こんにちは! ライターのナナミです。
みなさんWEBサイトを作っていて、
レイアウトが崩れた…
幅とか高さが合わない…
なんてアクシデントに見舞われたりしていませんか?
今回はそんなアクシデントを解決してくれる、box-sizingについて解説していきます。
この記事は下記の流れで進めていきます。
【基礎】box-sizingの使い方
【発展】box-sizingの使用例
ばっちり覚えて、レイアウト崩れなんかに負けないサイトを作っちゃいましょう!
box-sizingとは?
box-sizingは、要素の大きさの決まり方を指定するプロパティです。
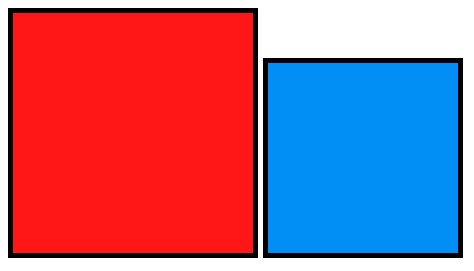
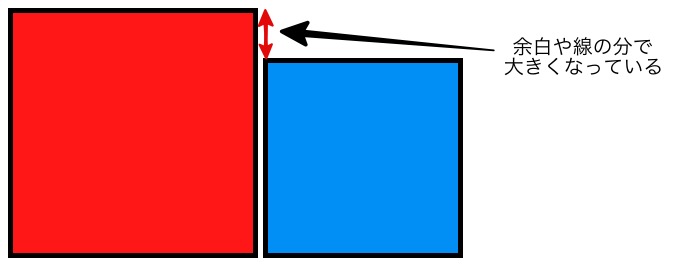
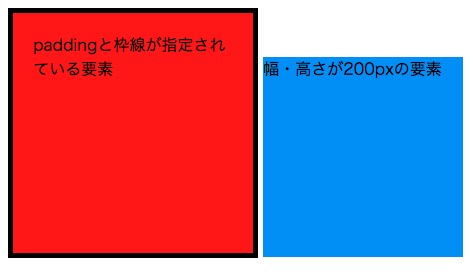
下記の画像は、どちらも幅200px、高さ200px、padding20px、枠線5pxを指定しています。

大きさが全然違いますね。
これは、要素の幅と高さの数値に、paddingと線の太さの数値が含まれているか含まれていないかの違いです。

つまりbox-sizingは、paddingと線の太さを要素の大きさに含めるのか含めないのかを指定することができるのです。
そもそもpaddingや線とは?
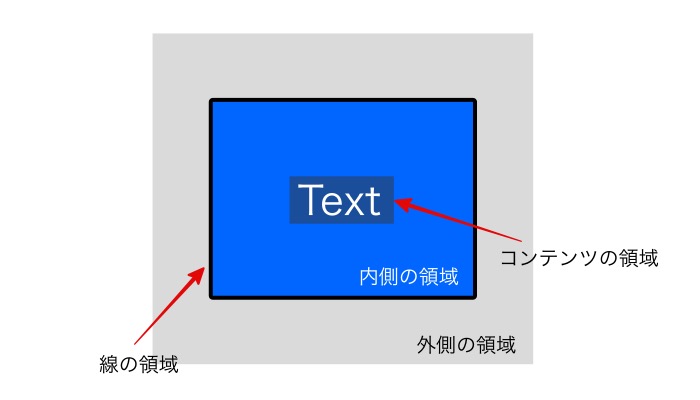
要素は下記のように、外側の領域、線の領域、内側の領域、文字などのコンテンツ自体で構成されています。

paddingは、この内側の要素に余白をつけるプロパティです。
線の領域は、borderを指定したときに線が引かれる部分となっています。
デフォルトでは、幅や高さを指定はコンテンツ自体に付与されます。
paddingやborderは含めないのです。
しかしbox-sizingを指定すると、この仕組みを変えることができます。
paddingも線も含めて、指定した幅や高さにすることができるのです。

対応ブラウザ
現在のカレントブラウザでは、問題なく使用することができます。
オールドブラウザもIE9から対応しているので、現在使う分には問題ないですね。
どうしてもIE8などのかなり古いブラウザへの対応が必要な場合は、ベンダープレフィックスをつけるようにしましょう。
記述の頭に「-ms-」とつければOKです。
box-sizingの使い方
box-sizingは、サイズの決まり方を変えたい要素に指定するだけでOKです。
基本形はこんな感じ。
CSS
セレクタ {
box-sizing: 値;
}
値の部分で、大きさの決まり方を切り替えていきます。
下記のHTML、CSSを基本にして、それぞれどんな見栄えになるのか見てみましょう。

HTML
<div class="box_test">
paddingと枠線が指定されている要素
</div>
<div class="box_test2">
幅・高さが200pxの要素
</div>
CSS
.box_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
padding: 20px; /* 余白指定 */
border: solid 5px; /* 枠線指定 */
background-color: #F44336; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
}
.box_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
background-color: #2196F3; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
}
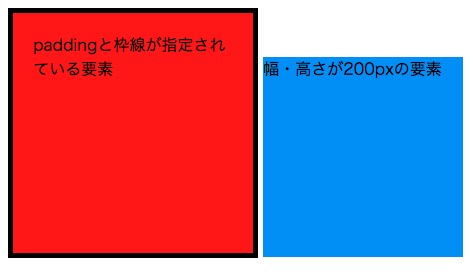
paddingや線を大きさに含めない:content-box
content-boxを指定した場合、paddingや線は幅や高さに含まれない状態になります。
これがデフォルトですね。

CSS
.box_test {
box-sizing: content-box;
}
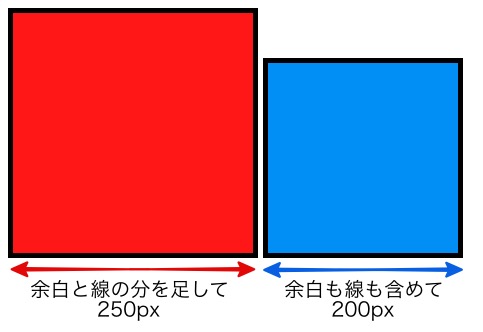
この状態だと、線まで含めた大きさは250pxになります。
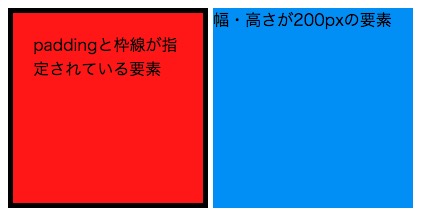
paddingや線を大きさに含める:border-box
border-boxを指定した場合、content-boxとは逆の状態になります。
つまり、paddingや線が幅、高さに含まれる状態になるのです。

CSS
.box_test {
box-sizing: border-box;
}
この状態だと、要素の大きさは指定された幅、高さと同じになります。
線を含めて、縦も横も200pxということですね。
box-sizingの使用例
box-sizing、とっても便利なプロパティです。
どんな時に威力を発揮するのか、具体例を見ていきましょう。
大きさを揃えて指定したい

HTML
<div class="box_test">
padding10px
</div>
<div class="box_test2">
padding30px
</div>
<div class="box_test3">
padding50px
</div>
CSS
.box_test {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
padding: 10px; /* 余白指定 */
background-color: #F44336; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
}
.box_test2 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
padding: 30px; /* 余白指定 */
background-color: #2196F3; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
}
.box_test3 {
height: 200px; /* 高さ指定 */
width: 200px; /* 幅指定 */
padding: 50px; /* 余白指定 */
background-color: #009688; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
}
paddingはバラバラだけど、要素自体は同じ大きさで配置したい…
なんてちょっとわがままなレイアウトでも、box-sizing:content-boxでバッチリです。
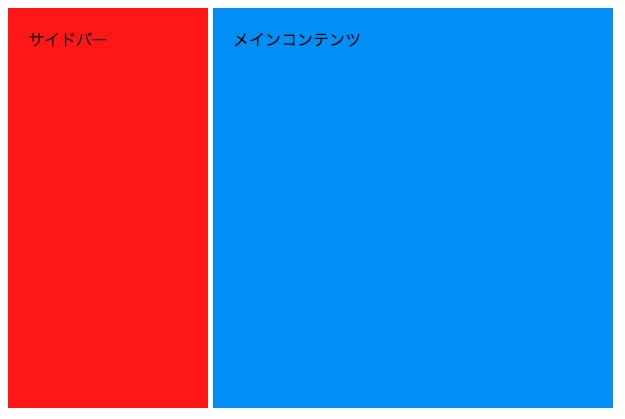
横並びにしたときに崩れないようにしたい

HTML
<div class="box_test">
サイドバー
</div>
<div class="box_test2">
メインコンテンツ
</div>
CSS
.box_test {
height: 400px; /* 高さ指定 */
width: 200px; /* 幅指定 */
padding: 20px; /* 余白指定 */
background-color: #F44336; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
}
.box_test2 {
height: 400px; /* 高さ指定 */
width: 400px; /* 幅指定 */
padding: 20px; /* 余白指定 */
background-color: #2196F3; /* 背景色指定 */
display: inline-block; /* インラインブロックにする */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
}
サイドバーは200px、メインコンテンツは400pxで崩したくない!
なんて時にもbox-sizing:content-box。
このように綺麗に配置できます。
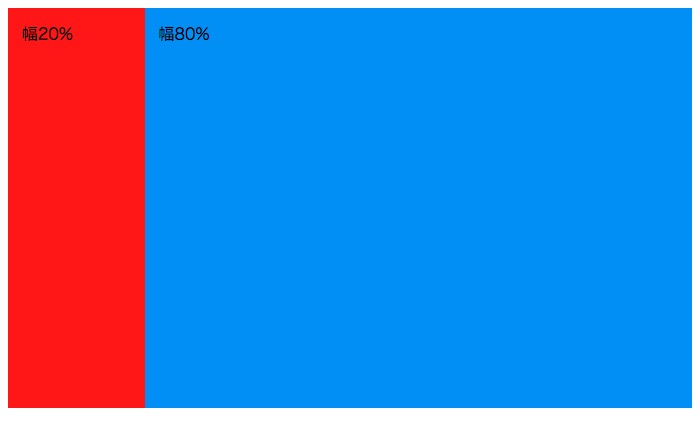
幅やpaddingを%で指定したい

HTML
<div class="box_test">
幅20%
</div>
<div class="box_test2">
幅80%
</div>
CSS
.box_test {
height: 400px; /* 高さ指定 */
width: 20%; /* 幅指定 */
padding: 2%; /* 余白指定 */
background-color: #F44336; /* 背景色指定 */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
float: left; /* 横並びにする */
}
.box_test2 {
height: 400px; /* 高さ指定 */
width: 80%; /* 幅指定 */
padding: 2%; /* 余白指定 */
background-color: #2196F3; /* 背景色指定 */
vertical-align: bottom; /* 下揃えにする */
box-sizing: border-box; /* 余白や線を幅と高さに含める */
float: left; /* 横並びにする */
}
パーセントで幅などを指定すると、画面が縮んだ時にガクンと崩れたりすることがありますよね…
こんな時にもbox-sizing:content-box!
paddingのせいで要素の比率が変わる、なんてことがなくなるので安心して使うことができます。
まとめ
いかがでしたか?
box-sizing:content-box、横並びレイアウトの強い味方です。
ぜひ活用して、崩れ知らずの素敵サイトを作ってくださいね!










