こんにちは! ライターのナナミです。
WordPressに関わらず、ブログに欠かせないあるページがあります。そう、記事一覧ページです。みなさん、あれってどんな仕組みで作られているかご存知ですか?
自作テーマを作っているから、自分で作れるようになりたい
そんな意欲的なみなさん必見。WordPressの記事一覧ページの仕組みについて解説していきます。下記の流れで、記事一覧ページを自作できるようになっちゃいましょう。
- 【基礎】そもそも記事一覧ページとは?
- 【基礎】超重要!メインループとサブループとは
- 【基礎】記事一覧ページの作り方
- 【発展】記事一覧ページのコードの仕組み
- 【発展】記事一覧ページを表示できるプラグイン
記事一覧ページの仕組みがわかれば、WordPressのテーマ作成はできたも当然。しっかり学んじゃいましょう!
記事一覧ページとは?
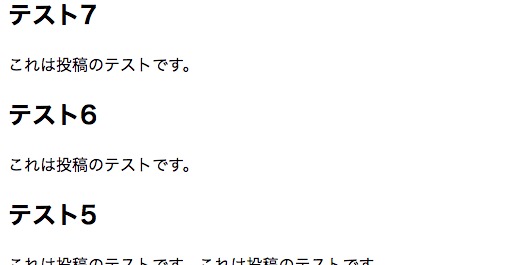
記事一覧ページとは、言葉通り、記事が一覧で並んでいるページですね。

こんな風に並べることで、目的の記事を探しやすくしています。
投稿日やタイトルだけでなく、記事のイメージ画像(アイキャッチ)や、冒頭の文章だけ載せているものもありますね。今回は、こんな記事一覧がどのように作られているのかを紐解いていきます。
【必須知識】メインループとサブループ
WordPressでは、記事一覧ページをループという仕組みで実装しています。ループとは何か、WordPressのループの仕組みを理解すると、記事一覧の作成がグッと簡単になります。早速細かく見ていきましょう。
ループとは?
ループ、つまり繰り返しですね。同じ内容を繰り返して処理することを指しています。
記事一覧は、各記事のデザインは同じになっていますよね。それは同じコードを必要なだけ繰り返して表示させているからなのです。

WordPressには、このループに2つの種類があります。それが、「メインループ」と「サブループ」です。
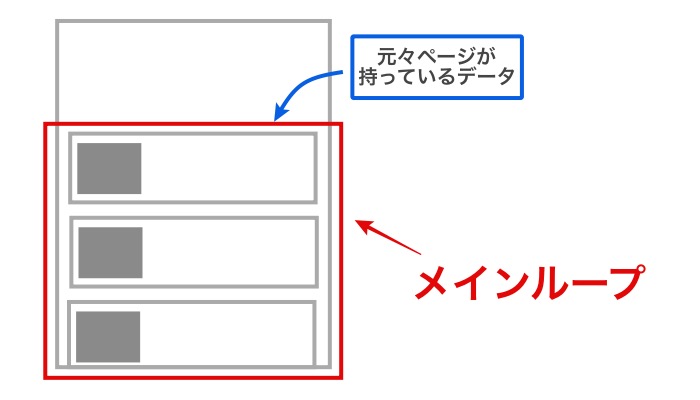
メインループ
メインループとは、文字通りメインとなるループのことです。…と言ってもよくわからないですよね。
WordPressのページ表示は、PHPというプログラムのファイルが使われています。さらに、ページを表示する時、そのページの表示に使われるPHPファイルが決まっているのです。
例えば、カテゴリーの一覧を表示する時にはcategory.phpというファイル名のファイルに書かれているコードが使用されます。固定ページならpage.php、記事の詳細ページならsingle.phpという風に、各ページで決まっているのです。
これを、テンプレート階層と言います。テンプレート階層の詳細は、リファレンスも確認してみてくださいね。
このテンプレート階層により、「このファイル名の時にこのデータを使って処理をする」という決まりが作られているのです。この決まりをそのまま使い、同じ処理を繰り返すことをメインループと言います。

つまり、元々決まっているデータをそのまま使って繰り返し処理をするということですね。これが、WordPressの基本となっています。
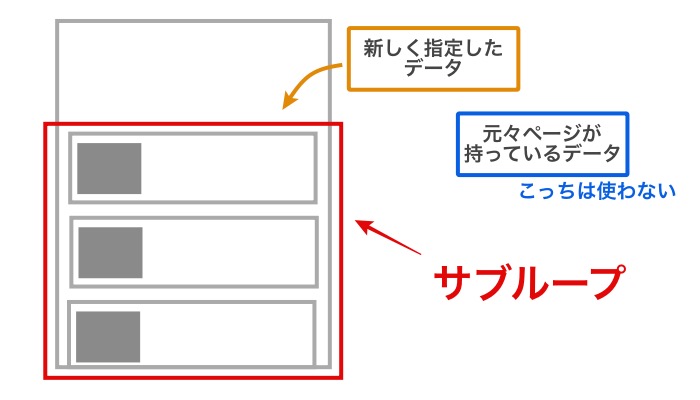
サブループ
サブループはメインループと違い、テンプレート階層に囚われずに使えるループのことです。なぜなら、サブループを指定する時にどのデータを使うのかを指定するからです。例えば、トップページに最新記事一覧を出したいなんて時がありますよね。トップページとして使えるファイルはindex.phpやhome.phpというファイル名のものです。
残念ながら、このファイル名には記事のデータを使うことができない時があります。サイトのTOPページとして使用している場合がそのパターンです。
そんな時、記事のデータを使うという条件をつけたサブループを用意することで、データを引っ張ってきて表示することができるのです。

条件の指定が必要な分ちょっとだけコードが長くなりますが、条件をしっかり指定すればどこでも使える、とても使い勝手のいいループの書き方なのです。
記事一覧ページの作り方
ループについて理解すれば、あとはコードを書くだけ。早速ページを作っていきましょう。
どんな記事一覧を作りたいのか考える
まず最初に、どんな記事一覧ページを作りたいのか考えてみましょう。
よくある一覧ページは下記のようなものですね。
- カテゴリ別記事一覧
- タグ別記事一覧
- 投稿日時別一覧
どんな一覧を作りたいかによって、このあと作るファイル名が変わってきます。ここで仕様をしっかり決めて、次の手順で迷わないようにしておきましょう。
コードを書くファイルを用意しよう
仕様を決められたら、コードを書くファイルを用意していきます。ファイルは、テンプレート階層に合わせたファイル名である必要があります。全記事一覧ならarchive.php、カテゴリ別記事一覧ならcategory.phpという感じです。
下記のリファレンスから、どのファイル名が仕様に合っているのかを確認の上、用意しましょう。
コードを書こう
ファイルが用意できたら、いよいよコードを書いていきます。下記のコードを書くことで、一覧を出力することができます。
PHP
<?php
if ( have_posts() ) {
while ( have_posts() ){
the_post();
?>
<article>
<h2>
<?php the_title(); ?>
</h2>
<p>
<?php the_content(); ?>
</p>
</article>
<?php
}
}
?>
このコードがどのような処理をしているのかは、後ほど解説しますね。
表示してみよう
これで記事一覧ページの準備はOK。早速画面に表示してみましょう。
記事一覧ページに該当するURLにアクセスすれば、準備したコードによる記事一覧の表示が確認できます。

あとはこれにCSSを指定してあげれば、一覧ページの完成です!
各一覧ページの該当URLは下記のようなものです。
カテゴリ一覧:ルートのURL/category/カテゴリー名
タグ一覧:ルートのURL/tag/タグ名
月別一覧:ルートのURL/年/月/
ただし、WordPressの設定によって変わります。自分のサイトがどのように設定されているか確認して、正しいURLでアクセスするようにしましょう。
記事一覧ページのコード
先ほどファイルに貼り付けたコード、どんな処理をしているのか気になりますよね。そのモヤモヤ、そのままにはしません。この項目でしっかり解説をしていきます。
処理を理解することで、自分でコードをカスタマイズすることも可能になります。ちょっと難易度が上がりますが、ぜひチャレンジしてみてください。
下記のコードを基本に解説していきますね。
PHP
<?php
if ( have_posts() ) {
while ( have_posts() ){
the_post();
?>
<article>
<h2>
<?php the_title(); ?>
</h2>
<p>
<?php the_content(); ?>
</p>
</article>
<?php
}
}
?>
ループ部分
まず、繰り返し処理をしているループ部分を見ていきましょう。
コードの下記の箇所が、ループ処理をしている記述です。
PHP
<?php
if ( have_posts() ) {
while ( have_posts() ){
the_post();
}
}
?>
まず最初に、if ( have_posts() )で記事の有無を判断しています。記事があると判断されると、PHPの繰り返し処理をする関数、whileを使ってのループが始まる仕組みです。
ここでポイントなのが、the_post()です。the_post()は、繰り返し処理が始まった直後、現在見ている記事から次の記事のデータへと移動するWordPress独自の関数です。これが入っていることにより、繰り返し処理でも同じ記事が出力されるのではなく、次の記事が出力されるのです。
出力内容部分
ループの中には、実際に出力されるHTMLコードが記述されています。
下記のコードの部分ですね。
PHP
<article>
<h2>
<?php the_title(); ?>
</h2>
<p>
<?php the_content(); ?>
</p>
</article>
ところどころに入っているPHPの記述は、タイトルや本文をデータベースから取得するための記述です。
それぞれの詳細については、リファレンスなどで確認してみてください。
>>タイトルを出力するthe_title()
>>本文を出力するthe_content()
サブループの場合
これがもしサブループでの実装だった場合、ループするためのコードに少し変更が加わります。
PHP
ちょっと記述が加わっていますね。この追加された記述が、サブループ用に取得するデータの指定になります。
このサブループについての解説は、下記の記事で詳しく行なっています。ぜひ併せて読んでみてください!
記事一覧を表示できるプラグイン
ここまでの実装方法は汎用性が高いのでぜひ覚えておいて欲しいのですが、いかんせんPHPを必ず使うのでハードルが高いことは否めません。
そんな時の強い味方、プラグイン! プラグインはWordPressに機能を追加するものですね。ありがたいことに、記事一覧を表示するプラグインも存在しています。
そのうちのいくつかをご紹介していきましょう。
Display Posts Shortcode

今回作成したような一覧を、ショートコードを書くだけで実装できるプラグインです。難しいPHPのコードを書く必要はありません。
という方は、このプラグインを使うのも手ですね。
List category posts

こちらもショートコードで一覧を実装できるプラグインなのですが、Display Posts Shortcodeと違いカテゴリやタグに特化したプラグインです。
また、指定できるパラメーターが豊富なので、様々な状況に対応することができます。
まとめ
いかがでしたか?
と思った方も多いと思います。
でも大丈夫。なぜなら昔、ノンプログラマーだった私も、いろんな記事を参考に一覧ページの作り方を学んだからです。オリジナルテーマの作成には必須のスキルである記事一覧ページ作成。
という方も、この記事を参考にぜひチャレンジしてみてください!









