こんにちは! ライターのナナミです。
みなさん、Base64というものをご存知ですか?
今初めて知った!なんて方もいるかもしれませんね。
このBase64、うまく使うとサイトの読み込みを軽くしたり、色々と活用することができるんです!
でもBase64って何だろう…
Base64でどんなことに使えるのか知りたい!
今回はそんな方必見、Base64を解説していきましょう。
この記事は下記の流れで進めていきます。
【基礎】エンコードとデコードとは
【基礎】文字をBase64にエンコードする方法
【基礎】Base64の文字列をデコードする方法
【発展】画像をエンコード・デコードする方法
Base64を使いこなせるようになって、サイトのパフォーマンスアップをしていきましょう!
Base64とは?
Base64とは、エンコード方式の1つです。
これを使うことで、文字列や画像、音楽などを64個の文字で作られたデータにすることができます。
ちょっと細かく見ていきましょう。
エンコードとデコードとは
まずはエンコードとデコードをおさらいしていきましょう!
エンコードとは日本語にすると符号化という意味です。
プログラミングの世界では、データをルールに基づいて変換することを指します。
エンコードをすることで、データを扱いやすくしたり、使用している言語やツールで扱える形に変えたりすることができるのです。
そしてエンコードしたものは、元のデータに戻すことができます。
この「元に戻す」という行為をデコードと言います。
エンコードとデコードは相互関係にあるというわけです。
両方しっかり覚えておきましょう!
使うとどうなる?
ではそんなエンコードのルールの一つ、Base64を使うとどうなるのでしょう。
具体的にはこんな感じになります。
Hello, world //↓base64 encode YmFzZTY0ZW5jb2Rl
文字列が変換されているのがわかりますね。
Base64は64進数を指す言葉です。
つまり、64種類の文字を組み合わせて表現されています。
使われているのは、アルファベット(a~z, A~z)と数字(0~9)、一部の記号(+,/)です。
これで合計64種類ですね。
ただし、データの長さを揃えるために=も使われているので、厳密には65種類の文字で構成されています。
データ化した時の中身を表現するのが64種類の文字、ということです。
どんな時に使う?
Base64は、そもそもメールに添付された画像や音楽などを送る時に使われていたものです。
となると、WEBサイトにはあまり関係なさそうですよね?
実は、活躍の場面があるんです!
画像をbase64にエンコードしておけば、アクセスした際のリクエスト数を減らすことができます。
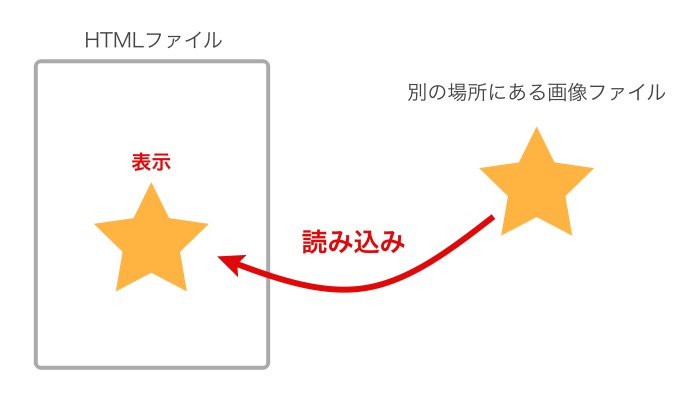
普通に画像を配置する時は、ファイルの場所を指定しますよね。

つまり、別のファイルへアクセスする必要があるわけです。
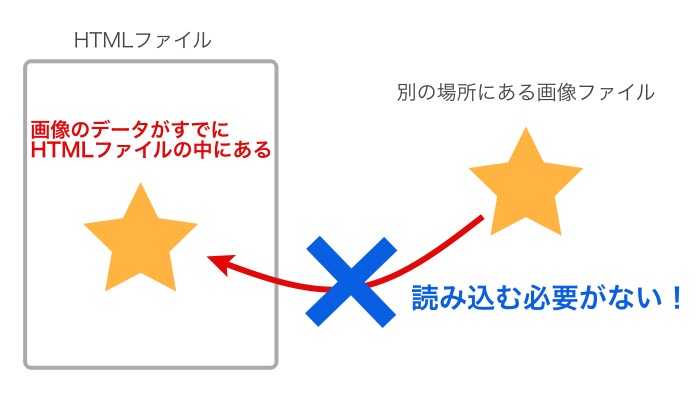
しかしbase64にしておけば、文字列に画像自体のデータがある状態になります。

この位置に黒い点があって、この位置は白くて…という情報が、全部文字列化されている状態です。
つまりbase64を使うことにより、画像表示のためのアクセスを減らすことができます。
結果、サイトのパフォーマンスを上げることができるのです!
文字をBase64にエンコードする
では、JavaScriptでBase64にエンコードする方法を見ていきましょう。
まずは手軽な文字列のエンコードから解説していきますね。
JavaScriptには、文字列をbase64にエンコードするためのメソッド、btoaが用意されています。
これを使えば一発で変換してくれるのです。
var encodedData = window.btoa("Hello, world");
console.log(encodedData);
実行結果
YmFzZTY0ZW5jb2Rl
たった1行!簡単ですね。
文字をBase64からデコードする
もちろん、JavaScriptで文字列をデコードすることも可能です。
atobというメソッドを使います。
var encodedData = window.btoa("Hello, world");
var decodedData = window.atob(encodedData);
console.log(decodedData);
実行結果
Hello, world
ばっちり元に戻すことができました。
画像をエンコード・デコードする
文字列のエンコードやデコードはとても簡単ですね!
しかし画像のエンコード、デコードは一筋縄ではいきません。
かなりややこしいので、下記のような変換サイトを使うのが一番お手軽です。
どうしても自分で、JavaScriptで実装したい!
という方は、下記の記事などを参考にチャレンジしてみてください。
>>JavaScriptで画像をbase64に変換する方法解説
まとめ
いかがでしたか?
細かいテクニックですが、ちょっとでもサイトのパフォーマンスが上がると、ユーザーの評価も大きく変わっていきます。
ぜひBase64を活用して、ユーザーに評価されるサイトを作ってみてくださいね!









