こんにちは。ライターのmuramatsuです。Wordpressを使って記事を書く際に、
と思ったことはありませんか?よく使うことのあるテーブルですが、思い通りに表示されなかったり、意外と時間がかかってしまうことがあります。
今回はWordpressのテーブルについて、
- テーブルとは
- テーブルの種類
- テーブルを作る方法
- プラグインTinyMCE Advancedを使ってテーブルを作る方法
- プラグインTable Pressを使ってテーブルを作る方法
基本的な内容から、応用的な内容までを解説していきます。時間をかけず、思い通りのテーブルを作る方法を優しく解説していきます!
wordpressのテーブル
テーブルとは
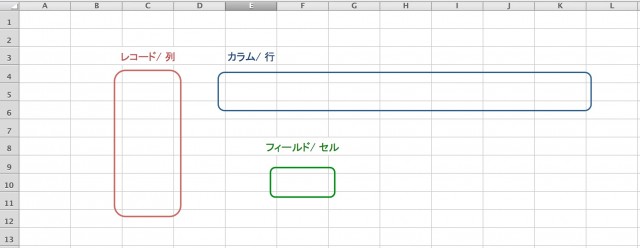
テーブルとはIT用語で縦の列と横の行がある表のことを言います。また縦の列のことをレコードまたはrow(ロウ)、横の行のことをカラム、1マスの中をセルまたはフィールドと呼びます。

テーブルはシンプルに分かりやすく情報を伝えることができるので、とてもよく使われます。テーブルをうまく取り入れる事により、デザイン性のあるテーブルを使った視覚効果や、記事を読んでもらうのに、心理的負担を減らす効果もあります。
ただ、意外とテーブルを作るのには時間がかかったり、思い通りのものができなかったりする事もよくあります。まずはテーブルの種類を理解し、テーブルの作り方の種類から理解して行きましょう。
テーブルの種類
WordPressのテーブルには静的なテーブルと、動的なテーブルがあります。静的なテーブルとは、よく見る普通のテーブルのことで情報やデータを並べて表示しています。動的なテーブルとは、下記のようなものです。
- サイト上にある記事や商品などを人気別、日付、カテゴリー別などに分けてまとめた情報を自動的にテーブルにして表示
- テーブル内のテキストや画像にリンクをつけて詳細画面に移動
テーブルを作成する前に、どのような用途でテーブル使いたいかを考え、静的・動的なテーブルのどちらかを選択しましょう。
テーブルを作る方法の種類
静的なテーブルまたは動的なテーブルのどちらを使用するのか決めたら、次はどのようにテーブルを作っていくかです。
WordPressでテーブルを作る方法は、以下があります。
1. HTMLで作る
2. マイクロソフト オフィスを使う
3. プラグインを使う
1. HTMLで作る
HTMLで作る方法とは、プログラミング言語を使って作る必要があります。動的なテーブルにしたい場合はJavaScriptが必要になったり、デザイン性の高いテーブルにしたい場合はCSSが必要になってきます。
他のプログラミング言語の知識も必要となるため、初心者の方には少し難易度が高くなります。
2. マイクロソフト オフィスを使う
WordやExcel、PowerPointなどのマイクロソフト オフィスを使って表を作りそれをコピーして貼り付けることも可能です。この方法では、オフィスを使い慣れている方にはとても簡単な方法で、取り入れやすいです。
ただ静的なテーブルのみとなってしまうのと、追加で行を増やしたいなど編集したいときに再度オフィスに戻り表を作り直して貼り直さないといけない手間が出て来てしまいます。
3. プラグインを使う方法
プラグインとはWordpressにダウンロードして追加することのできる色々な機能のことです。
もともとWordpressの機能はとてもシンプルなものとなっているので、プラグインを追加する事により、必要な機能を持たせ、かつ簡単に使うことができるようになります。テーブル作成もプラグインによって簡単に作ることができるようになります。
プラグインは無料・有料のものがあり、有料なものは無料のものに比べデザイン性が高かったり、検索やソートなど色々な機能がついていたりしますが、無料版でもデザイン性の高い便利なテーブルはいくつかあります。
また、テキストを記述しただけで簡単にテーブルが作れるプラグインや、静的なテーブル・動的なテープルを作れるプラグインがあるので、用途に合わせた方法を選んでダウンロードすることができます。簡単にデザイン性の高いテーブルを作りたい場合は、プラグインを使って作る方法が1番手っ取り早い方法となります。
TinyMCE Advancedで静的なテーブルを作る
TinyMCE Advancedは静的なテーブルを作れる他、フォントを変更したりテキストを箇条書きにできたりするプラグインです。色々な機能のアイコンをビジュアルエディタ内に設定することができます。
視覚的に見ながらテーブルを作れる特徴があるので、実際にどういうテーブルになるのかを確認しながら作る事ができます。
またレスポンシブなテーブルと言って、パソコンやスマートフォンなどのさまざまな画面の大きさに合わせて自動的にサイズ修正してくれるテーブルを作ることができます。
レスポンシブ対応でないとパソコンではちゃんと見れるのに、スマートフォンなどの小さな画面で見たときにテーブルが切れて表示されてしまいます。
ダウンロード・セッティング方法
まずはプラグインをダウンロードします。Wordpressの左側の「プラグイン」から「新規追加」を選択します。
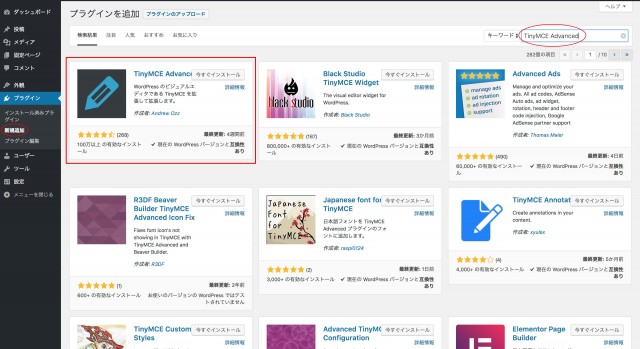
右側に出てきたキーワードのところに「TinyMCE Advanced」を入力して検索してヒットしたTinyMCE Advancedの「今すぐインストール」をクリックします。

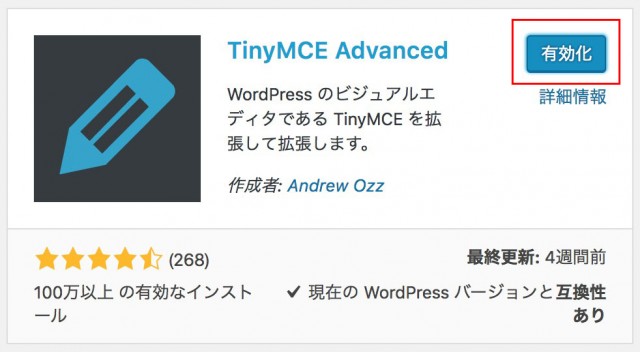
ダウンロードが終わったら「有効化」をクリックします。

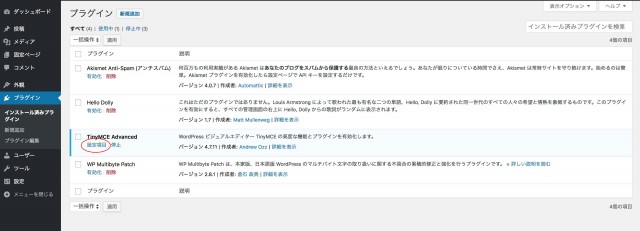
これでダウンロードは終了で使用できるようになりました。次に設定をするので同じ画面のTinyMCE Advanced枠ないの「設定項目」をクリックします。

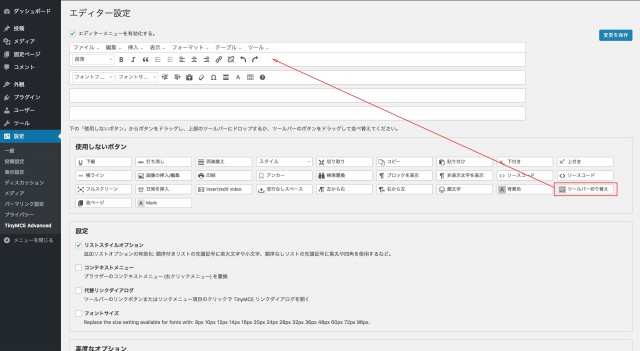
エディター設定で必要なボタンを設定します。これは、ビジュアルエディタ内に表示されるアイコンとなります。必要なアイコンはドラッグ&ドロップで好きな場所に持っていきます。

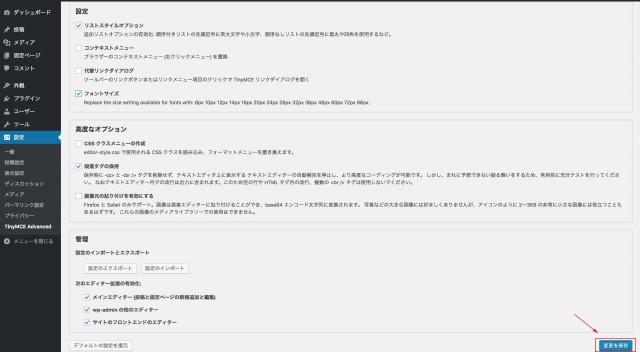
次に下の段にスクロールして行き「設定」「高度なオプション」「管理」をセッティングします。特にこだわりのない方はデフォルト(初期設定)のままで構いません。
「高度なオプション」の「段落タグの保持」は改行を入れた際に、ビジュアルエディタからテキストエディタに切り替えると改行が消えてしまうことを防いでくれるので、チェックを入れておくと便利です。

セッティングはここまでです。早速テーブルを作っていきましょう。
テーブルの作り方
新規投稿画面のビジュアルエディタタブをクリックします。
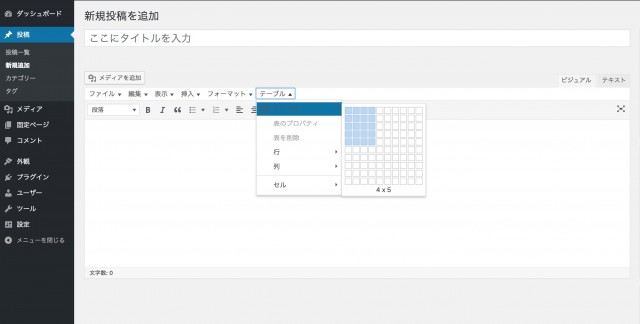
「テーブル▼」または ![]() をワンクリックしてメニューを表示させます。
をワンクリックしてメニューを表示させます。
「テーブル」のところにカーソルを持っていくと右側に四角がたくさん並んで表示されるので、ここで行数と列数を決めます。カーソルを希望のマス目のところに持って行ったら、そこでワンクリックします。

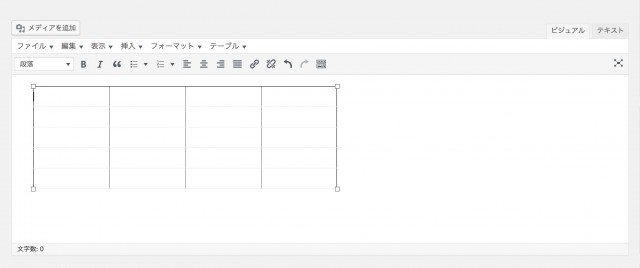
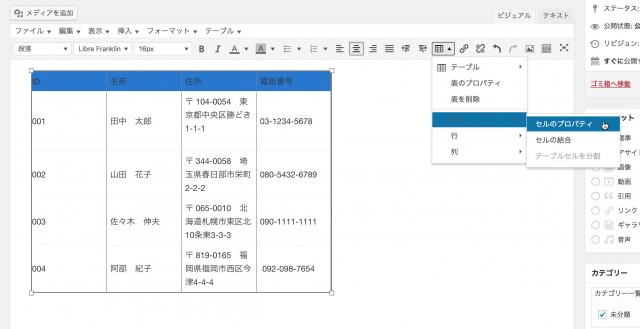
すると下記のようなテーブルが表示されます。

テーブルの中にカーソルを合わせ適当なテキストを入力したら、テーブルのヘッダー(タイトル部分)を作成します。
※ここでテキストのサイズ長さに合わせてテーブルの幅数をマウスを使って変更することも可能ですが、ドラッグしてセルの大きさを変更してしまうと、レスポンシブ対応ではなくなってしまうので注意しましょう。
1行目を全て選択してテーブルボタンをワンクリックし「セル」にカーソルを当て、出てきたメニューから「セルのプロパティ」を選択します。

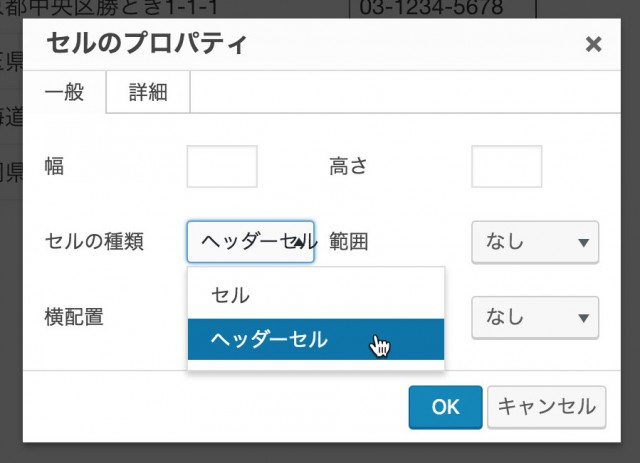
「セルのプロパティ」を選択すると以下の画像ようなウィンドウが出てきます。「セルの種類」から「ヘッダーセル」を選択します。

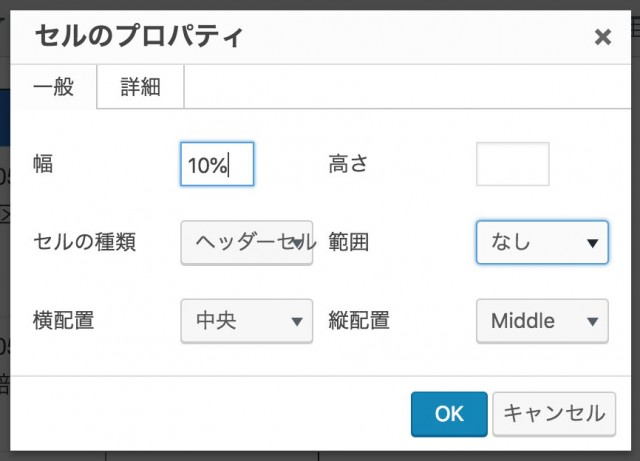
テキストの長さに合わせて幅を変えたい場合は「幅」のところでパーセント(%)で入力するとレスポンシブ対応のテーブルが保持されます。ここで自動的に数字が入っている場合は、ピクセルで幅が指定されていることになり、レスポンシブ対応のテーブルではなくなっています。
もしレスポンシブ対応にしたい場合はパーセントで数字を入力し直します。また、テキストを中央寄せや左寄せにしたい場合は「横配置」から選択します。「縦配置」はセル内のテキストを上部・中部・下部の配置に設定できます。

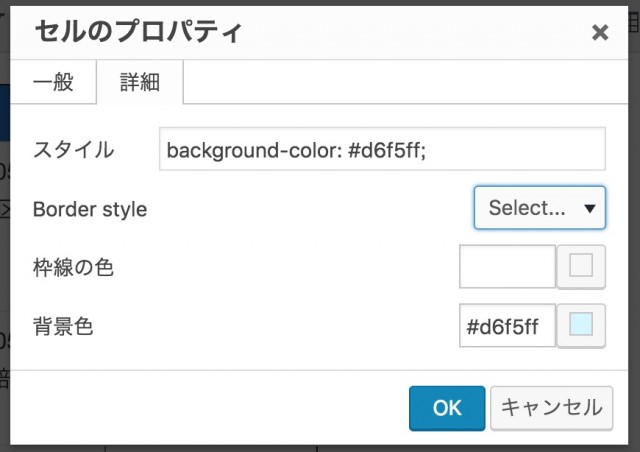
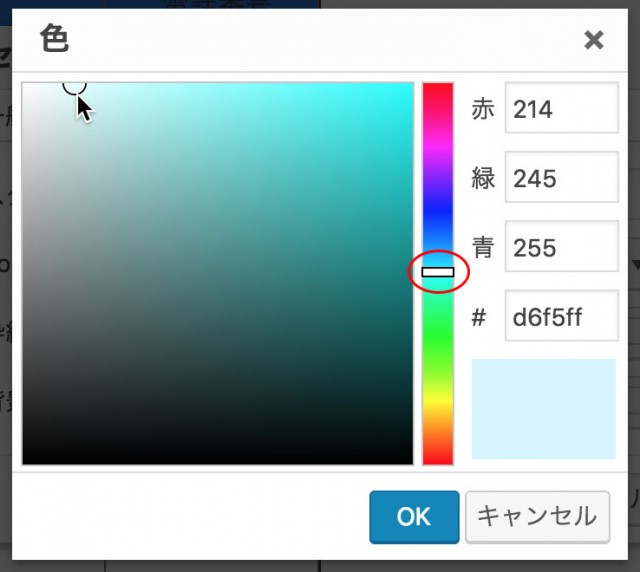
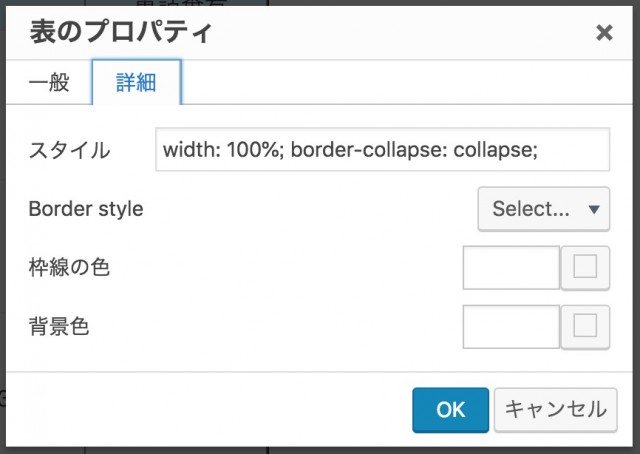
次に「詳細」タブでセルの背景色を選択します。「背景色」の右側にある四角い部分をワンクリックすると、カラーパレットが表示されます。

赤丸で囲った白いバーをドラッグして好きな色のところに持っていき、その後左側の部分にマウスを持っていき、色のトーンを決めます。もし好みの色の番号を知っている方は、右側の「#」のところにカラーコードを入力して指定することも可能です。色が決定したら「OK」ボタンをクリックします。

同じ要領で、他のセル内のテキストの位置や枠線の色、背景色などを変更したり、メニューバーから中央寄せや右寄せなどのアイコンを使って編集することも可能です。
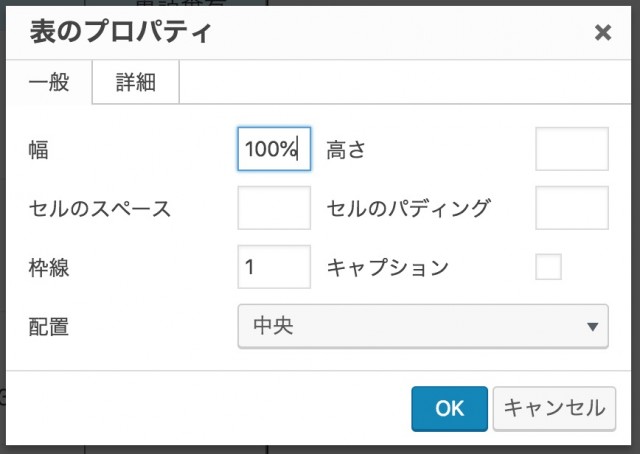
また「テーブル」→「表のプロパティ」でテーブルの枠線の太さや線の種類、テーブル全体のテキストの位置などを変更する事もできます。


テーブルの1行目の背景、テキストの位置が変更され、テキストも太文字になっていますね。

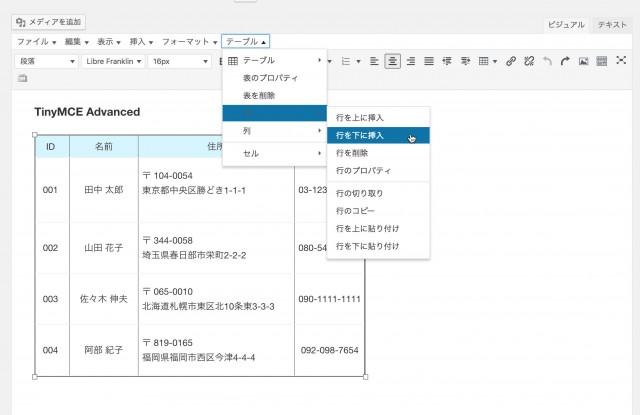
もし追加で行を追加・削除したい、列を追加・削除したい時は「テーブル」→「行」または「列」から挿入・削除・コピーなどが選択できます。

TinyMCE Advancedのプラグインは見ながらテーブルを作成することができるので、初心者の方でも簡単に素早く好みのテーブルを作ることができます。
動的なテーブルも作れるTablePressを使う
TablePressのプラグインは動的なテーブルを作ることができたり、テーブル内で検索・ソートなどができたり、ExcelやHTML、CSVファイルからテーブルをインポートすることができる、優れものです。
ただ無料版だとレスポンシブ対応のテーブルではないため、レスポンシブ対応のテーブルが必要な場合は、有料の拡張機能をインストールしなければなりません。
ダウンロード方法
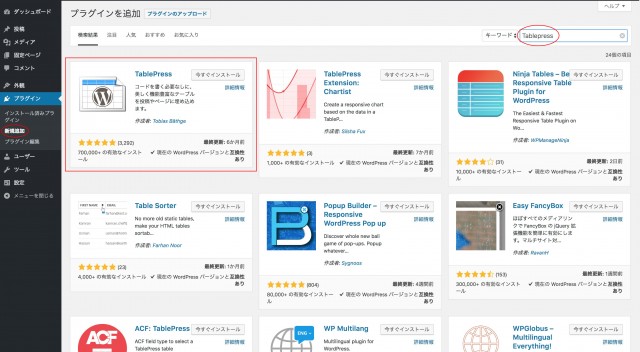
プラグインをダウンロードします。Wordpressの左側の「プラグイン」から「新規追加」を選択します。右側に出てきたキーワードのところに「TablePress」を入力して検索してヒットしたTablePressの「今すぐインストール」をクリックします。

ダウンロードが終わったら「有効化」ボタンが出てくるのでそこをクリックします。

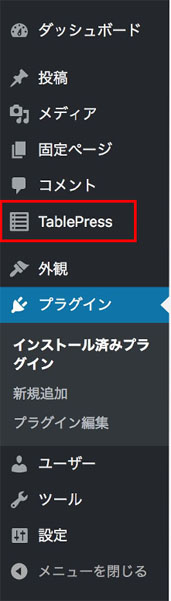
ダウンロードが終了すると左側のメニューバーにTablePressが表示されます。これでダウンロード終了です。

続けてテーブルを作成する場合は、プラグインページTablePress部分の「プラグインページ」をクリックします。

テーブルの作り方
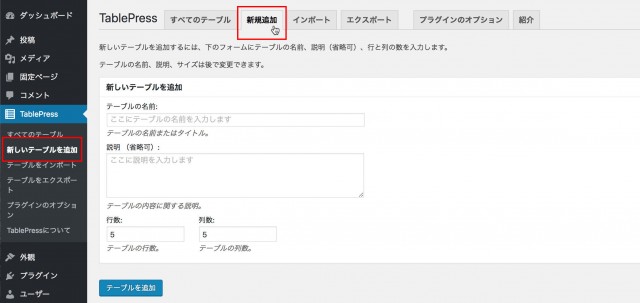
左側メニューバーの「TablePress」の「新しいテーブルを追加」またはTablePressページの「新規追加」タブを選択します。

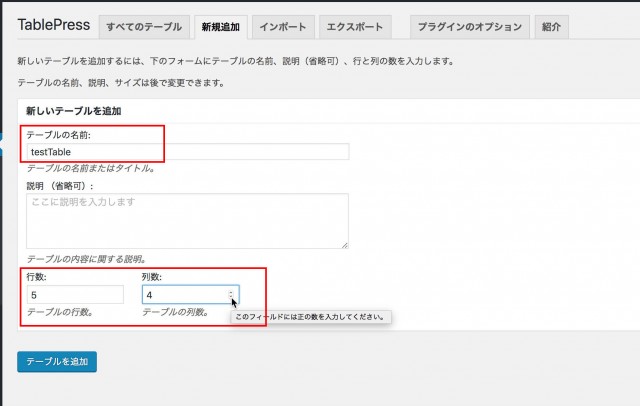
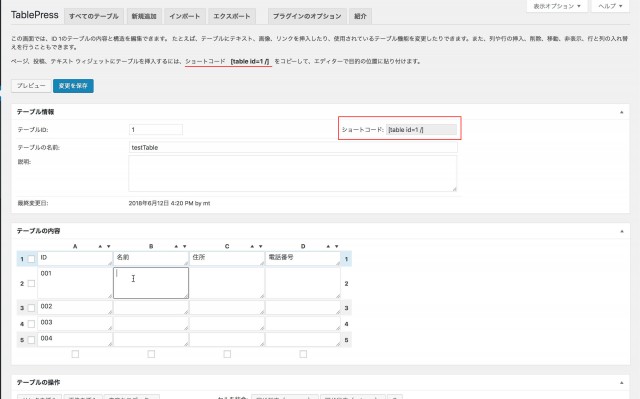
新しいテーブルを追加ページでテーブルの名前や行数・列数を指定し「テーブルを追加」ボタンをクリックします。名前はどのテーブルかがわかるように、一目でわかるような名前にするといいでしょう。

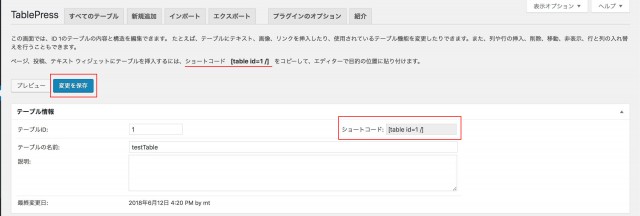
次に表示される「テーブル情報」のショートコードはこれから作成するテーブルコードとなり、記事内にこのコードを入力することによりテーブルが表示されるようになります。
「テーブルの内容」では行と列にテキストを入力していきます。

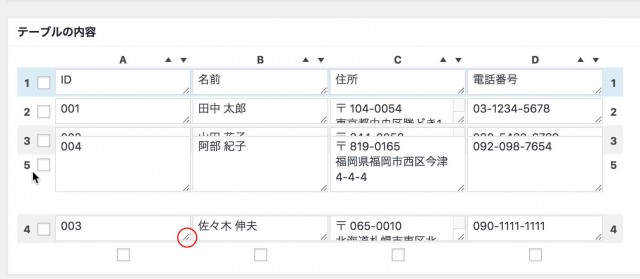
セル内にテキストを入力した際に順番を変えたり、セルの幅を変えることができます。列の上部に書かれているアルファベット(A,B,C)の右横にある矢印「▲▼」を押すと昇順・降順表示にできます。左側の数字の部分にマウスを持っていくとマウスの矢印が変わり、その時にドラッグ&ドロップで行の位置を変更することができます。
また赤丸で囲った部分にマウスを持っていき左右にドラッグすると、列の幅を変更することができます。列の幅を指定しない場合は、テキストの長さによって自動的に幅が決められます。

「テーブルの内容」の編集が終わったら、下へスクロールします。

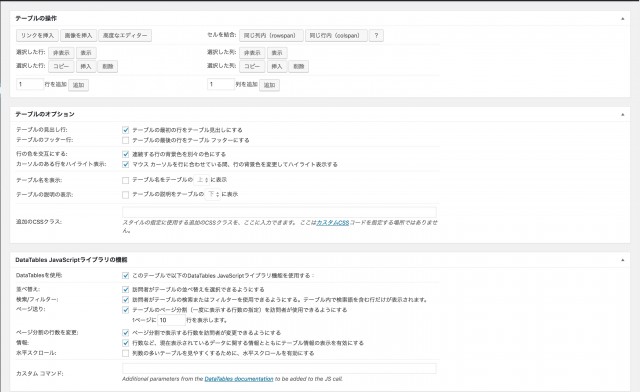
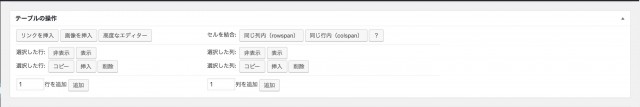
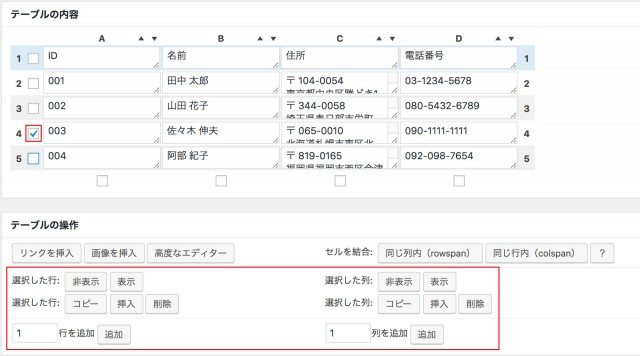
「テーブルの操作」ではセルを結合したり画像を挿入したり、行や列を追加・削除などすることができます。

「テーブルの内容」にある、四角いチェックボックスに挿入・追加または削除したい場所にチェックを入れて希望の操作のボタンを押します。

「テーブルのオプション」を指定します。必要な箇所にチェックを入れてください。

「DataTable JavaScriptライブラリの機能」では動的なテーブルに設定することができます。
もし必要のない場合は「DataTablesを使用:」のチェックボックスを外すと全ての選択が外されます。必要な箇所にチェックを入れてください。

設定が完了したら「変更を保存」のボタンを押します。またショートコードをコピーします。

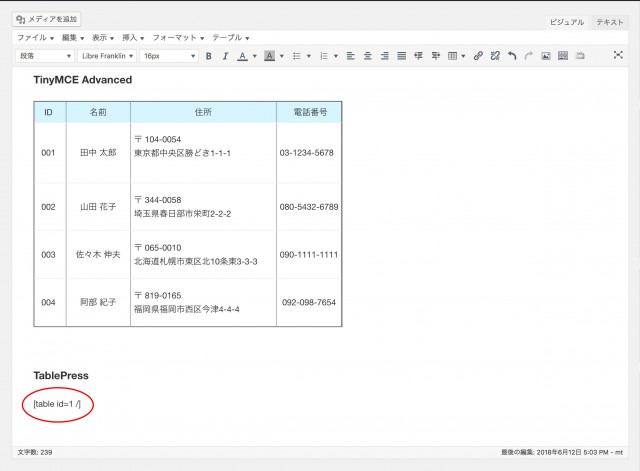
「投稿」ページでテーブルを挿入したい記事を選択または、記事を新規追加します。テキストエディタまたはビジュアルエディタのどちらで、テーブルを挿入したい場所にカーソルを置き、先ほどコピーしたショートコードを貼り付けます。

「投稿」ページ右側にある「公開」部分で「下書き保存」をした後に「プレビュー」ボタンを押すと、作成したテーブルが表示されます。

作成したテーブルが表示されていますね。

もしテーブルの修正をしたい場合は、プレビュー画面にある「編集」を押すと、テーブル作成した画面に移ります。または左側のメニューバー「TablePress」を選択して出てきた一覧から編集したいテーブル名を選択して編集する事も可能です。
まとめ
いかがでしたか?
この記事ではテーブルについての基礎的な知識と、プラグインを使ったテーブル作成方法を解説しました。プラグインを使うと初心者の方でも簡単にデザイン性のあるテーブルを素早く作ることがでますね。
色々と機能をいじってみて、もっともっとおしゃれで見やすいテーブルを作っていってください。











