こんにちは! ライターのナナミです。
WordPressの固定ページ、管理画面で編集できて便利ですよね。
しかし、固定ページなどではPHPのコードを動かすことができません。
でも固定ページでコードを使いたい…
同じような記述だから繰り返し使いたい…
そんなときは、ショートコードを使いましょう!
ということで、今回はショートコードについての記事となります。
この記事は下記の流れで進めていきますね。
【基礎】ショートコードの使い方
【発展】コピペで使えるショートコード
【発展】プラグインで設定しよう
ショートコードを使えるようになって、カスタマイズを楽チンにしちゃいましょう!
ショートコードとは?
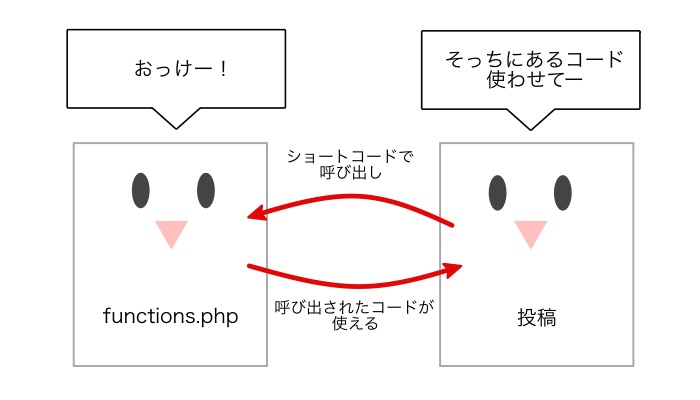
ショートコードとは、WordPressで使えるコードの呼び出し機能です。
functions.phpに書いた記述を、固定ページや投稿などで呼び出すことができます。

固定ページや投稿では、PHPの処理を行なうことができません。
しかしショートコードで呼び出すようにすれば、使うことができるのです。
ショートコードの使い方
ショートコードの元となるコードは、functions.phpというファイルに記述していきます。
これは、WordPressのサイトやブログを表示する際、かなり重要なファイルです。
しっかりバックアップを取り、下記の手順で設定していきましょう。
functions.phpに記述を書こう
まずはどんなコードを呼び出したいかを考えていきましょう。
・ページタイトルを自動的に出したい
・パーマリンクを表示したい
・所々に同じデザインのボタンを入れたい などなど…
今回は例として、ページのタイトルを自動的に取得して表示するコードで説明していきます。
下記のようなコードですね。
PHP
function testFunc() {
ob_start();
echo the_title();
return ob_get_clean();
}
このコードについてもっと詳しく知りたい方は、下記の記事を読んでみてください。
the_title()について
WordPress Codex 日本語版 テンプレートタグ/the title
ob_start()とob_get_clean()について
WordPressのショートコードの表示位置が上に来てしまう問題を解決
ショートコードを定義しよう
呼び出したいコードだけ書いても、まだショートコードの設定ができていない状態です。
add_shortcode()を使って、ショートコードを定義していきましょう。
下記のように、
add_shortcode('ショートコード名', '使用するfunction名')
の書式で書いていきます。
PHP
function testFunc() {
ob_start();
echo the_title();
return ob_get_clean();
}
add_shortcode('test', 'testFunc');
これで設定はOKです。
投稿画面でショートコードを呼び出そう
ここまで来ればあとは簡単!
下記のように投稿画面に書けば、ショートコードを呼び出すことができます。
[ショートコード名]
実際に使ってみると…

エディタ
ショートコードでタイトル表示:[test]
タイトルが表示されましたね!
コピペで使える!使えるショートコードまとめ
ショートコードの設定方法はわかったけど、どう使えばいいのかわからない…
設定が難しくて、自分じゃ使えないかも…
そんなお悩みはコピペで解決!
使えそうなショートコードをいくつか用意してみました。
そのまま使ってもよし、これを元に調整するもよし。
自由に使っちゃってくださいね。
パーマリンクを取得する
PHP
function pagelinkFunc ( $atts ) {
extract( shortcode_atts( array(
'id' => '',
), $atts ) );
return get_permalink( $atts[id] );
}
add_shortcode('pagelink', 'pagelinkFunc');
ショートコード
[pagelink id=投稿ID]
これでパーマリンクを取得できるので、記事内の内部リンクも楽チンです。
IDの部分には記事IDを入れてくださいね。
IDなどを指定できるショートコードについて、もっと詳しく知りたい方は、下記の記事をご覧ください。
パンくずを表示する
PHP
function breadcrumbFunc() {
//変数を作成
$bread = '';
// インデックスページかを判定
if ( !is_home() ) {
// ホームのリンクを変数に入れる
$bread .= '<a href="'. home_url( '/' ). '">ホーム</a>';
// カテゴリーアーカイブか投稿ページが表示されているかを判定
if ( is_category() || is_single() ) {
// 矢印">"を変数へ入れる
$bread .= " > ";
// カテゴリを取得して変数へ入れる
$cat = get_the_category();
$bread .= '<a href="'. get_category_link( $cat[0]->term_id ).'">'.$cat[0]->name.'</a>';
// 投稿ページが表示されているかを判定
if ( is_single() ) {
// 矢印">"を変数へ入れる
$bread .= " > ";
// 投稿タイトルを変数へ入れる
$bread .= get_the_title();
}
// 固定ページが表示されているかを判定
} elseif ( is_page() ) {
// 矢印">"を変数へ入れる
$bread .= " > ";
// 固定ページのタイトルを変数へ入れる
$bread .= get_the_title();
}
}
return $bread;
}
add_shortcode('breadCrumb', 'breadcrumbFunc');
ショートコード
[breadCrumb]
パンくずナビゲーション、とっても便利なのですが、いちいち各ページ分用意するのは大変ですよね。
そんな時は、そのページがどのような種類のページかを判定して、勝手に生成されるようにしちゃいましょう。
今回はシンプルなパンくずのコードを用意してみました。
これをペタッと貼れば、あとはCSSで見栄えを整えてあげればOKです。
楽チンですね!
もっと簡単に!プラグインで設定しよう
使い方はわかったんだけど、functions.phpをいじるのが怖い…
使い方は難しくてわからないんだけど、もっと自由に簡単に設定できる方法が知りたい…
そんな方もご安心ください。
WordPressの魅力は、何と言っても豊富なプラグイン!
もちろん、ショートコードを設定するプラグインも存在しています。
いくつかご紹介していきますね。
Shortcodes Ultimate
https://ja.wordpress.org/plugins/shortcodes-ultimate/
色々なショートコードを用意してくれているプラグインです。
functions.phpへの記述が不要どころか、コードを書く必要はありません。
使いたいショートコードを選んで、記事に記述するだけで使えちゃいます。
Post Snippets
https://ja.wordpress.org/plugins/post-snippets/
各項目に必要な内容を記述するだけで、自由に簡単にショートコードを設定できます。
管理画面で設定するだけなので、functions.phpに書くよりも気軽にできる上、管理も楽チンですね。
まとめ
いかがでしたか?
ショートコードが使えるようになるだけで、今までよりももっと便利に、楽しくWordPressを使うことができます。
ぜひ自分にあった方法で実装して、バンバン活用しちゃってください!









