こんにちは!フリーランスの長野です。
DataGridViewって使ってますか?DataGridVIewはGUIで表データを表示する場合に使うコントロールです。
WindowsフォームでDataGridViewを使うことができます。ちなみにWindowsフォームとはC言語などで使われるWin32 APIを継承しているGUI開発ライブラリのことです。
この記事では、WindowsフォームのDataGridViewについて
- DataGridViewとは
- Windowsフォームの使い方
- DataGridViewの使い方
- データ・バインド
といった基本的な内容から、
- 行を追加する際の注意
- 行を削除する方法
- ソートする方法
- 検索する方法
など応用的な使い方についても解説していきます。
今回はWindowsフォームのDataGridViewについて、使い方をわかりやすく解説します。
DataGiridViewとは
DataGridViewとはGUIで表データを表示、操作する場合に使うコントロールのことです。
Windowsフォームで用意されています。WindowsフォームはC言語などで使われるWin32 APIを継承したGUI開発ライブラリです。
Windowsフォームの使い方
それでは、早速使い方について説明していきます。DataGridViewの使い方を説明する前に、まずはWindowsフォームの使い方を説明しておきましょう。
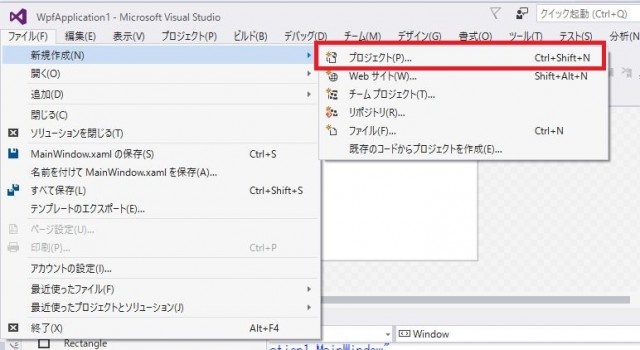
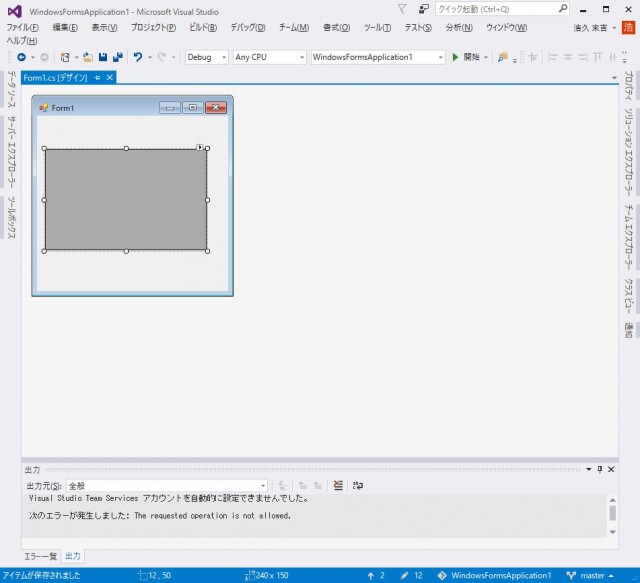
まず、Visual Studioで「新しいプロジェクト」を作成します。

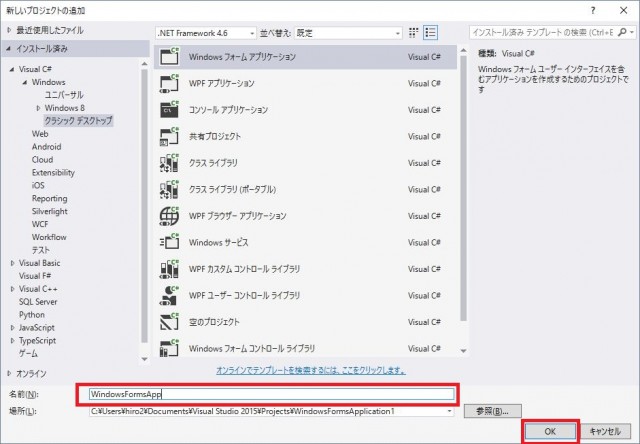
「Visual C#」→「Windows」→「クラシックデスクトップ」→「Windowsフォームアプリケーション」を選択し、アプリケーション名を入力して「OK」ボタンをクリックします。

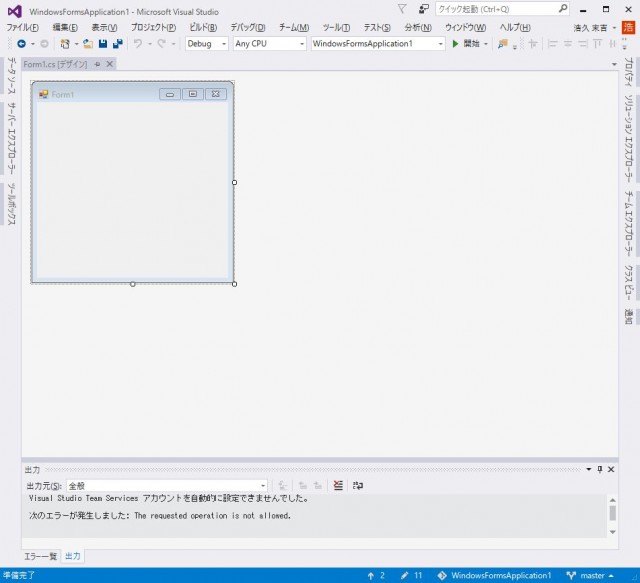
「Form1.cs」が自動で作成され、Windowsフォームを使うことができるようになりました。

DataGridViewの使い方
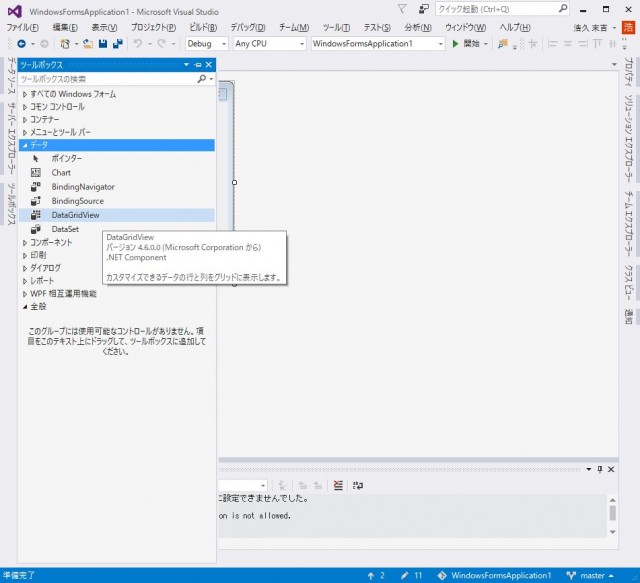
Windowsフォームではボタン、テキストボックスなどGUIで使用する部品が「ツールボックス」にあらかじめ用意されています。
「Form1.cs」タブを選択し有効にすることで、「ツールボックス」から各コントロールを使うことができます。DataGridViewコントロールは「ツールボックス」の「データ」に用意されています。

「DataGridView」をクリックし、「Form1.cs」のデザインの「Window」へドラッグ&ドロップすることで使えるようになります。

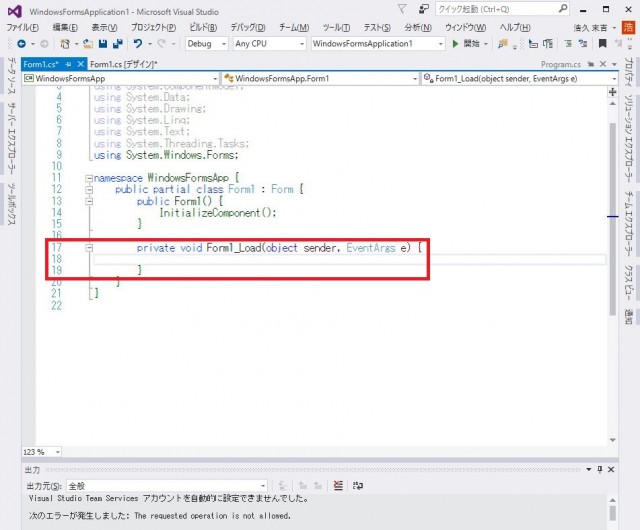
「Window」をダブルクリックしてください。
すると「Form1.cs」に「Form1_Load」メソッドが自動で記述されます。ここにDataGridViewコントロールで表データを表示するためのコードを記述していきます。

それではサンプルコードで確認しましょう。
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// カラム数を指定
dataGridView1.ColumnCount = 4;
// カラム名を指定
dataGridView1.Columns[0].HeaderText = "教科";
dataGridView1.Columns[1].HeaderText = "点数";
dataGridView1.Columns[2].HeaderText = "氏名";
dataGridView1.Columns[3].HeaderText = "クラス名";
// データを追加
dataGridView1.Rows.Add("国語", 90, "田中 一郎", "A");
dataGridView1.Rows.Add("数学", 50, "鈴木 二郎", "A");
dataGridView1.Rows.Add("英語", 90, "佐藤 三郎", "B");
}
}
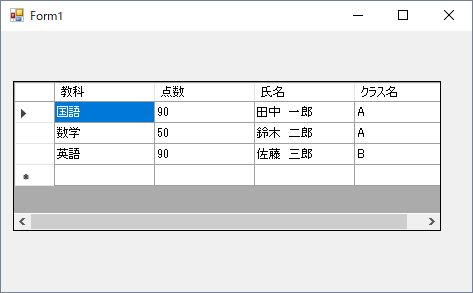
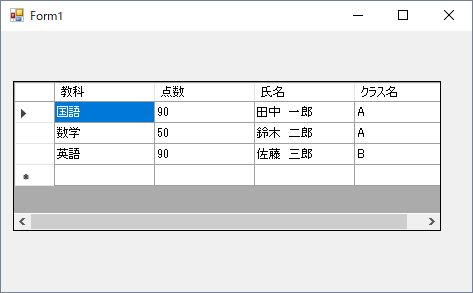
実行結果:

「DataGridView」をクリックし、「Form1.cs」のデザインの「Window」へドラッグ&ドロップすると自動で「dataGridView1」というDataGridView型のインスタンスが生成されます。
まずdataGridView1のプロパティColumnCountでカラム数を指定します。
次にプロパティColumns[].HeaderTextで表データのカラム名を指定します。
そしてRows.Addメソッドを使ってデータを一行ずつ入力していきます。
データ・バインド
Windowsフォームのコントロールとデータセットを連携させる機能のことを、データ・バインディングと呼びます。DataGridViewコントロールでも利用できます。
DataTableコントロールのDataSourceプロパティにセットします。
DataSourceの使い方
表のデータを入力する方法として、DataSourceプロパティを使う方法もあります。
まず、データを格納するクラスを作成します。ここでは、Testクラスを作成します。Test.cs:
public class Test {
public string Subj { get; set; }
public int Points { get; set; }
public string Name { get; set; }
public string ClassName { get; set; }
}
このクラスのリストを作成するTestListクラスを作成します。
TestList.cs:
public class TestList {
public List<Test> Data { get; }
// コンストラクタ(データ入力)
public TestList() {
Data = new List<Test> {
new Test { Subj="国語", Points=90, Name="田中 一郎", ClassName="A" },
new Test { Subj="数学", Points=50, Name="鈴木 二郎", ClassName="A" },
new Test { Subj="英語", Points=90, Name="佐藤 三郎", ClassName="B" }
};
}
}
DataSourceプロパティにセットします。
Form1.cs:
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// データを追加
TestList testlist = new TestList();
dataGridView1.DataSource = testlist.Data;
// カラム名を指定
dataGridView1.Columns[0].HeaderText = "教科";
dataGridView1.Columns[1].HeaderText = "点数";
dataGridView1.Columns[2].HeaderText = "氏名";
dataGridView1.Columns[3].HeaderText = "クラス名";
}
}
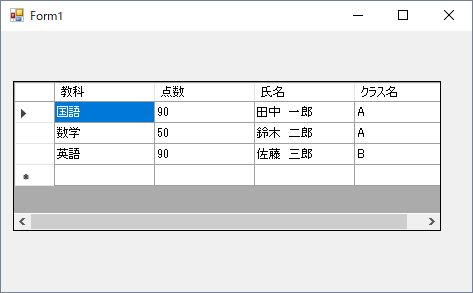
実行結果:

DataTableを使う方法
DataSourceプロパティにDataTableクラスのオブジェクトを指定することもできます。
Form1.cs:
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
DataTable table = new DataTable("Table");
// カラム名の追加
table.Columns.Add("教科");
table.Columns.Add("点数", Type.GetType("System.Int32"));
table.Columns.Add("氏名");
table.Columns.Add("クラス名");
// Rows.Addメソッドを使ってデータを追加
table.Rows.Add("国語", 90, "田中 一郎", "A");
table.Rows.Add("数学", 50, "鈴木 二郎", "A");
table.Rows.Add("英語", 90, "佐藤 三郎", "B");
dataGridView1.DataSource = table;
}
}
実行結果:

DataTableクラスの使い方について、こちらで詳しく解説していますので、ぜひ参考にしてください。

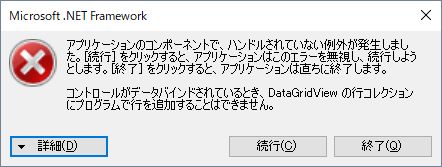
行を追加する際の注意
コントロールがデータ・バインドされているときは、コントロールから行を追加することはできません。
以下のようになりますので、注意しましょう!
public partial class Form1 : Form {
private DataTable table;
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
table = new DataTable("Table");
// カラム名の追加
table.Columns.Add("教科");
table.Columns.Add("点数", Type.GetType("System.Int32"));
table.Columns.Add("氏名");
table.Columns.Add("クラス名");
// Rows.Addメソッドを使ってデータを追加
table.Rows.Add("国語", 90, "田中 一郎", "A");
table.Rows.Add("数学", 50, "鈴木 二郎", "A");
table.Rows.Add("英語", 90, "佐藤 三郎", "B");
dataGridView1.DataSource = table;
dataGridView1.Rows.Add("数学", 80, "田中 一郎", "A");
}
}
実行結果:

行を削除する方法
行を削除するにはRows.RemoveAtメソッドを使用します。Rows.RemoveAtメソッドの引数には削除する行のインデックス番号を指定します。
サンプルコードで確認しましょう。ボタンを使って削除するようにします。
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
DataTable table = new DataTable("Table");
// カラム名の追加
table.Columns.Add("教科");
table.Columns.Add("点数", Type.GetType("System.Int32"));
table.Columns.Add("氏名");
table.Columns.Add("クラス名");
// Rows.Addメソッドを使ってデータを追加
table.Rows.Add("国語", 90, "田中 一郎", "A");
table.Rows.Add("数学", 50, "鈴木 二郎", "A");
table.Rows.Add("英語", 90, "佐藤 三郎", "B");
dataGridView1.DataSource = table;
}
private void button1_Click(object sender, EventArgs e) {
DataGridViewSelectedRowCollection src = dataGridView1.SelectedRows;
for(int i = src.Count - 1; i >=0; i--) {
dataGridView1.Rows.RemoveAt(src[i].Index);
}
}
}
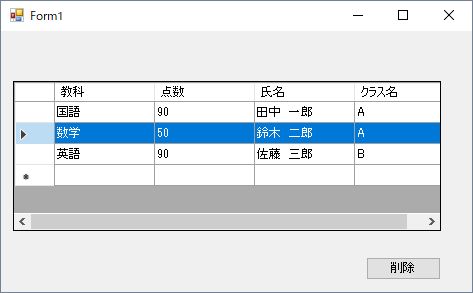
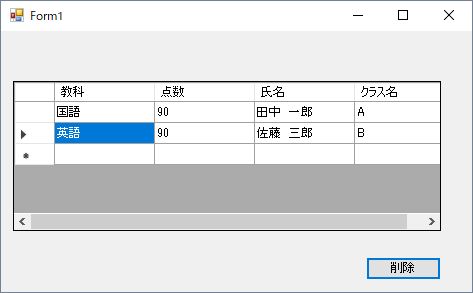
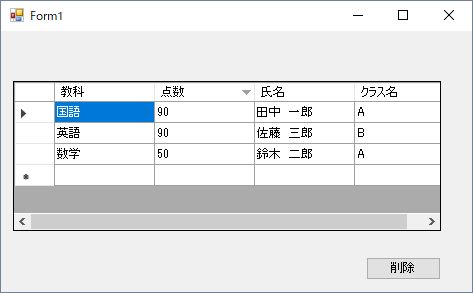
実行結果:
削除前

削除後

選択した行のインデックス番号がずれないように、末尾の方から削除します。
ソートする方法
DataGridViewコントロールはカラム名をクリックすると昇順、さらにクリックすると降順に表示を並べ替えることができます。

検索する方法
DataGridViewコントロールに表示されるデータを検索する場合について、サンプルコードでみていきましょう。
DataTableクラスを使って検索する方法をご紹介します。カラム名「教科」で検索する例です。
public partial class Form1 : Form {
private DataTable table;
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
table = new DataTable("Table");
// カラム名の追加
table.Columns.Add("教科");
table.Columns.Add("点数", Type.GetType("System.Int32"));
table.Columns.Add("氏名");
table.Columns.Add("クラス名");
// Rows.Addメソッドを使ってデータを追加
table.Rows.Add("国語", 90, "田中 一郎", "A");
table.Rows.Add("数学", 80, "田中 一郎", "A");
table.Rows.Add("英語", 70, "田中 一郎", "A");
table.Rows.Add("国語", 60, "鈴木 二郎", "A");
table.Rows.Add("数学", 50, "鈴木 二郎", "A");
table.Rows.Add("英語", 80, "鈴木 二郎", "A");
table.Rows.Add("国語", 70, "佐藤 三郎", "B");
table.Rows.Add("数学", 80, "佐藤 三郎", "B");
table.Rows.Add("英語", 90, "佐藤 三郎", "B");
dataGridView1.DataSource = table;
}
private void button1_Click(object sender, EventArgs e) {
DataRow[] dRows = table.AsEnumerable()
.Where(row => row.Field<string>("教科") == textBox1.Text).ToArray();
DataTable sub = new DataTable("sub");
// カラム名の追加
sub.Columns.Add("教科");
sub.Columns.Add("点数", Type.GetType("System.Int32"));
sub.Columns.Add("氏名");
sub.Columns.Add("クラス名");
foreach(var row in dRows) {
sub.Rows.Add(row[0], row[1], row[2], row[3]);
}
dataGridView2.DataSource = sub;
}
}
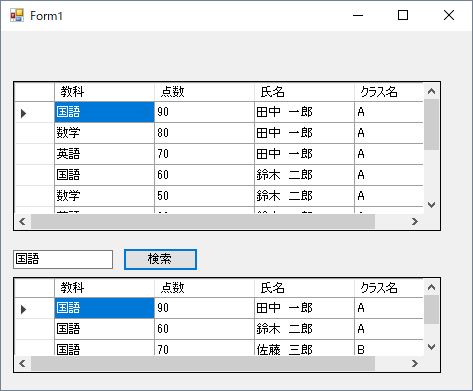
実行結果:

DataTableクラスのオブジェクトをLINQを使って検索する方法について、こちらで詳しく解説しています。
ぜひ参考にしてください。

まとめ
ここではDataGridViewコントロールについて説明しました。
DataGridViewコントロールは表形式のデータを手軽に表示、操作することができます。
使いこなすことができるように、この記事を何度も参考にして下さいね!









