こんにちは! ライターのナナミです。
みなさん、サイトやブログのURLって気にしてますか?ブログページなら「blog」アバウトページなら「about」…URLでどのページなのかがわかりやすいと、何かと便利ですよね。
色々調整したいけれど、どうやったらいいかわからない…
今回はそんな方必見!WordPressのURLの設定方法を解説していきます。
この記事は下記の流れで進めていきますね。
- 【基礎】WordPressのURL 2種類の違い
- 【基礎】どんな時にURLを調整するべき?
- 【基礎】URLの調整方法
- 【発展】最適なURLとは?
たかがURL、されどURL。ばっちり覚えて、ユーザーが使いやすいサイトやブログを作れるようになりましょう!
サイトURLと記事URLの違いとは?
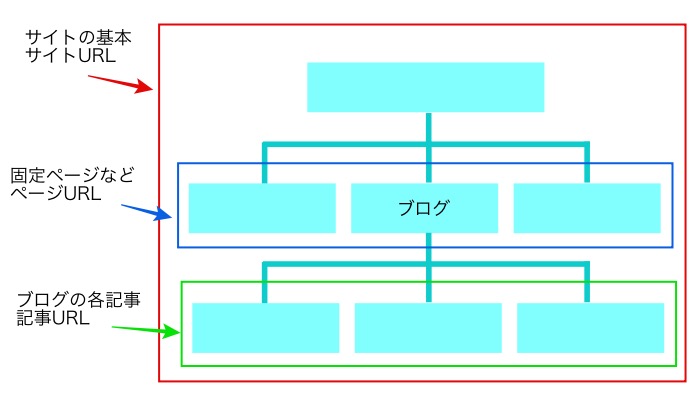
WordPressのURLは、大きく分けて3つの種類に分類されます。サイト全体の基本となるサイトURLと、固定ページのページURL、ブログの記事に付与される記事URLです。

サイトURL
サイトやブログ全体のURL、ルートのURLとも言います。WordPressのTOPページにあたるページのURLですね。
http://test-wp.test/
一番基礎となる部分になります。
ページURL
WordPressでは、固定ページというものを使って、ブログ以外のページを作ることができます。
例えば、「このブログはこんな記事を書いていますよ」という説明は、記事というより一つのページとしての方が探しやすかったり見やすかったりしますよね。そんな時、固定ページで「about」というページ作ったりすることができるのです。
固定ページについてもっと詳しく知りたい方は、下記の記事をどうぞ!

さて、そんな固定ページに設定できるのが、ページURLです。
http://test-wp.test/about/
このURLは、サイトURLの後ろにつく部分を自由に決めることができます。例でいうところの、「about」の部分ですね。
記事URL
WordPressは、ブログ記事などを投稿するとURLが生成されますね。その生成されるURLが、記事URLです。
http://test-wp.test/blog/1
その記事だけに割り当てられた、記事を表示するためのURLになります。
なぜURLを調整するべきなのか
とりあえずなんでもいいから入れておけばいいんじゃないかな
と思っている方もいるかもしれませんね。確かに自動生成されるURLは便利ですし、WordPressはそのあたりいい感じにやってくれるので、調整の必要はないかもしれません。
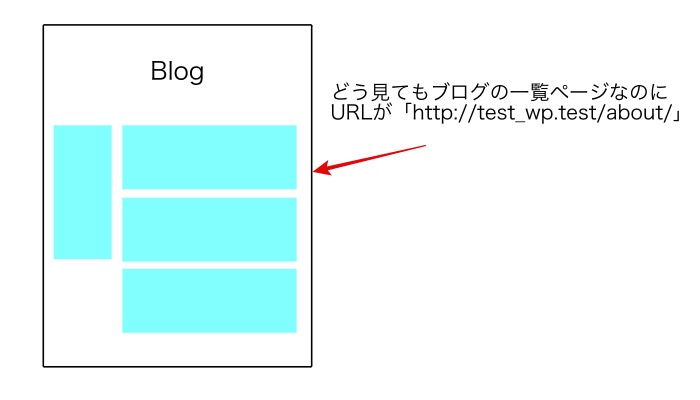
しかし、例えばブログページのTOPに「about」というURLが入っていたらどうでしょう?

一部のユーザーはこう思うかもしれません。
なんか変なサイトに飛ばされたりしてないよね…?
そう、URLはユーザーがページの信憑性を判断する上で、かなり重要な情報なのです。URLはしっかり設定して、ユーザーが安心してページを見れるようにしてあげてくださいね。
サイトURLの調整方法
では、URLの設定方法を見ていきましょう!まずはサイトURLからです。
これをまるっと変更していきます。
ドメインを取得する
WordPressに限らず、サイトのURLというのは勝手に変えればOKというものではありません。きちんと手順を踏んで、そのURLを自分のものにする必要があります。引っ越した時に住所変更をするのと同じですね。
今回の趣旨からはちょっと外れちゃうので、取得方法の詳細は下記の記事で確認してください。
https://www.pc-master.jp/internet/domain-shutoku.html
管理画面から設定画面を開く
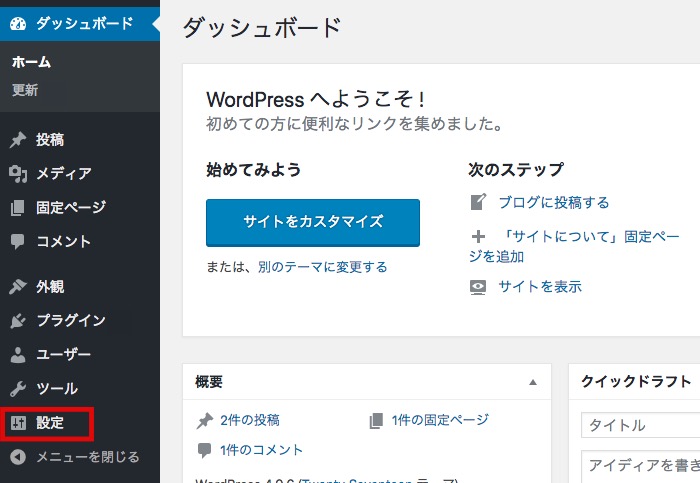
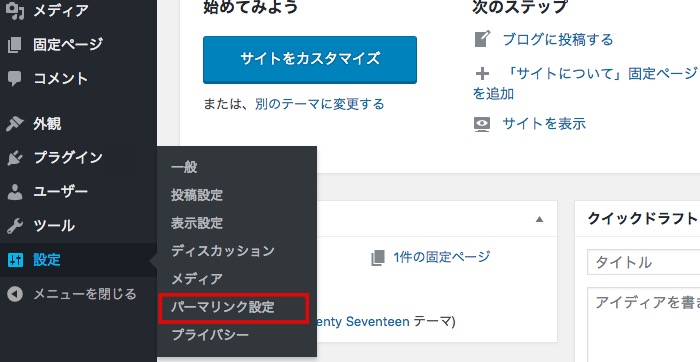
では、ゲットしたURLを設定していきましょう。管理画面の左サイドバーから設定を選び、設定画面を開きます。

色々と入力項目が出てきますね。
サイトURLを入力し、保存する
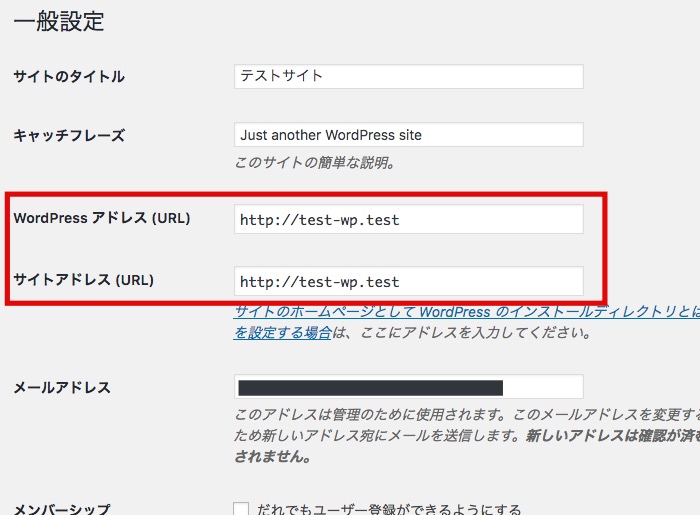
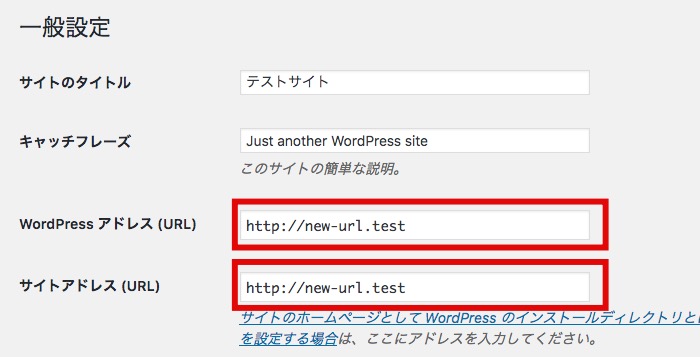
サイトURLの設定はここにあります。

現在のURLが入力されていますね。
WordPressアドレスは、WordPressの資材自体の場所を指すアドレスです。サイトアドレスが、実際に表示するためのアドレスになります。両方に新しいアドレスを入れて、保存します。

これで設定は完了!新しいURLでアクセスすると、サイトが表示されます。
ページURLの調整方法
ページURLの解説でも書きましたが、ページURLは自分の好きな文字列に設定することができます。変えられるのは、下記の太赤字になっている部分です。
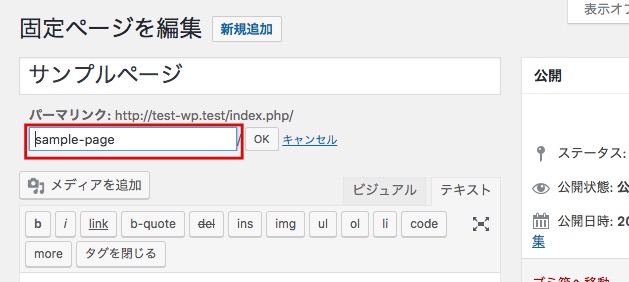
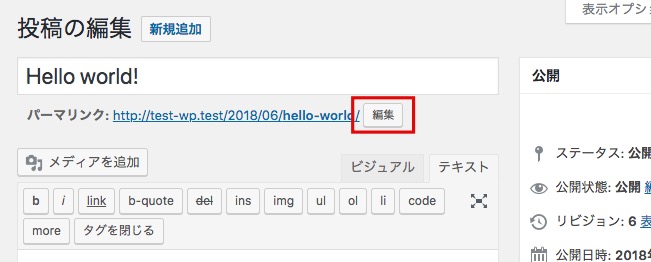
設定は簡単、変更したい固定ページの編集画面を開くと

タイトルの下にURLが表示されていますね。変更ボタンを押すと、編集できる状態になります。

これで好きなURLに変更し、保存するだけです。
記事URLの調整方法
記事URLの変更は、生成されるURLのルールの変更と記事自体のURLの変更の2つがあります。それぞれ見ていきましょう!
自動生成されるURLのルールを変更する
記事のURLは、設定されたルールに基づいて自動的に生成されます。ルールの変更は、左のサイドバーの設定内にあるパーマリンク設定で行なうことができます。

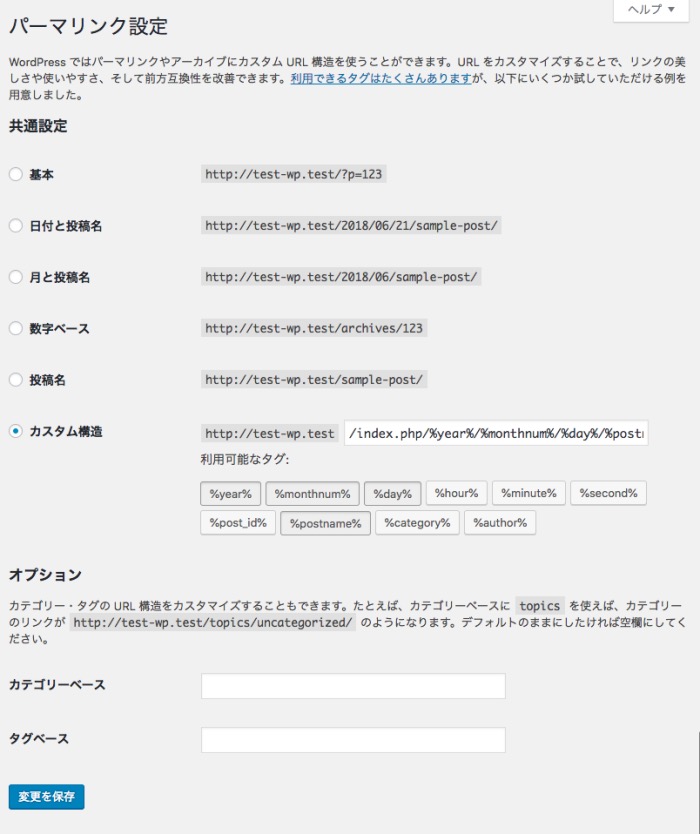
下記のような画面が出るので、リストの中から選んだり、自分で組み合わせて設定します。

設定できるルールは、下記のようなものです。
| 設定名 | 説明 | 例 |
|---|---|---|
| 基本 | デフォルトの設定です。 「?p=」の後に、記事のIDがつきます。 | http://test-wp.test/?p=123 |
| 日付と投稿名 | 投稿された年月日と、投稿のタイトルで生成します。 | http://test-wp.test/2018/06/21/sample-post/ |
| 月と投稿名 | 投稿された年月の投稿のタイトルで生成します。 | http://test-wp.test/2018/06/sample-post/ |
| 数字ベース | archivesの後に、IDがつきます。 | http://test-wp.test/archives/123 |
| 投稿名 | 投稿名のみで生成します。 | http://test-wp.test/sample-post/ |
| カスタム構造 | 上記のルールなどを、自由に組み合わせて設定できます。 |
もっと細かい設定については、WordPressのリファレンスで確認してみてください。
WordPress Codex 日本語版 管理画面/パーマリンク設定
記事のURLを変更する
記事自体のURLは、投稿画面で設定することができます。
ただし、生成されるURLのルールに「投稿名」が含まれている時のみ有効な方法です。さらに、変えられるのは投稿名の部分だけです。それ以外は勝手に生成されちゃうのでご注意ください。

設定方法自体は簡単、タイトル下に表示される部分を変更して設定しましょう。

変更後、保存ボタンを押せばOKです。
どんなURLが最適?
という方のために、最適なURLについてまとめてみました。URLを考えるときの参考にしてみてくださいね。
ページタイトルに合わせたURLにする
「なぜURLを調整するべきなのか」で説明したように、URLはユーザーがページの信頼性を評価するときのポイントになります。ブログページなら「blog」、アバウトページなら「about」と、わかりやすいURLにするようにしましょう。
日本語は使わない
日本語が入っているURLは、環境によっては文字化けを起こしてしまいます。
http://test-wp.test/2018/06/はろーわーるど/【メモ帳などにコピペしたURL】
http://test-wp.test/2018/06/%E3%81%AF%E3%82%8D%E3%83%BC%E3%82%8F%E3%83%BC%E3%82%8B%E3%81%A9/
これではURLがわかりづらくなってしまいますね。URLは英数字で構成するようにしましょう。
記事はIDで管理
と思った方、ご安心ください。記事については、いちいち設定するのも大変ですよね。なので、記事はIDで表示するようにしましょう。さらにその前に、ブログであることを明確にするために「blog」や「news」が入っていれば完璧です。
http://test-wp.test/blog/123/
まとめ
いかがでしたか?URLの調整、細かいことではありますが、ユーザーにとって重要な情報だと知っていただければ幸いです。ちょっと今までわかりづらいURLだったなぁと思ったら、この記事を参考にぜひ調整してみてくださいね。









