こんにちは!ライターのナナミです。
みなさん、CSSを書いているとき
この要素にはこのCSSを適用させたくない…
ということがあったりしませんか?
例えば、リストの一番下の要素にはmarginを入れたくないとか…
そういうときに、わざわざそれだけ別のclassを入れたりするのは手間ですよね。
でも大丈夫!
なんと擬似classを使えば、CSS上でコントロールが可能なのです。
ということで今回は否定の擬似class、notについて解説していきます。
この記事は下記の流れで進めていきます。
【基礎】否定擬似クラス「:not」とは何か
【基礎】:notの使い方
【発展】:notを使った指定色々
これで狙った要素もバッチリ狙い撃ち!
CSSでサクッと解決していっちゃいましょう。
擬似クラスとは?
擬似クラスとは、CSS上で位置や状態を指定できるものです。
よく使われるものだと、下記のようなものがありますね。
・兄弟要素の中から一番最初を指定する「:first-child」
・兄弟要素の中から一番最初を指定する「:last-child」
これから説明していく「:not」も、これらと同じ擬似クラスです。
擬似クラスについてもっと詳しく知りたい方は下記の記事をどうぞ
https://developer.mozilla.org/ja/docs/Web/CSS/Pseudo-classes
否定擬似クラス「:not」とは?
「not」つまり「違う」という擬似クラスは、否定擬似クラスと呼ばれています。
「指定したもの以外」を指定する時に使う擬似クラスです。
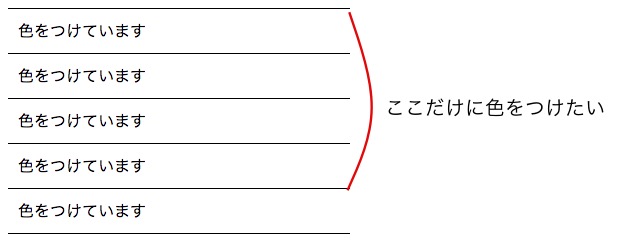
例えば、下記のリストで一番下の要素以外に色をつけたい…と思ったとしましょう。

この場合指定したいのは、「一番下の要素ではないもの」ですね。
つまり、「一番下の要素を除外した他のもの」を指定することになります。
この時に使えるのが、否定擬似クラス「:not」なのです。
:notの使い方
:notの使い方は簡単。
除外したいセレクタの前に、「:not」を指定するだけです。
CSS
:not(セレクタ除外したいセレクタ){
カッコで指定したもの以外に適用するCSS
}
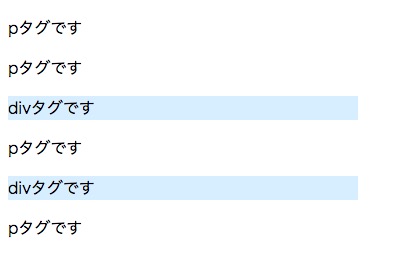
下記は、<p>タグと<div>タグが混同しているHTMLです。
これの<p>タグ以外に背景色をつけてみましょう。

HTML
<div class="not_test">
<p>
pタグです
</p>
<p>
pタグです
</p>
<div>
divタグです
</div>
<p>
pタグです
</p>
<div>
divタグです
</div>
<p>
pタグです
</p>
</div>
CSS
.not_test :not(p) {
background-color: #d8eeff; /* 背景色指定 */
}
<p>タグを除外して、<div>タグだけに色をつけることができました。
:notを使った指定色々
:notで除外できるものは、HTMLタグに限りません。
色々な指定方法を細かく見ていきましょう。
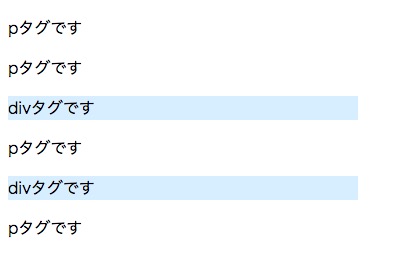
HTMLタグを除外する
HTMLタグのタグ名自体を除外する方法です。
:notの後ろのカッコにタグ名を入れると、指定することができます。

HTML
<div class="not_test">
<p>
pタグです
</p>
<p>
pタグです
</p>
<div>
divタグです
</div>
<p>
pタグです
</p>
<div>
divタグです
</div>
<p>
pタグです
</p>
</div>
CSS
.not_test :not(p) {
background-color: #d8eeff; /* 背景色指定 */
}
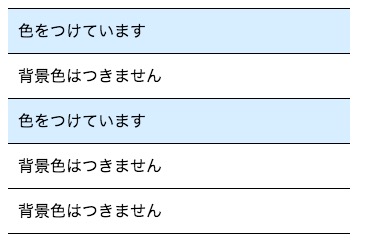
classを除外する
HTMLで記述したclassを除外することもできます。
HTMLと同じく、:notの後ろのカッコにclass名を入れるだけです。

HTML
<ul class="not_test">
<li>
色をつけています
</li>
<li class="not_test-child">
背景色はつきません
</li>
<li>
色をつけています
</li>
<li class="not_test-child">
背景色はつきません
</li>
<li class="not_test-child">
背景色はつきません
</li>
</ul >
CSS
.not_test {
list-style: none; /* デフォルトCSS打ち消し */
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
width: 50%; /* 幅指定 */
}
.not_test li:not(.not_test-child) {
background-color: #d8eeff; /* 背景色指定 */
}
.not_test li {
padding: 10px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
}
.not_test li:last-child {
border-bottom: solid 1px; /* 線指定 */
}
擬似クラスを除外する
:notは他の擬似クラスと組み合わせて使用することもできます。
これで一番最後の要素以外など、順番に関わる除外指定も簡単にできちゃうのです。
:notの後ろにカッコをつけ、その中に除外したい擬似クラスを指定します。
例として、一番最初の要素を除外してみましょう。

HTML
<ul class="not_test">
<li>
背景色はつきません
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
</ul>
CSS
.not_test {
list-style: none; /* デフォルトCSS打ち消し */
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
width: 50%; /* 幅指定 */
}
.not_test li:not(:first-child) {
background-color: #d8eeff; /* 背景色指定 */
}
.not_test li {
padding: 10px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
}
.not_test li:last-child {
border-bottom: solid 1px; /* 線指定 */
}
こんな感じで指定することができます。
コピペで使える! :not使用例
除外の仕方はわかったけど、どうすればうまくできるのかわからない…
特に擬似クラスとの組み合わせとかよくわかんない…
そんな方のために、コピペで使える指定の例を挙げてみました。
ぜひ活用してください!
最初や最後の要素を除外

HTML
<div class="not_test-wrap">
:first-childを除外
<ul class="not_test">
<li>
背景色はつきません
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
</ul >
</div>
<div class="not_test-wrap">
:last-childを除外
<ul class="not_test2">
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
背景色はつきません
</li>
</ul >
</div>
CSS
.not_test-wrap {
display: inline-block; /* インラインブロックにする */
width: 40%; /* 幅指定 */
margin-right: 30px; /* 横の空白調整 */
text-align: center; /* 文字中央揃え */
}
.not_test,.not_test2 {
list-style: none; /* デフォルトCSS打ち消し */
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
text-align: left; /* 文字左寄せ */
}
.not_test li,.not_test2 li {
padding: 10px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
}
.not_test li:last-child,.not_test2 li:last-child {
border-bottom: solid 1px; /* 線指定 */
}
.not_test li:not(:first-child) {
background-color: #d8eeff; /* 背景色指定 */
}
.not_test2 li:not(:last-child) {
background-color: #d8eeff; /* 背景色指定 */
}
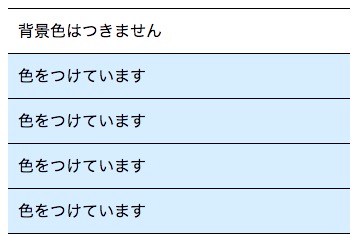
first-childを使って、一番最初の要素を除外しました。
first-childの部分をlast-childにすれば、一番最後の要素を除外できます。
n番目の要素を除外

HTML
<ul class="not_test">
<li>
色をつけています
</li>
<li>
色をつけています
</li>
<li>
背景色はつきません
</li>
<li>
色をつけています
</li>
<li>
色をつけています
</li>
</ul >
CSS
.not_test {
width: 50%; /* 幅指定 */
list-style: none; /* デフォルトCSS打ち消し */
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
}
.not_test li {
padding: 10px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
}
.not_test li:last-child {
border-bottom: solid 1px; /* 線指定 */
}
.not_test li:not(:nth-child(3)) {
background-color: #d8eeff; /* 背景色指定 */
}
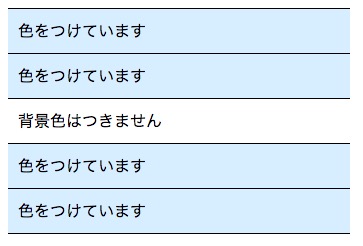
最初から何個目の要素かを指定するnth-childと組み合わせました。
今回は3個目の要素を除外しています。
数字の部分を変えれば、2番目でも4番目でも指定可能です。
nth-childの詳細はこちらをどうぞ。
https://qiita.com/ituki_b/items/62a752389385de7ba4a2
n個ごとに除外

HTML
<ul class="not_test">
<li>
1.色をつけています
</li>
<li>
2.色をつけています
</li>
<li>
3.背景色はつきません
</li>
<li>
4.色をつけています
</li>
<li>
5.色をつけています
</li>
<li>
6.背景色はつきません
</li>
<li>
7.色をつけています
</li>
<li>
8.色をつけています
</li>
<li>
9.背景色はつきません
</li>
<li>
10.色をつけています
</li>
</ul >
CSS
.not_test {
width: 50%; /* 幅指定 */
list-style: none; /* デフォルトCSS打ち消し */
margin: 0; /* デフォルトCSS打ち消し */
padding: 0; /* デフォルトCSS打ち消し */
}
.not_test li {
padding: 10px; /* 余白指定 */
border-top: solid 1px; /* 線指定 */
}
.not_test li:last-child {
border-bottom: solid 1px; /* 線指定 */
}
.not_test li:not(:nth-child(3n)) {
background-color: #d8eeff; /* 背景色指定 */
}
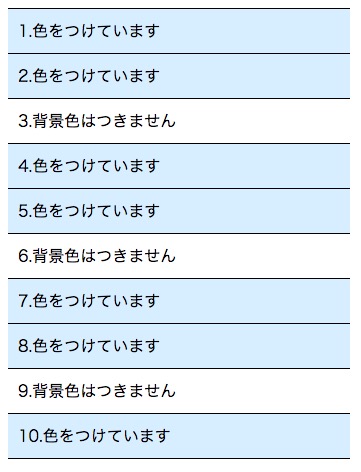
nth-childの数の指定は、計算式を入れることもできます。
今回は3nにして、3の倍数個目(3,6,9…)を除外しました。
もちろん計算式を変えれば、2の倍数個や4の倍数個なども指定できます。
ちょっと数学の基礎を思い出しつつ、色々試してみてくださいね。
どうもうまくいかない…
という場合は、下記の記事が色々と解説をしてくれていますよ。
https://iwb.jp/css-nth-child-howto-under-over/
まとめ
いかがでしたか?
要素を横並びにした時の横のmargin調整も、縦並びの時の見栄え調整も、これさえあればバッチリです。
めちゃくちゃ使えるテクニックなので、どんどん活用してくださいね!









