんか?
今回は、JavaScriptに用意されているprintメソッドを使って、表示されているWEBページを印刷する方法を解説したいと思います!
この記事では、
・printメソッドの基本
・printメソッドのサンプルコードと使い方
などのprintメソッドの基本から、
・特定の要素を印刷させない方法
・特定のスタイルシートを適用させない方法
など、さらに応用的なprintメソッドの使い方まで解説していきます!
printメソッドとは
printメソッドとは、HTMLドキュメント(一般的なWEBページ)を印刷するためのメソッドです。
まずは、ブラウザのコンソールを開いて、以下のコードを実行してみましょう。
// 表示中の画面を印刷する window.print();
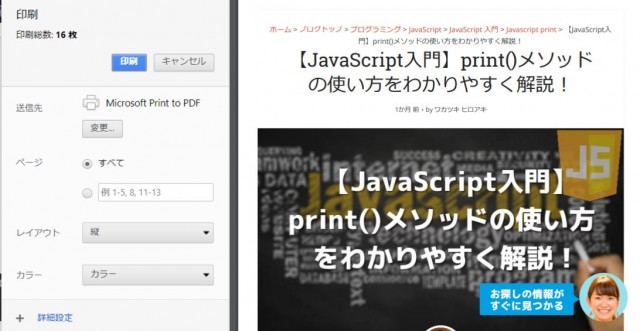
実行すると、次のような印刷画面が表示されます。

このように、javascriptでは1行で印刷するためのコードを書くことができます。
また、他の言語を触ったことがある方は、printと聞くとコンソールへ出力するためのメソッドのように思う方もいるかも知れません。
javascriptでコンソールに文字を出力する場合は「console.log(“出力する文字”)」を使います。
詳しい書き方は以下記事に詳しくまとめているため、そちらを知りたい方はぜひ見てみて下さいね!

それでは、より実践的な使い方をみていきましょう!
printメソッドの使い方
クリック処理で印刷を実行する
印刷処理は、ボタンやリンクをクリックして実行するケースが多いので、印刷ボタン、リンクの作り方について説明します!
クリック処理にwindows.print()を直接書くことで、簡単に印刷用のボタン、リンクを作ることができます。
ボタン:
<input type="button" value="印刷" onclick="window.print();" />
リンク:
<a href="#" onclick="window.print(); return false;">印刷</a>
とてもシンプルなコードで作ることができるので、便利ですね。
印刷時のスタイルを変更する方法
印刷用のcssを指定することで、印刷時に印刷用のスタイルを適用したり、不要なボタンなどを隠すことができます。
特定の要素を印刷する/させないようにする
・印刷用のスタイルシートを読み込む
cssを読み込むlinkタグに、「media="print"」を指定することで、そのスタイルシートは印刷でのみ適用されます。
<link rel="stylesheet" type="text/css" media="print" href="print.css">
・印刷用のスタイルを指定する
@mediaを使用して、CSS内で印刷用のスタイルを切り分けることも可能です。
@media print{
.no-print-area {
display: none;
}
}
これで、「no-print-area」のクラスが指定された要素は印刷されないようになります。
printメソッドの注意点
これは、windowを印刷するための書き方になります。windowとは、HTMLドキュメントを収めるウィンドウを指しています。これだけで、表示中の画面(この記事)が印刷できます。
また、このメソッドはwindowオブジェクトに用意されたもので、特定の要素を印刷したりすることはできませんので、注意しましょう。
var heading = document.createElement("h1");
heading.print();
実行結果:
> Uncaught TypeError: heading.print is not a function
まとめ
いかがだったでしょうか。今回はWEBページの印刷できるprintメソッドについて解説しました。
printメソッドを活用するには、HTMLとCSSをうまく変更することが必要です。また、iframeを使用して特定のPDFを印刷できるようにする方法も学習しました。
印刷ができるようになると、「WEB文書ではなく実際の紙を使用したい」というユーザーやクライアントにとってはとても便利ですので、覚えておきましょう!









