この記事では動くグラフの作り方を紹介します! まずは実際に作ったグラフを御覧ください。

Jupyter Notebookで機械学習の実験をしているときに、グラフをグリグリと動かしたいと思ったことはありませんか? そんなとき、Plotlyがオススメです。
- Plotlyとは
- Plotlyの簡単な使い方
をチェックして、Plotlyを使いこなしましょう!
また、この記事では簡単な操作でPlotlyのパワーを体験するために、Plotlyをpandasから操作するCufflinksというライブラリを使います。Simple is Best!簡単操作でPlotlyを体験しちゃいましょう!
Plotlyとは

Plotlyはデータ可視化のためのプラットフォーム
Plotlyはデータ可視化のためのプラットフォームです。
また、Plotlyは様々なデータを共有するプラットフォームでもあります。基本的に無料で使うことができますが、データを外部公開しない設定にするには課金が必要です。
ライブラリとしてのPlotly
可視化ライブラリとしてのPlotlyは、PlotlyのWebサービスと連携しなくてもオフラインで使うことができます。PlotlyはJavaScriptでグラフを作成するライブラリです。
matplotlibのようにプロットが画像ファイルとして作られるのでは無く、Webブラウザで動かせるものが出力されます。また、オフラインで可視化ライブラリとして使う分には無料です。
色んな言語に用意されたライブラリからPlotlyが使える
PlotlyはPythonの他にも
- R
- Julia
- matlab
- JavaScript
- その他いろいろ
に対応しています。いろんな言語から操作できるので、どの言語からでも同じ見た目のグラフが作れて便利ですね。
CufflinksからPlotlyを使ってみよう
Plotlyはインタラクティブ(対話的)なグラフが作れる素晴らしいライブラリです。ですが、PlotlyのPython向けライブラリをそのまま使うと、複雑なデータを可視化するコードが難しくなってしまいます。正直なところ、個人的にはそのままは使いたくないです。
そこで、データ解析をするときによくお世話になるPandasのDataFrameからPlotlyが使える「Cufflinks」を紹介します。Jupyter lab/notebookで試しながらこの記事を読み進めてください。
CufflinksでDataFrameから簡単にプロット
CuflflinksはDataFrameのメソッドに、Plotlyのグラフ作成機能を追加します。
基本的には
[可視化したいデータフレームオブジェクト].iplot() # 例 df.iplot()
でグラフを作成できます! それでは必要なライブラリをimportします。
import pandas as pd import cufflinks as cf import numpy as np from sklearn import datasets # この記事で使うデータセットをダウンロードするモジュール from sklearn.manifold import TSNE # T-SNEは4次元以上のデータを三次元以下に次元圧縮する手法 cf.go_offline() # ここではオフラインで作業します。
最後の行を見てください。cf.go_offline()はplotlyをオフラインで操作するための記述です。
2D散布図
まずは二次元の散布図を作ってみましょう。MNISTという、手書きの0から9までの数字が集められたデータセットを可視化してみましょう。
まずはデータセットをロードして、DataFrameに変換します。
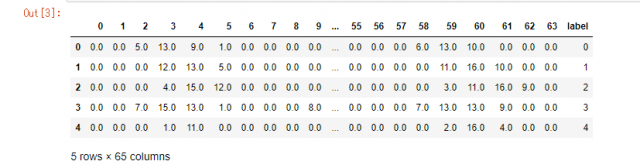
digits = datasets.load_digits() df = pd.DataFrame(digits.data) df["label"] = digits["target"] # データフレームの先頭五行を表示してみます。 df.head()
[出力結果]

- データ数1797個
- 特徴64個
- ラベル(0~9までのうちのどれかの数字)
から構成されています。それぞれのデータが64個の特徴を持っているので、2次元に次元圧縮してからプロットしてみましょう。
ここでは、次元圧縮にT-SNEというアルゴリズムを使います。
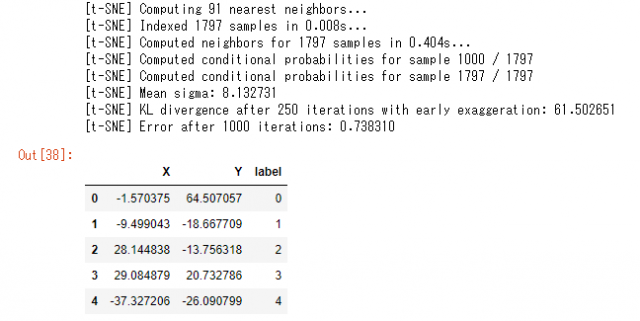
X2 = TSNE(n_components=2,verbose=True).fit_transform(df.values) # verboseは学習中のログを表示するオプション
embed2d = pd.DataFrame(X2, columns=list("XY"))
embed2d["label"] = df["label"]
# データフレームの先頭五行を表示
embed2d.head()
[出力結果]

さて、これで二次元のグラフが作れる状態になりましたので、早速データフレームを可視化してみます。iplotメソッドはkindとx,yだけを指定すればプロットができますが、ここではもう少し手を加えてみます。
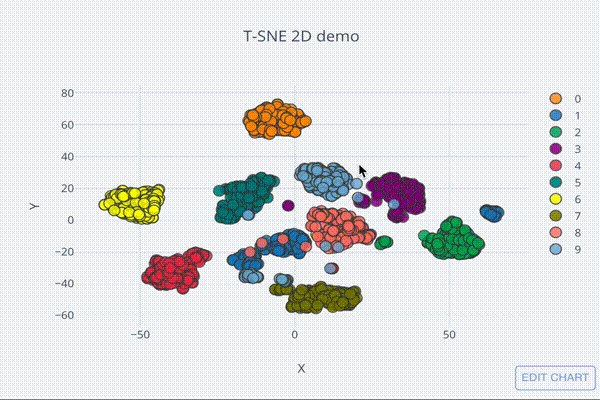
embed2d.iplot(kind="scatter", # 種類=散布図
x="X", y="Y", # x軸をデータフレームの"X"列に、 y軸をデータフレームの"Y"列に
xTitle="X", yTitle="Y", # プロットのx軸とy軸の名前の指定
categories="label", # カテゴリを表す列を指定。ここの指定に合わせてグラフ中の各データの色が変わります
title="T-SNE 2D demo") # プロットのタイトルを指定
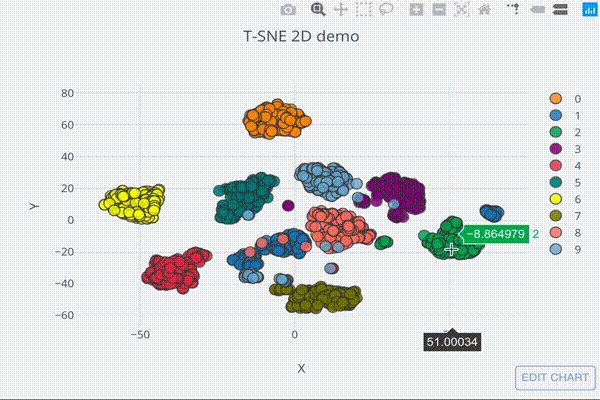
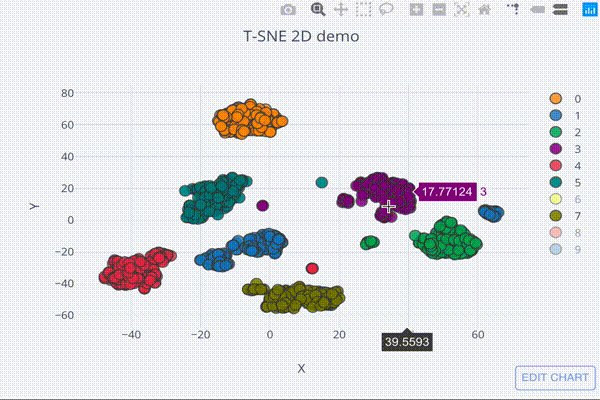
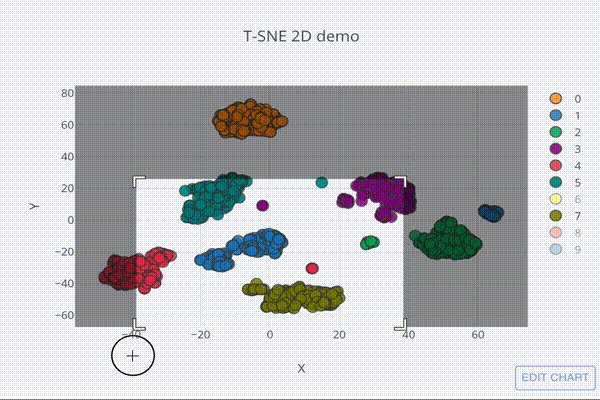
[出力結果]

簡単なコードで動かせるグラフができました! 出力結果をいじってみてください。例えば右に並んでいる0から9までの数字をクリックすると、グラフからそのカテゴリのデータを消したり、また表示したりできます。
プロットされたデータにマウスカーソルをあわせてみてください。データの座標が表示されたり、拡大縮小ができたりといった操作ができるはずです。
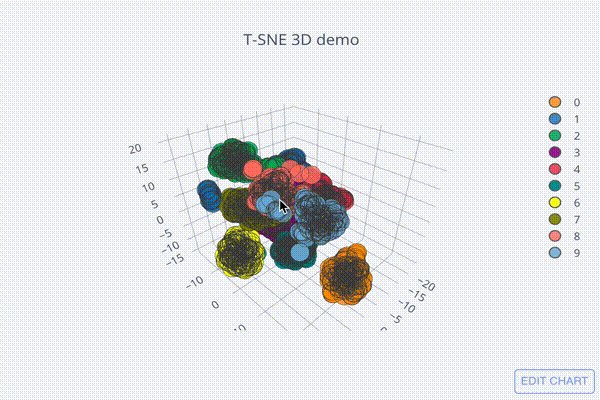
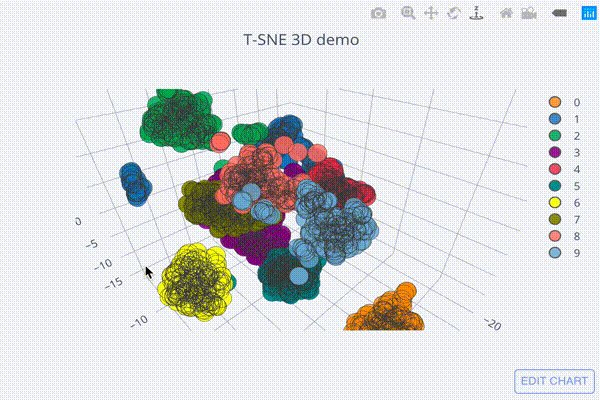
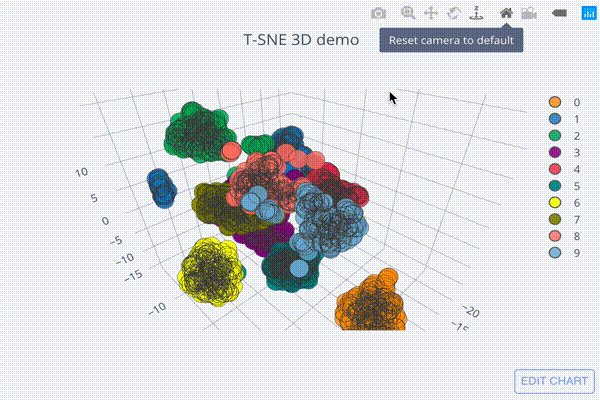
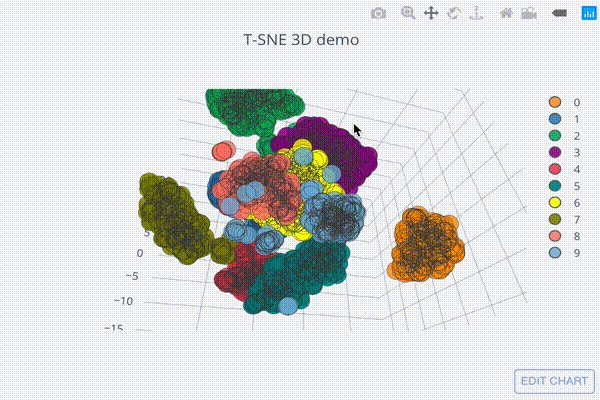
3D散布図
では次に、三次元の散布図を作ってみましょう。基本的には先程と同じ流れになります。データセットをT-SNEで三次元に圧縮したデータフレームを可視化します。
# embed3dはT-SNEで作った三次元のデータフレームです。
embed3d.iplot(kind="scatter3d", # 種類=3D散布図
x="X", y="Y", z="Z", # x軸,y軸,z軸を指定
mode="markers", # プロットの見た目を変える指定です
categories="label",
title="T-SNE 3D demo")
[出力結果]

先ほどとほぼ同じ指定で、3Dの散布図も作ることができました!
折れ線グラフ
六種類の特徴があるデータを折れ線グラフにしてみます。
toy1 = pd.DataFrame(np.random.random((100,6)),
columns=("特徴1","特徴2","特徴3","特徴4","特徴5","特徴6"))
toy1.iplot()
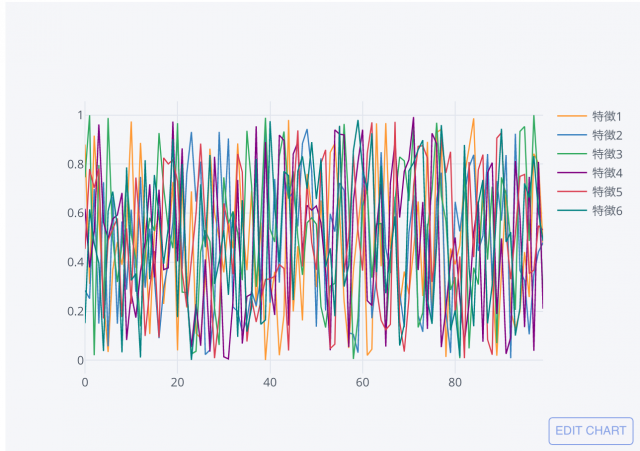
[出力結果]

plotlyならばプロットするグラフを操作できるのでこのぐちゃぐちゃなプロットでも一応困りません。でもどうせならmatplotlibのsubplotみたいなことがしたいですね。
toy1.iplot(subplots=True, # グラフごとに別枠で表示するオプション
subplot_titles=True) # グラフごとに名前を表示するオプション
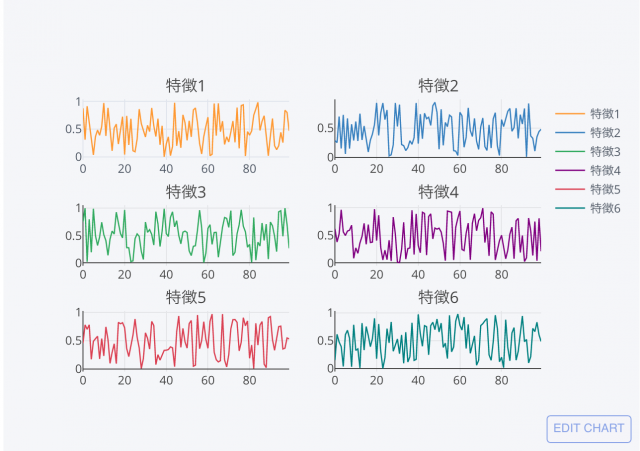
[出力結果]

もっと色んなグラフが作りたい
Plotlyを使えば、もっと様々な種類のグラフが作れます。公式ページにギャラリーがありますので、そこで作れるグラフを確認しましょう。
また、cufflinksから作れるグラフの紹介ページもあります。こちらも見てみてください。
まとめ
この記事では、
- Pythonからjavascriptを使ったグラフが作れるPlotly
- それをDataFrameから簡単に使うためのcufflinks
の紹介をしました。対話的に操作できるグラフはインパクトがあって面白いですよね。モダンな可視化ライブラリに是非挑戦してみてください。