こんにちは! ライターのナナミです。
WEBサイトで何かしらのデータを見せたい時、グラフや表などでわかりやすくしたいですよね。
さらに動きが付いていたりしたら、かっこよく見せられて素敵!
でも作るの難しそう…
どうやって作ればいいんだろう…
そんな時に使える、グラフを作るライブラリをご紹介しましょう!
今回の記事は下記の流れで進めていきます。
【基礎】表を作るライブラリ5選
【おまけ】ライブラリなしで作ってみよう
これを読めば、グラフを作るなんてちょちょいのちょいです!
ちょっとおまけで、ライブラリを使わずにグラフを作る方法もちょっとだけご紹介します。
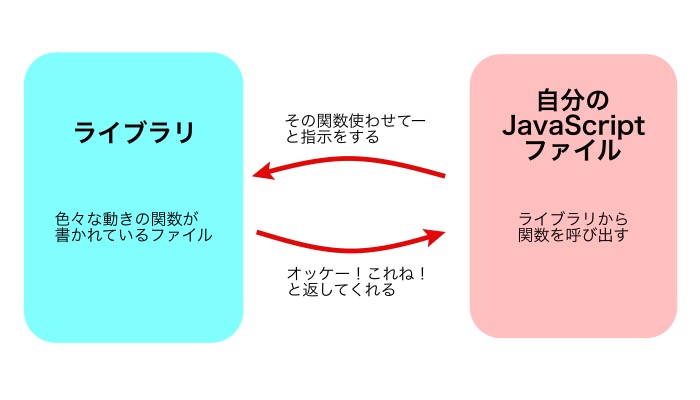
ライブラリとは
まずそもそもライブラリって何?
という方もいるかもしれませんね。
ライブラリとは、JSでいろんな機能を作ってまとめたファイルです。
JSでは関数を自分で作ることができますよね。
functionというやつです。
そのfunctionを色々まとめて、呼び出すだけで素敵な動きが作れちゃう状態にしてあります。

functionの図書館(ライブラリ)というわけです。
functionってなんだっけ…
という方は、下記の記事もどうぞ!

グラフが作れるライブラリ
では早速、グラフが作れるライブラリを紹介していきましょう。
ライブラリはほんとにいろんな種類があって、全てを紹介するとものすごく長くなってしまいます。
なので今回は使いやすいライブラリ5つをピックアップしました!
Chart.js
グラフのライブラリと言えばこれ、Chart.jsです。
初めてJavaScriptでグラフを作る人でも簡単に使える、入門編的なライブラリです。
特徴
・折れ線グラフ、棒グラフなど8つのグラフに対応
・グラフは自動的にアニメーションする
・レスポンシブ対応
・無料
・オープンソースで活発に更新が行なわれている
魅力的な言葉ばかり並んでますね…!
手軽、多機能、無料の三拍子が揃っているので、とても使いやすいライブラリです。
どんな人におすすめ?
・細かい設定などはあまりやりたくない人
・とりあえずグラフを作ってみたい人
ちょっとやってみようかな…
というレベルでも、全然素敵なグラフができちゃいます。
Canvas.js
Chart.jsよりもうちょっと細かい設定をしたいかな…
という人にはこちら、Canvas.js。
Chart.jsと比べ、もう少し細かい設定ができる、拡張性のあるライブラリです。
特徴
・複数のデータを重ねたりできる
・アニメーションは設定次第
・レスポンシブ対応は表による
・細かい設定ができる
・ただし商用は有料
手軽さもありつつ細かい設定に対応してくれているのは強いですね!
ただ、商用利用時は有料となるので、注意が必要です。
どんな人におすすめ?
・データを重ねるなど、少し複雑なグラフを作りたい人
・商用の場合、有料でも構わない人
料金問題さえクリアしてしまえば、Chart.jsの上位互換として大活躍してくれます。
Google Charts

https://developers.google.com/chart/
皆さんご存知、天下のGoogleが提供しているライブラリです。
さすがGoogleと言わんばかりの機能を持っており、使いこなせばかなりいろんなグラフを作れちゃいます。
特徴
・グラフの種類が豊富
・マップとグラフを連動させた図が作れる
・デザインはGoogleで使われているものと同じ
・コードの書き方にちょっと癖がある
マップとの組み合わせができる機能は、さすがGoogleといった感じですね。
その分、コードの書き方が独特なので、使いこなすのにちょっと時間はかかりそうです。
どんな人におすすめ?
・Google的な見た目のグラフを作りたい
Googleのデザインはスッキリ見やすく、でもおしゃれな雰囲気がありますよね。
まさにあのままのグラフを作ってくれるので、見栄えをあまり気にする必要がないという魅力があります。
NVD3.js
無料で細かいグラフが作りたいなぁ…
でもコード書くのがちょっと大変そうだなぁ…
という方にはこちら、サンプル豊富なNVD3.jsです。
特徴
・その分記述も細かい
・ただ、サンプルが色々あるのでコピペで使うことも可能
サンプルが豊富なのは嬉しいですね!
コピペしてちょっと調整してあげれば、実装もそんなに難しくないでしょう。
どんな人におすすめ?
・サンプルそのままでいいので、コピペで実装しちゃいたい人
コピペでサクッと実装できるのはやはり大きな魅力です。
morris.js
なんかもう機能ありすぎじゃない?
もっとシンプルでいいんだよシンプルで!
という人にはこちら、シンプルイズベストなmorris.jsです。
特徴
・その分シンプル
・複雑な動きなども付いていない
作れるグラフは限られていますが、その分シンプルで使いやすいライブラリです。
どんな人におすすめ?
・余計な動きはいらない、という人
機能が程よい量なので、なかなか扱いやすいライブラリです。
おまけ ライブラリなしで棒グラフを作ろう
事情によりJavaScriptが使えない…
ちょっと自分で作ってみたい…
という人のために、とっても簡単な仕様で作ってみました!
See the Pen chart by 河野七海 (@kouno73) on CodePen.
単純に、読み込み時に数値の分だけ高さを出すようにしているだけのシンプルな仕様です。
動きはCSSのtransitionを使っています。
えっ、CSSでこんな動きもつけられるの?
と興味が出たあなたは、下記の記事もおすすめです。

かなりシンプルですが、ライブラリを使うまでもない時はこの方法もアリですね。
参考にしてみてください。
まとめ
いかがでしたか?
ライブラリ、いろんな種類があって迷っちゃいますよね!
どれも素敵なグラフが作れちゃう優れものばかりです。
ぜひ色々試してみてくださいね。