こんにちは!ライターのナナミです。
WEBサイトを作っていて、ボタンとかに影をつけたいなぁと思ったことはありませんか?

こんな感じでちょっと浮いて見えると、ボタンの質感が出てリッチなデザインになりますね。
今回はこんなボタンもさくっと作れちゃう、box-shadowについてまとめました!
・box-shadowとは何か
・box-shadowの使い方
・box-shadowの実用例
・ジェネレーターの紹介
という流れで、基礎から実践的な内容まで紹介していきます。
要素に影をつけられるようになると、WEBサイト上で奥行きのあるレイアウトも作れちゃいます。
ぜひ覚えていってください!
box-shadowとは?
box-shadowは要素の輪郭に影をつけるプロパティです。

要素にbackgroundで色を指定すると、その要素の範囲に背景色がつきますよね。
色がついた範囲の輪郭、そこに影をつけるような感じになります。
要素の角を丸くしたりしても、それに合わせて影を作ってくれる、とても便利なプロパティです。
box-shadowの使い方
box-shadowの使い方はとっても簡単です。
CSSは下記のように書きます。
CSS
セレクタ {
box-shadow: 横の位置 縦の位置 影のぼかし度 影の広さ 色;
}
横の位置、縦の位置は、影が表示される位置をpxで指定します。
プラスの値だと、横は右、縦は下にずれます。
マイナスの値だと、横は左、縦は上にずれます。
影のぼかし度と影の広さは、影の見た目を決める数値です。
ぼかし度が大きくなればぼかしが強くなり、影の広さを大きくすれば影自体が大きくなります。
これもpxで指定します。
では、細かい使い方を見ていきましょう!
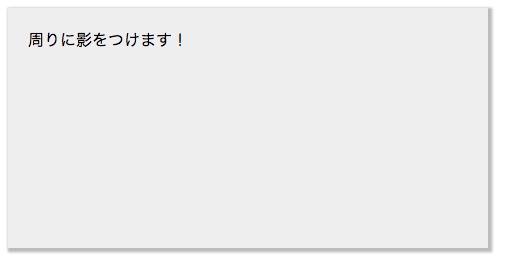
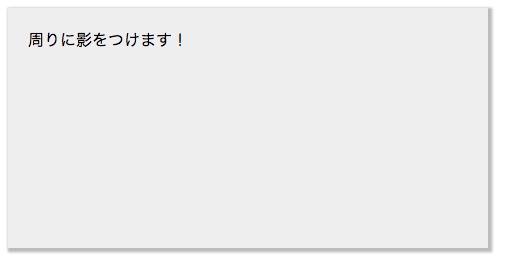
基本の使い方
まずは基本、よく見るような影の指定方法です。

HTML
<div class="shadow_test">
周りに影をつけます!
</div>
CSS
.shadow_test {
padding: 20px; /* 余白指定 */
background-color: #eee; /* 背景色指定 */
box-shadow: 2px 2px 2px 2px #bbb; /* 影指定 */
width: 440px; /* 幅指定 */
height: 200px; /* 高さ指定 */
}
影の位置をそれぞれ2pxにしているので、右に2px、下に2pxずれた影になります。
光源が左上にある感じですね。
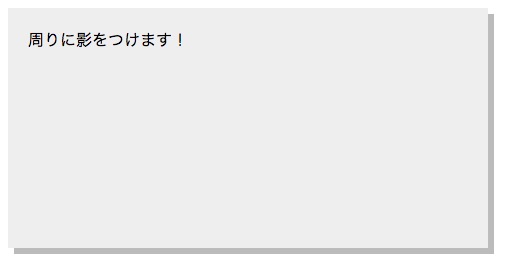
影をシャープにする
影といえばふんわりぼやけているイメージですが、デザインによってはシャープな影の方が合うこともありますね。
ぼかし具合の値を0にすると、シャープな影を作ることができます。

HTML
<div class="shadow_test">
周りに影をつけます!
</div>
CSS
.shadow_test {
padding: 20px; /* 余白指定 */
background-color: #eee; /* 背景色指定 */
box-shadow: 6px 6px 0px 0px #bbb; /* 影指定 */
width: 440px; /* 幅指定 */
height: 200px; /* 高さ指定 */
}
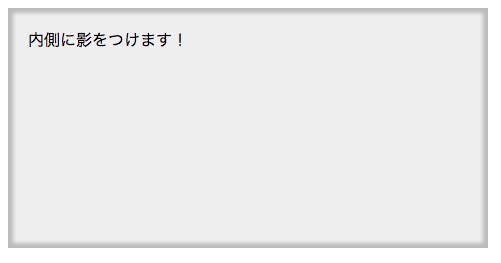
内側に影をつける
box-shadowは、要素の内側に影をつけることもできます。
指定方法は簡単、記述の最後にinsetと入れるだけです。

HTML
<div class="shadow_test">
内側に影をつけます!
</div>
CSS
.shadow_test {
padding: 20px; /* 余白指定 */
background-color: #eee; /* 背景色指定 */
box-shadow: 0px 0px 5px 5px #bbb inset; /* 影指定 */
width: 440px; /* 幅指定 */
height: 200px; /* 高さ指定 */
}
要素自体がちょっとへこんでいるような感じにできますね!
複数の影をつける
box-shadowは、一つの要素に複数指定することができます。
下記のように「,(カンマ)」で区切って記述するだけです。

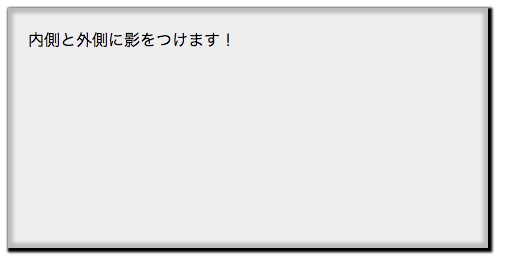
HTML
<div class="shadow_test">
内側と外側に影をつけます!
</div>
CSS
.shadow_test {
padding: 20px; /* 余白指定 */
background-color: #eee; /* 背景色指定 */
box-shadow: 2px 2px 2px 2px #000,0px 0px 5px 5px #bbb inset; /* 影指定 */
width: 440px; /* 幅指定 */
height: 200px; /* 高さ指定 */
}
外側の影も内側の影も両方つけたいときでも、これなら大丈夫ですね!
box-shadowの実用例
使い方で色々説明したように、box-shadowは色々な設定を行なうことができます。
組み合わせるといろんな表現ができそうですね!
今回その一例を挙げてみたので、参考にしてみてください。
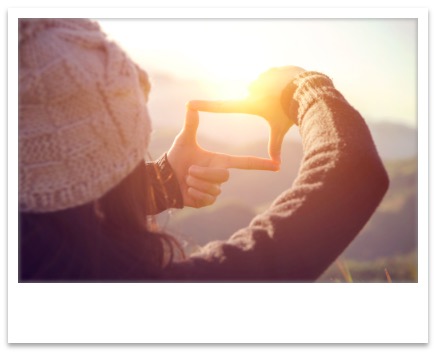
ポラロイド写真風

HTML
<div class="shadow_test">
<div class="shadow_test-img">
<img src="test_img.jpg" alt="">
</div>
</div>
CSS
.shadow_test {
width: 400px; /* 幅指定 */
box-shadow: 0px 3px 6px 0px #9E9E9E; /* 影指定 */
padding: 10px; /* 余白指定 */
}
.shadow_test-img img {
width: 100%; /* 幅指定 */
vertical-align: middle; /* 画像の下の余白消し */
position: relative; /* 要素の位置調整 */
z-index: -1; /* 要素の重なり順調整 */
}
.shadow_test-img {
margin-bottom: 50px; /* 下の空白 */
box-shadow: 0px 0px 4px 2px rgba(148, 148, 148, 0.5) inset; /* 影指定 */
}
写真に内側の影をつけて、周りの要素に外側の影をつけました。
こういう写真の見せ方も可愛いですね!
ボタンが浮いているように見せる

HTML
<a class="shadow_test" href="">click!</a>
CSS
.shadow_test {
background-color: #00BCD4; /* 背景色指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
color: #fff; /* 文字色指定 */
padding: 28px 20px; /* 余白指定 */
display: inline-block; /* インラインブロックにする */
border-radius: 50%; /* 角丸指定 */
box-shadow: 0px 2px 7px 0px #ccc; /* 影指定 */
}
定番中の定番、ボタンがちょっと浮いている感じです。
シンプルですが、ユーザーが「ボタンだな」とすぐわかるデザインにできるのはかなり魅力です。
下記のように、マウスオーバーしたときに影の大きさやボタンの位置を調整してあげると、よりボタン感が増すと思います。

HTML
<a class="shadow_test" href="">click!</a>
CSS
.shadow_test {
background-color: #00BCD4; /* 背景色指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
color: #fff; /* 文字色指定 */
padding: 28px 20px; /* 余白指定 */
display: inline-block; /* インラインブロックにする */
border-radius: 50%; /* 角丸指定 */
box-shadow: 0px 2px 7px 0px #ccc; /* 影指定 */
transition: 0.2s; /* アニメーション指定 */
position: relative; /* 要素の位置調整 */
top: 0; /* 要素の位置調整 */
}
.shadow_test:hover {
top: 2px;
box-shadow: 0px 1px 5px 0px #ccc; /* 影指定 */
}
CSSだけでもこれだけできちゃうなんて、素敵ですね!
マテリアルデザイン
box-shadowを最大限活用している例の一つに、マテリアルデザインというものがあります。
マテリアルデザインとは、Googleが発表したデザインのフレームワーク(決まりごと)です。
画面内で「ものが重なっていたら影ができる」というような、現実世界っぽい見せ方などを取り入れています。
そうすることで、ユーザーがどのように操作すればいいのかを直感で理解できるようなデザインにするのが目的です。
マテリアルデザインについての詳細は、こちらの記事が詳しく解説してくれています。
https://saruwakakun.com/html-css/material
では、実際にマテリアルデザインを取り入れてみましょう。

HTML
<div class="shadow_test">
<div class="shadow_test-img">
<img src="test_img.jpg" alt="">
</div>
<div class="shadow_test-text">
テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入ります
</div>
</div>
CSS
.shadow_test {
width: 400px; /* 幅指定 */
box-shadow: 0px 0px 10px 2px rgba(0,0,0,0.3); /* 影指定 */
border-radius: 3px; /* 角丸指定 */
}
.shadow_test-img img {
width: 100%; /* 幅指定 */
vertical-align: middle; /* 画像の下の余白消し */
border-radius: 3px 3px 0 0; /* 角丸指定 */
}
.shadow_test-text {
padding: 10px; /* 余白指定 */
font-size: 14px; /* 文字サイズ指定 */
line-height: 2; /* 文字行空き調整 */
}
マテリアルデザインで使われている、Cardという見せ方です。
ただのコンテンツではなく、クリックなどの動きが期待できる見た目になりますね。
このように、box-shadowは単純に影という見栄えを加えるだけでなく、ユーザーの利便性向上にも一役買ってくれるのです。
対応ブラウザ
とっても便利なbox-shadow、さらに嬉しい点があります。
カレントブラウザだけでなく、オールドブラウザでも使うことができるのです。
厳密にはIE8以前は使えないのですが、一般的なユーザーでIE8以前を使っている人はまずいないでしょう。
つまり、基本的に何も気にせず使って大丈夫です、やったぁ!
コピペするだけ! ジェネレーター紹介
イメージしている影があるんだけど、数値をどうすればいいのかわからない…
実装方法はわかったけど、影の色とか色々試しながらやりたい…
そんな方でも大丈夫、ジェネレーターという強い味方がいます!
ジェネレーターとは、数値や色を選んだりするだけでCSSコードを生成してくれる超便利なものです。
検索するといろんな種類がでてきます。
そんな中から、オススメのジェネレーターを二つご紹介します。
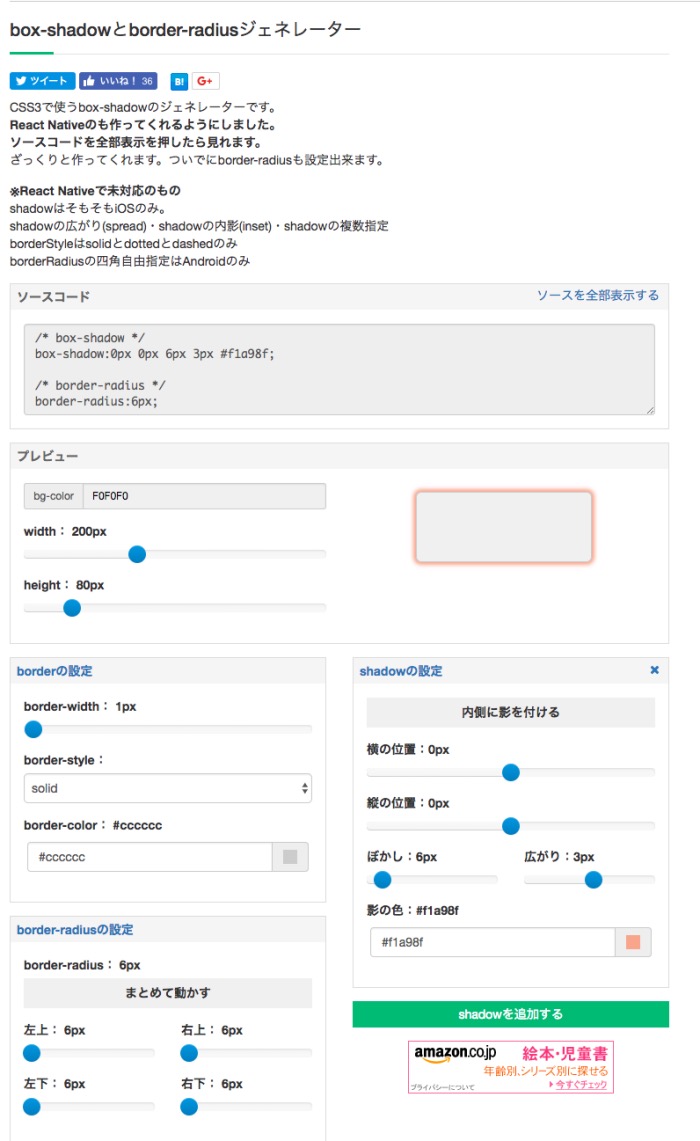
box-shadowとborder-radiusジェネレーター

http://www.bad-company.jp/box-shadow/
影と角丸を両方指定できるジェネレーターです。
数値も色も感覚的に指定できます、色々試せますね!
影の複数指定にも対応しているので、とりあえず困ったらこれでOKです。
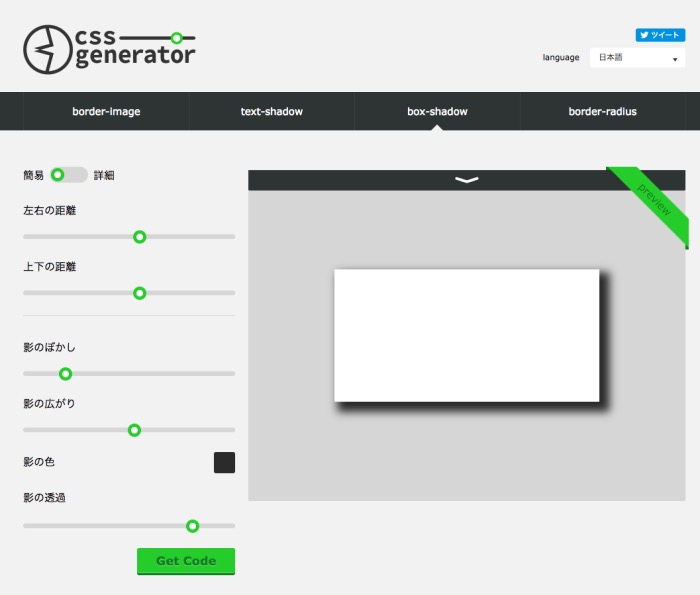
box-shadow | css-generator.net – border-image

https://css-generator.net/box-shadow/
上記のものよりすっきりとした感じのジェネレーターです。
色の複数指定はできませんが、影の色の透過度を指定することができます。
一つの影だけでいいから、色にこだわって作りたい方はこちらがおすすめです。
文字や画像に影をつけたい場合
box-shadowは要素そのものに影をつけるので、文字や絵に沿った影をつけることはできません。
文字や絵に影をつけるときには、text-shadowやdrop-shadowを使います。
文字に影をつけるtext-shadow

文字に沿った影をつけたい場合は、text-shadowを使います。
text-shadowの詳細や使い方はこちらの記事をチェック!

画像にそった影をつけるdrop-shadow

画像の絵柄に沿った影をつけたい場合は、drop-shadowを使います。
drop-shadowの詳細や使い方はこちらの記事をチェック!

まとめ
いかがでしたか?
たかが影、されど影。
影ながらWEBサイトをリッチに仕上げてくれるbox-shadowは、もはや必須スキルと言っても過言ではないでしょう。
マテリアルデザインなども活用しながら、ユーザーにとって使いやすいWEBサイトをばんばん作っちゃってください!









