こんにちは!ライターのナナミです。
最近WEBサイトでちょっとしたアニメーションをつけることが多くなっていますね。

こんな風にボタンの幅が変わったりすると、ユーザーに使いやすい上に、ちょっとおしゃれですね。
jQueryとか使うんでしょう…?
と思っているそこのあなた。これ、CSSだけで作れちゃいます。ということで今回はCSSだけで作るアニメーションについて紹介していきます。
この記事の流れは下記の通りです。
- 【基礎】CSSアニメーションを作る方法
- 【基礎】CSSアニメーションの作り方
- 【発展】コピペでOKな使用例
- 【おまけ】もっと複雑なアニメーションを作ろう
これを読めば、ボタンにアニメーションをつけるなんて楽勝になりますよ!
CSSでアニメーションを作る方法は2つ
CSSのみでアニメーションを作る方法は、transitionとanimationの2つがあります。どちらもメリットデメリットがあるので、細かく見ていきましょう。
簡単実装:transition
transitionは要素の変化にかかる時間を指定できるプロパティです。

普通、マウスオーバーした時などはパッと一瞬で変わりますよね。それはこのtransitionが0秒になっているからです。
これを1秒や2秒に変更すると、その間の変化も描写されます。その結果、アニメーションとして動きが見えるようになるわけです。
メリット
とにかく実装が楽です。変化させたい要素に指定するだけで、すぐに使えちゃいます。マウスオーバーした時にボタンをちょっと大きくする、とか、ちょこっとした変化をつけたい時に超便利です。
デメリット
シンプルな実装なので、細かい動きなどは指定することができません。また、アニメーションをループさせることができません。
変化するか元に戻るかというアニメーションであれば向いているのですが、繰り返し動作させたい時には不向きです。
細かく設定:animation
animationは名前の通り、アニメーションの設定ができるプロパティです。transitionよりも詳細な設定をすることができます。

animationの指定時は、keyflameというものを併せて使用します。keyflameでは、アニメーションの進行状況でどのような変化をするのかを指定します。例えば、全体で4秒のアニメーションの2秒の時点では青くして、4秒になったら赤くする、という指定ができるのです。

メリット
詳細な設定ができるので、複雑なアニメーションを作ることが可能です。また、ループの指定もできるので、連続したアニメーションも作ることができます。
デメリット
ちょっと実装が複雑で、transitionほどの手軽さはありません。
自由度が高すぎて、どう使えばいいのかを考えるのが難しい…という感じです。覚えれば本当にいろんなアニメーションが作れる、素敵なプロパティです。
transitionでアニメーションを作る
transitionでの実装方法は超簡単。変化させたい要素にtransitionを指定し、変化後の見栄えを擬似要素:hoverなどに指定するだけです。
CSS
セレクタ{
transition:変化にかかる時間;
}
時間の部分はs(秒)やms(ミリ秒)で指定することができます。
では、要素にマウスオーバーしたら変化するという動きをつけてみましょう。

HTML
<div class="anime_test"> </div>
CSS
.anime_test:hover {
background-color: #2196F3; /* 背景色指定 */
}
.anime_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #F44336; /* 背景色指定 */
transition: 1s; /* アニメーション指定 */
}
いい感じにふわっと変化しましたね!
animationでアニメーションを作る
animationの場合は、transitionよりもフローが多くなります。流れとしては、keyflameで動きの内容を決めて、animationで動作させるという感じです。
ちょっと細かく見ていきましょう。
keyflameで動きを決める
まず、どんな動きにするのかをkeyflameで指定します。
CSS
@keyflame 動きの名前{
進行度(%){
その時点での見栄え
}
}
動きの名前は、このkeyflame自体の名前になります。このあとanimationで動作をさせる時に使うものです。特に決まりはないので、好きな名前をつけましょう。
進行度は、そのアニメーションがどれだけ進んでいるかです。0%でまだ始まっていない状態、100%で完了した状態になります。
進行度のカッコの中には、その時点でどのような見栄えになっているのかを指定します。50%だったら、「半分の時点ではこの色にする」という指定ができるわけです。
進行度の部分は複数指定することができます。10%、20%と刻んでいけば、かなり細かい設定ができますね。
今回は、横に移動しつつ色が変化するアニメーションにしてみましょう。

HTML
<div class="anime_test"> </div>
CSS
.anime_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
position: relative; /* 位置指定 */
}
@keyframes anime {
0% {
background-color: #f00; /* 背景色指定 */
left: 0;
}
50% {
background-color: #4caf50; /* 背景色指定 */
left: 200px;
}
100% {
background-color: #2196F3; /* 背景色指定 */
left: 400px;
}
}
positionで位置をずらしつつ、色が変わるようにしました。
ただし、この時点ではアニメーションしません。
animationで動作させる
keyflameを指定しただけでは、アニメーションは動作しません。動作のためにanimationを指定していきます。
CSS
セレクタ {
animation: keyflameの名前 変化する時間 ループ回数などの細かい指定;
}
keyflameの名前は先ほどつけたものです。
今回は「anime」という名前ですね。
変化する時間はtransitionと同じく、s(秒)やms(ミリ秒)で指定することができます。
さらに、ループの回数や動きの方向など、かなり細かく設定することができます。今回説明すると超長くなってしまうので、どんな指定ができるのかはリファレンスを参照してみてください。
http://www.htmq.com/css3/animation.shtml
では、先ほどのkeyflameを2秒かけて動作するようにしてみましょう。

HTML
<div class="anime_test"> </div>
CSS
.anime_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
position: relative; /* 位置指定 */
animation: anime 2s 0s infinite alternate; /* アニメーション指定 */
}
@keyframes anime {
0% {
background-color: #f00; /* 背景色指定 */
left: 0;
}
50% {
background-color: #4caf50; /* 背景色指定 */
left: 200px;
}
100% {
background-color: #2196F3; /* 背景色指定 */
left: 400px;
}
}
いい感じに横に動きましたね!
コピペでOK! 汎用使用例
どう指定すればいい感じの動きになるのかよくわからない…
そんな方のために、よく使いそうな例をいくつか用意してみました。コピペして使ったり、参考にしたり、色々活用してください!
ボタンに動きをつける

HTML
<a class="anime_test" href="URL">
click!
</a>
CSS
.anime_test {
width: 300px; /* 幅指定 */
text-align: center; /* 文字中央揃え */
display: block; /* ブロック要素にする */
padding: 15px; /* 余白指定 */
font-size: 20px; /* 文字サイズ指定 */
text-decoration: none; /* デフォルトCSS打ち消し */
color: #fff; /* 文字色指定 */
background-color: #00BCD4; /* 背景色指定 */
border-radius: 5px; /* 角丸指定 */
transition: 0.5s; /* アニメーション指定 */
margin: 0 auto; /* 要素中央揃え */
}
.anime_test:hover {
opacity: 0.7; /* 透明度指定 */
width: 340px; /* 幅指定 */
}
単純にopacityで色を薄くするのもいいのですが、こうしてちょっと横に広がる動きも面白いですね。
と思ったあなたは、ぜひ下記の記事も読んでみてください。

ふわっと下から出てくる

HTML
<img class="anime_test" src="test-img.png">
CSS
.anime_test {
display: block; /* ブロック要素にする */
margin: 0 auto; /* 要素中央揃え */
position: relative; /* 位置指定 */
animation: anime1 1s ease; /* アニメーション指定 */
}
@keyframes anime1 {
0% {
opacity: 0; /* 透明度指定 */
top: 50px; /* 位置指定 */
}
100% {
opacity: 1; /* 透明度指定 */
top: 0; /* 位置指定 */
}
}
ロゴがこうして出てくるとちょっとおしゃれですね!
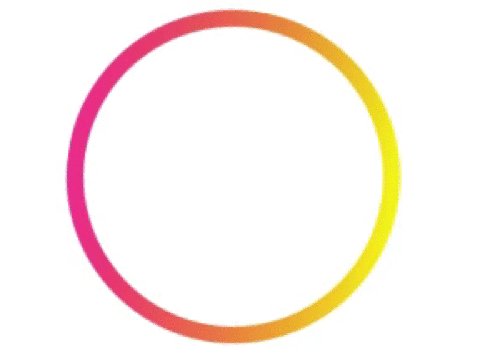
くるくるローディングっぽく

HTML
<div class="anime_test"> </div>
CSS
.anime_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
border-radius: 50%; /* 角丸指定 */
background: linear-gradient(-90deg, #FF00A1, #F6FF00); /* グラデーション指定 */
animation: anime 2s linear infinite; /* アニメーション指定 */
position: relative; /* 位置指定 */
}
@keyframes anime {
0% {
transform: rotate(0deg); /* 角度指定 */
}
100% {
transform: rotate(360deg); /* 角度指定 */
}
}
.anime_test:before {
content: ""; /* 空の要素を作る */
height: 180px; /* 高さ指定 */
width: 180px; /* 幅指定 */
display: block; /* ブロック要素にする */
background-color: #fff; /* 背景色指定 */
border-radius: 50%; /* 角丸指定 */
margin: 0px auto; /* 中央揃え */
position: relative; /* 位置指定 */
top: 10px; /* 位置指定 */
}
ずーっとくるくる回ります。グラデーションと組み合わせると、色がくるくる変わっているように見えていい感じになりますね!
という方は、下記のグラデーション解説をご覧ください。

おまけ こんな動きも作れちゃう!
アニメーションがわかってくると、こんな風にグラデーションを動かせたりできます。

CSSだけでここまでできるところに、さらにJava ScriptやjQueryも組み合わせれば、動きの可能性は無限大です。
下記のようなサンプル記事も活用して、ぜひ色々試してみてください。
https://lab.sonicmoov.com/markup/css/css-animation-20/
CSSだけでは高条件の案件獲得が難しい
WEBサイトの見栄えを決めるCSSですが、それ単体だけを習得するよりも、一緒にPhotoshopやJavaScriptを学ぶと更にできる事が広がり、あなたの市場価値としても希少性が高まりやすくなります。
CSSだけの案件は価格帯が低い
もしあなたがCSSスキルを身につけた先に案件獲得などを考えている場合、より一層上記で説明したスキルをセットで習得することをおすすめします。
というのも、もちろんCSSを学ぶことで出来ることは広がりますが、仕事獲得という面で考えるとCSS単体だとなかなか厳しい面があるからです。なぜなら案件自体は多いのですが、3〜5万ほどの低単価帯が多いのです。
しかし先ほどお伝えしたPhotoshop、JavaScriptあたりも扱えるとなると、仕事獲得のしやすさ、単価もグッと上がります。だからこそ今CSSを学んでいる方で、更にその先に仕事獲得まで考えているのであれば、是非合わせてスキルを身に付けることをオススメ致します。
もちろん、一緒に学ぶオススメ言語はPhotoshop、JavaScript以外にもたくさんあり、どの言語を学ぶといいか?はあなたの作りたい物によって変わります。
詳しく知りたい人は、是非プログラミング言語診断を利用してみてください。あなたにぴったりの言語を1分ほどで無料診断致します。
挫折せずにスキルを身につけたいなら
セットでスキルを身に付けることをオススメしましたが、
と思ってしまう方もいることでしょう。確かに、CSSも極めようと思ったら非常に奥が深いので、まずそれを習得するだけでも大変です。そこに加えて他の言語を身に付けると考えると、かなり難しそうですよね。
そんなあなたは弊社「侍エンジニア」を利用してみてはいかがでしょうか?弊社では、
- 現役エンジニアによるマンツーマンレッスン
- 目的に合わせたあなた専用のオーダーメイドカリキュラム
- 転職支援、フリーランスとしての独立支援
を徹底しているので、つまずく事なく学習を進める事ができます。もちろん、いきなり入会する必要はありません。まずは無料カウンセリングを利用して頂ければ、効率的な学習方法や今後のキャリアプランなどをご提案致します。
下記ボタンより1分ほどで予約が可能となっているので、まずはお気軽にご相談ください。無料体験はオンラインでも受け付けております。
まとめ
いかがでしたか?
あれ?意外と簡単じゃない?と思った方も多いのではないでしょうか。そう、アニメーションは決して難しいものではないんです。
もう軽率に使っちゃいましょう、バンバン使っちゃいましょう。そしてかっこいい動きが作れたら、周りに自慢しちゃいましょう!









