こんにちは!ライターのナナミです。この記事にたどり着いたということは、
ということですね。なかなか悩ましいですよね、中央寄せ。特に上下の中央に寄せる方法はうまくいかないことも多いですよね。そんなお悩みもバッチリ解決、要素の中央寄せについて解説していきます。
今回の構成はこんな感じです。
- 【基礎】要素の種類を確認しよう
- 【基礎】左右中央寄せの方法
- 【基礎】上下中央寄せの方法
- 【発展】上下左右中央寄せの方法
中央寄せでお悩みのみなさん、必見ですよ!
寄せたい要素の種類を確認しよう
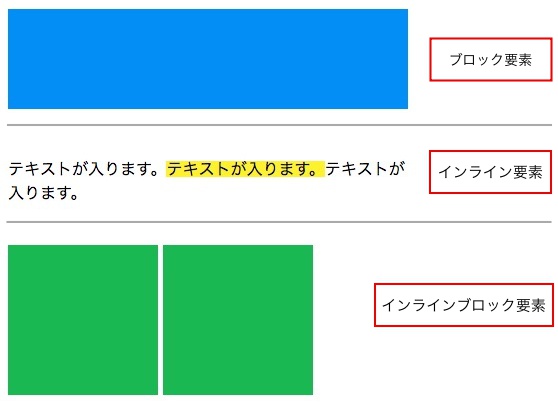
要素を中央に寄せたい時、最初に確認することがあります。その中央寄せしたい要素が、インライン要素なのか、ブロック要素なのか、インラインブロック要素なのかです。

インライン要素とは、文章などの一部となる要素ですね。高さの指定などができませんが、勝手に横並びになってくれます。
ブロック要素は、コンテンツのひとかたまりとなる要素です。高さなど自由に指定できますが、横並びにならない要素ですね。
インラインブロック要素はインライン要素とブロック要素のいいとこ取り要素です。それぞれの特徴を持っていて、とっても便利なパーツになってくれますね。
この中のどの要素なのかによって、中央寄せにする方法が違うのです。
「そもそもブロック要素とかよくわからない」という方は、まずは下記の記事から読んでみてください。

では、それぞれどのように中央寄せにするのか、細かく見ていきましょう。
左右中央に寄せる
まずは左右中央に寄せる方法です。

こんな感じですね。
では、インライン要素、ブロック要素ごとに見ていきましょう。
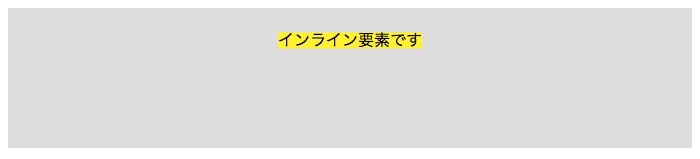
インライン要素の場合
インライン要素を中央寄せにする場合は、中央寄せにしたい要素の親要素にtext-align:centerをつけます。

HTML
<div class="centering_parent">
<span class="centering_item">
インライン要素です
</span>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
text-align: center; /* 中央寄せ */
background-color: #ddd; /* 背景色指定 */
height: 100px; /* 高さ指定 */
}
.centering_item {
background-color: #FFEB3B; /* 背景色指定 */
}
text-alignは文章の揃え位置を指定するプロパティです。インライン要素は文章内に入る要素とされているので、これでコントロールが効くわけですね。
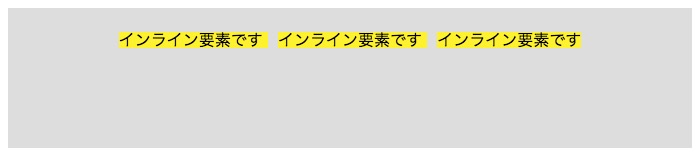
インライン要素が複数並んでいても…

HTML
<div class="centering_parent">
<span class="centering_item">
インライン要素です
</span>
<span class="centering_item">
インライン要素です
</span>
<span class="centering_item">
インライン要素です
</span>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
height: 100px; /* 高さ指定 */
text-align: center; /* 中央寄せ */
}
.centering_item {
background-color: #FFEB3B; /* 背景色指定 */
margin: 5px; /* 外側の余白 */
}
いい感じに中央揃えにしてくれます。
text-alignのリファレンスはこちら
http://www.htmq.com/style/text-align.shtml
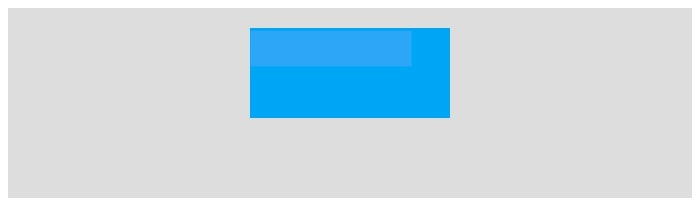
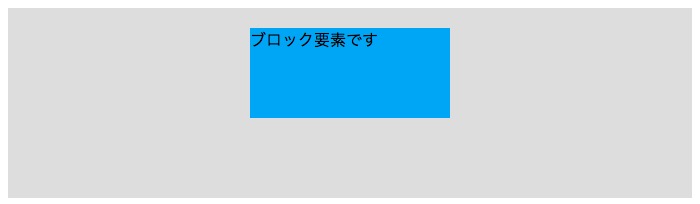
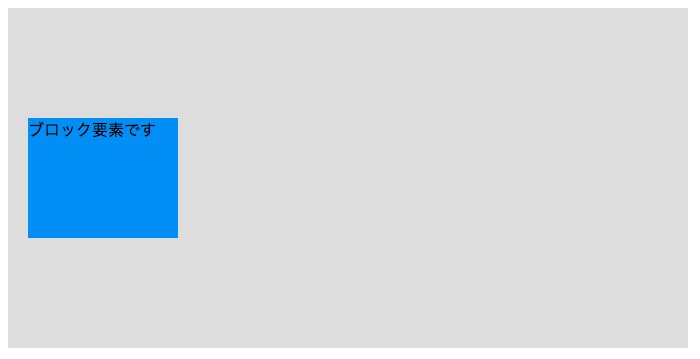
ブロック要素の場合
ブロック要素にはtext-alignは効きません。ではどうするかというと、中央寄せしたい要素自体にmargin:0 autoを指定します。

HTML
<div class="centering_parent">
<div class="centering_item">
ブロック要素です
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
height: 150px; /* 高さ指定 */
}
.centering_item {
background-color: #03A9F4; /* 背景色指定 */
width: 200px; /* 幅指定 */
height: 90px; /* 高さ指定 */
margin: 0 auto; /* 中央寄せ */
}
marginは要素の外側の余白を指定するプロパティですね。autoを指定すると、余白を自動的に計算してくれるので、このように中央に寄せた状態にしてくれます。

最初を0にしているのは、上下には余白が必要ないからです。ちなみにmargin:auto 0と書いても上下中央揃えにはなりません、あしからず。
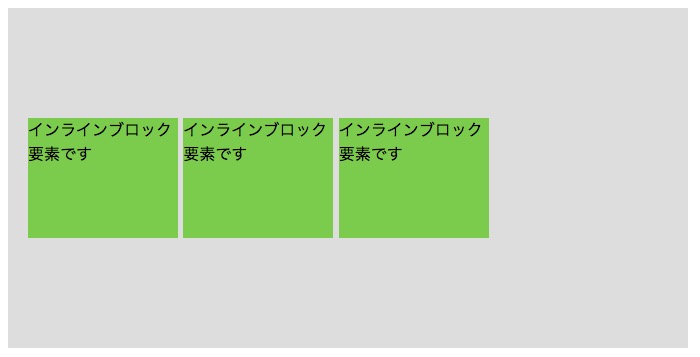
インラインブロック要素の場合
インラインブロック要素は、インライン要素とブロック要素、それぞれのいいとこ取りですね。今回のような場合は、インライン要素と同じ動きになります。つまり、text-align:centerでOKです。

HTML
<div class="centering_parent">
<div class="centering_item">
インラインブロック要素です
</div>
<div class="centering_item">
インラインブロック要素です
</div>
<div class="centering_item">
インラインブロック要素です
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
height: 150px; /* 高さ指定 */
text-align: center; /* 中央寄せ */
}
.centering_item {
background-color: #8BC34A; /* 背景色指定 */
width: 150px; /* 幅指定 */
height: 90px; /* 高さ指定 */
display: inline-block; /* インラインブロックにする */
}
上下中央に寄せる
では次に、上下中央に寄せる方法です。

上下中央と言っても、どこを基準に上下中央するのかがポイントになります。それもふまえて、細かく見ていきましょう。
インライン要素の場合
インライン要素の上下中央寄せは、隣同士の要素を基準にします。

こんな風に横に並んでいる要素を、中央に揃えて配置する感じですね。中央寄せにしたい要素自体にvertical-align:centerを指定します。

HTML
<div class="centering_parent">
<span class="centering_item">
インライン要素です。
</span>
<span class="centering_item font_big">
インライン要素です。
</span>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
}
.font_big {
font-size: 40px; /* 文字サイズ指定 */
}
.centering_item {
background-color: #FFEB3B; /* 背景色指定 */
width: 150px; /* 幅指定 */
vertical-align: middle; /* 中央寄せ */
margin: 5px; /* 外側の余白指定 */
}
いい感じに中央で揃えてくれます。「いやいや、親要素の中央に寄せたいんだよ…」という場合は、次の項目へGO!
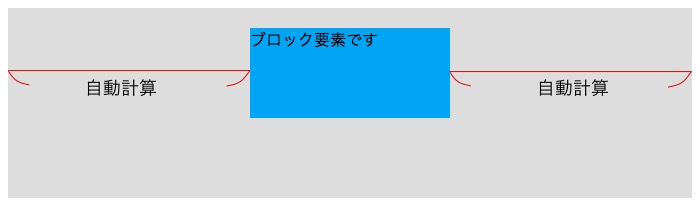
ブロック要素の場合
ブロック要素の上下中央揃えは、ブロック要素のままでは実現できません。displayプロパティを使って、要素の種類を変える必要があります。
横並びの要素を基準にするならば、インライン要素やインラインブロック要素にして、vertical-align:centerでOKです。親要素を基準に中央寄せしたい場合は、親要素に高さ、display: table-cell、vertical-align:centerを指定します。

HTML
<div class="centering_parent">
<div class="centering_item">
ブロック要素です
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
display: table-cell; /* テーブルセルにする */
vertical-align: middle; /* 中央寄せ */
height: 300px; /* 高さ指定 */
width: 640px; /* 幅指定 */
}
.centering_item {
background-color: #2196F3; /* 背景色指定 */
width: 150px; /* 幅指定 */
height: 120px; /* 高さ指定 */
}
インライン要素の場合でも、この方法でOKです。
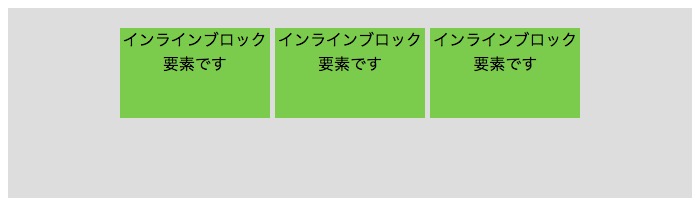
インラインブロック要素の場合
上下中央揃えでも、インライン要素と同じ考え方で問題ありません。横並び基準ならvertical-align:center、親要素基準なら親要素に高さ、display:table-cell、vertical-align:centerを指定しましょう。

HTML
<div class="centering_parent">
<div class="centering_item">
インラインブロック要素です
</div>
<div class="centering_item">
インラインブロック要素です
</div>
<div class="centering_item">
インラインブロック要素です
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
display: table-cell; /* テーブルセルにする */
vertical-align: middle; /* 中央寄せ */
height: 300px; /* 高さ指定 */
width: 640px; /* 幅指定 */
}
.centering_item {
background-color: #8BC34A; /* 背景色指定 */
width: 150px; /* 幅指定 */
display: inline-block; /* インラインブロックにする */
height: 120px; /* 高さ指定 */
}
上下左右中央に寄せる
さあ、ここからが鬼門。上下左右の中央、つまり要素のど真ん中に配置する方法です。

こんな感じですね。上下左右中央揃えについては、インライン要素だとかブロック要素だとかはあまり関係ありません。どちらの方法も、中央寄せしたい要素にposition:absoluteをつけて調整していきます。
position:absoluteってなんだっけ…となってしまった方は、まず下記の記事を読んでみてください。

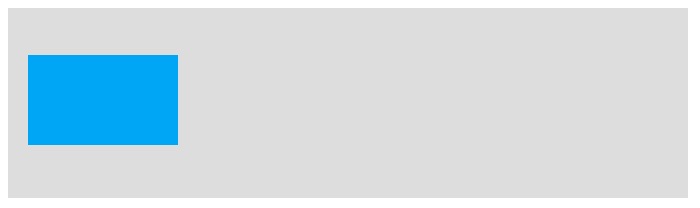
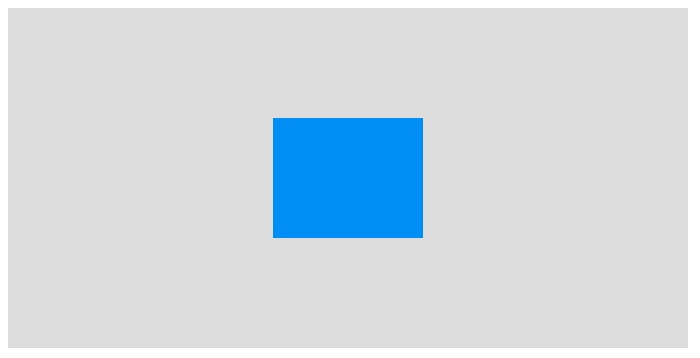
margin:autoを使った方法
中央寄せしたい要素自体にmargin:autoをつけて、位置を調整する方法です。

HTML
<div class="centering_parent">
<div class="centering_item">
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
height: 300px; /* 高さ指定 */
width: 640px; /* 幅指定 */
position: relative; /* 位置指定の基準点にする */
}
.centering_item {
background-color: #2196F3; /* 背景色指定 */
position: absolute; /* 位置指定 */
padding: 20px; /* 余白指定 */
top: 0; /* 位置指定 */
bottom: 0; /* 位置指定 */
left: 0; /* 位置指定 */
right: 0; /* 位置指定 */
margin: auto; /* 中央寄せ */
width: 150px; /* 幅指定 */
height: 80px; /* 高さ指定 */
}
top、bottom、left、rightなどの位置調整プロパティは、全て0にしています。この状態でmargin:autoを指定すると、自動的に位置を計算し、真ん中に配置してくれるのです。
ポイントは、要素自体の高さと幅をしっかり指定することです。これを指定していないと、きちんと真ん中に配置されません。つまり、高さが変わったりする可能性がある場合には向いていません。
きっちり決まった高さがある場合には、この方法でバッチリです。
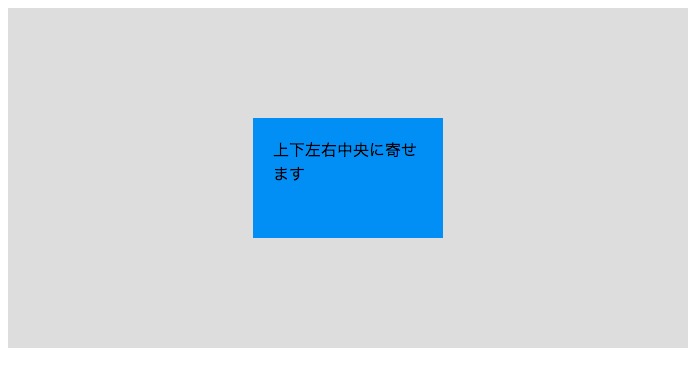
transformを使った方法
transformは、要素の形などを変形させることができるプロパティです。このプロパティは、要素の位置を指定することもできます。下記のように記述すると、いい感じに要素の中央に配置してくれます。

HTML
<div class="centering_parent">
<div class="centering_item">
上下左右中央に寄せます
</div>
</div>
CSS
.centering_parent {
padding: 20px; /* 余白指定 */
background-color: #ddd; /* 背景色指定 */
height: 300px; /* 高さ指定 */
width: 640px; /* 幅指定 */
position: relative; /* 位置指定の基準点にする */
}
.centering_item {
background-color: #2196F3; /* 背景色指定 */
position: absolute; /* 位置指定 */
top: 50%; /* 親要素の半分下にずらす */
left: 50%; /* 親要素の半分右にずらす */
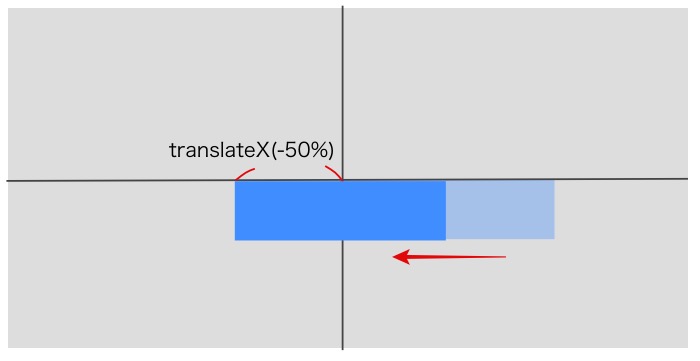
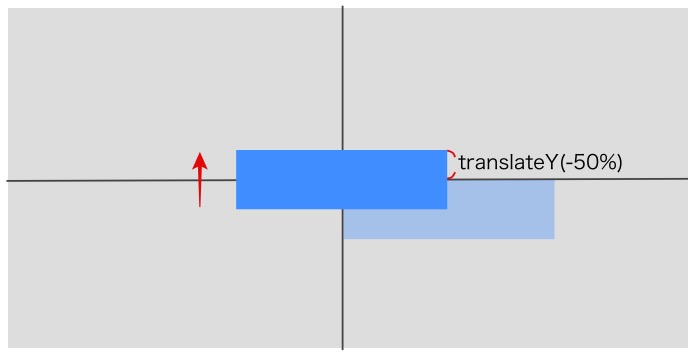
transform: translateY(-50%) translateX(-50%); /* 要素自体の半分、上と左にずらす */
padding: 20px; /* 余白指定 */
}
まず、topとleftで、要素を親要素の半分まで移動させます。

そのあとtransformを使って、要素自体の半分、上と左に戻しています。


幅や高さの指定が必要ないので、大きさが変わったりする可能性がある要素におすすめです。画面幅が変わっても崩れないように作る、リキッドレイアウトのサイトと相性がいいですね。
Webサイト制作で自由に働けるようになるには?
今回ご紹介したように、CSSはWebサイト制作の基本であり、CSSを使いこなすことで自由にWebサイトをデザインすることができます。
しかし、CSSだけではボタンを動かしたりお問い合わせフォームなどの機能を追加することができません。大手クラウドソーシングであるクラウドワークスでは、
XHTMLやCSS2.1だけでなく最新技術を学んでおく必要があります。そして、制作の正確さに加えて品質チェックにも気を配らなければなりません。HTML・CSSコーディングを基本としながら、Webに関連する様々なプログラミング言語を習得しておく姿勢が重要になるでしょう。
引用元:クラウドワークス
といった記述があります。つまり、ノマドワークのような自由を手に入れるためには、JavaScriptやPHPといった言語も合わせて覚える必要があるのです。
もしあなたが今後、プログラミングスキルを身につけてエンジニアへ転職したい・個人でWebサイト制作を請け負い、自由に働きたいとお考えであれば、プログラミングスクールでの学習がおすすめです。
弊社「侍エンジニア」ではプログラミングだけでなく、仕事の獲得方法など即戦力として活躍するノウハウまでをお伝えいたします。なかには受講期間中に仕事を獲得し、納品まで行っている方も多くいらっしゃいますよ。
弊社では「プログラミングで人生を変える」ことを目的として、あなたの目的にコミットしたオーダーメイドカリキュラムを専属の現役エンジニア講師が作成し、学習を徹底サポートいたします。
いきなり入会する必要はありません。まずは弊社の無料体験を受講して、未経験でもサイト制作を仕事にするためのコツや、サイト制作の勉強を効率よく進めるための学習手順などを相談してみてください。
オンラインでも受講できるため、全国どこでも受講いただけます。
まとめ
いかがでしたか?
「いろいろな方法があって、どれがいいのかわからない…」という方もいるかもしれませんね。
まずは要素の種類を確認して、どの方法がよいのか確認するようにするとスムーズです。悩んだらこの記事を思い出して、再度確認してみてくださいね!











