こんにちは!エンジニアのノムラです。
WordPressにはたくさんのテーマやプラグインが用意されていますが、
テーマは決まったけどデザインを自分でカスタマイズしてみたい
用意されているデザインじゃ物足りない
と感じている人はいませんか?
この記事では
【基礎】CSSを編集する方法
【応用】CSSが反映されない場合の対処法
について初心者にもわかりやすく解説しています。
用意されたテーマやプラグインに加えて、自分でデザインをカスタマイズすることで素敵なサイトを作りましょう!
CSSの編集でできること
WordPressで用意されたテーマを使っているのに、わざわざCSSを使う必要はあるの?と思っている方、例えばこんなことを考えませんでしたか?
テーマに用意されている色に自分の思う色がなかった
スクロールした時ヘッダーが固定されればいいのに
CSSを編集することで、このような悩みを解決することができます。
選んだテーマも活かしつつ、サイトの見た目をオリジナルのものに変更していくことができるのです。
一度やり方がわかってしまえば誰でも簡単に編集していくことができるので、サイトを自分流にカスタマイズしていきましょう。
CSSの使い方が不安な人は以下の記事を参考にしてみてください。
CSSとHTMLの関係や基本的な使い方などについて初心者にもわかりやすく解説されています。
そもそもCSSって何?と疑問に思った方は以下を参考にしてみてください。
https://udemy.benesse.co.jp/development/what-is-css.html
CSSを追加できる場所
WordPressでCSSを追加できる場所は3つあります。
「親テーマ」、「子テーマ」、「追加CSS」です。
この3つのどれを選んで編集しても、同じようにデザインの変更を行うことができます。
ここでは、どこからCSSを編集していけばいいのかを、それぞれのメリット・デメリットを含め解説していきたいと思います。
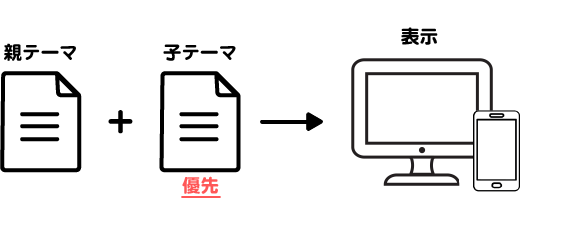
親テーマ
親テーマとはWordPressのテーマの土台となる部分になります。
親テーマのCSSを編集していくということは、サイトの土台となる部分を直接書き換えていくということになります。
直接書き換えることができるため、編集や確認が楽なのですが、注意するべき点があります。
それは、テーマがアップデートされ、更新するとカスタマイズした部分が全て消えてしまうことです。
WordPressのテーマは機能の追加などにより、テーマのアップデートが行われることがあります。
そんな時に、テーマの更新を行なってしまうと、自分で編集した部分は全て上書きされ、消えてしまうのです。
そのため、バックアップを確実にとっておく必要があります。
親テーマの編集のメリット・デメリットをまとめましょう。
直接CSSの編集ができる
子テーマが配布されていないテーマでもCSSの編集ができる
テーマのアップデートがあった場合、カスタマイズした部分が消えてしまう
バックアップをとっていないとミスがあったとき大変
親テーマは直接編集できる点や、子テーマが配布されていないテーマの編集も簡単に行える点は便利です。
しかし、アップデートがあった場合や、ミスがあった場合のことを考えると、こまめにバックアップを取る必要がありますね。
子テーマ
子テーマとは、親テーマと紐づいたテーマになります。
親テーマの機能やデザインを引き継いでいて、そこにカスタマイズを加えることで、サイトのデザインを編集していきます。

子テーマでのカスタマイズは、親テーマより優先されるため、親テーマを直接編集しなくてもデザインを変えていくことができます。
親テーマを直接編集する必要がないということは、ミスがあった場合や、重要なコードを削除してしまうなどの心配もありません。
また、テーマのアップデートがあった場合も、子テーマのカスタマイズ部分は残るので安心です。
しかし、子テーマは親テーマから情報を取得しているため、親テーマのCSSを直接編集していくより、表示速度が遅くなってしまう点は注意が必要です。
子テーマの編集のメリットとデメリットをまとめましょう。
テーマのアップデートに影響されない
ミスをした場合も、子テーマのファイルを削除すれば元どおりになる
親テーマから情報を取得するため、表示速度が遅くなる
ミスがあったり、テーマのアップデートがあっても、カスタマイズ部分が消える心配がなくていいですね。
追加CSS
最後に追加CSSでの編集です。
追加CSSは管理者画面の「外観」 > 「カスタマイズ」画面の左のメニューバーの一番下「追加CSS」から編集することができます。


ここに記述したCSSは、ヘッダーに書き込まれ、親テーマ、子テーマより優先して反映されます。
テーマのアップデートにも影響を受けず、カスタマイズ部分を残しておくことができます。
また、管理者画面から編集することができるため、プレビューで確認しながら進められるのも大きなメリットです。
しかし、CSSをHTMLに埋め込むことは推奨されていません。
Google HTML/CSS Style Guideでは、HTML、CSS、Scriptは独立させ、記述することが推奨されています。
原文は英語ですが詳しくは以下のサイトで解説されています。
https://google.github.io/styleguide/htmlcssguide.html
それでは、追加CSSのメリット・デメリットをまとめましょう
直接CSSを編集することができる
テーマのアップデートに影響されない
ミスをした場合も、追加部分を削除すれば元どおりになる
プレビューで確認しながら進めて行くことができる
Googleに推奨されていない方法になる
ここまで「親テーマ」、「子テーマ」、「追加CSS」の特徴についてそれぞれ解説してきました。
これを参考に、自分にあったカスタマイズ方法を探してみてくださいね。
CSSを編集する方法
WordPressでCSSの編集が行える場所について理解したところで、早速カスタマイズを行なっていきましょう。
ここでは、管理画面から親テーマのCSSを編集する方法を解説します。
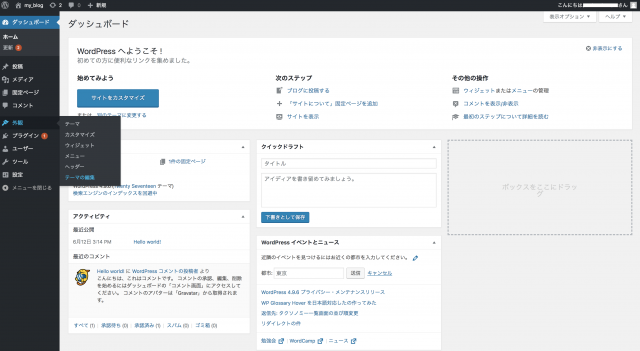
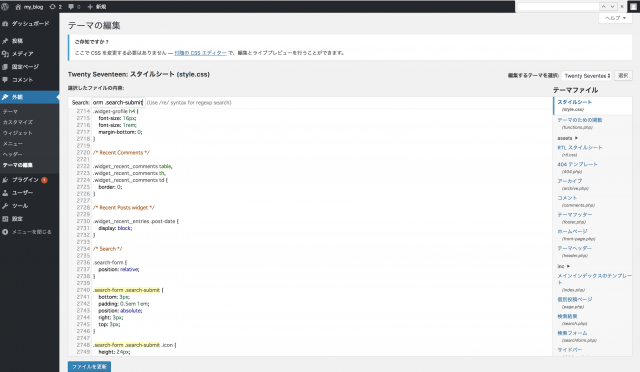
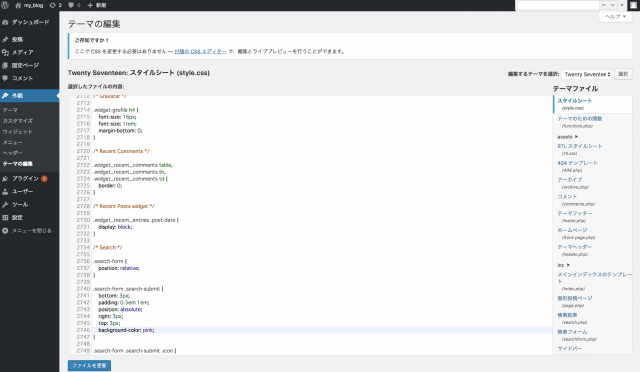
まず、管理画面の「外観」から「テーマの編集」を開きます。
ここにテーマのCSSが記述されています。
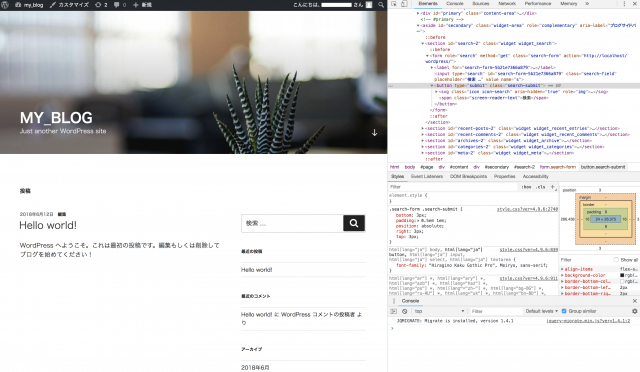
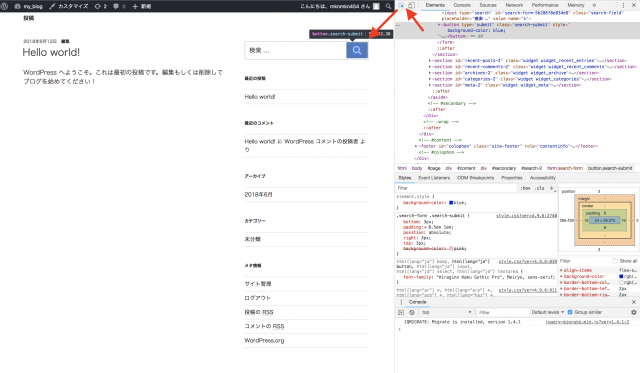
次に編集したいサイトをGoogleChromeで開き、変更したい要素を右クリックで検証します。
そうすると、開発者ツールが開くので、ここで適用されているスタイルを確認します。
今回は、検索フォームの検索ボタンの色を変えようと思います。

検索ボタンは「.search-form .search-submit 」というクラスでスタイルが適用されていることがわかりました。
早速、テーマの編集で「.search-form .search-submit 」の記述部分を変更しましょう。

ここにボタンの背景色を変えるプロパティを追加します。
変更したら下の「ファイルを更新」で、変更を保存します。

サイトに戻って確認してみましょう。

検索ボタンの色が指定したピンクに変わっていますね。
ここで指定した背景の色を変更するプロパティ「background-color」についてより詳しく使い方を知りたい方は以下の記事を参考にしてみてください。

CSSが反映されない?原因と解決策
ここまでcssを編集・追加する方法を解説してきましたが、実際に追加してみたけど、変更が反映されていない、ということもあります。
そんな時の原因の見つけ方、対処法を解説していきたいと思います。
まずはキャッシュを削除
まずはキャッシュを削除してみましょう。
キャッシュとは、一度閲覧したことのあるWebページのデータを一時的に保持しておいて、次回アクセスした時により早く読み込むことができる機能のことです。
GoogleChromeの場合、キャッシュの削除は以下の手順で行うことができます。

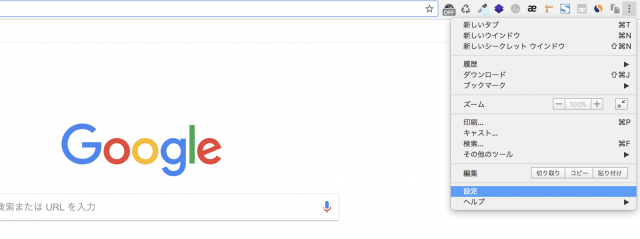
GoogleChromeの右上、点が縦に3つ並んだマークをクリックし、「設定」を開きます。


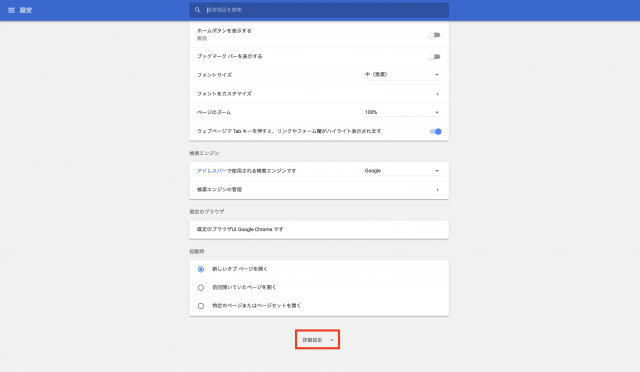
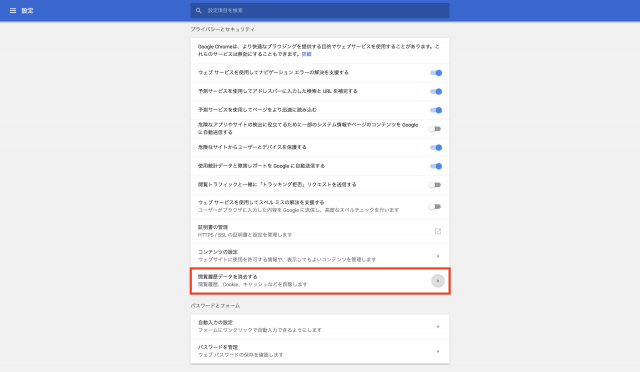
設定画面の一番下、「詳細設定」から「閲覧履歴データを削除する」を選択します。

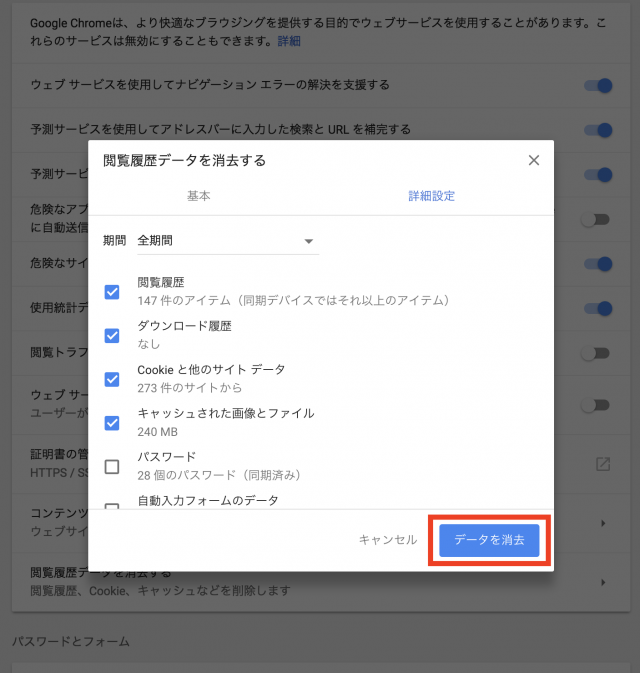
開いたポップアップで、削除する項目を選択し、「データを消去」ボタンをクリックします。
この設定が終わった後、もう一度サイトを読み込み、CSSが反映されているか確認してみてください。
ここで、反映されていなかった場合、次項「GoogleChromeで確認」を試してみましょう。
GoogleChromeで確認
キャッシュを削除してもCSSが反映されなかった場合、GoogleChromeの開発者ツールで反映されない部分を検証してみましょう。
開発者ツールの開き方は、右クリックで「検証」をすれば開くことができます。
開いた開発者ツールの左上のアイコンをクリックして、CSSが反映されない部分を選択してみましょう。

Elementsからその要素のHTMLや、現在あてられているCSSを確認することができます。
CSSがどのようにあてられているのか確認してみましょう。
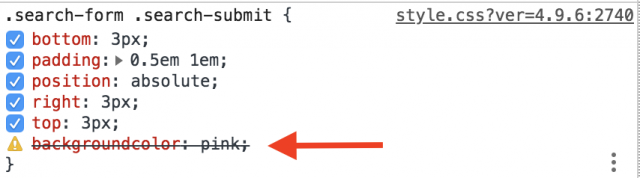
プロパティの頭に警告マークが出て打ち消し線が引かれている場合

反映しないCSSがこのような状態になっている場合、GoogleChromeでは認識しないCSSプロパティになっているということになります。
認識しないプロパティとは、例えば、IE用のベンダープレフィックスがついたプロパティや、そもそも存在しないプロパティを指定していたということになります。
要素に指定したはずのクラスが付与されていない場合
要素に適用しているはずのクラスが、開発者ツールには表示されていない時は、HTMLで要素に付与したクラス名と、CSSでスタイルを記述したクラス名が違うかもしれません。
HTMLとCSS両方のクラス名が同一のものか確認してみましょう。
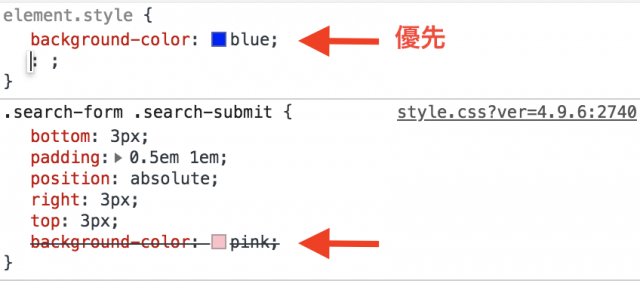
プロパティに打ち消し線が引かれている場合

プロパティに打ち消し線が引かれている場合、そのプロパティが無効になっているということを意味しています。
この要素より優先度の高いCSSプロパティが適用されている状態です。
対処法としては、優先度を変える必要があるので、次項「CSSの優先度を変える」を参考にしてみてください。
CSSの優先度を変える
反映させたいCSSより優先度の高いCSSがあり、CSSが無効になっている場合は優先度を変える必要があります。
実際に優先度をあげる方法をみていきましょう。
1. セレクタを詳しく設定する
CSSでは、よりセレクタが詳しく書かれている方のスタイルが適用されます。
td {
background-color: red;
}
table td {
background-color: blue;
}
.content table td {
background-color: green; /*最優先*/
}
3つのセレクタは同じtdに適用しているものですが、下に行けば行くほど詳しくセレクタが指定しているため、優先度も高くなっていきます。
この場合tdは、一番詳しくセレクタが指定されている「.content table td」のスタイルが適用され、緑になります。
2.優先させたいCSSを後に記述する
CSSは、先に書かれたものより、後に書かれたものの方が優先されます。
td {
background-color: blue;
}
td {
background-color: red;/*優先*/
}
同じ要素に背景色を指定しましたが、CSSファイルの後ろに書かれた赤が優先されます。
3.「!important」をつける
優先したいスタイルに「!important」をつけると優先されます。
td {
background-color: blue !important;/*優先*/
}
td {
background-color: red;
}
ただこの方法は、後々他のスタイルに影響したり、全体の構造がわかりにくくなったりする原因になる場合もあるので、できる限り上で紹介した2つの方法で優先度をあげるようにしましょう。
また、優先度をあげずに、影響している部分を削除するという方法もあります。
完全に使っていないスタイル指定部分は削除した方が、デザインの編集がしやすくなるかもしれません。
しかし、実は他の要素で使われていた、ということもあるので削除する場合は慎重に行いましょう。
まとめ
今回は、WordPressでCSSを編集できる場所や方法、CSSの変更が反映されない時の対処法などについて解説しました。
自分でCSSを編集できるようになると、魅力的でオリジナリティ溢れるサイトが作れるようになりますね!
ぜひ使いこなせるようになりましょう。









