今回はShader(シェーダー)について見ていきたいと思います。
Unityで自在に描画を行うためにはShader(シェーダー)について学ぶ必要があります。
今回は内容ごとに何記事かに分けて、その手段を見ていきましょう。
すべて見終わっている頃には以下の疑問が解消しているはずですよ!
・Shaderとは一体なんなのか?
・Shaderの仕組み
・Shaderの自作方法
ぜひ一通り学び、Unityで素敵な描画演出を行えるようになってみてください!
それでは今回のアジェンダです。
・Shaderで何ができるの?
・Shaderの仕組みを知ろう!
・UnityでShaderを使おう!
前半で仕組みを学び、後半でUnity上での具体的な使い方について学びましょう!
それではよろしくお願いいたします。
Shaderとは?
Shader(シェーダー)を一言で表すと「描画方法を記述したプログラム」と言えるでしょう。
このプログラムがあるからこそ、画面にオブジェクトが表示されるんです。
逆になければ画面には何も表示されません。
「でもそんなの書いた記憶ないよ!」と思う人も多いでしょう。
しかしそれは、デフォルトで選択されている「スタンダートシェーダー」が一般的な描画処理を行ってくれているからなんです。
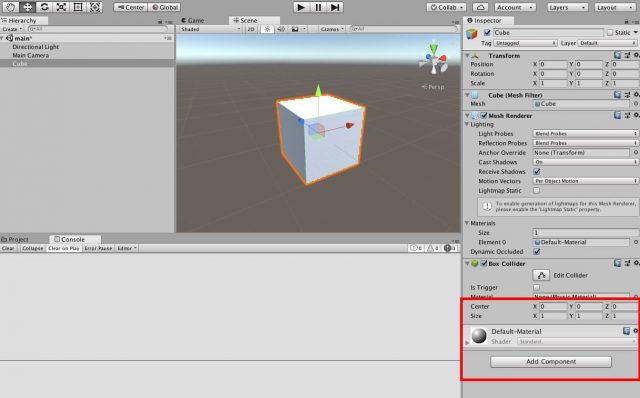
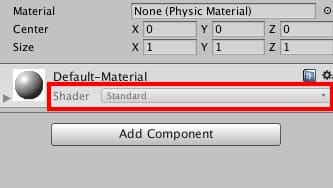
以下の画像は、いつもの四角いCubeオブジェクトです。


上記画像をよく見てください。
スタンダードシェーダーを選択しているのが確認できると思います。
普段意識していなかったかもしれませんが、確かにいつも使用していた機能なんですね!
Shaderで何ができるの?
ここで一つ考えてみてください。
その「描画方法を記述したプログラム」を自分で記述できるとしたら…
何か楽しいことができそうですね!
例えば有名どころと言ったら「トゥーンシェーダー」でしょうか?

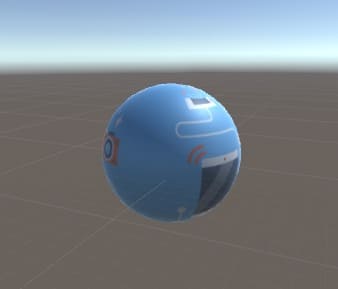
通常のシェーダーではこんな表示の丸いオブジェクトも…

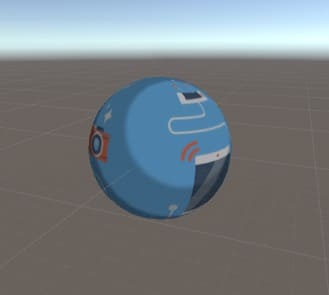
「トゥンーンシェーダー」を反映させれば、ちょっとアニメチックな表現に早変わりです!
こんな風に描画の表現を変えられるわけです。
Shaderの仕組みを知ろう!
実際に使っていく前に、その仕組みを学ぶ必要があります。
以下の記事では、Shaderの基礎の基礎を説明していますので、まずはこちらを学んでみてください。

UnityでShaderを使おう!
先ほどの記事を読んだ方は「シェーダーとは何か?」がなんとなく、掴めてもらえたかと思います。
ではここからは、Unity上でシェーダーを実践していきましょう!
シェーダーはどこにあるの?
シェーダーはマテリアルが保持しています。

最初に見たこの画像でも「デフォルトのマテリアル」の内部に「スタンダードジェーダー」が保持されているのがわかりますね!
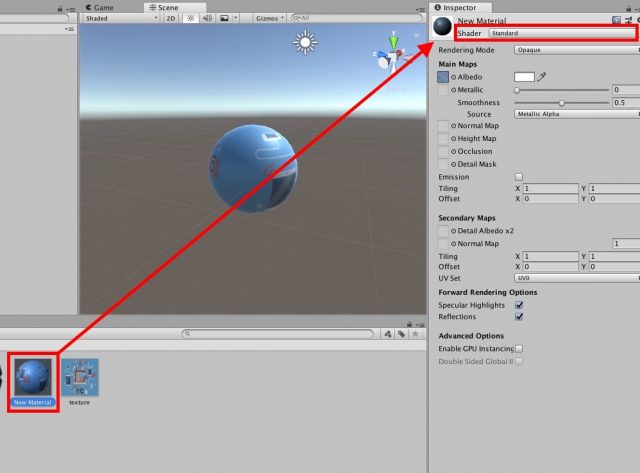
マテリアルを作ろう!
というわけで、シェーダーをいじる前に、以下の記事を参考にマテリアルを一つ作りましょう。

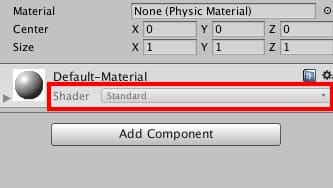
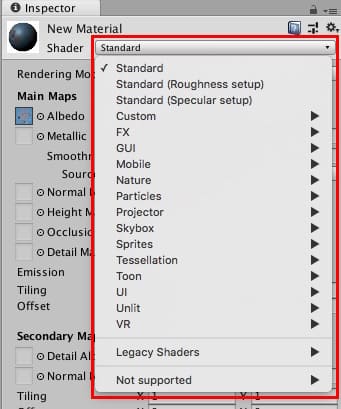
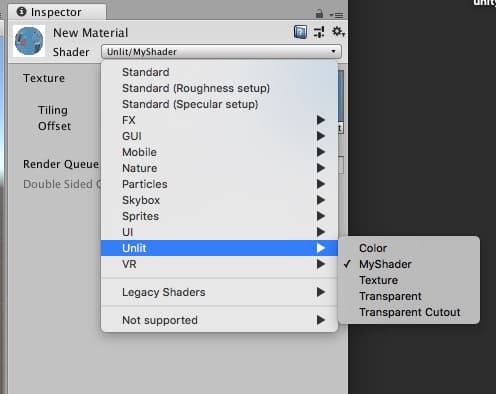
作れたら、以下の場所からシェーダーを変更できます。


現時点で選択できるものは、Unityが準備してくれているシェーダーたちです。
意外にたくさんありますね!
それぞれ選択して理解を深めてみることをお勧めします。
この辺りのシェーダーも一通り見ていきたいところですが…
今回は仕組みや自作方法について着目していくため割愛します。
※今後需要があればまた追記したいと思います。
自分でシェーダーを自作しよう!
ではここからは、シェーダーを自作してみることにしましょう!
Shaderファイルを作ってみよう!
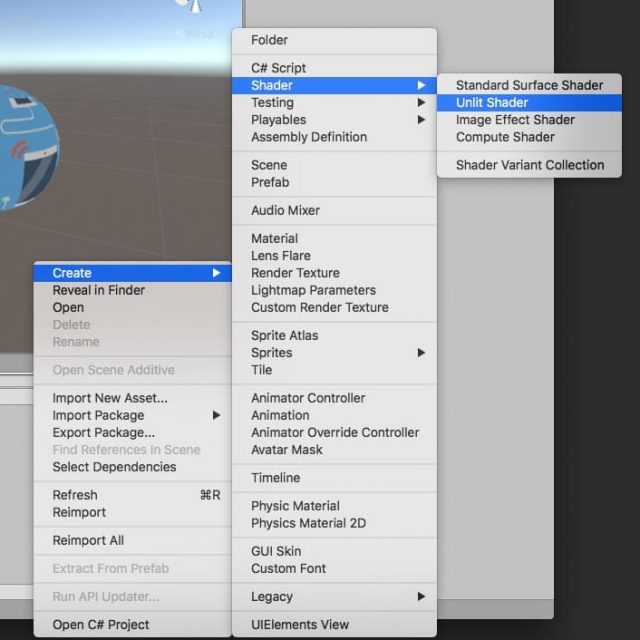
作り方は簡単です。

「Projectウィンドウ上で右クリック」→「Shader」→「Unlit Shader」を選択しましょう。
また生成時は、今回は「MyShader」という名称にしておきます。

ちゃんと作れましたね!
Shaderファイルをマテリアルに設定しよう!
あとはそれをマテリアルに設定する必要があります。
Custumの項目に、先ほど作ったシェーダーが自動的に追加されているはずなので、そこから選びましょう。

もしくは、いつものようにアイコンを投げ入れる方法でも反映できます。

Shaderスクリプトを開こう!

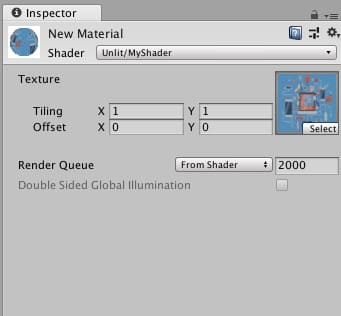
ここまでうまくいっていれば、マテリアルのinspectorウィンドウの表記は画像のようなに変わっているはずです。
それが確認できたら、スクリプトを一度開いてみましょうか。
先ほど作ったシェーダーファイルをダブルクリックしてエディタ開きましょう!

Shaderスクリプトを書いてみよう!
ここまででシェーダーのスクリプトファイルが開けましたね!
ではここからは、スクリプトの内容と学んでいきましょう!
ただ内容が少し長くなるため、別記事としてまとめました。
以下のリンクから、内容を学んでください。

まとめ
いかがでしたでしょうか?
シェーダーと置いて、なんとなく尻込みしていた人も多いと思います。
しかし蓋を開ければ意外に簡単な理屈であることが、理解できたのではないでしょうか?
シェーダーのオブジェクトへの反映を、流れとして復習すると以下の通りです。
② Shaderファイルをマテリアルに反映
③ マテリアルをオブジェクトへ反映
非常に簡単な流れですね!
ぜひシェーダーを使いこなして、素敵な表現を追求してみてください!









