今回はUIのcanvasについて見ていくことにします。
UIを作成した時に勝手についてくるこの「canvas」というオブジェクト。
これが何者なのか気になっている人も多いのではないでしょうか。
この「canvas」は、実はUIを表示する上でとても重要な土台になっているんです。
しっかり理解することで、3D空間上にUIを表示したりすることもできるんですよ!
ぜひ今回でその実態を把握していきましょう。
というわけで、今回のアジェンダは以下の通りです。
[基本] canvasの要素を見てみよう!
[基本] canvasの設定で出来ること!
[応用] canvas上にUIを表示してみよう!
それではそれぞれを見ていきましょう。
canvasとは?
まずcanvasを一言で表すとなんと言えるのでしょう?
公式リファレンス上では「UIが配置・描画される抽象的な領域」と記載されています。
それをもう少し噛み砕いて説明すると、その名の通り「絵を書くときのキャンバス」と言えるでしょう。
つまりキャンバスという「絵を描く場所」に、画像やボタンなどの、追加した各UIが描かれるというわけです。
逆に言えば、キャンバスオブジェクトがなければ、UIをいくら配置しても描画されないということです。
canvasの要素を見てみよう!
まずはcanvasを構成するコンポーネントたちを簡単に見てみましょうか。

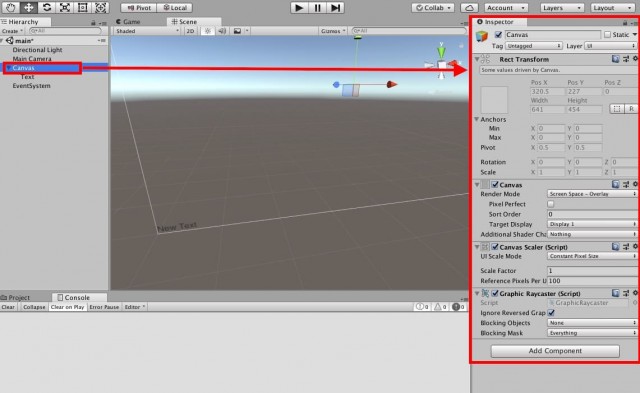
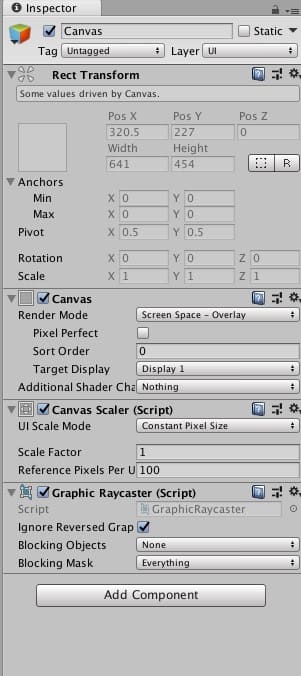
どんなコンポーネントが存在するかはInspectorウィンドウをみれば、一発ですね!
また、コンポーネントについて詳しくない人は、以下の記事から学んでおきましょう。


画像をみればわかると思いますが、構成するコンポーネントはどうやら3つあるようです。
「Canvas」「Canvas Scaler」「Graphic Raycaster」の3つです。
それぞれ何者で、何ができるのか見てみましょう!
Canvas

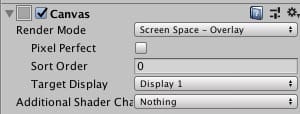
まず一つ目の「Canvasコンポーネント」です。
これはUIの描画方法や、描画するカメラの指定などを設定することができるコンポーネントです。
またあとで実例は紹介しますが、ここをいじることで、例えば3D空間上に文字を出したりすることができますよ!
「オンラインゲームの3D空間上でキャラクターの頭の上に出ている名前」や「空中に表示されているウィンドウ」。
そのような表現が可能です。
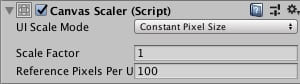
Canvas Scaler

「Canvas Scalerコンポーネント」はUI上のスケールとピクセル密度の制御を行ってくれます。
具体的に何に使うかというと、異なる画面サイズでUIを表示する時にどう表示されるかの設定が行えるということです。
特にスマホで開発するときは、様々な画面サイズのスマホがありますので入念に設定する必要がある項目です。
Graphic Raycaster

最後の「Graphic Raycasterコンポーネント」です。
これはCanvas上で発生するクリックやタッチを検出する機能を持ったコンポーネントです。
ボタンなどが反応してくれるのはこのコンポーネントがあるからなんです。
canvasの設定で出来ること!
先ほどの項目では、駆け足で何を行っているコンポーネントなのかを一通り見てきました。
それぞれ細かく設定できますが、それは必要になった時に調べることにし…
今回は特に初心者が行いたくなるであろう、設定項目についてのみ実例ベースで説明していきたいと思います。
必ず前に表示したい!
UIを必ず前に出したいときは「UIの描画方法や、描画するカメラの指定」を行える「Canvasコンポーネント」の設定から行えます。

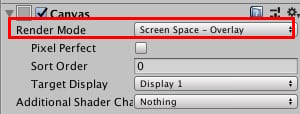
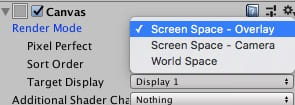
「Render Mode」を…

「Overlay」にしましょう!
これで必ず前面に出るようになりました。
(と言っても、初期設定がUIをかならず前に表示する設定なので、意識した人はいないかもしれませんね…)
3D空間に表示しよう!
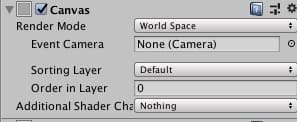
前に表示する時と同じく「Canvasコンポーネント」の設定から行えます。

上記画像のようにRanderModeを、今度は「WorldSpace」としましょう!
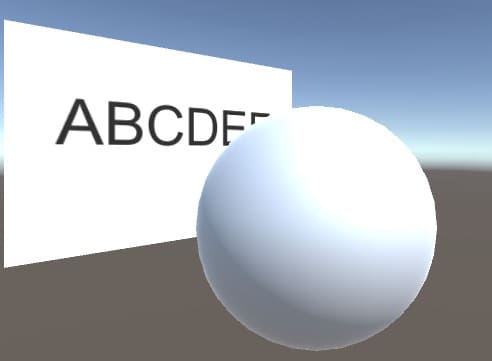
そしてサイズや、角度を調整すると…

こんな風に3D空間上に表示するUIとして活用できます。
今回は1例ですが、ぜひうまく使って表現の幅を広げてみましょう。
canvas上にUIを表示してみよう!
ここからは実際にcanvas上にUIを表示してみましょうか。
これらの作り方は非常に簡単です。
一通り覚えてしまいましょう!
textで文字を出そう!
文字を表示するならTextを使いましょう。

Textを作成すれば、画像のように表示することができます。
詳細は以下のリンクから学んでみてください。

この記事では単純な表示から、スクリプトからスコアを更新し続ける部分までまとめています。
imageで好きな画像を!

Imageを使用すれば、画像を表示することが可能です。
以下の記事から使い方を見てみてください。

buttonでボタン作成!

ボタンも非常に簡単に作れます!
こちらも以下のリンクにまとめていますので、ぜひマスターしましょう。

要素の前後の入れ替え
またこれは要素というよりは、要素を複数追加した後の表示の前後関係の話です。
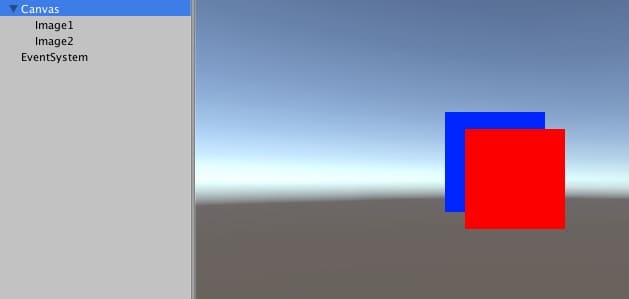
「画像の上に文字を出す」なんてことをしたいことも多いと思います。
そんなときは、どうすれば前後関係を指定できるんでしょうか?
答えは簡単で同一Canvasの中の前後関係はHierarchy上の順番となっています。
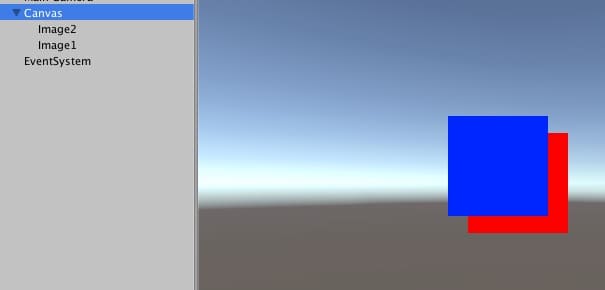
以下の二つの画像を見比べてみてください。


canvas内で、より上位に来ている物が先に表示されているのがわかると思います。
非常にわかりやすいですね!
まとめ
今回は非常に駆け足でしたが、canvasの構成要素と、UIの追加方法を学んでみました。
細かい設定を行える箇所なので、突き詰めれば様々な表現が行えます。
ぜひ、余力が発生した際にかくパラメーターの詳細を見ておいて、より素晴らしいのUI表示を行えるようになっておきましょう。









