こんにちは!ライターのシホです!
みなさんはHTMLで背景に画像を挿入したいとき、
一枚の画像を画面全体に表示するにはどうすればいいの?
と、思うようにいかないときはありませんか?
そこで今回は、HTMLで背景に画像を挿入する方法を解説していきたいと思います!
また、背景などのデザインを変更する際はCSSで記述することが推奨されているので、CSSで背景に画像を挿入してデザインしていく方法も説明していきます。
ぜひ参考にしてみてください!
HTMLで背景に画像を挿入する
HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。
<body background=”画像ファイル名またはURL”> ~ </body>
サンプルコード
<body background="かわいい犬.jpg"> 背景に指定した画像が繰り返し並びます。 </body>
ブラウザ表示

このように、HTMLの基本のタグで指定した場合は、画像は繰り返し表示されます。こういった背景にしたい場合はHTMLで背景に画像を簡単に挿入することができます。
もし、一枚の画像を全画面で表示したい、背景を固定したいとなどといった場合は、CSSを使いましょう。なぜかというと、HTMLは基本的に構造や内容を表すもので、背景などの装飾はCSSを使うことが推奨されているからです。
CSSで背景に画像を挿入する
挿入する
CSSで画像を背景に挿入する場合は、background-imageプロパティにurl(“画像へのパスまたはURL”)で画像を指定します。画像へのパスはCSSファイルと同じ場所に画像がある場合はファイル名でOKです。
HTMLファイル
<body> 背景に指定した画像が繰り返し並びます。 </body>
CSSファイル
body {
background-image: url("かわいい犬.jpg");
}
ブラウザ表示

このように、HTMLのタグで背景画像を挿入したときと同じように、画像が繰り返されます。
画像を繰り返さない
背景の画像を繰り返したくない場合は、background-repeatプロパティにno-repeatを指定します。
HTMLファイル
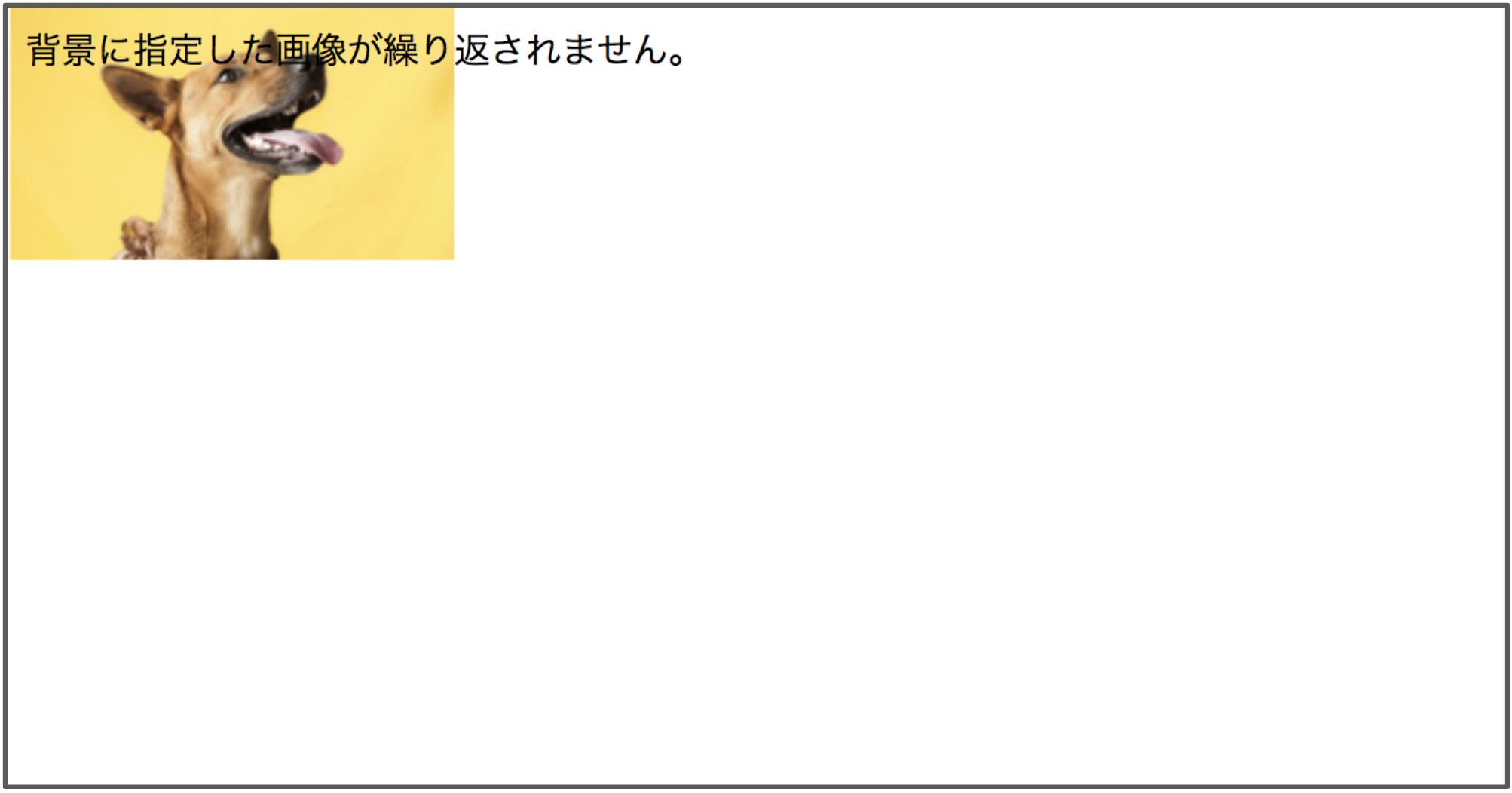
<body> 背景に指定した画像が繰り返されません。 </body>
CSSファイル
body {
background-image: url("かわいい犬.jpg");
background-repeat: no-repeat;
}
ブラウザ表示

画面全体に表示する
一枚の画像を画面全体に表示したい場合は、background-sizeプロパティにcoverを指定します。coverを指定すると、どのブラウザ(PC・タブレット・スマートフォンなど)でも画面いっぱいに背景画像を表示できます。
HTMLファイル
<body> 背景に指定した画像が画面全体に表示されます。 </body>
CSSファイル
body {
background-image: url("かわいい犬.jpg");
background-size: cover;
}
ブラウザ表示

背景画像を固定する
背景をスクロールしても動かないように固定する場合は、background-attachmentプロパティにfixedを指定します。背景が固定されているかは、こちらのブラウザ結果の部分をスクロールすると確認できます。
※サンプルコード表示ツールの都合上、画像へのパスはURLになっています。
See the Pen bMjxEW by Shiho Sakai (@shiho-sakai) on CodePen.
このように、背景画像が固定されます。
ウェブサイト制作スキルで自由に働けるようになるには
「個人でウェブサイト制作のお仕事を請け負い、後々はフリーランスとして自由に働けるようになりたい」そんな生活をするには、HTMLに加えてCSSやJavaScript、PHPなどのスキルがあると理想に近くことができます。
ウェブサイト制作に必要なスキルと学習手順は「プログラミング学習診断アプリ」より、確認できますのでこちらを見てみてください。
こういった複数のスキルを身につけるには独学よりもプログラミングスクールで経験者から直接教わるのがおすすめです。
侍エンジニアでは、あなたの理想な働き方から逆算して必要なスキルをオーダーメイドであなた専用に作成し、理想の働き方を実際にしている講師からマンツーマンで教わることで、一気にスキルアップをはかることが可能です。
技術だけでなくそれまでの勉強方法やエピソードなども話すことができ、エンジニアになって自由に働くイメージができたという意見もございました。
無料カウンセリングでは、まずあなたのやりたいことやプログラミングを学ぶ目的を聞かせていただいた上で、なにを学ぶべきなのか、どう学ぶとスムーズに進むのかなどの学習方法もお伝えさせて頂きますので、是非こちらのボタンよりお申し込みください。
オンライン受講も可能なため、全国各地よりお申し込みが可能です。
まとめ
いかがでしたでしょうか。
HTMLで背景に画像を簡単に挿入できますが、デザインに融通をきかせたいときはCSSを使うと柔軟に対応できます。ぜひ実践してみてくださいね!











