この記事では、活用するコツも交え、おすすめの無料HTML5テンプレートを紹介します。
HTML5でサイトを作りたいけど1から作るのはめんどう…
HTML5で作られたテンプレートを使いたいけどどれがいいの?
このようにお悩みの方も多いのではないでしょうか。
本記事では、すぐに使えるHTML5テンプレートサイト5選を紹介し、それぞれの特徴や無料版・有料版の違いを解説します。さらに、テンプレート選びの3つのポイントや、個人ブロガー向け、法人向けの堅めのテンプレートについても紹介。
Webサイトを効率よく作るコツもお伝えします。
なお、1人でWebサイト制作を進められるか、途中で挫折しないか不安な人は「侍エンジニア」をお試しください。侍エンジニアでは現役エンジニアと学習コーチの2名体制でサポートするため、挫折しづらい環境で学習を進められます。
受講料が最大80%OFFになる「給付金コース」も提供中。未経験から効率よく学習を進めたい人は、ぜひ一度お試しください。
すぐ使えるHTML5のテンプレートサイト5選
Narrow

Narrowは、おしゃれで使いやすいテンプレートが多く、とくにビジネスサイトを作成したい人や、手軽にプロフェッショナルな外観のWebサイトを構築したい人におすすめです。無料版でも豊富な機能とデザインが利用可能で、初心者から上級者まで幅広いユーザーに対応しています。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 有料版については情報なし |
| 特徴 | 無料のテンプレートが多い |
| サポート | 無料登録で優先サポート利用可能 |
| こんな人におすすめ | ・とにかくおしゃれなテンプレートが欲しい人 ・ビジネスサイトで使用したい人 |
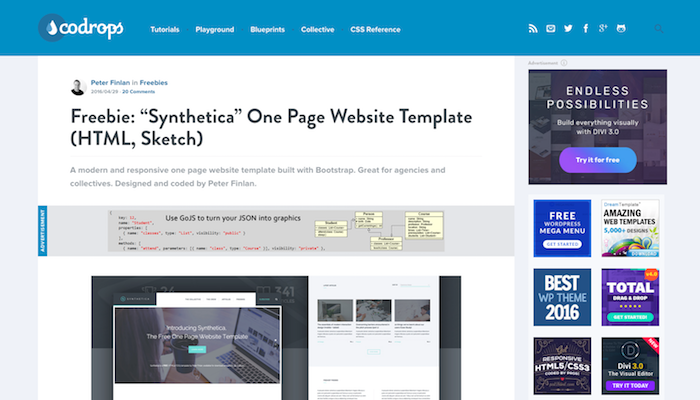
Synthetica

Syntheticaは、レスポンシブWebデザイン対応の無料テンプレートを多数提供しています。これらのテンプレートは、最新のトレンドやパターンに合わせて設計されており、高品質で美しいデザインが特徴です。
無料版でも、ランディングページやポートフォリオなど、さまざまな用途に対応したテンプレートが利用可能です。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | ・高度なカスタマイズオプション:より細かなデザイン調整が可能 ・プレミアムデザインテンプレート:無料版よりも洗練されたデザインのテンプレートが利用可能 ・商用利用ライセンス:ビジネス用途での利用が可能 |
| 特徴 | 最新のトレンドを取り入れた美しいデザインのテンプレート |
| サポート | Webサイト制作後の保守や運用までカバー |
| こんな人におすすめ | ・個人のポートフォリオサイトを作りたい人 ・製品のランディングページを作りたい人 |
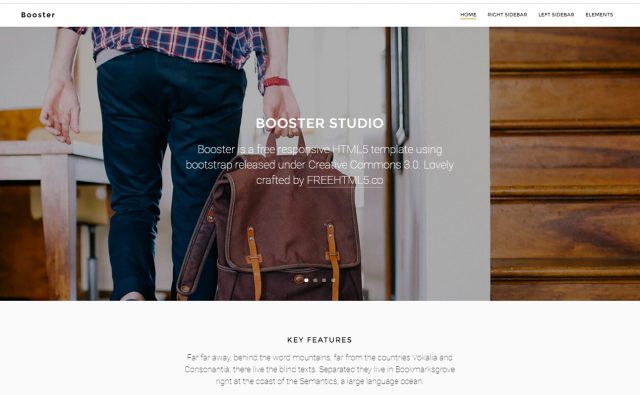
Booster
 引用元:Booster
引用元:Booster
Boosterはフルスクリーンとアニメーションで、ワンランク上のデザインのテンプレートがそろっています。無料版でも基本的な機能を利用することができますが、Boosterの有料版(プレミアム版)では、120以上の追加機能が利用可能になります。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 有料版(プレミアム版)では、120以上の追加機能が利用可能 |
| 特徴 | 機能豊富 |
| サポート | 有料版ユーザーに対してVIPサポートを提供 |
| こんな人におすすめ | ・手軽にカスタマイズしたい人 ・フルスクリーンでのサイトを作成したい人 |
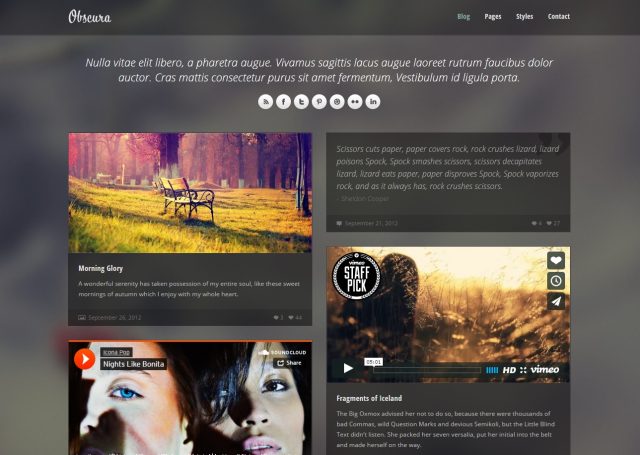
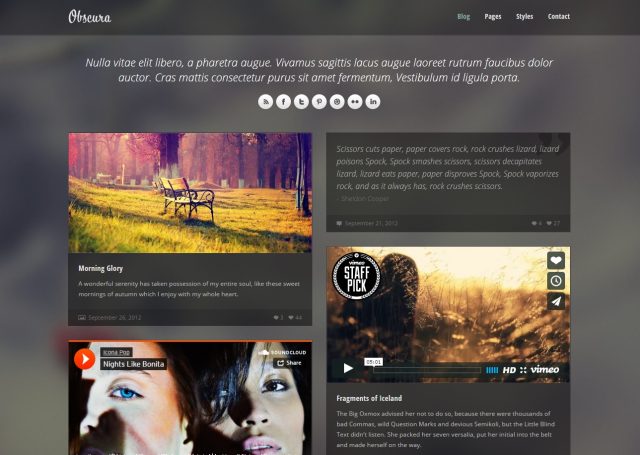
Obscura
 引用元:Obscura
引用元:Obscura
Obscurarは、トップページに記事が配置されているのでブログのような感覚で使用することのできるテンプレートです。個人利用に限り無料で利用できるHTML5テンプレートで、レスポンシブデザインに対応しており、写真やアート作品のポートフォリオサイトの作成にも適しています。
| 項目 | 詳細 |
| 無料版があるか | 個人利用に限り無料で利用可能 |
| 有料版の機能 | Formatを通じて提供 ・メーリングリスト機能 ・Instagramとの連携 ・ビデオ埋め込み ・スライドショー埋め込み など |
| 特徴 | シンプルでミニマルなデザインが特徴 |
| サポート | Formatを通し、24時間体制のカスタマーサポートを提供 |
| こんな人におすすめ | ・ブログを作りたい人 ・情報をこまめに配信したい人 |
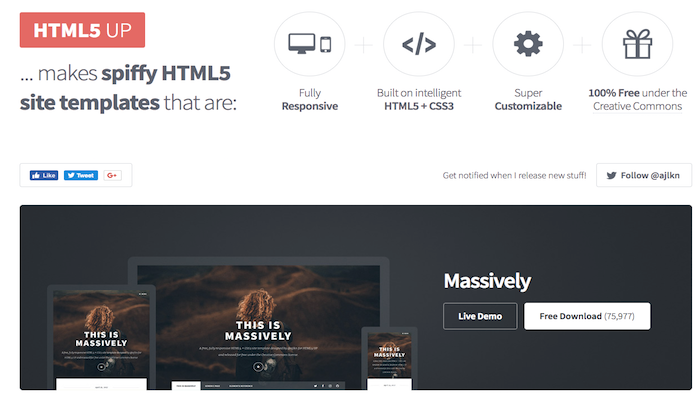
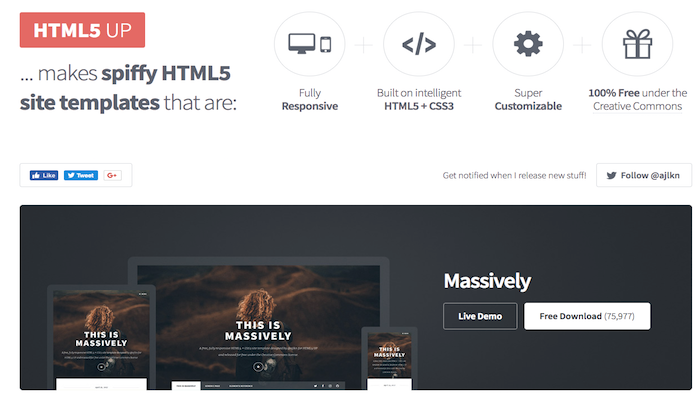
HTML5 UP

HTML5 UPは、HTML5で作られた無料のテンプレートが豊富に用意されています。シンプルでわかりやすいテンプレートが多いので勉強になります。
無料版でも商用利用が可能、クレジット表示さえ守れば自由に利用できます。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | Pixelarityを通じて提供 ・80以上のテンプレートへのアクセス ・クレジット表示不要の商用ライセンス ・追加のテンプレートとサポート |
| 特徴 | 高品質なレスポンシブテンプレートを無料で提供 |
| サポート | Pixelarityを通じて提供 |
| こんな人におすすめ | ・シンプルなサイトを作りたい人 ・おしゃれで実用的なサイトを作りたい人 |
HTML5テンプレートを選ぶ3つのポイント

HTML5テンプレートを選ぶ際は、以下の3つのポイントに注目しましょう。
予算や必要な機能、使いやすさを考慮することで、プロジェクトに最適なテンプレートを見つけられます。
ポイント1:無料か有料か
テンプレート選びの第一歩は、予算に合わせて無料か有料かを決めることです。
無料テンプレートでも高品質なものが多くあり、初心者や小規模プロジェクトに適しています。一方、有料テンプレートは、より多くの機能や専門的なサポートを得やすいのが特徴です。
無料テンプレートのメリット
- コストを削減できる
- 試しやすい
- 基本機能だけなら十分使える
無料のデザインテンプレート
- HTML5 UP:商用利用可能な高品質テンプレートを多数提供
- Colorlib:モダンでレスポンシブな無料テンプレートが豊富
有料テンプレートのメリット
- 高度な機能を使える
- 専門的サポートを受けられる
- ユニークなデザインのテンプレートを利用できる
それぞれのメリットや予算、必要な機能のバランスを考えて選びましょう。
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
ポイント2:必要な機能があるか
プロジェクトの要件に合った機能を持つテンプレートを選びましょう。とくに重要な機能は以下のとおりです。
- レスポンシブデザイン
- SEO対策
- プラグイン互換性
- カスタマイズ性
たとえば、モバイルフレンドリーなサイトを作りたい場合、レスポンシブデザインは必須です。一方でECサイトを作る場合は、ショッピングカート機能が組み込まれているかを確認しましょう。
必要な機能リストを作り、テンプレートがそれらをカバーしているか確認することで、のちの手間を省けるでしょう。
ポイント3:使い勝手は良いか
テンプレートの使いやすさは、プロジェクトの効率に大きく影響します。テンプレートを選ぶ際は、以下の点をチェックしましょう。
- カスタマイズのしやすさ
- ドキュメンテーションの充実度
- サポートの質と応答速度
- コミュニティの活発さ
初心者の場合、直感的な編集インターフェースと詳細なマニュアルがあるテンプレートが望ましいでしょう。また、問題が発生した際のサポート体制も重要な選択基準です。
また、コミュニティが活発なテンプレートを選べば、疑問点などをすぐに解決できます。使いやすいテンプレートを選ぶことで、開発時間の短縮とストレス軽減につながるでしょう。
個人ブロガー向けのテンプレート
ブログ運営を始めたい人、既存のブログをリニューアルしたい人におすすめのテンプレートは以下のとおりです。
初心者でも扱いやすく、読者を惹きつけるデザイン性と機能性を兼ね備えたテンプレートで、魅力的なブログを立ち上げましょう。
Obscura
 引用元:Obscura
引用元:Obscura
Obscurahは、トップページに記事が配置されているのでブログのような感覚で使用できるテンプレートです。
| 項目 | 詳細 |
| 無料版があるか | 個人利用に限り無料でダウンロード可能 |
| 有料版の機能 | • メーリングリスト機能 • Instagramとの連携 • ビデオ埋め込み • スライドショー埋め込み • カスタムコードの統合 など |
| 特徴 | • シンプルでミニマルなデザイン • レスポンシブデザイン対応 • クリックで大きな画像表示に切り替わる |
| サポート | Formatを通じて24時間体制のカスタマーサポートあり |
| こんな人におすすめ | • 写真やアート作品のポートフォリオサイトを作りたい人 • シンプルで洗練されたデザインを好む人 |
HTML5 UP

HTML5 UPは、無料版でも豊富な機能とデザイン性の高いテンプレートが利用でき、初心者でも簡単に使いこなせる点が大きな魅力です。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | Pixelarityを通じて提供 ・80以上のテンプレートへのアクセス ・クレジット表示不要の商用ライセンス ・追加のテンプレートとサポート |
| 特徴 | 高品質なレスポンシブテンプレートを無料で提供 |
| サポート | Pixelarityを通じて提供 |
| こんな人におすすめ | ・シンプルなサイトを作りたい人 ・おしゃれで実用的なサイトを作りたい人 |
なお、IT企業への転職や副業での収入獲得を見据え、独学でプログラミングスキルを習得できるか不安な人は「侍エンジニア」をお試しください。
侍エンジニアでは、現役エンジニアと学習コーチの2名体制で学習をサポートしてもらえます。
「受講生の学習完了率98%」「累計受講者数4万5,000名以上」という実績からも、侍エンジニアなら未経験からでも挫折なく転職や副業収入の獲得が実現できますよ。
\ 給付金で受講料が最大80%OFF /
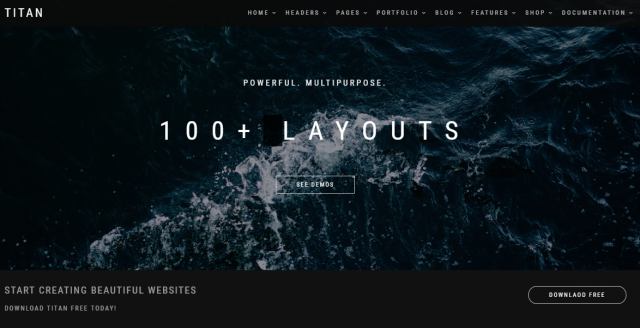
TITAN
 引用元:TITAN
引用元:TITAN
TITANは、豊富な機能とデザイン性の高さが特徴で、とくにポートフォリオやビジネス向けのブログを作成したい人におすすめです。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 現在は有料版なし |
| 特徴 | • 90ページ超のテンプレートを収録 • レスポンシブデザイン対応 • 8種類のデモページ |
| サポート | 記載なし |
| こんな人におすすめ | • 多様なレイアウトオプションを求める人 • ポートフォリオサイトを作成したい人 |
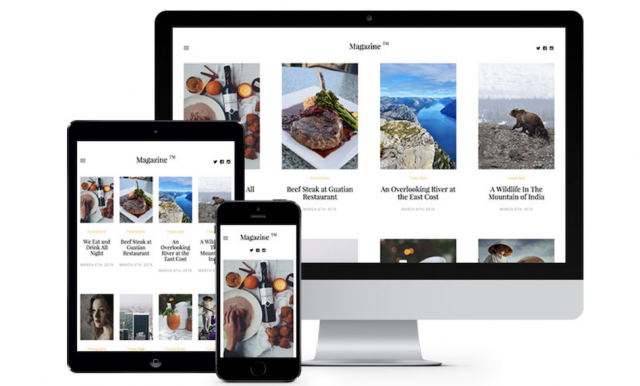
Magazine
 引用元:Magazine
引用元:Magazine
Magazineは、シンプルで洗練されたマガジン型のテンプレートで、サムネイルの小見出しが大きいのが特徴です。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 有料版なし |
| 特徴 | • モダンでクリーンなデザイン • ブログやオンラインマガジン向けのレイアウト • カスタマイズが簡単 |
| サポート | 記載なし |
| こんな人におすすめ | • レスポンシブデザインに対応したブログを作りたい人 • カスタマイズ性の高いテンプレートを探している人 |
法人向けの堅めテンプレート
プロフェッショナルで信頼性の高いWebサイトを求める人に、堅実なデザインのテンプレートを3つご紹介します。
各テンプレートの特徴を見ていきましょう。
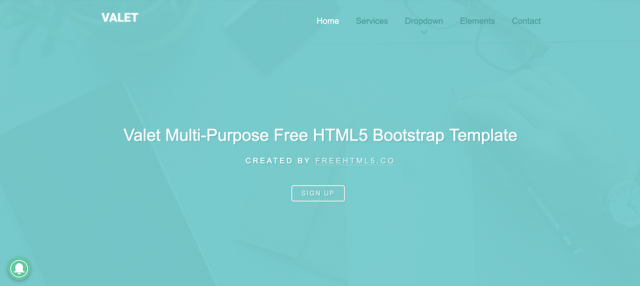
Valet
 引用元:Valet
引用元:Valet
Valetは、ランディングページ(LP)作成に向いている、モダンなデザインのテンプレートです。ファーストビューの水色が爽やかな印象を与えます。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 有料版なし |
| 特徴 | • レスポンシブデザイン対応テンプレート • さまざまなタイプのWebサイトに適用可能 • チャート機能 |
| サポート | 記載なし |
| こんな人におすすめ | • プロフェッショナルで堅実なデザインを求める人 • カスタマイズ性の高いテンプレートを求めている人 |
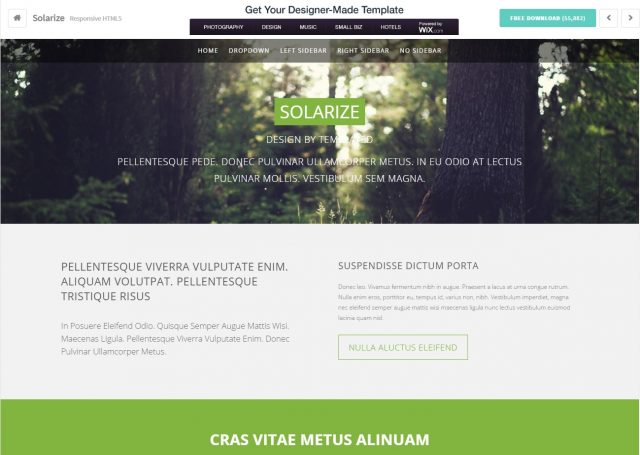
Solarize
 引用元:Solarize
引用元:Solarize
Solarizeは、わかりやすいメニューと定番のレイアウトのテンプレートです。HTML5などを勉強中の人にも参考になる定番のレイアウトになっています。
| 項目 | 詳細 |
| 無料版があるか | あり(完全無料) |
| 有料版の機能 | 有料版なし |
| 特徴 | • 2カラムレイアウト • 大きなヘッダー画像 • カスタマイズが容易 |
| サポート | 記載なし |
| こんな人におすすめ | • シンプルで使いやすいWebサイトを作りたい人 • コストを抑えてWebサイトを構築したい人 |
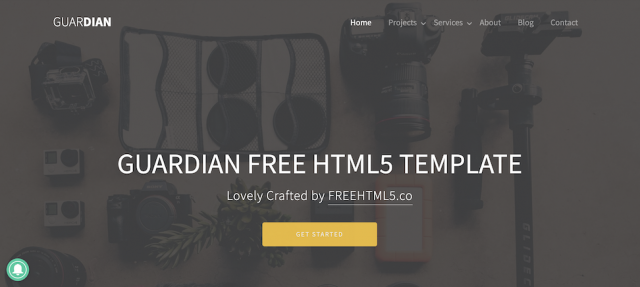
Guardian
 引用元:Guardian
引用元:Guardian
Guardianは、おもにビジネス目的で使いやすいテンプレートです。さまざまなコンポーネントが用意されています。
| 項目 | 詳細 |
| 無料版があるか | あり |
| 有料版の機能 | 有料版なし |
| 特徴 | • レスポンシブデザイン対応テンプレート • HTML5とCSS3で構築 • モバイルフレンドリーなデザイン |
| サポート | 記載なし |
| こんな人におすすめ | • プロフェッショナルで信頼感のあるデザインを求める人 • ビジネス向けの堅実なデザインを求める法人 |
Webサイトを効率よく作るコツ

Webサイト制作の効率を上げるコツは、以下の3つです。
上記の方法を組み合わせることで、高品質なWebサイトを効率的に制作できます。
CSSテンプレートを活用する
CSSテンプレートを活用することで、Webサイトを効率よく作成可能です。人気のテンプレートサイトには、TEMPLATE PARTY、TempNate、HTML5 UPなどがあります。これらのサイトは、個人サイトからビジネスサイトまで幅広く対応する多様なテンプレートを提供しています。
レスポンシブデザインに対応したテンプレートを選ぶことで、さまざまなデバイスに最適化されたサイトを簡単に作成可能です。また、CSSだけでなく、JavaScriptのテンプレートも活用することで、動的な要素も効率的に実装できます。テンプレートを使用してデザインの時間を削減し、コンテンツ作成に集中しましょう。
HTMLの雛形のショートカットを使う
Visual Studio Code (VS Code) などのテキストエディタには、HTMLの雛形を簡単に生成するショートカット機能が備わっています。VS Codeでは、「!」と入力してTabキーを押すだけで、基本的なHTMLテンプレートが自動生成されます。
さらに、「Emmet」という機能を使用すると、より複雑なHTML構造も簡単に生成可能です。たとえば、「ul>li.item*5」と入力してTabキーを押すと、5つのリストアイテムを持つ順序なしリストが生成されます。ショートカットを活用することで、HTMLの基本構造を素早く作成し、コーディング時間を大幅に短縮しましょう。
スクールを活用する
Webサイト制作のスキルを効率的に習得するには、プログラミングスクールの活用が有効です。スクールでは、HTML、CSS、JavaScript、Rubyなど、Webサイト制作に必要な言語を体系的に学べます。
スクールのメリットは、現役エンジニアによる指導や実践的なプロジェクト体験など、実務に直結するスキルを身につけられることです。侍エンジニアでは目的に合わせて、プログラミングスクール・サブスク型オンラインITスクール・フリーランスコースの3つのスクールをご用意しています。まずは気軽に無料カウンセリングで詳細を確認しましょう。
まとめ
HTML5テンプレートを活用することで、デザイン性と機能性を兼ね備えたWebサイトを効率的に制作できます。テンプレート選びの際は、無料か有料か、必要な機能の有無、使い勝手の良さなどを考慮しましょう。
また個人ブロガーや法人向けのさまざまなテンプレートがあるので、目的に応じて最適なものを選択するのがおすすめです。さらに、CSSテンプレートの活用、HTMLの雛形ショートカットの利用など、効率的なWebサイト制作のコツを押さえることで、より質の高いサイトを作成できるようになります。
効率的に高い品質のWebサイトを作成するスキルを身に付けたい人は、プログラミングスクールの受講も検討しましょう。
この記事の監修者

フルスタックエンジニア
音楽大学卒業後、15年間中高一貫進学校の音楽教師として勤務。40才のときからIT、WEB系の企業に勤務。livedoor(スーパーバイザー)、楽天株式会社(ディレクター)、アスキーソリューションズ(PM)などを経験。50歳の時より、専門学校でWEB・デザイン系の学科長として勤務の傍ら、副業としてフリーランス活動を開始。 2016年、株式会社SAMURAIのインストラクターを始め、その後フリーランスコースを創設。現在までに100名以上の指導を行い、未経験から活躍できるエンジニアを輩出している。また、フリーランスのノウハウを伝えるセミナーにも多数、登壇している。











