こんにちは!フリーランスの長野です。
JavaでGUIって使っていますか?
GUIとはパソコンの操作対象が画像や図形、アイコンなどで表現され、キーボードからの入力やマウスのクリックで操作するものです。Javaを開発する際に利用するEclipseなどもGUIになります。
この記事では、JavaのGUIについて
- GUIとは
- GUI開発のフレームワーク
- Swingの使い方
- JavaFxの使い方
- GUI開発入門者へのオススメの本
など基本的な内容から、実用的な内容についても解説していきます。
今回はJavaのGUIについて、わかりやすく解説します。
なお、Javaの記事については、こちらにまとめています。
GUIとは
そもそもGUIとはGraphical User Interfaceの略称で、操作対象が画像や図形、アイコンなどで表現され、キーボードからの入力やマウスのクリックなどで直感的にコンピュータを操作することができます。
これに対してCUI(Character User Interface)はコマンドを入力してコンピュータを操作します。
CUIの場合コマンドを覚える必要がありますが、GUIの場合コマンドを知らなくても画像や図形を使って直感的に操作できるのが特長です。
Javaの開発で言うと、コマンドプロンプトを使ってjavacやjavaなどのコマンドを使ってコンパイルや実行するのがCUIでの開発になります。
これに対してEclipseなどの統合開発環境(IDE)を使って開発するのがGUIでの開発になります。
GUI開発のフレームワーク
GUIを開発するには一般的にフレームワークを利用します。
フレームワークには開発を効率化してくれる機能群と、ソフトウェアの骨組みが用意されています。
あらかじめ用意されているものを取捨選択し、少しの機能追加だけで意図通り実現できるようになるので効率的に開発することができます。
JavaにもGUIを開発するためのフレームワークがいくつかあります。
Swing
SwingはJava言語で書かれたGUIフレームワークです。
このため、どのOSで動かしても同じ見栄えにできます。
後述するAWTを拡張しているためAWTに起因する限界もあり、例えば標準ではアニメーションを行うためのAPIが提供されないなどの制限もあります。
Swingはこれまでよく使われてきたGUIフレームワークでしたが、Java8以降JavaFxに置き換えられています。
JavaFx
JavaFXはJava8以降でJava SEの標準GUIフレームワークとなっています。
FXMLと呼ばれるXMLとCSSを併用してデザインを記述し、デザイン作成と処理クラスの記述とを分離できるのが大きな特徴です。
AWT
AWTはAbstract Window Toolkitの略称で、Java 1.0のころから使用されているGUIフレームワークです。
ボタンなどの部品はウインドウシステムのネイティブ部品が使われています。
このためWindows上ではネイティブなWindowsアプリにそっくりで、Mac上ではネイティブなMacintoshにそっくりな表示になり、OSに依存します。
Swingの使い方
それではSwingの使い方からみていきましょう。
Swingは先ほどお伝えしたように今ではJavaFxに置き換えられています。Java8以前のバージョンで使用可能です。
Swingを使うためにここではEclipseを使います。
Eclipseのインストールについては、こちらで詳しく解説していますので、ぜひ参考にしてください。


Eclipseで「Swing デザイナー」をインストールする必要があります。
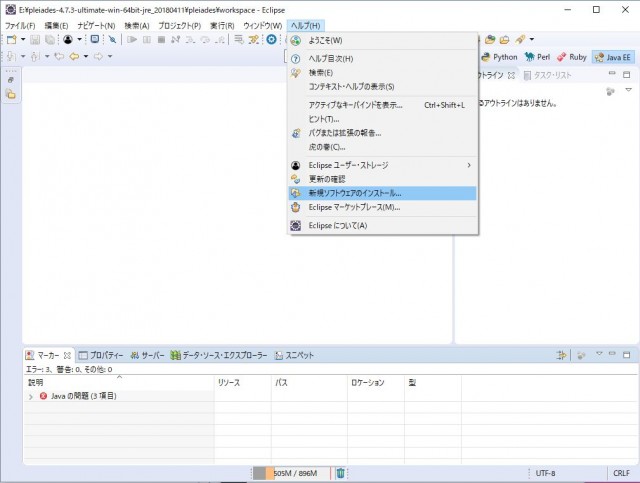
Eclipseの「ヘルプ」→「新規ソフトウェアのインストール」をクリックします。

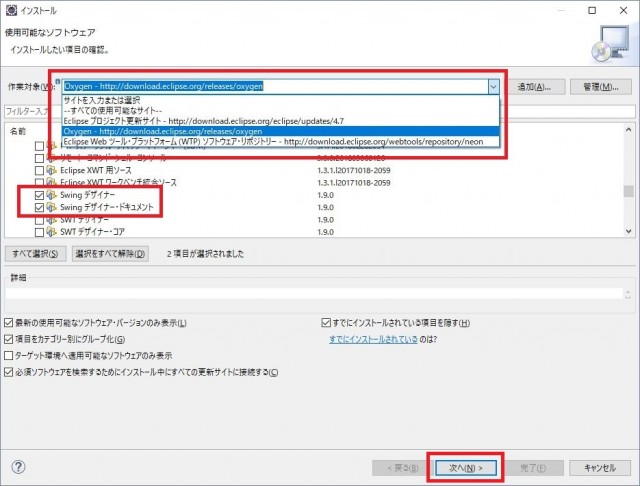
作業対象からEclipseのバージョン(ここでは「Oxygen – http://download.eclipse.org/releases/oxygen」)を選択し、「一般用ツール」→「Swing デザイナー」とそれに関連する項目にチェックを入れ、「次へ」ボタンをクリックします。

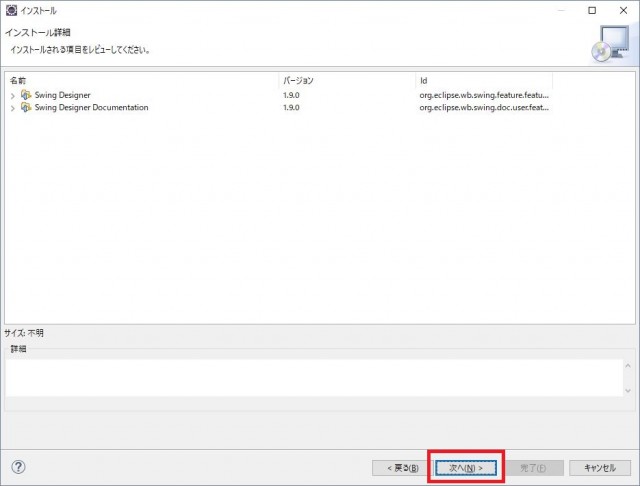
インストール詳細はそのままで「次へ」ボタンをクリックします。

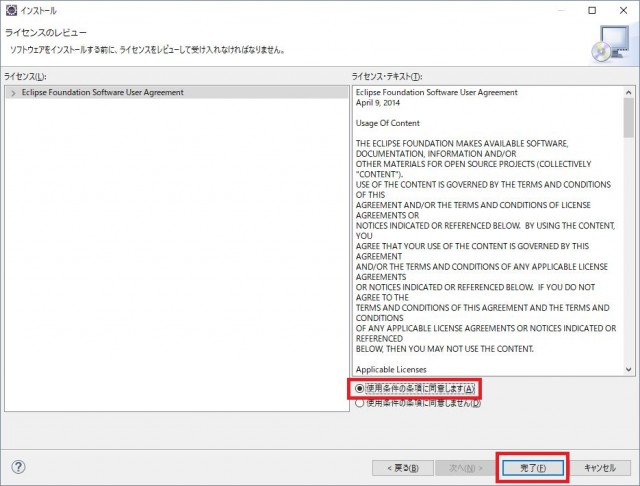
ライセンスのレビューで「使用条件の条項に同意します」のラジオボタンにチェックを入れ、「完了」ボタンをクリックしてインストールが始まります。

インストールが終了するとEclipseの再起動を求められるので、「今すぐ再起動」ボタンをクリックします。

Eclipseが再起動したらプロジェクトを作成してSwingを使っていきましょう。
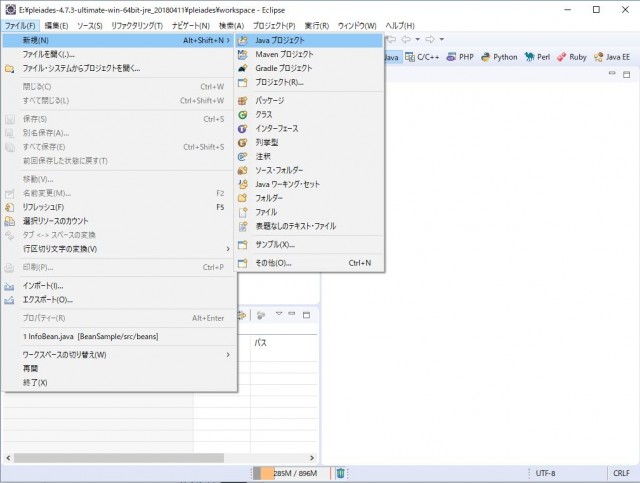
「Javaプロジェクト」を新規で作成します。

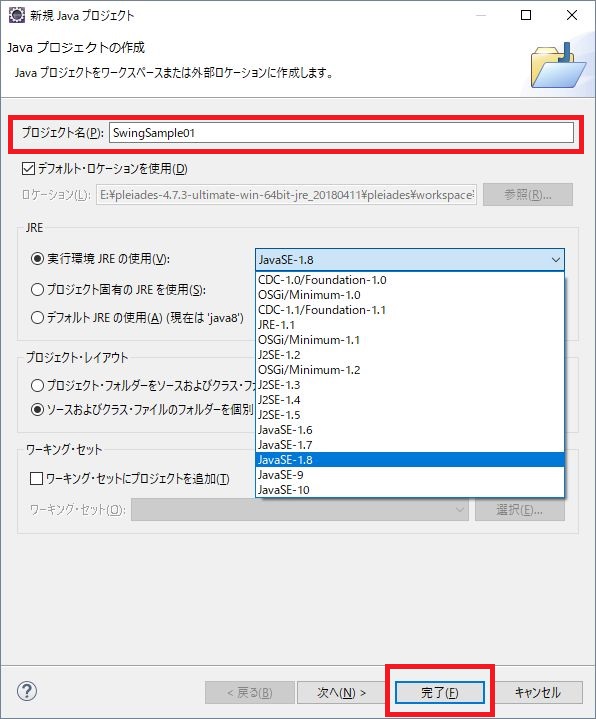
プロジェクト名を入力して、「完了」ボタンをクリックします。
SwingはJavaSE-1.8以前で使用可能ですので、注意しましょう。

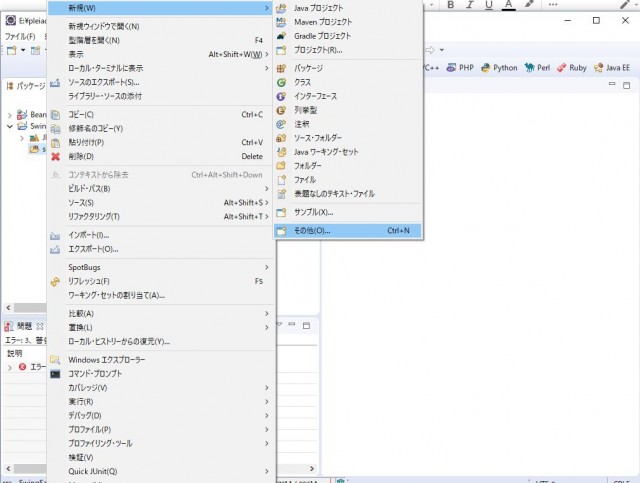
作成したプロジェクトを右クリックして「新規」→「その他」を選択クリックします。

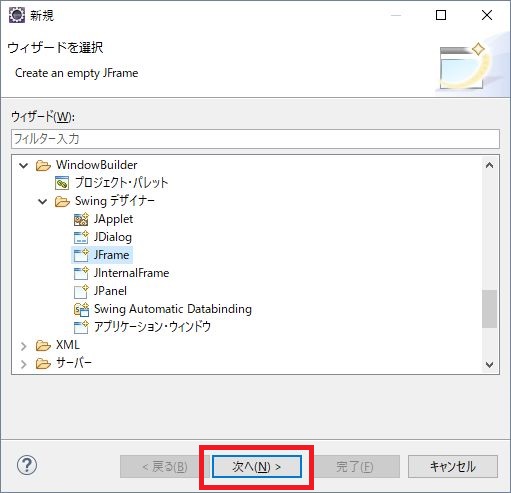
ウィザードの選択で「WindowBuilder」→「Swing デザイナー」→「JFrame」を選択し、「次へ」ボタンをクリックします。

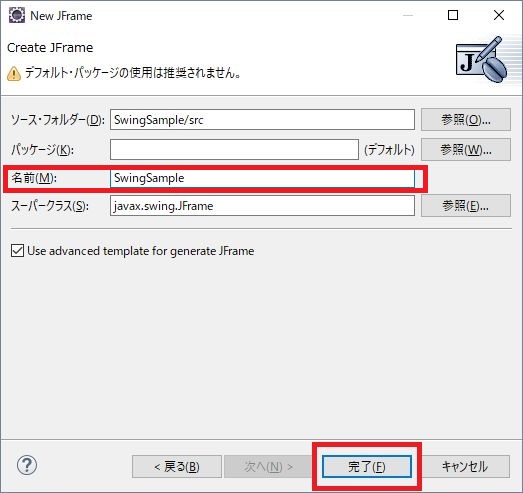
名前を入力し、「完了」ボタンをクリックします。

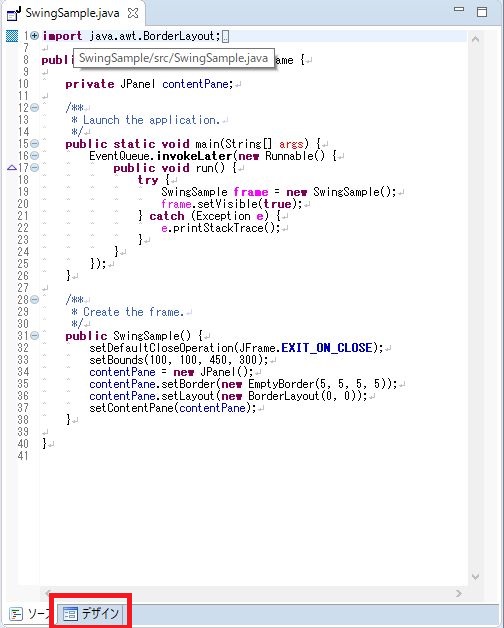
自動でコードが記述されて表示されます。
下のタブに「ソース」と「デザイン」があるので、「デザイン」を選択クリックします。

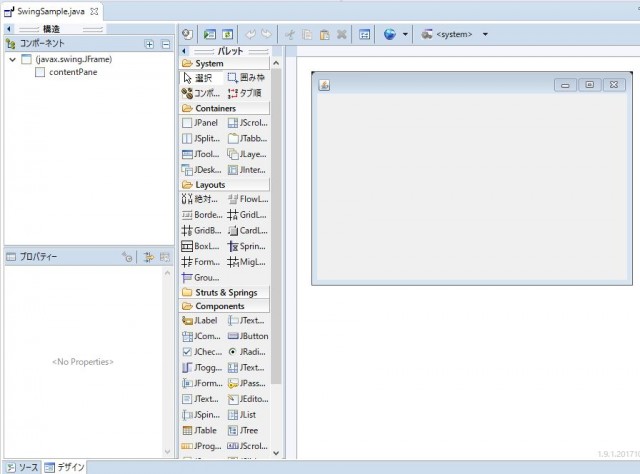
GUIの開発環境が表示されます。

ボタンをクリックすると、「Hello Swing!」と表示される簡単なGUIを作ってみましょう。
「パレット」の「Components」から「JLabel」を選択クリックし、フレームの中の配置する場所をクリックします。
また「JButton」を選択クリックし、これもフレームの中の配置する場所をクリックします。
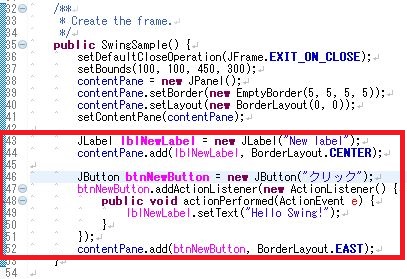
配置したボタンをダブルクリックすると、「ソース」が表示され自動でコードが記述されています。

「ソース」にはJLabelクラスのオブジェクトlblNewLabelとJButtonクラスのオブジェクトbtnNewButtonがインスタンス化されています。
btnNewButtonオブジェクトからaddActionListenerメソッドが呼び出され、actionPerformedメソッドのブロック内に処理を記述しています。
ここでは、lblNewLabelオブジェクトのテキストが「Hello Swing!」となるように記述しています。
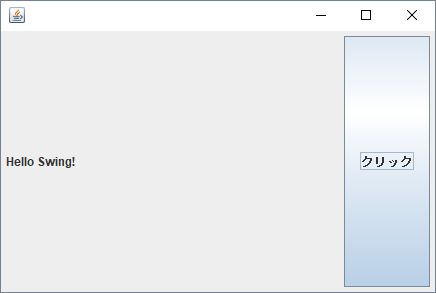
実行結果:

JavaFxの使い方
それではJavaFXの使い方もみていきましょう。
JavaFXでのGUI開発もEclipseを使います。
JavaFXではEclipse以外にも「Scene Builder」を使います。
Scene Builderでウィンドウやテキストボックス、ボタンなどのレイアウトを行います。

Scene Builder
まずはEclipseのインストールから行います。
Eclipseの「ヘルプ」→「Eclipse マーケットプレイス」をクリックします。
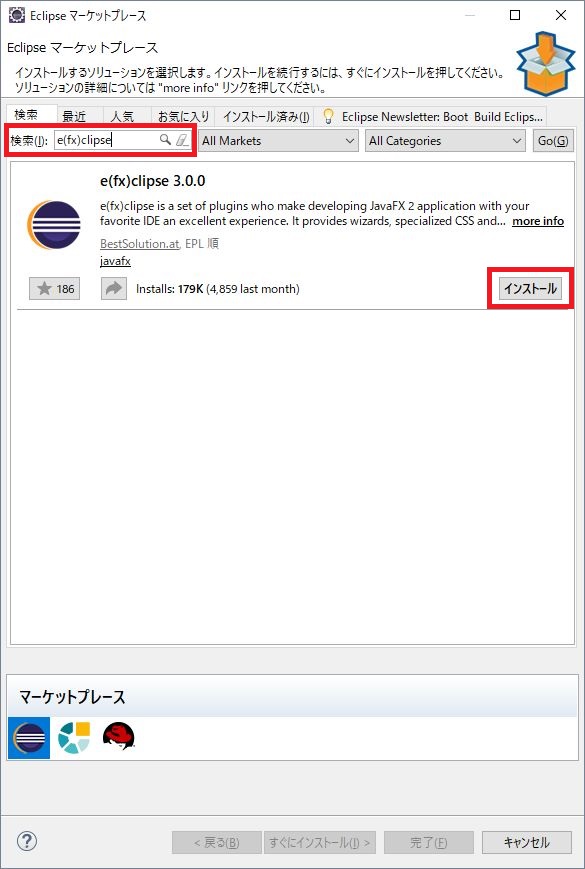
「e(fx)clipse」で検索し、「インストール」ボタンをクリックします。

ライセンスのレビューで「使用条件の条項に同意します」のラジオボタンをチェックし、「完了」ボタンをクリックします。
インストールが終了するとEclipseの再起動を求められるので、「今すぐ再起動」ボタンをクリックします。
次にScene Builderをインストールしましょう。
OSに合わせてダウンロード、インストールします。

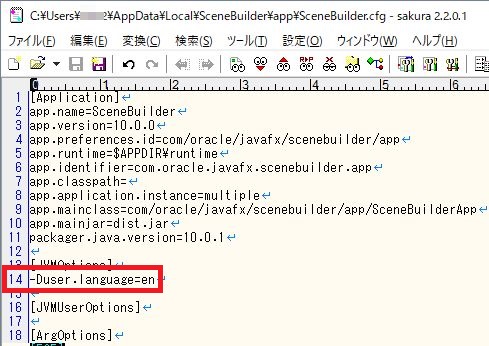
Scene Builderを起動して表示が文字化けしているようであれば、「SceneBuilder.cfg」ファイルに追記して、英語表示にします。

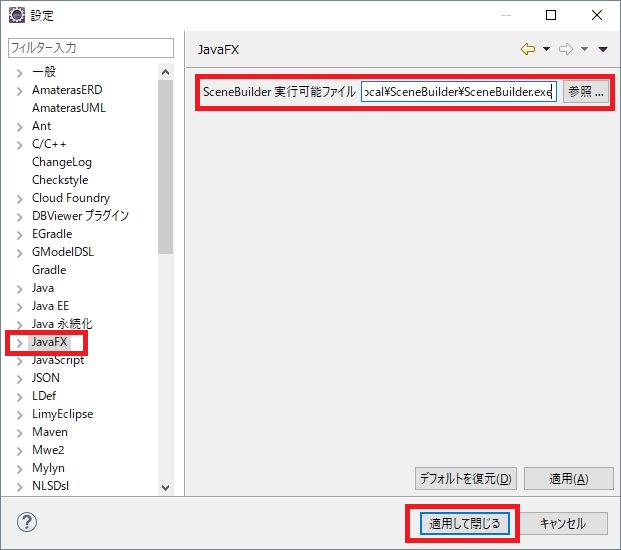
EclipseにScene Builderの設定をします。
メニューの「ウィンドウ」→「設定」を選択クリックします。
「JavaFx」を選択し、「SceneBuilder 実行可能ファイル」にSceneBuilder.exeファイルの絶対パスを指定します。
「適用して閉じる」ボタンをクリックします。

プロジェクトを作成してJavaFxを使っていきましょう。
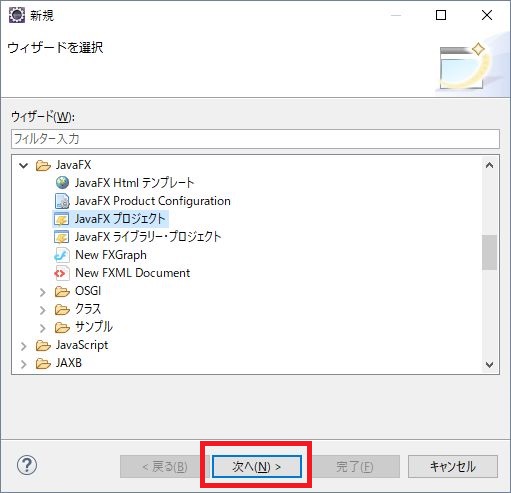
「Javaプロジェクト」を新規で作成します。
ウィザードの選択で「JavaFx」→「JavaFx プロジェクト」を選択し、「次へ」ボタンをクリックします。

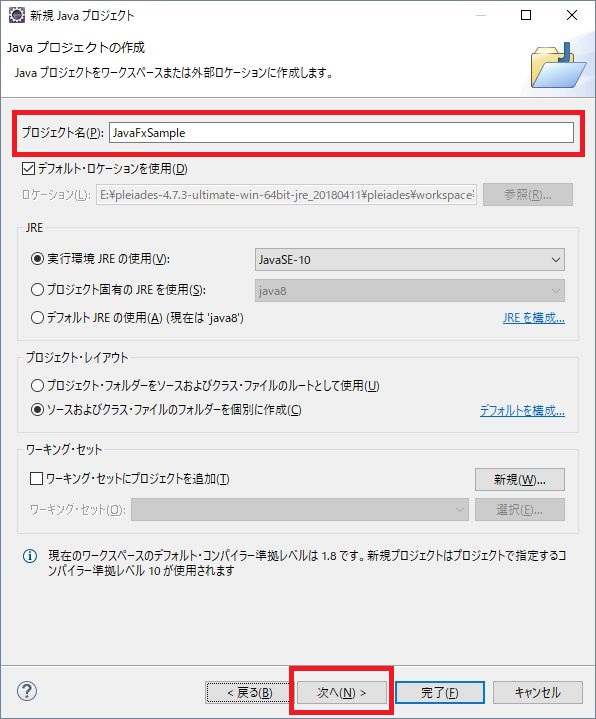
プロジェクト名を入力して、「次へ」ボタンをクリックします。

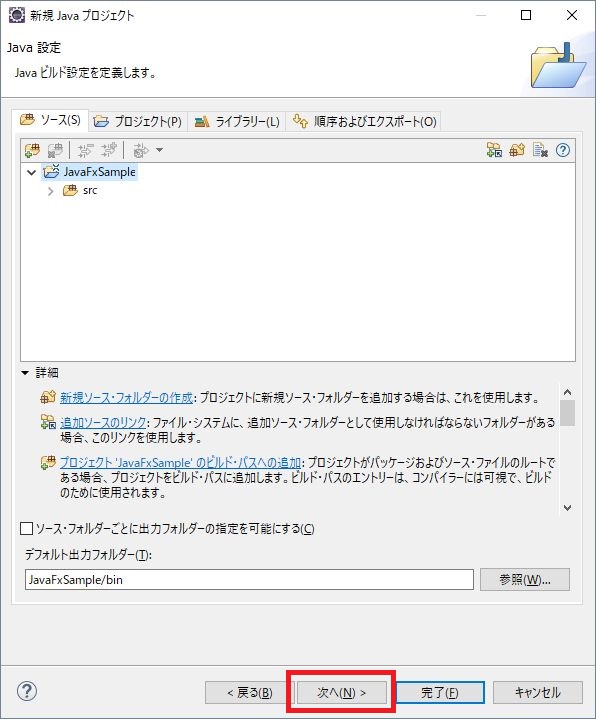
そのまま「次へ」ボタンをクリックします。

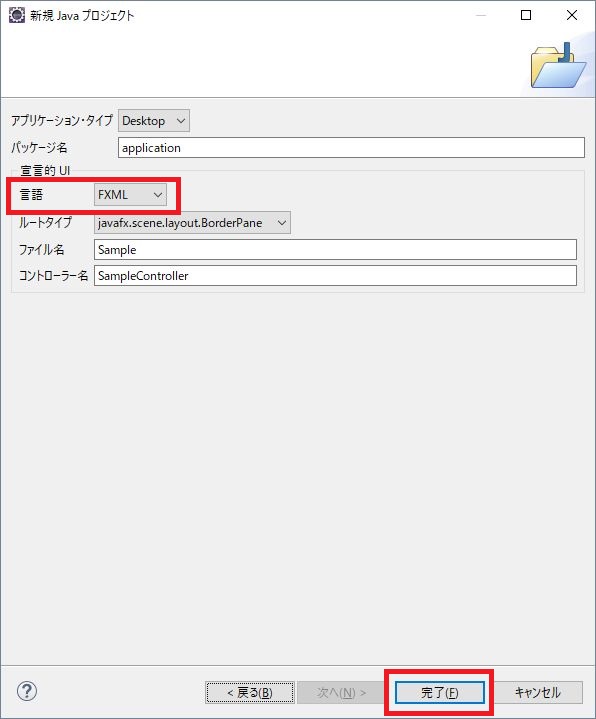
言語で「FXML」を選択して「完了」ボタンをクリックします。

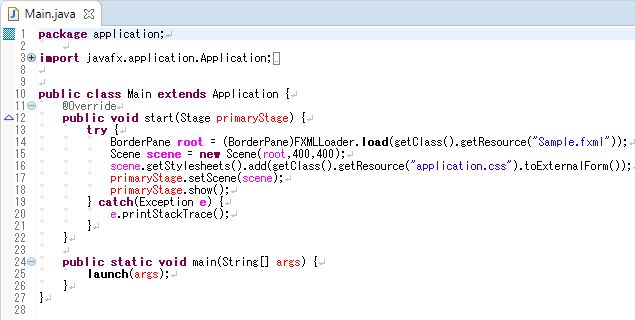
「Main.java」ファイルをクリックして確認しましょう。

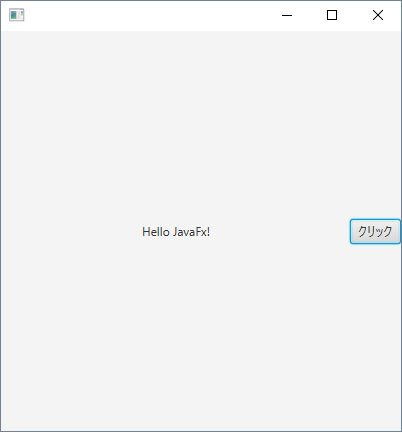
それでは先ほどと同じようにボタンをクリックすると、「Hello JavaFx!」と表示される簡単なGUIを作ってみましょう。
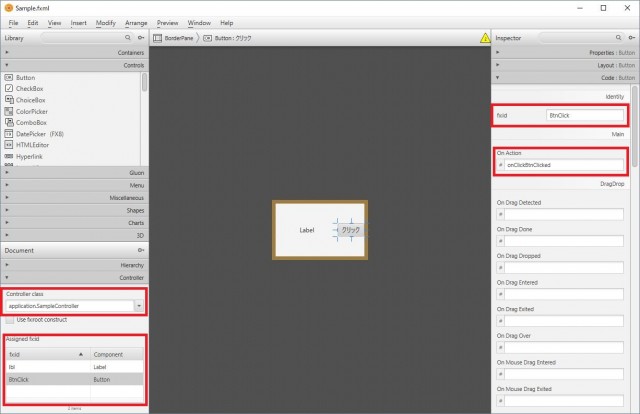
Scene BuilderでGUIをデザインしましょう。
Eclipseのfxmlファイルを右クリックして、「SceneBuilder で開く」をクリックします。
Scene Builderが起動します。パーツを選んでドラッグ&ドロップで配置します。パーツを配置したらfxidを入力します。
ボタンの場合、イベント発生のメソッド名を「On Action」に入力します。

イベントの処理は「Controller.java」クラスに記述します。
javafx.fxml.FXMLをインポートし、アノテーション@FXMLを付与すると、fxmlファイル上のコンポーネントとControllerクラスのメンバが紐付けされます。
package application;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
public class SampleController {
@FXML
private Button ClickBtn;
@FXML
private Label lbl;
@FXML
public void onClickBtnClicked(ActionEvent e) {
lbl.setText("Hello JavaFx!");
}
}
実行結果:

GUI開発入門者へのオススメの本
この記事では、ごく簡単な内容しかご紹介できませんでした。
ですので、JavaのGUI開発についてより深く学びたい方にオススメの本をご紹介します。
Swing
初心者から中級者向けで丁寧に解説されており、サンプルプログラムが豊富でオススメです。
Javaアプリケーション作成講座―Swingプログラミング徹底攻略

初心者用向けの内容で、基本的なことが網羅的かつていねいに解説されてます。
Swingについての基本的な内容を理解することができます。
JavaFx
JavaFX & Java8プログラミング―Javaによる新しいGUIプログラミング入門

主要なGUI部品やGUIアプリケーションの作り方について、豊富なサンプルプログラムを用いて丁寧に解説されています。
まとめ
ここではJavaのGUIについて説明しました。
JavaでのGUI開発にはJava8まではこれまでずっとSwingが使われてきました。Java8以降は新たにJavaFxが標準GUIフレームワークとして統合されています。
使いこなすことができるように、この記事を何度も参考にして下さいね!











