こんにちは! ライターのナナミです。
この記事にたどり着いたあなた、idについてお困りですね?
CSSを特定のidに適用させたい…
classと何が違うんだろう…
というお悩みが多いと思います。
今回はidを徹底解説!
特徴から使い方、classとの違いまでバッチリ解説していきます。
この記事は下記の流れで進めていきます。
【基礎】idの指定方法
【発展】idを使った実装色々
【発展】使うべきタイミング
idはCSSを扱う上で必須の知識です。
しっかり覚えて、活用できるようになりましょう!
idとは?
HTMLタグって色々種類がありますよね。
でもあくまでそれはグループ分けにすぎません。
あの<a>タグは赤くしたいけどこっちの<a>タグは青にしたい…
なんて時、それぞれを区別する名前があれば、指定を分けることができます。
その名前がidです。
要素に、その要素だけの名前をつけることができます。
同じ名前は1ページにひとつだけ
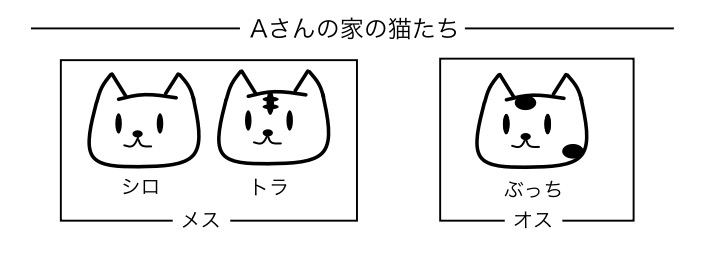
例えば、Aさんの家に猫が3匹いるとしましょう。

同じ猫でも区別をつけるために、それぞれ違う名前をつけますよね。

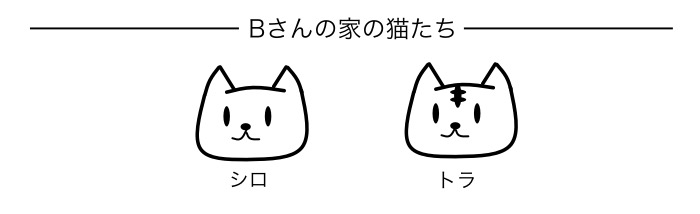
Bさんの家でも猫が2匹いるとします。
こちらでも区別のために名前をつけますが、先ほどの3匹と名前が同じですね。
しかし家が別なので、きちんと区別することができます。
これと同じように、要素につけるidは、1ページ内で1回しか使ってはいけません。
そのページ内の、そのただひとつを指す名前がidなのです。
classと何が違う?
同じように要素に名前をつけるもので、classというものがあります。
classはidと違い、1ページ内で何度でもつけることができます。

classはグループ分けのイメージです。
先ほどの3匹の猫で例えれば、1匹はオスで2匹はメス、というような感じですね。

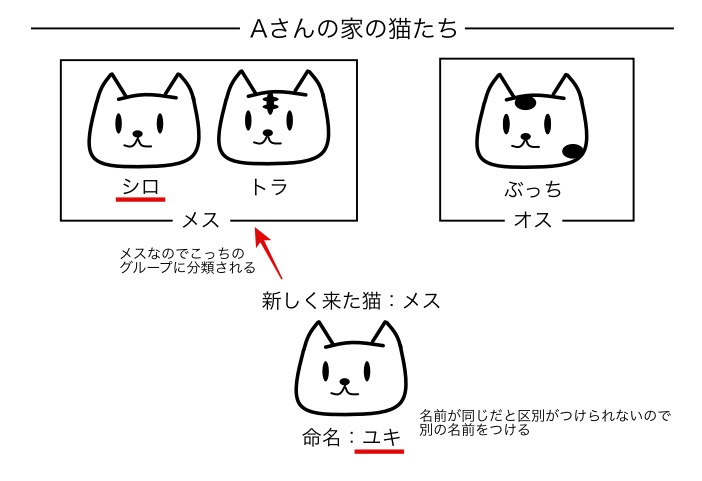
後から新しい猫(メス)が来たら、その子はメスのグループ(class)に入れることができます。
しかし、シロという名前はすでに使われているので、新しくユキという名前(id)をつけることになるのです。
idの指定方法
では、要素に名前をつけてみましょう。
方法は簡単、HTMLの開始タグの後ろにid=”名前”とつけてあげるだけです。
HTML
<div id="test">
これはテストです
</div>
これでこの<div>タグには、testという名前が付けられました。
idを使った実装色々
ただ名前をつけただけでは、CSSを適用させたりすることはできませんね。
idを使う場面を紹介していきましょう。
CSSのセレクタとして使う
CSS要素を指定する記述を、セレクタといいます。
セレクタは、idなどの要素の名前での指定が可能です。
名前が付いていることで、そのページ内のその要素にだけ適用するCSSを書くことができるのです。
idを表す時は、頭に#(シャープ)をつけて、id名を記述します。
HTML
<div id="test">
これはテストです
</div>
CSS
#test{
/* testというidがついてる要素のCSS */
}
実際に使ってみると、こんな感じです。

HTML
<div id="test">
これはテストです
</div>
<div id="test2">
これはテストです
</div>
CSS
#test {
background-color: #F44336; /* 背景色指定 */
}
#test2 {
background-color: #2196F3; /* 背景色指定 */
}
同じHTMLタグでも、これで別々の見栄えにすることができますね。
idで指定したCSSは優先度が高い
CSSを指定する時、idで指定したかclassで指定したかで、どのCSSが適用されるかの優先度が変わってきます。
CSSは基本的に、以下のような優先度で適用されます。
classで指定したCSSよりも優先して適用させたいCSSがある場合、idを使うのも手ですね。
アンカーリンクを指定する
idをつけてあげることで、<a>タグのリンク先をページ内のその要素がある位置に指定することができます。
これをアンカーリンクと言います。
ページ内でのアンカーリンクならば、下記のように指定することができます。
ここをクリックすると「アンカーリンクを指定する」の位置に動きます。
HTML
アンカーリンクを指定する
<a href="#test">ここをクリックすると「アンカーリンクを指定する」の位置に動きます。</a>
目的の箇所まで一気に移動させることができて、かなり便利ですね。
使うべきタイミングは?
idで名前をつけてあげるべきタイミングは、下記のような時です。
・アンカーリンクを指定したい
・そのページで、その要素だけを明確に指定したい など
逆に向いていない時も多々あります。
その場合はclassでグループ名をつけるなどで対応してみましょう。
・同じ見栄えが繰り返し使われる場合
・CSSを使いまわしたい場合 など
まとめ
いかがでしたか?
idは名前、ページ内で同じ名前は1回しか使えない。
ここさえ押さえておけばidを使うのは簡単です。
CSSと組み合わせて、素敵なサイトを作ってくださいね!









