こんにちは! ライターのナナミです。
WordPressでブログを書いていると、どんどん記事が多くなっていきますよね。
それを1ページで一覧にしてしまうと、ページが長くなって見づらくなってしまうことも…
そんなときはページネーション!
記事の一覧を分割して見せるようにして、見やすい一覧を作ることができます。
この記事は下記の流れで進めていきます。
【基礎】プラグインで実装しよう
【発展】自分で一から作ってみよう
ページネーションをしっかり実装して、ユーザーが見やすいサイトを作れるようになりましょう!
ページネーションとは?
そもそもページネーションって何だ?
という方もいるかもしれませんね。
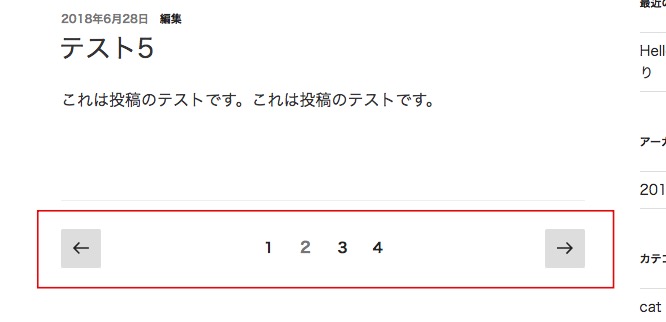
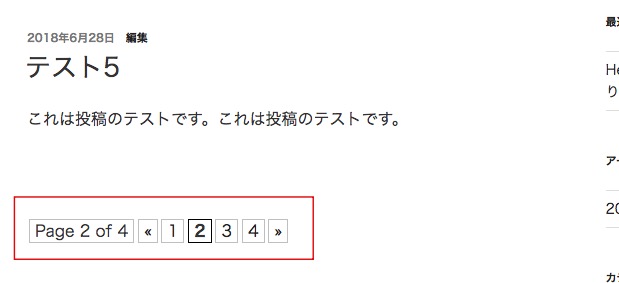
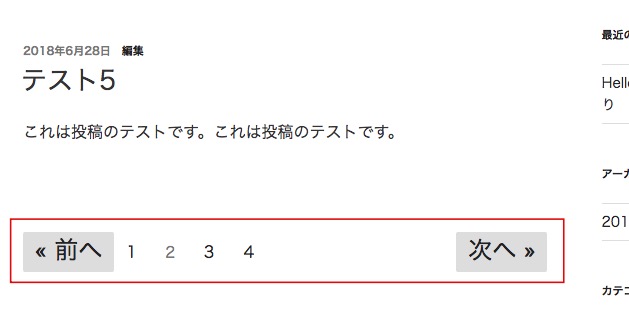
ざっくり説明すると、下記の画像のようなやつです。

ブログの下の方でよく見かけますね。
ブログの記事数が増えてくると、一覧画面をある程度分割して表示したいですよね。
その分割したページを移動するためのリンクが、ページネーションです。
これがあると、記事が多くなっても見やすい一覧にすることができます。
とっても便利!
プラグインで実装しよう!
まずは手軽に、プラグインで実装してみましょう。
ページネーションが作れるプラグインは色々な種類があります。
今回は例としてWP-PageNaviというプラグインを使ってみましょう

https://ja.wordpress.org/plugins/wp-pagenavi/
プラグインをインストール
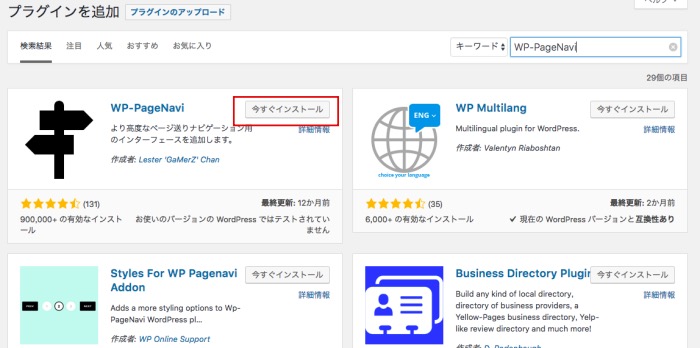
まずはプラグインをインストールしていきます。
WP-PageNaviで検索してインストールしましょう。

インストール方法について詳しく知りたい方は、下記の記事を読んでみてください。
https://techacademy.jp/magazine/1384
プラグインを有効化
プラグインはインストールしただけでは動作しません。
有効化して、機能を使えるようにしましょう。
有効化は簡単。
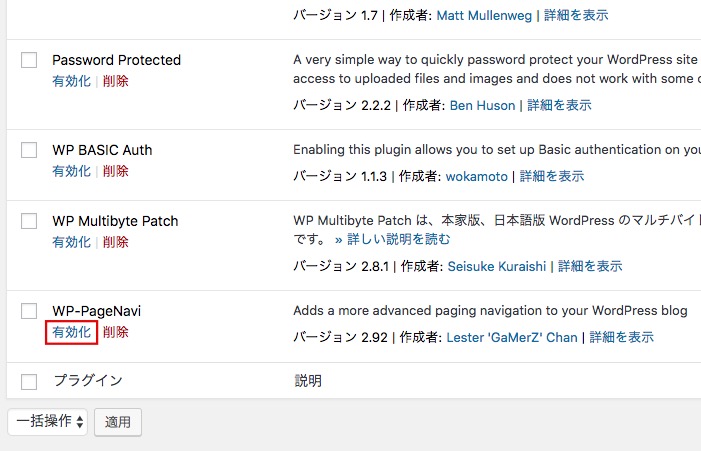
インストールしたプラグイン一覧から有効化したいプラグインを探して…

有効化をクリックするだけ!
これでWP-PageNaviが動作するようになりました。
プラグインのコードを書く
あとはページネーションを入れたい箇所に、表示用のコードを書くだけです。
コードはphpファイルに記述します。
該当のファイルがどれだかわからない…という場合は、下記のリファレンスで確認してみましょう。
WordPress Codex 日本語版 テンプレート階層
WP-PageNaviは、下記のコードを使います。
<?php
if(function_exists('wp_pagenavi')) {
wp_pagenavi();
}
?>
これを一覧ページに入れてみると…

ページネーションが表示されました!
次への文字などは、プラグインの設定で変えることもできます。
細かい設定方法については、下記の記事を読んでみてくださいね。
https://webkaru.net/wordpress/plugin-wp-pagenavi/
他のプラグイン
WP-PageNavi以外にも、ページネーションを実装できるプラグインは色々あります。
その中の一部をご紹介しましょう。
WP-Paginate

https://ja.wordpress.org/plugins/wp-paginate/
WP-PageNaviと同じく、手軽に使うことができるプラグインです。
さらにCSSの設定も色々できるので、自分の好きなデザインのページネーションを作ることができます。
WP Page Numbers

https://ja.wordpress.org/plugins/wp-page-numbers/
コードを貼り付けるだけで、ページネーションを作ることができるプラグインです。
機能は多くはないですが、その分シンプルで使いやすい場面も多いでしょう。
ですが、どうやらしばらく更新されていないようです…
残念ですが、他のプラグインの方が安定して使えるかもしれませんね。
ページネーションを実装しよう
ページネーションは使いたいけど、プラグインは使いたくない…
ちょっと自分で一から作ってみたい…
そんな人向けに、ちょっと発展的な内容です。
ページネーションは、コードを使って実装することもできます。
WordPressには、WordPress専用の関数があります。
その中に、ページネーションを生成できるpaginate_links()というものがあるのです。
プラグインよりも難易度は上がりますが、自由にカスタマイズすることも可能です。
今回は細かい説明はちょっと置いといて、どのように使えば実装できるかだけサクッと紹介しちゃいますね。
もっと詳細な説明が知りたい場合は、リファレンスをチェックしてみてください。
WordPress Codex 日本語版 関数リファレンス/paginate links
実装するページを確認しよう
まずページネーションを実装する前に、確認するべき点があります。
実装するページのクエリが、書き換えられているのかどうかです。
クエリとは、WordPressの記事を表示するときの条件のことです。
これを書き換えているかどうかで、ページネーションのコードがちょっと変わってきます。
クエリについての詳しい解説は、下記の記事をどうぞ。
https://www.1-firststep.com/archives/2375
では、確認のためにphpファイルを開いてみましょう。
対象ファイルはページネーションを表示したいページを生成しているファイルです。
一覧ならarchive.php、category.phpなどですね。
どれが対象ファイルかわからない…という方は、下記のリファレンスで確認してみてください。
WordPress Codex 日本語版 テンプレート階層
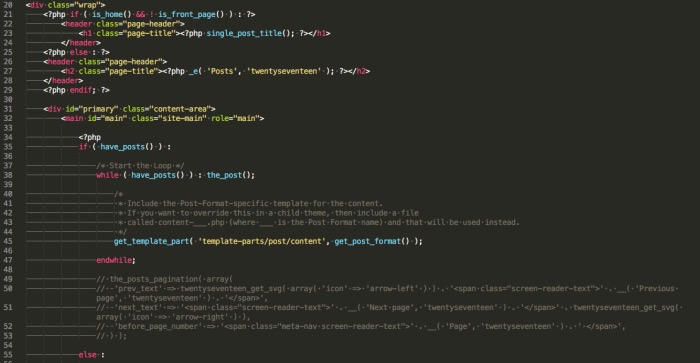
ファイルを開くと、コードが色々書かれていますね。

この中にnew WP_Queryという文字が含まれていた場合、その箇所ではクエリの書き換えが行なわれています。
つまり、一覧として表示する記事の種類を変更しているのです。
new WP_Queryが見当たらない場合は、下記のaのコードを使えばOKです。
クエリの書き換えが行われている場合は、 bのコードを使いましょう。
a:クエリの書き換えを行なっていない場合
実装するファイルにnew WP_Queryが含まれてない場合、ページネーションを表示したい箇所に下記のコードを入れましょう。
<?php
global $wp_query; // 記事を表示する情報をこのコード内で使えるようにする
$big = 999999999; // 最大値を指定
echo paginate_links( array( // ページネーションを表示
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ), //URLの生成ルールを決める
'format' => '?paged=%#%', //ページネーションの構造を指定
'current' => max( 1, get_query_var('paged') ), //現在のページ番号を指定
'total' => $wp_query->max_num_pages //全体のページ数を指定
) );
?>
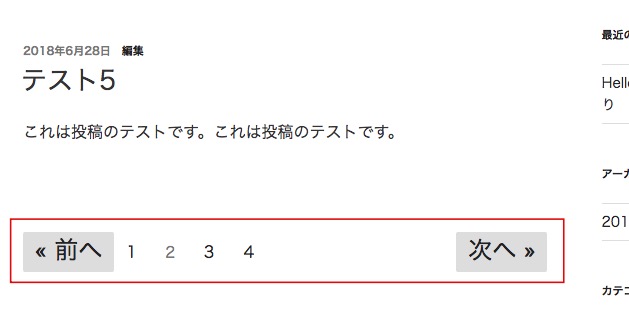
下記のようにページネーションが表示されるようになります。

細かい見栄えなどは、CSSで調整してくださいね。
b:クエリの書き換えを行なっている場合
実装するファイルにnew WP_Queryが含まれていた場合のコードは下記になります。
ページネーションを表示したい箇所に入れましょう。
<?php
$big = 999999999; // 最大値を指定
echo paginate_links( array( // ページネーションを表示
'base' => str_replace( $big, '%#%', esc_url( get_pagenum_link( $big ) ) ), //URLの生成ルールを決める
'format' => '?paged=%#%', //ページネーションの構造を指定
'current' => max( 1, get_query_var('paged') ), //現在のページ番号を指定
'total' => $the_query->max_num_pages //全体のページ数を指定($the_queryの部分にはクエリ名を入れる)
) );
?>
同じように、ページネーションを表示することができます。

こちらも見栄えはCSSで整えてくださいね。
まとめ
いかがでしたか?
ページネーションがあれば、安心して記事をたくさん書くことができますね。
どんどんページネーションの数字を増やして、魅力的なブログを作ってください!









