こんにちは! ライターのナナミです。WordPressで記事を投稿する、この画面ありますよね。

この画面、シンプルに見えて、色々と機能が詰まった画面なんです。
なんか思ったような見栄えの投稿にできない…
そんな方でも、この記事を読めば大丈夫!WordPressの投稿画面、エディタの使い方を解説していきます。この記事は下記の流れで進めていきます。
- 【基礎】エディタとは何か
- 【基礎】ビジュアルエディタについて
- 【基礎】テキストエディタについて
- 【発展】プラグインでカスタマイズしよう
エディタの使い方を理解すれば、記事の投稿が楽々できちゃいます。ばっちり覚えちゃいましょう!
エディタとは?
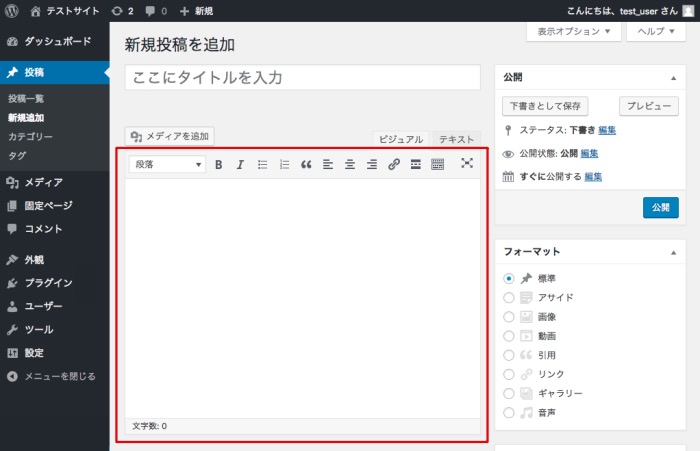
下記の画像の、赤い枠で囲われているのがエディタです。

記事の本文を入力する箇所ですね。上の部分にボタンやタブが付いていて、なんか色々できそうな感じがしますね。まさにその通りで、記事を書く上での文字の強弱や文字揃え、画像の配置などの機能が付いている入力機能なんです。
使いこなせれば、コードがわからなくてもいい感じに投稿できちゃう優れものです。この記事はこのエディタの、文字入力の部分をメインに解説していきます。画像の配置については、下記の記事などの解説をご覧ください。
https://www.adminweb.jp/wordpress/editor/index9.html
WordPress標準のエディタには、ビジュアルエディタとテキストエディタという2つの種類があります。それぞれについては、このあと解説していきますね。
入力そのまま表示:ビジュアルエディタ
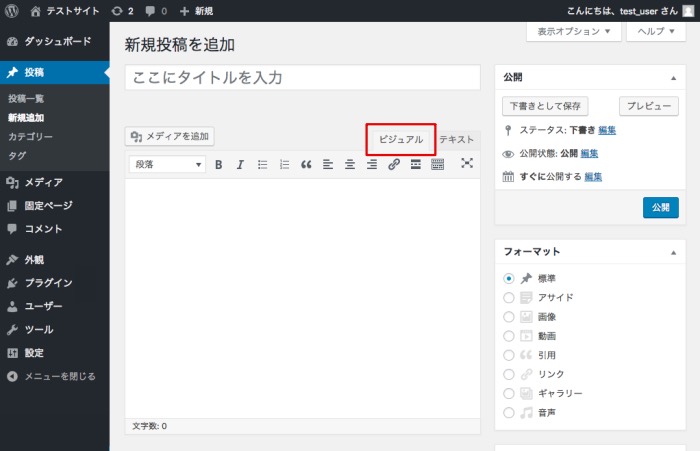
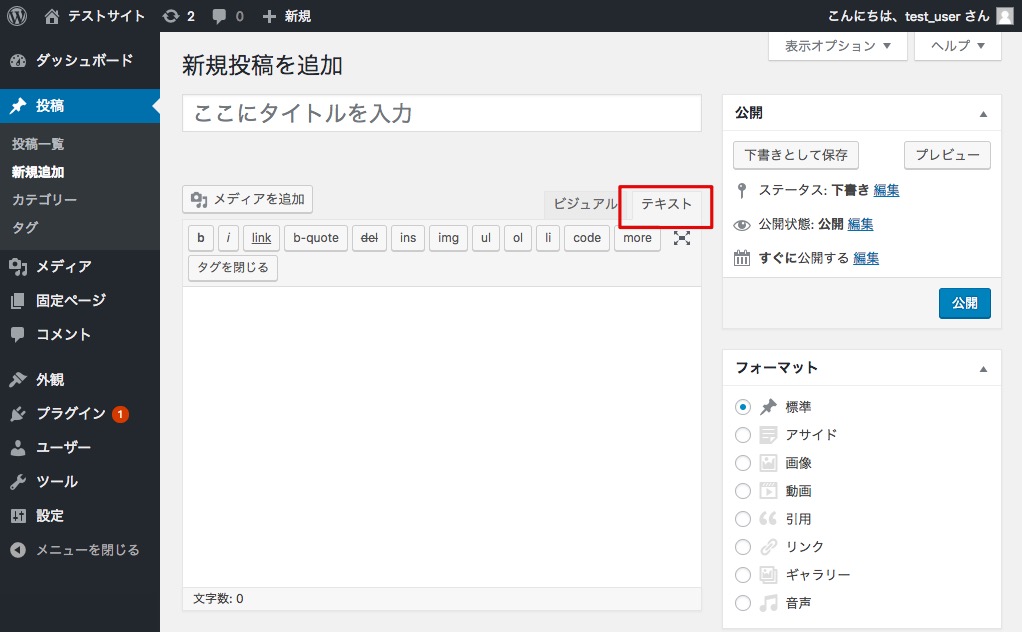
エディタの右上にある「ビジュアル」というタブを選んだ状態がビジュアルエディタです。

この状態だと、入力された内容や見栄え、文字の位置などは入力された見た目に合わせて画面に表示されます。

ビジュアルの状態をある程度そのまま表示するので、ビジュアルエディタというわけです。
ビジュアルエディタの使い方
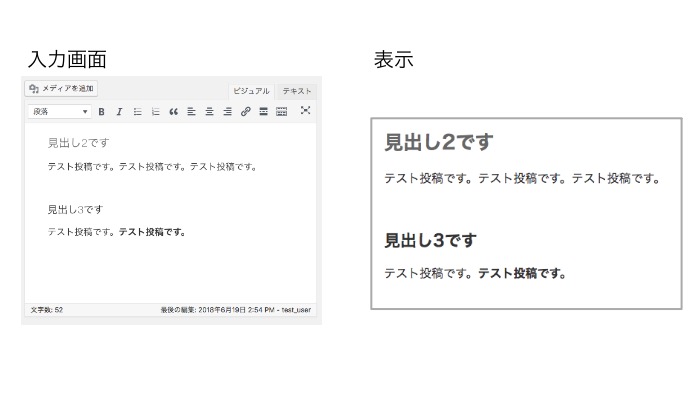
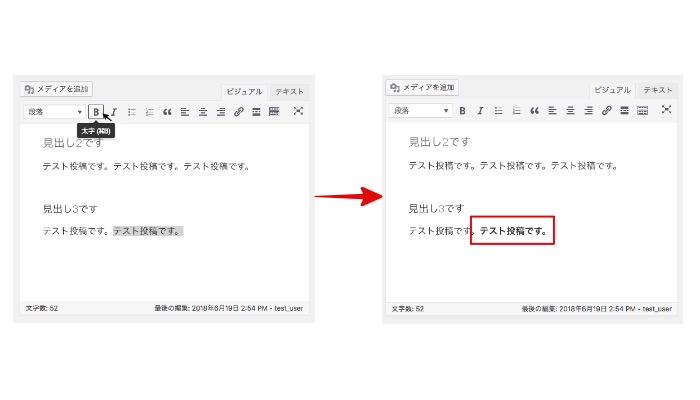
ビジュアルエディタは、特に何も考えずべしべし書いちゃって大丈夫です。改行もそのまま反映してくれます。見出しや強弱を設定する場合は、見栄えを変えたいテキストをドラッグなどで選択して、上のボタンをぽちっと押すだけです。

各ボタンの機能は、下記の表で確認してみてください。
| 画像 | 名前 | 説明 |
|---|---|---|
| テキストの種類 | 段落や見出しなど、テキストの種類を指定することができます。 | |
| 強調 | 文字を太くします | |
| 斜体 | 文字を斜めにします | |
| 番号なしリスト | テキストの頭に点が付いたリストを作成します | |
| 番号付きリスト | テキストの頭に数字が付いたリストを作成します | |
| 引用 | 引用文であることが明確になるよう、文字の色を少し薄くして斜体にします | |
| 文字揃え | 文字の揃えを左、中央、右のどれにするかを選べます | |
| リンク | リンクを設定することができます | |
| 「続きを読む」タグ | 記事の一覧で表示する文と、文章全体を区切ります | |
| ツールバー切り替え | さらに細かい設定用のツールバーを開きます |
ツールバー切り替えで表示される詳細設定については、詳細な解説は省きます。各ボタンをマウスオーバーすると説明が出るので、それを参照してみてください。
ビジュアルエディタはどんな人におすすめ?
コードを書く必要がないので、HTMLやCSSなど、コードに対する知識は持っていないという人におすすめです。感覚でがしがし書けちゃうので、お手軽なのも魅力ですね!
HTMLで書く:テキストエディタ
ビジュアルエディタに対して、HTMLと同じようにコードを使って書くモードがテキストエディタです。右上のタブの「テキスト」が選ばれている状態ですね。

ビジュアルエディタのように、入力そのままの表示にはなりません。その分、HTMLとCSSを使って、細かい見た目の設定などを行なうことができます。「HTMLとCSSって何…?」という人は、ぜひ下記の記事を読んでみてください。
テキストエディタの使い方
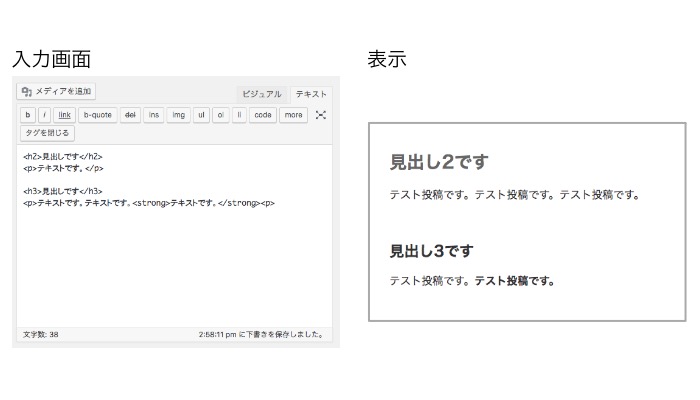
基本的に、HTMLと同じようにコードと文章を書いていけばOKです。

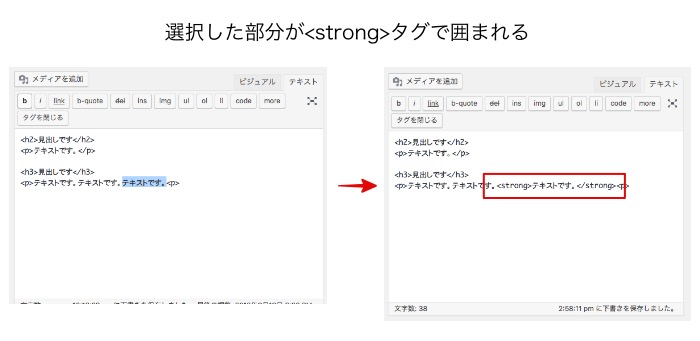
上のボタンは、デフォルトで設定されているコード自動挿入ボタンです。適用したい文字をドラッグで選択して、ボタンをポチッと押すと、自動的にタグを挿入してくれます。

テキストエディタはどんな人におすすめ?
HTML、CSSの知識があり、細かく見栄えを設定したい人におすすめです。ちょっと手間はかかりますが、ビジュアルエディタよりも自由なレイアウトができますよ!
プラグインでカスタマイズ
デフォルトの機能も充実していますが、これじゃあ物足りない…という方もいるかもしれませんね。そんな時はWordPress最大の強み、プラグインの出番です!
プラグインを使えば、エディタを使いやすくカスタマイズすることができます。どんなプラグインがあるのか、いくつか例を出してみましょう。
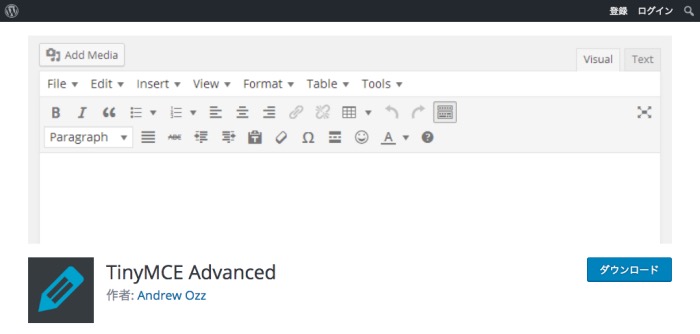
ビジュアルエディタ用:TinyMCE Advanced

デフォルトのビジュアルエディタではできない、文字サイズの調整や背景色の設定など、様々な機能を追加してくれるプラグインです。かなり色々なボタンが追加されるので、見栄えの自由度がぐっと上がりますね!
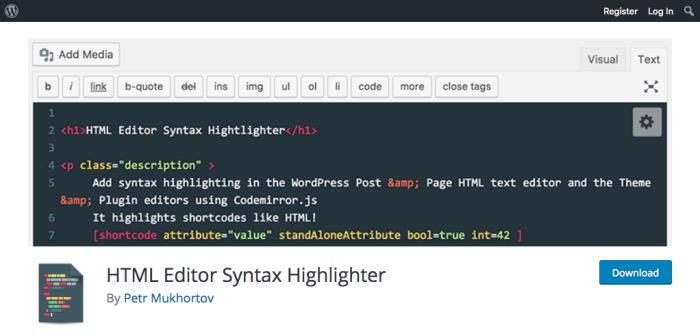
テキストエディタ用:HTML Editor Syntax Highlighter

テキストエディタの画面を、コードが見やすいように色付けしたりして表示してくれます。普段のコーディングのように扱えるようになるので、HTMLやCSSを書くのも捗りそうですね。
まとめ
いかがでしたか?エディタの種類とそれぞれの特性がわかれば、あとは自分に合った方法で書くだけ!もっと機能を追加したいと思ったら、プラグインを使えばOKです。ぜひ、WordPressで素敵な記事をたくさん書いてくださいね。









