こんにちは! ライターのナナミです。
お店などのサイトで、営業日のカレンダーを載せているのを見たことはありませんか?予約したい日が営業日かどうかをサッと確認できて便利ですよね。
他にもブログの一覧にカレンダーを載せておいて、クリックすると該当する日の記事が表示されたり…。カレンダーはいろんな場面で活躍してくれます。
今回は
WordPressでカレンダーって用意できないのかな…
という疑問にお答えしていきましょう。WordPressでカレンダーを実装する方法を解説していきます。
この記事は、下記の流れで進めていきますね。
- 【基礎】カレンダーを載せるメリット
- 【基礎】カレンダーを実装する方法
- 【発展】カレンダーを実装できるプラグイン
カレンダーを活用して、サイトをより便利にしていきましょう!
カレンダーを載せるメリット
カレンダー最大のメリットは、パッと見ただけで多くの情報が伝えられることです。

普通に壁にかかっているカレンダーでも、日付と曜日、休日はいつなのかなどを確認したり、様々な情報を確認できますね。
サイトに載せているカレンダーの場合、プラスして下記のようなメリットがあります。
- 予定を更新したら、ユーザーに共有することができる
- その日に行なったこと(ブログ記事の投稿など)を管理できる
- 予定の詳細を別途表示することができる などなど…
特にユーザーへの共有は、WEB上のカレンダー最大のメリットです。
お店の営業日、予約状況などを公開しておけば、予約したいと思っているユーザーはとっても便利ですよね。ブログの投稿状況と組み合わせていれば、お目当の記事を探しやすくなったりもします。イベントの情報なんかは、日時だけでなく場所やタイムテーブルまで載せられるといいですね。
まとめると…
- お店のサイトには営業日や予約状況のカレンダー
- ブログには記事の投稿日がわかるカレンダー
- イベント用には、イベントの詳細が表示できるカレンダー
を載せることで、よりユーザーが使いやすいサイトを作れるのです。
カレンダーの実装方法
では、そんなカレンダーの実装方法を見ていきましょう!
今回は
- 実装の難易度(☆3段階)
- どんなページに向いているのか
というポイントも、各項目で紹介していきますね。
ウィジェットで追加
適切なページ:ブログ
実は、WordPressにはすでに記事用のカレンダー機能が搭載されています。
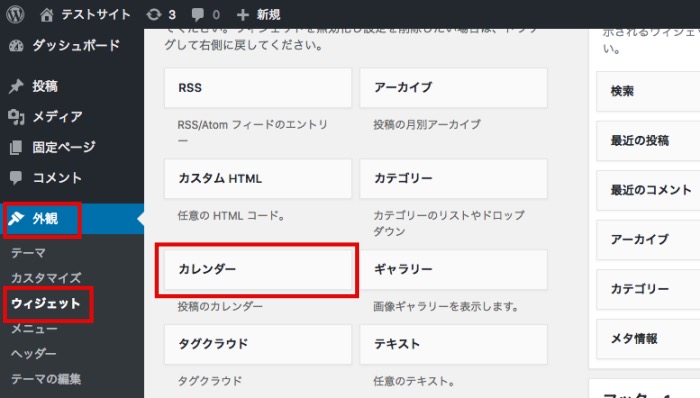
ウィジェットという、表示するパーツを決める画面で設定が可能です。

このカレンダーのボタンを押して、どこに追加するかを決めるだけで…

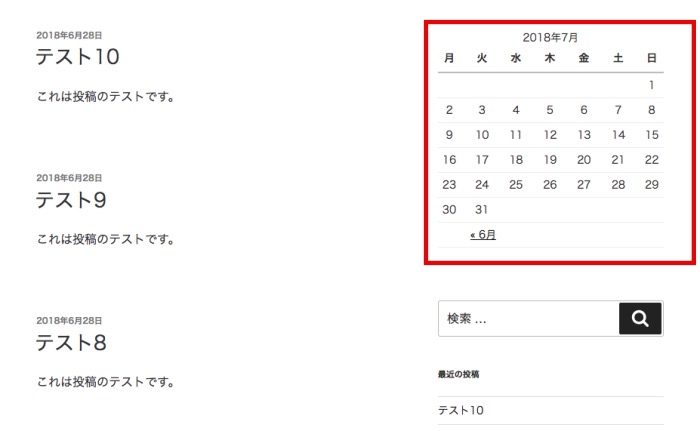
こんな感じでカレンダーを表示することができます。ただし、テーマによっては実装されていない可能性もあるので注意しましょう。
という方は、ぜひ下記の記事も併せて読んでみてください。
Googleカレンダーを埋め込む
適切なページ:お店の情報
出ました、天下のGoogleカレンダー!
日々の予定を管理するのに使っている方も多いのではないでしょうか?

このGoogleカレンダー、サイトに埋め込むことができるのです。
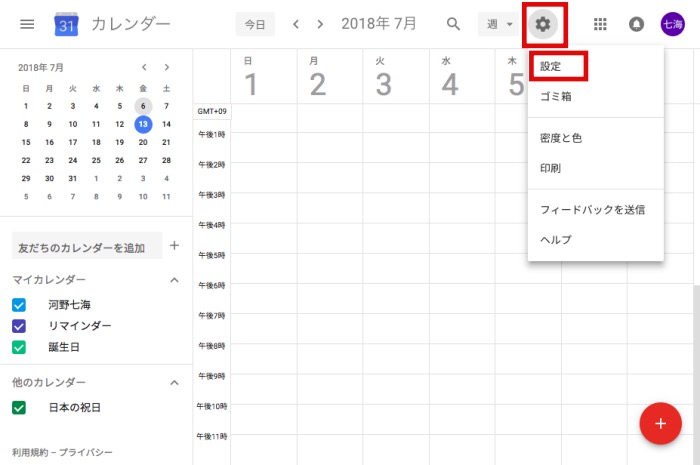
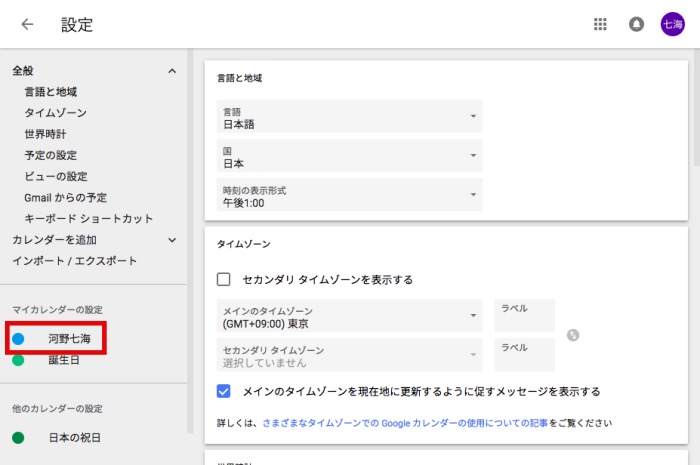
カレンダーの画面の右上あたりに、歯車のマークがあります。そこをクリックして、設定を開きましょう。

設定画面が表示され、サイドバーにメニューが表示されます。このサイドバーから、埋め込みたいカレンダーを選びましょう。

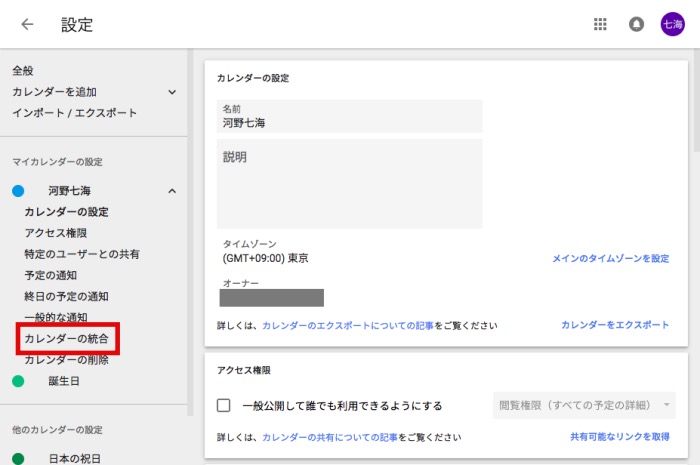
今回は私のカレンダーを埋め込むことにしました。詳細な設定が表示されていますね。

この状態で、サイドバーにあるカレンダーの統合をクリックすると…

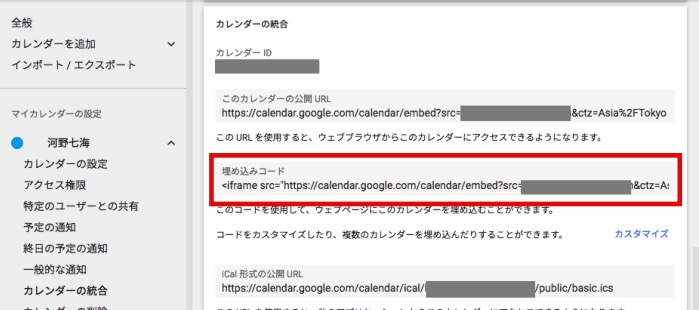
こんな感じで、埋め込み用のコードが出てきます。
あとはこれを表示したいところに貼り付けるだけ!

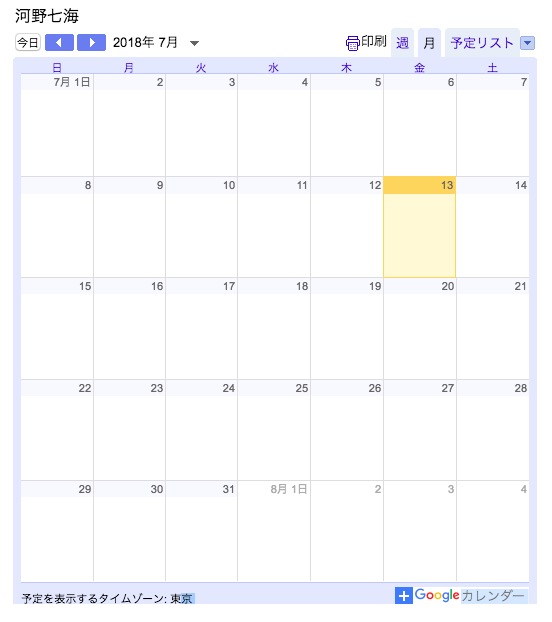
こんな感じで、Googleカレンダーをサイト内で表示することができます。
簡単に実装できる上、予定の管理もしやすいですね。
ただし、このカレンダーは記事と連携させることはできません。つまり、お店の情報向きな方法というわけですね。
自作する
適切なページ:仕様による
という気合の入った方向け、自作する方法ももちろんあります。自作だと、かなり自由度が高いのが魅力ですね。見た目から仕様まで、全部オリジナルでできちゃいます。
こちらは正直難易度がめちゃくちゃ高いです。JavaScriptやPHPなど、WordPressに止まらない知識が必要になってきます。
それでもチャレンジしたい!
という方は、下記の記事などを参考にしてみてくださいね。
という方は、下記の記事からどうぞ!
プラグインを使う
適切なページ:お店の情報、イベントカレンダーなど
イベントの日付や時間だけじゃなく、イベントの詳細も見れるようにしたい…
そんな時は、プラグインの出番です!

https://ja.wordpress.org/plugins/
プラグインを使えば、お手軽にカレンダーを実装することができます。しかも、単純に日付を出すだけでなく、それに紐づいた情報も登録することができます。
これでイベントカレンダーもバッチリですね!
次の項目では、いくつかチョイスしたものをご紹介していきます。自分の用途に合わせたプラグインを探してみてくださいね。
カレンダーを実装できるプラグイン
WordPressと言えば豊富なプラグイン!
ということで、カレンダーを実装できるプラグインを紹介していきましょう。
プラグインのダウンロード方法などは、下記の記事を参考にしてみてください。
Event Organiser

https://ja.wordpress.org/plugins/event-organiser/
名前の通り、イベントカレンダー向けのプラグインです。
イベントの内容や場所などの登録もできる優れものです。カレンダーに表示されているイベント名をクリックすると、登録されている情報が表示されます。
会社の説明会やイベント会社のイベントなど、予定の詳細も伝えたい時に最適ですね!
My Calendar

https://ja.wordpress.org/plugins/my-calendar/
こちらもイベントカレンダー向けのプラグインです。
機能はEvent Organiserと大きくは変わりませんが、こちらはカスタムCSSに対応しています。つまり、CSSがわかる人であれば見栄えなどを自由に変更することができるわけですね。
1からカレンダーを作るのは辛いけど、デザインは自由にしたい、という方におすすめです。
All-in-One Event Calendar

https://ja.wordpress.org/plugins/all-in-one-event-calendar/
名前からするとイベントカレンダー向けに見えますが、かなり用途の幅が広いプラグインです。なんと、Googleカレンダーなどとの連携が可能なのです!
あっちで管理してこっちに登録して…なんて手間は不要、これ1つで全て解決しちゃいます。さらに拡張機能を使えば、自動的にTwitterでツイートする機能まで搭載しています。オールインワンの名に恥じぬ性能です。
ただし、いろんなことができる分設定が細かい箇所などもあります。解説などを参考にしつつ実装してみてくださいね。
まとめ
いかがでしたか?
カレンダーと言っても、用途によって必要な機能が全然変わってきますね。各方法の得意不得意を把握して、目的に合った方法で実装してみてください!










