こんにちは!エンジニアのノムラです。WordPressをインストールして、さぁ始めよう!と思ってみたけど
ログインができない
と困っていませんか?
この記事では、以下の内容を解説していきたいと思います。
- 【基礎】管理画面にログインする方法
- 【基礎】ログインできない原因と対処法
- 【応用】ログイン画面をカスタマイズ
- 【応用】ログイン画面で使える便利なプラグイン
WordPressのログイン方法、カスタマイズの方法をマスターして、よりクオリティの高いサイトを作成していきましょう。
管理画面にログインする方法
WordPressの設定や編集を行う場合、管理画面へのログインは必須になりますね。ここでは、WordPressへのログイン方法、ログイン画面の表示方法について解説していきます。
wp-adminからログインする
まずはwp-adminからのログイン方法をみていきましょう。wp-adminでログインするには、サイトURLの最後に「wp-admin」をつけてアクセスします。
https://サイト名/wp-admin
例えば「https://www.samuraiEngineer.ne」というURLを例にすると以下のようになります。
https://www.samuraiEngineer.net/wp-adminアクセスすると、ログイン画面が表示されます。

ここからWordPressのユーザ名、パスワードを入力すればログインすることができます。
wp-login.phpからログインする
次にwp-login.phpでログインしてみましょう。方法はwp-adminと変わりませんURLの最後に「wp-login.php」をつけるだけです。
https://サイト名/wp-login.php
「https://www.samuraiEngineer.net」だと以下のようになります。
https://www.samuraiEngineer.net/wp-login.php
こちらもログイン画面にアクセスすることができます。
wp-adminでのログインと、wp-login.phpでのログインの違いとしては、wp-login.phpはログインページのphpファイルを直接読み込んでいるのに対し、wp-adminはwp-adminのフォルダの中の管理画面を読み込んでいます。
「wp-admin」は稀にログインできなくなる場合があるので、「wp-login.php」でアクセスする方が確実かもしれません。
ログインできない!?原因と対処法
ログイン画面の表示方法はわかったけど、ログインがうまくいかない、画面が表示されないということもあると思います。ここでは、ログインができない場合の原因と対処法について解説します。
パスワードを忘れてしまった
パスワードが間違っていた場合、エラーメッセージがでてログインすることはできません。

そのような場合は、ログイン画面の下か、エラーメッセージに表示されている「パスワードをお忘れですか?」というリンクにアクセスしましょう。
ユーザ名、またはメールアドレスを入力することで、登録されているメールアドレスに確認のメールが送られていきます。
パスワードをリセットする場合、送られてきたメールのURLにアクセスします。新しいパスワードを入力後、「パスワードをリセット」のボタンををクリックすることで入力したパスワードに変更されます。

ログイン画面に戻り、ユーザ名と新しく設定したパスワードでログインしてみましょう。
Cookieの確認
以下のような画面がでた場合、Cookieを有効にする必要があります。

Cookieを有効化するには、ブラウザによって設定方法が違うので、以下のサイトを参考に確認してみてください。
GoogleChromeの場合
https://support.google.com/chrome/answer/95647?hl=ja
Firefoxの場合
https://support.mozilla.org/ja/kb/delete-cookies-remove-info-websites-stored
Safariの場合
https://support.apple.com/kb/PH5042?locale=ja_JP&viewlocale=ja_JP
ログインURLの確認
「お探しのページが見つかりません」というメッセージが表示される場合、ログインページのURLの指定を間違えている可能性があります。「wp-admin」、「login.php」の指定方法が正しいか確認してみましょう。
プラグインの無効化
稀にプラグインが影響して、ログインができなくなっている場合があります。その場合、プラグインを一旦全て無効化してしまいましょう。
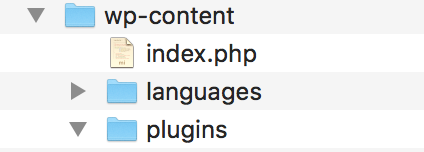
具体的な方法としては、WordPressをインストールしたサーバーに接続し、プラグインが入っているフォルダをリネームしてしまうという方法です。プラグインはwp-contentのpluginsに入っています。

この「plugins」を「plugins1234」など適当な名前にリネームし、読み込まないようにします。ここまでやって再度ログインできるかどうか試してみましょう。
ログインできれば、プラグインが原因でログインできなかった可能性が高いと思われます。原因になっているプラグインを削除して、先ほどリネームしたフォルダを「plugins」に戻せば元どおり使っていくことができます。
プラグインをインストールしたり、アップデートした後にログインできなくなった場合は、この方法を試してみてください。
ログイン画面をカスタマイズ
ここまでログイン画面について解説してきましたが、せっかく綺麗なサイトを作ってもデフォルトのWordPressのログイン画面が表示されると台無しになってしまう、と悩んでいませんか?
そんなときは、ログイン画面をオリジナルにカスタマイズしてしまいましょう。
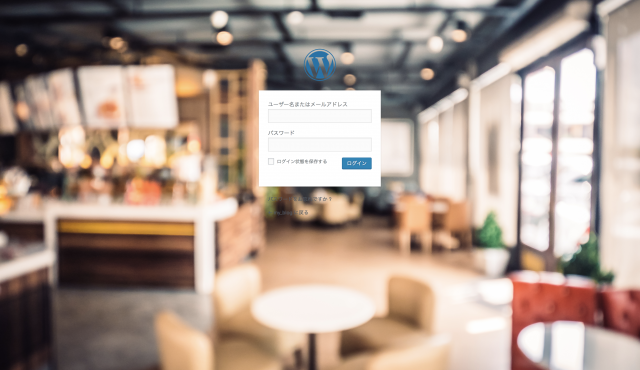
背景の変更
今回は管理画面からログイン画面の背景を、自分で選んだ画像に差し替えて見たいと思います。管理画面から、「外観」の「テーマの編集」画面を開きましょう。右のメニューバーにテーマファイルという欄が表示されていると思います。
編集するのは、functions.phpです。ファイルを編集する際は、必ずバックアップを取ってからカスタマイズをしましょう。
記述するコードは以下です。
function login_custom() { ?>

背景を変えるだけでも、随分イメージが変わりますね。
ロゴの変更
WordPressのログイン画面のデフォルトでは、WordPressのロゴが表示されています。これもカスタマイズして、オリジナルのものに変えて見ましょう。背景の変更の場合と同じ、functions.phpに記入します。
function logo_custom() { ?>

ロゴを変更することで、一気にオリジナリティがでました。
不要な要素を非表示
最後に、不要な要素、表示したくない要素を非表示にして見ます。今回は、「パスワードをお忘れですか?」と「←my_blogに戻る」を非表示にします。
以下、追加コードです。
function nav_custom() { ?>
不必要な部分を非表示にすることで、画面がスッキリしますね。
ログイン時使える便利なプラグイン
ログイン画面のカスタマイズや、ログイン時に役に立つプラグインを紹介したいと思います。プラグインを使うことで、作業スピードや利便性がグッと上がるので、ぜひ参考にしてください。
カスタマイズを簡単にする
ログイン画面のカスタマイズ方法について解説しましたが、コードを書いてカスタマイズするのは難しいと感じている人にオススメしたいのが、Custom Login Page Customizerです。
https://ja.wordpress.org/plugins/login-customizer/
このプラグインを使えば、直接自分でコーディングすることなくログイン画面のデザインを編集していくことができます。
詳しい使い方は以下のサイトを参考にしてみてください。
>>Custom Login Page Customizerの使い方
SNSアカウントでログイン
会員向けのログイン画面にしたいという場合、SNSアカウントでログインできたら、使いやすいですよね。このログイン方法をソーシャルログインと言います。
ソーシャルログインに対応させるにはGianismというプラグインがオススメです。
https://ja.wordpress.org/plugins/gianism/
FacebookやTwitterなど主要SNSアカウントと連携することができ、国産プラグインなので初心者にも使いやすくなっています。
詳しい使い方については、以下のサイトを参考にしてみてください。
まとめ
この記事では、ログイン方法からログイン画面のカスタマイズ、オススメプラグインの紹介まで解説してきました。
会員制のサイトでも、そうでなくても、ログイン画面はすごく重要な画面です。WordPressのログイン機能やカスタマイズをマスターして、こだわりのサイトを作っていきましょう。









