こんにちは!ライターのナナミです。
WEBサイトの雰囲気を決める背景色、みなさんどんな色にしていますか?
なんて人もいるかもしれませんね。ということで今回は背景色を指定するbackground-colorについてまとめました!この記事は下記の流れで解説していきます。
- 【基礎】background-colorとは何か
- 【基礎】background-colorの使い方
- 【発展】色の指定方法色々
- 【発展】background-colorの使用例
background-colorはCSSの必須スキル。しっかり覚えて、活用できるようになりましょう!
今回はさらに、おまけ情報も付いています。おたのしみに!
background-colorとは?
background-colorは名前の通り、要素の背景色を指定するプロパティです。

ポイントは、要素の背景という点です。背景色というと、画面全体に指定するイメージがあるかと思います。しかしbackground-colorは画面全体ではなく、要素につける色を指定するものです。

イメージ的には、それぞれの要素に色をつけるという感じですね。
background-colorの使い方
background-colorは下記のように指定します。
CSS
セレクタ{
background-color:色の指定;
}
書き方はとっても単純、プロパティの後に色を指定する記述を入れるだけです。色の指定はカラーコードやRGBなど、色々な種類があります。次の項目で細かく説明していきますね。
色の指定方法
前述の通り、色の指定方法は様々な種類があります。今回はよく使われている4種類を解説していきます。
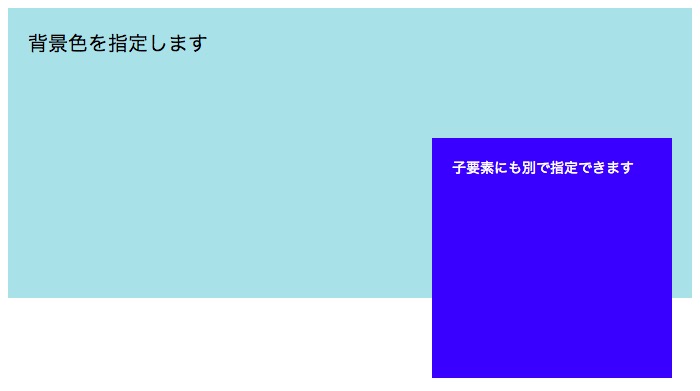
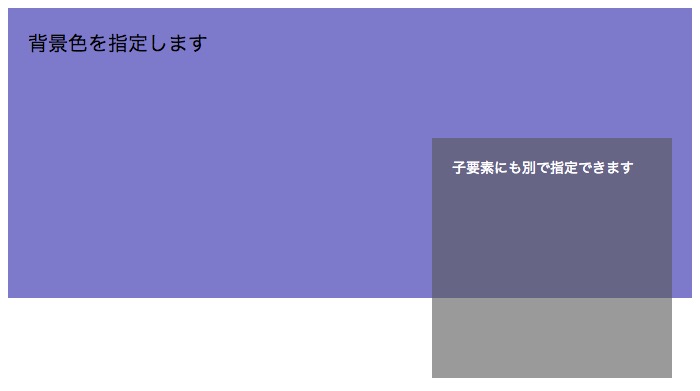
カラーネーム
名前の通り、色の名前で指定する方法です。色の名前は英語で記述します、赤ならred、青ならblueという感じですね。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: powderblue; /* 背景色指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: blue; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
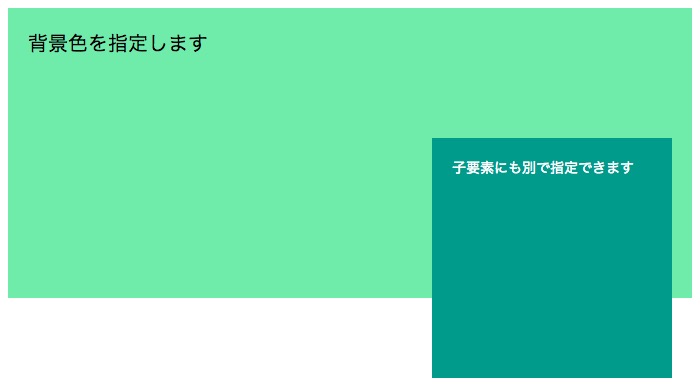
カラーコード
WEBで使われる色には、それぞれ英数字を組み合わせたコードが割り当てられています。これをカラーコードと言います。
- #3〜6桁の英数字
という形式のものですね。コードの数値にも意味があるのですが、長くなっちゃうので今回は割愛します。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: #89e4a8; /* 背景色指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: #009688; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
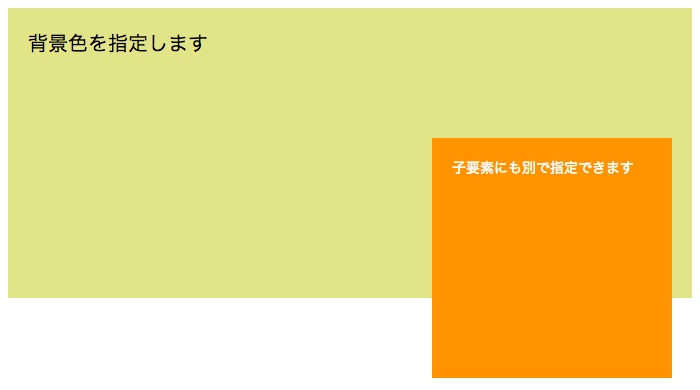
RGB
WEBで使われる色の種類その2です。色の三原色である赤、緑、青のバランスを数値にして、色を指定しています。絵の具を混ぜているような感じですね。数値の最大値はそれぞれ255となっています。
- rgb(赤の数値,緑の数値,青の数値)
と記述します。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: rgb(228, 224, 137); /* 背景色指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: rgb(255, 152, 0); /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
RGBA
RGBの発展型、透過度も含めて指定できるものです。Aの部分はアルファ(Alpha)の頭文字で、透過度の指定部分になります。1で不透明度100%、つまり透過していない状態になります。
透過したい場合はアルファの値を1以下にする必要があるということですね。書き方はRGBとあまり変わりません。
- rgba(赤の数値,緑の数値,青の数値,アルファの数値)
三原色の最大値は255、アルファの最大値は1だということだけ注意しておきましょう。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: rgba(63, 81, 181, 0.7); /* 背景色指定 */
}
.bg_test2 {
color: #fff; /* 文字色指定 */
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: rgba(86, 86, 86, 0.6); /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
無色透明を指定する
ここまでは色を指定する方法でしたが、
という時もありますよね。無色透明を指定する方法は、カラーネームを使う方法とRGBAを使う方法の2つがあります。
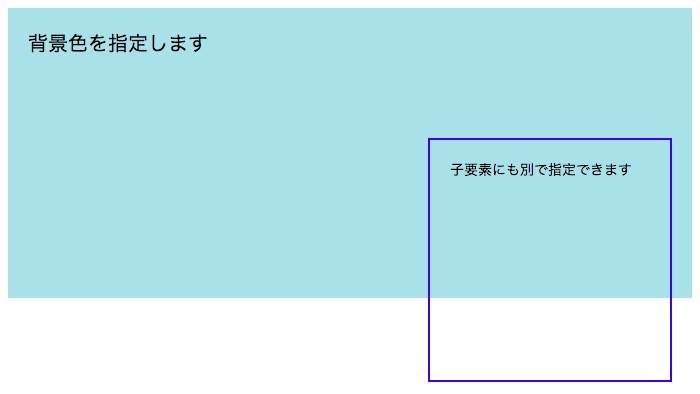
カラーネームで無色透明
カラーネームで指定する場合は、transparentと指定します。transparentは「透明な、透き通る」という意味を持った単語です。うん、そのままですね。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: powderblue; /* 背景色指定 */
}
.bg_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: transparent; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
border: solid 2px blue; /* 枠線指定 */
}
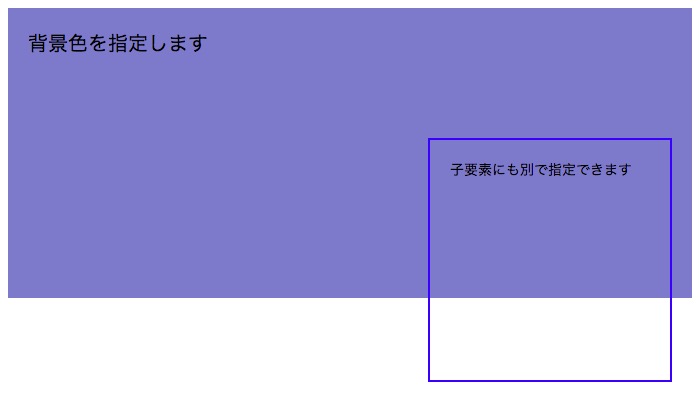
RGBAで無色透明
RGBAで指定する場合は、単純にアルファの値を0にしてあげるだけでOKです。アルファは透過度、言い換えれば不透明度を指定するので、不透明度が0になれば完全な透明というわけです。

HTML
<div class="bg_test">
背景色を指定します
<div class="bg_test2">
子要素にも別で指定できます
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: rgba(63, 81, 181, 0.7); /* 背景色指定 */
}
.bg_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: rgba(86, 86, 86, 0); /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
border: solid 2px rgba(0, 0, 255, 1); /* 枠線指定 */
}
背景色を透過にする方法
無色透明じゃなくて、
そんな時に使えるのが、opacityとRGBAです。これらはそれぞれ違った見栄えになるので、その時に合わせてどちらを使うのかがポイントです。では、それぞれ見ていきましょう。
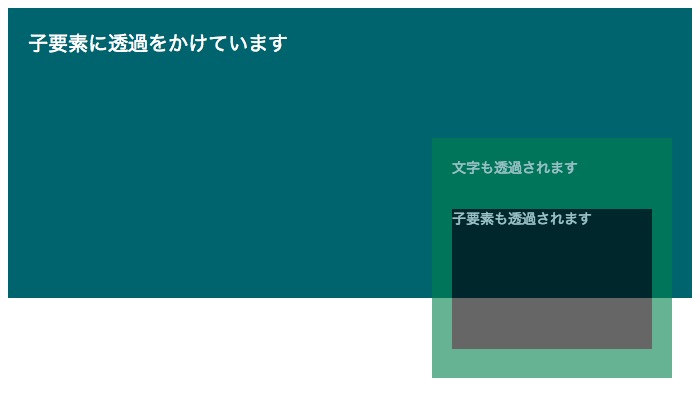
opacityを使う
opacityは要素の透過度を指定できるプロパティです。background-colorと併用することができるので、背景色の透過も可能です。

HTML
<div class="bg_test">
子要素に透過をかけています
<div class="bg_test2">
文字も透過されます
<div class="bg_test3">
子要素も透過されます
</div>
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: #12636d; /* 背景色指定 */
color: #fff; /* 文字色指定 */
}
.bg_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: #217b4a; /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
opacity: 0.6; /* 透過指定 */
}
.bg_test3 {
height: 140px; /* 高さ指定 */
background-color: #000; /* 背景色指定 */
position: relative; /* 位置指定 */
top: 30px; /* 位置指定 */
}
ただし、要素そのものの透過度を指定するものなので、内包されている要素も全部透過がかかります。なので文字も子要素もまとめて透過した状態になります。
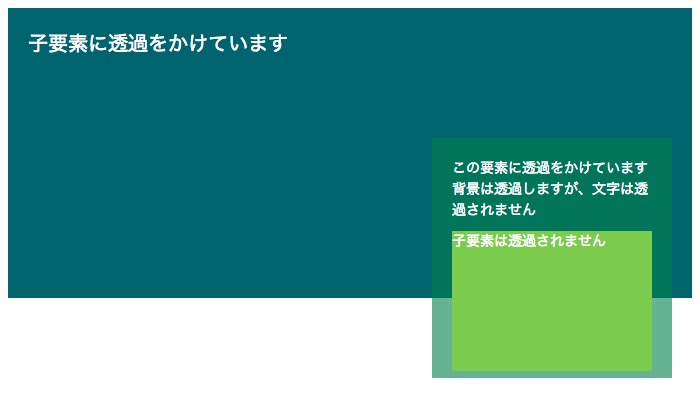
RGBAで透過度を指定する
という時にはこちら、RGBAです。色の指定方法でも紹介した通り、アルファの値で透過度を指定することができます。指定してみると…

HTML
<div class="bg_test">
子要素に透過をかけています
<div class="bg_test2">
文字は透過されません
<div class="bg_test3">
子要素は透過されません
</div>
</div>
</div>
CSS
.bg_test {
height: 250px; /* 高さ指定 */
padding: 20px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
background-color: #12636d; /* 背景色指定 */
color: #fff; /* 文字色指定 */
}
.bg_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
font-size: 14px; /* 文字サイズ指定 */
background-color: rgba(33, 123, 74, 0.6); /* 背景色指定 */
padding: 20px; /* 余白指定 */
float: right; /* 位置指定 */
position: relative; /* 位置指定 */
top: 110px; /* 位置指定 */
}
.bg_test3 {
height: 140px; /* 高さ指定 */
background-color: #8BC34A; /* 背景色指定 */
position: relative; /* 位置指定 */
top: 10px; /* 位置指定 */
}
背景色だけが透過された状態になります。
background-colorの使用例
冒頭で述べた通り、background-colorは画面全体だけではなく、要素の色を指定できるものです。つまり、使いどころがありすぎるんです、やばいです。いくつか例を出しますので、参考にしてみてください。
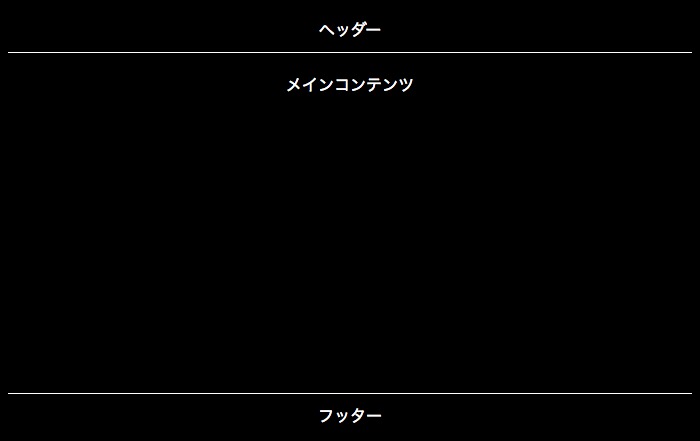
サイト全体の背景色

HTML
<body class="bg_test">
<header>
ヘッダー
</header>
<main>
メインコンテンツ
</main>
<footer>
フッター
</footer>
</body>
CSS
header {
border-bottom: solid 1px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
}
.bg_test {
text-align: center; /* 文字中央揃え */
color: #fff; /* 文字色指定 */
background-color: #000; /* 背景色指定 */
}
footer {
border-top: solid 1px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
}
main {
padding: 20px; /* 余白指定 */
height: 300px; /* 高さ指定 */
}
まずは基本、サイト全体の背景を指定できます。背景色を変えるだけでかなり印象が変わりますね。
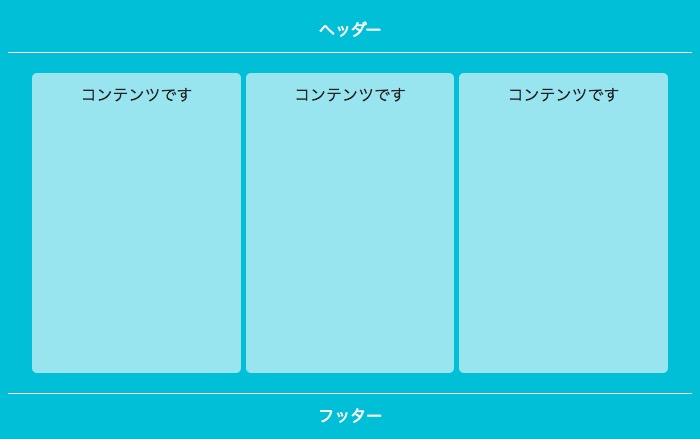
コンテンツごとの背景色

HTML
<body class="bg_test">
<header>
ヘッダー
</header>
<main>
<div class="bg_test2">
コンテンツです
</div>
<div class="bg_test2">
コンテンツです
</div>
<div class="bg_test2">
コンテンツです
</div>
</main>
<footer>
フッター
</footer>
</body>
CSS
header {
border-bottom: solid 1px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
}
.bg_test {
text-align: center; /* 文字中央揃え */
color: #fff; /* 文字色指定 */
background-color: #00BCD4; /* 背景色指定 */
}
footer {
border-top: solid 1px; /* 枠線指定 */
padding: 10px; /* 余白指定 */
}
main {
padding: 20px; /* 余白指定 */
height: 300px; /* 高さ指定 */
}
.bg_test2 {
width: 32.33333%; /* 幅指定 */
display: inline-block; /* インラインブロック指定 */
background-color: rgba(255, 255, 255, 0.6); /* 背景色指定 */
color: #222; /* 文字色指定 */
padding: 10px; /* 余白指定 */
box-sizing: border-box; /* 崩れ防止 */
height: 300px; /* 高さ指定 */
border-radius: 5px; /* 角丸指定 */
}
こうしてコンテンツの背景も指定すると、文字を読みやすくしたりもできますね。色の組み合わせによってはこれだけでもおしゃれな感じにできます。
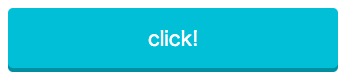
細かい要素の背景色

HTML
<a class="bg_test" href="URL">
click!
</a>
CSS
.bg_test {
text-align: center; /* 文字中央揃え */
color: #fff; /* 文字色指定 */
background-color: #00BCD4; /* 背景色指定 */
display: block; /* ブロック要素にする */
width: 300px; /* 幅指定 */
padding: 15px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
border-radius: 5px; /* 角丸指定 */
box-shadow: 0 4px 0 0px #028d9e; /* 影指定 */
}
CSSさえあれば、ボタンもサクッと実装!レイアウトだけでなく、こういう細かい所にも活用できます。
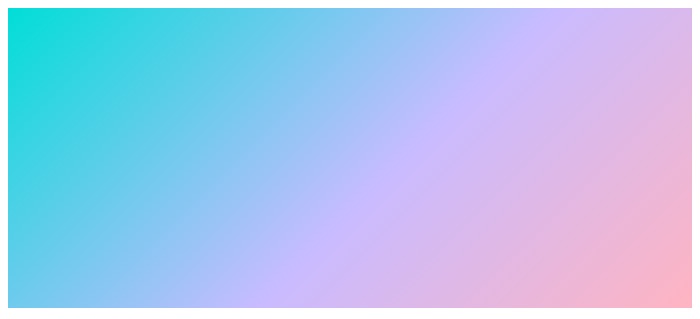
グラデーション背景色

HTML
<div class="bg_test"> </div>
CSS
.bg_test {
height: 300px; /* 高さ指定 */
background: linear-gradient(-225deg, #2CD8D5 0%, #C5C1FF 56%, #FFBAC3 100%); /* 背景色指定 */
}
そんな時にはグラデーション背景!ちょっと取り入れるだけでおしゃれですね。グラデーション背景の指定方法は下記の記事をぜひご覧ください

おまけ 色選びに困ったら…
background-colorを使う上で一番の難関ってなんだと思いますか?ズバリ、色選びです。
色はあるんだけど、カラーコードがわからない…
そんな方のために、おまけとして解決法を2つご紹介します。
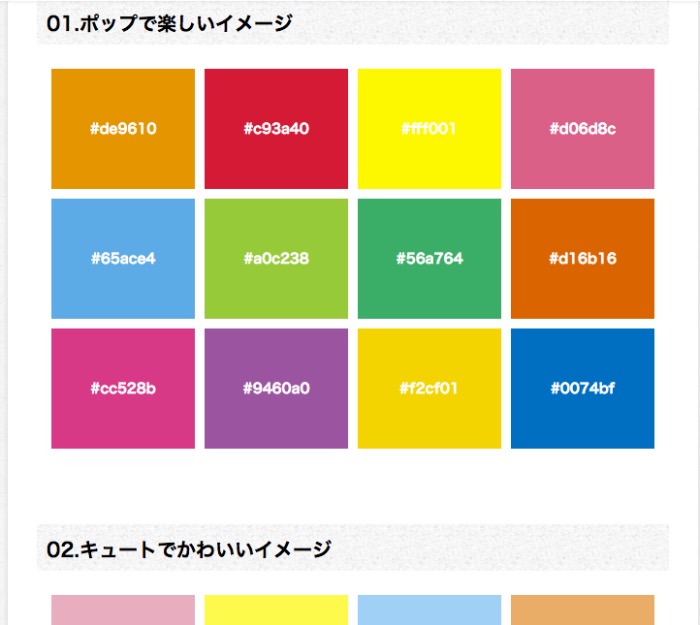
色見本サイトを見てみる
そもそもどんな色にするか悩んでるならこれ、色見本サイト!WEBで使える様々な色を紹介しているサイトがたくさんあります。カラーコードも記載しているサイトも多いので、これだと思ったらコピペするだけでOK。
下記の記事は、いろんなテーマで色をまとめてくれています。イメージに合わせた色を見つけられやすいので、とってもおすすめです。
http://www.hp-stylelink.com/news/2013/07/20130708.php
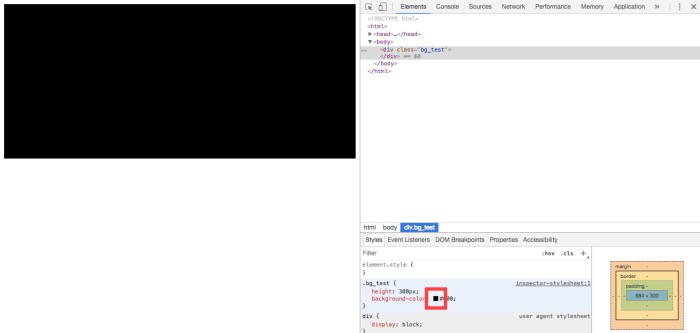
Google Chromeで色を試してみる
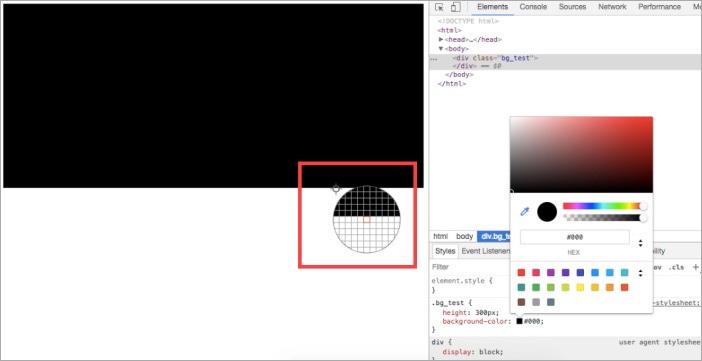
Google Chromeにはデベロッパーツールというものがあるのをご存知でしょうか?ブラウザ上でコードの確認などができる、とっても便利なツールです。
このデベロッパーツール、色探しにも超便利なんです。

このように適当に背景色を決めて、四角のところをクリックすると…

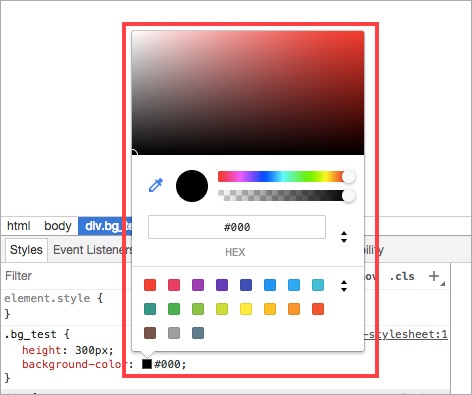
色を選ぶ画面が出てきます。RGBAでもカラーコードでもなんでも対応している強いやつです。とりあえずこれで色を試してみるとイメージが湧きやすいですね。
しかも、この状態のままカーソルを画面側に動かすと…

画面上の色をピックアップすることができます。使いたい色のカラーコードがわからなくても、これで安心!迷った時にはデベロッパーツールを活用して、いろいろ試してみるのがおすすめです。
CSSだけでは高条件の案件獲得が難しい..?
中にはCSSのスキルを身につけた先にフリーランスとして仕事を獲得したいと考えている人もいるのではないでしょうか?
WEBサイトの見栄えを決めるCSSですが、それ単体だけを習得するよりも、他の言語もセットで習得した方が圧倒的に好条件の案件を獲得しやすくなります。
CSSだけの案件は価格帯が低い事が多い
CSSを学ぶことで、もちろん出来ることは広がるのですが、仕事獲得という面で考えるとCSS単体だとなかなか厳しい面があるからです。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
また、大手アウトソーシングサイトであるクラウドワークスでCSS案件を調べてみると…
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。
JavaScript(AJAX)を使った機能実装、WordPressをはじめとするCMSテンプレートの開発を手がけるケースもあります。引用:クラウドワークス(一部抜粋)
といった記述もあります。以上の事から、PhotoshopやJavaScriptなども扱えると、仕事獲得のしやすさ、単価もグッと上がります。だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメします。
もちろん、一緒に学ぶ言語はJavaScriptやPHPなどたくさんあり、どの言語を学ぶといいか?はあなたの作りたい物によって変わります。
ただ、なかにはどの言語を学べばいいのかわからない人もいますよね。そんな人は、弊社が提供している「プログラミング学習プラン診断」をご活用ください。
診断にかかる時間は1分ほど。4つの質問に答えるだけで、次のようなあなたにあうプログラミング言語やおすすめの学習プランを診断してもらえます。
どのプログラミング言語を選べばいいのかわからない人は、ぜひ一度お試しください。
自分にあうプログラミング言語を診断してみる挫折なくCSSと他言語の習得を目指すなら
先ほど、CSSだけでなく複数のスキルもセットで身につける重要性を解説しましたが、
CSSだけでも大変なのに、他の言語を学ぶなんてできるかな…
途中で挫折したらどうしよう…
と不安な人もいますよね。
実のところ、CSSやJavaScriptといったプログラミング言語の学習途中で挫折する独学者は多くいます。事実、弊社の調査では
- 独学では不安がある
- 効率よく学べそう
- 確実にスキルを身につけられると思ったから
などの理由から、87.5%が「プログラミング学習で挫折や行き詰まりを感じた」と回答しています。


調査概要:プログラミング学習の挫折に関するアンケート
調査対象:10代〜80代の男女298名
調査期間:2019年8月13日~8月20日
調査方法:インターネット調査
掲載元:PR TIMES
またこうした背景もあってか、弊社がプログラミングに興味がある人100名へ実施した別の調査では
- 不明点を聞ける環境になかった
- エラーが解決できなかった
- モチベーションが続かなかった
などの理由から、61%が「プログラミングの勉強を始めるならスクールを選ぶ」と回答しています。


調査概要:プログラミングに興味がある方の意識調査
調査期間:2021/11/19~2021/12/3
対象者:プログラミング学習を検討している10代~50代の男女100名
調査媒体:クラウドワークス
掲載元:PR TIMES
加えて、プログラミングスクールの卒業生に「独学ではなくスクールを活用した理由」を聞いたところ「できるだけ短い期間でITエンジニアへの転職や副業に必要なスキルを身につけたかった」という回答も多く寄せられました。
上記から、1人でプログラミングスキルを習得できるか不安な人や短期間でスキルを習得したい人ほど確実性を求め、現役エンジニアといったプロの講師に質問できるプログラミングスクールを利用する傾向にあるのがわかります。
いざ独学でプログラミングを学び始めても、勉強の最中に挫折しまっては学習にかけた時間を悔やむだけでなく「プログラミングスキルを身につけるのって思っていたよりも難しいんだな…」とスキルの習得自体を諦めかねません。
仮にわからないことを飛ばしながら勉強を進めたとしても、ITエンジニアへの転職や副業での収入獲得を実現できる実践的なスキルが身につかなければ、結局後悔することになります。
そこで、おすすめしたいのが「SAMURAI ENGINEER(侍エンジニア)」です。
| 料金 | 月分割4.098円~ |
| 実績 | ・累計指導実績4万5,000名以上 ・受講生の学習完了率98% ・受講生の転職成功率99% ・転職成功後の平均年収65万円UP ・転職成功後の離職率3% |
侍エンジニアをおすすめする最大の理由は「挫折しづらい学習環境」にあります。
先ほど述べたとおり、独学者の多くは自力で不明点やエラーを解決できないためにプログラミング学習を挫折しています。そのため、未経験者が現役エンジニアのようなプロに質問や相談できない状況で、プログラミングスキルを習得するのは非常に難易度が高いといえます。
しかし、侍エンジニアでは
- 現役エンジニア講師によるマンツーマンレッスン
- 現役エンジニアに質問できるオンラインでのQ&Aサービス
といったサポート体制を整えているため、学習中に出てきたわからないことや不明点をいつでも相談可能です。「受講生の学習完了率98%」「転職成功率99%」という実績からも、侍エンジニアなら挫折しづらい環境でプログラミング学習を進められるといえます。
また、侍エンジニアではカウンセリングにて受講生一人ひとりの目的をヒアリングしたうえでカリキュラムを作成するため、限られた受講期間でもITエンジニアへの転職や副業での収入獲得に必要なスキルだけを効率的に習得可能です。
最短距離で目的を実現できるようカリキュラムが組まれているため、勉強する順番や内容を誤り非効率に時間や手間を費やす心配もありません。
なお、侍エンジニアでは最大80%OFFで受講可能な「給付金コース」を提供中。金銭面での支援を受けつつ、理想のキャリア実現に向けたスキルの習得から、転職活動・就業後のフォローアップ(※1)までを一貫してサポートしてもらえます。
※1:転職後の1年間、転職先での継続的な就業や転職に伴う賃金上昇などのフォローアップ
学習と金銭面をどちらもサポートしてくれる侍エンジニアなら、未経験からでも安心してITエンジニアへの転職や副業での収入獲得などの目的が実現できますよ。
公式サイトで詳細を見るまとめ
いかがでしたか?背景色はWEBサイトの雰囲気を決定づけるといっても過言ではありません。色選びが大変だった時には、おまけ情報のことを思い出していただければ幸いです!
どんどん活用して、素敵なWEBサイトを作ってくださいね。



















