こんにちは!エンジニアの中沢です。
JavaScriptにはメッセージを表示するためのダイアログがあります。
ダイアログではユーザーの入力を受け付けることもできるので、上手く活用してください。
この記事では、
・ダイアログとは
・alertでダイアログ(メッセージボックス)を表示する方法
という基本的な内容から、
・confirmで「はい」「いいえ」のダイアログを出す方法
・promptでユーザーの入力を受け付ける方法
などの応用的な使い方に関しても解説していきます。
今回はこれらの方法を覚えるために、ダイアログのさまざまな使い方をわかりやすく解説します!
ダイアログとは
ダイアログはユーザーにメッセージを表示したいときに使います。
警告のメッセージを表示するには、alert関数を使います。
「はい」「いいえ」のダイアログを出すには、confirm関数を使います。
ユーザーの入力を受け付けるには、prompt関数を使います。
このように、目的によってダイアログを使い分ける必要があります。
alertでダイアログ(メッセージボックス)を表示する方法
ここでは、alertでダイアログ(メッセージボックス)を表示する方法を解説します。
alertでダイアログを表示するには、alert関数の引数に表示したいメッセージを指定します。
次のプログラムで確認してみましょう。
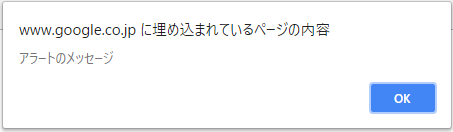
alert('アラートのメッセージ');
実行結果:

alert関数の使い方はこちらの記事で詳しく解説しているので、ぜひ確認してください。

confirmで「はい」「いいえ」のダイアログを出す方法
ここでは、confirmで「はい」「いいえ」のダイアログを出す方法を解説します。
confirm関数でダイアログを出すには、引数に表示したいメッセージを指定します。
次のプログラムで確認してみましょう。
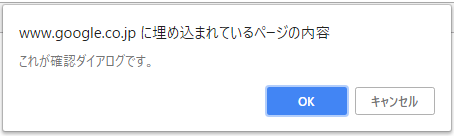
window.confirm("これが確認ダイアログです。");
実行結果:

confirm関数の使い方はこちらの記事で詳しく解説しているので、ぜひ確認してください。
promptでユーザーの入力を受け付ける方法
ここでは、promptでユーザーの入力を受け付ける方法を解説します。
promptはダイアログで表示させたい文字列を引数に指定します。
promptの戻り値は入力された文字列になります。
次のプログラムで確認してみましょう。
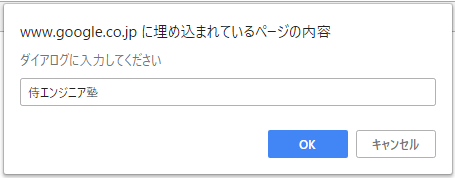
var result = prompt("ダイアログに入力してください");
console.log(result);
実行結果:

侍エンジニア
prompt関数の使い方はこちらの記事で詳しく解説しているので、ぜひ確認してください。

まとめ
いかがでしたか?
今回はダイアログを表示する方法を解説しました。
ダイアログは目的に応じて種類を使い分けることができるので、ぜひ活用してくださいね。
もし、ダイアログを表示する方法を忘れてしまったらこの記事を確認してください!









