こんにちは、ライターのマサトです!
今回は、JavaScriptでデバッグを行うためのさまざまな手法についてまとめて学習をしていきましょう!
この記事では、
- 「デバッグ」とは?
- 「デバッグ」の方法
- consoleオブジェクトについて
- 開発者ツールのデバッグについて
という基本的な内容から、応用的な使い方に関しても解説していきます。この記事で、デバッグ手法をしっかり学習して自分のスキルアップを目指しましょう!
「デバッグ」とは?
それでは、まず最初に「デバッグ」について基本的な知識から学習を進めていきましょう。そもそも「デバッグ」とは何かをご存知でしょうか?
デバッグは、基本的にプログラムの間違いをさまざまな方法で事前に発見して修正することを指しています。幸いにもJavaScriptの実行エンジンはブラウザ内にあるので、便利なデバッグツールがあらかじめブラウザに搭載されています。
もちろん、JavaScriptでデバッグ用のプログラムを記述することも可能ですが、ブラウザのデバッグツールと連携するのが基本です。本記事では、JavaScriptコードとデバッグツールの両面において基本的な知識を学べるように構成しているのでぜひ参考にしてみてください!
「デバッグ」の方法
この章では、基本的なデバッグ方法について見ていきましょう。主に、ブラウザの開発者ツールの使い方、ブレークポイントの設定、Consoleオブジェクトの基本について学んでいきます。
Chrome開発者ツールについて
まずは、最も基本となるブラウザのデバッグツールについて見ていきましょう。本章では利用者の多いChromeブラウザを元にして解説しますが、FirefoxやEdgeブラウザでも類似のツールが提供されています。
使い方は簡単で、設定メニューから「デベロッパーツール」をクリックするだけです!

「Ctrl」+「Shift」+「I」のショートカットキーでも起動することができます。「Elemetns」タブを見ると現在見ているWebサイトのソースコードやスタイルの詳細を確認することができます。

コードやスタイルはリアルタイムに変更可能なので、ちょっと試しに実験するには最適でしょう。(画面を更新すると元に戻ります)
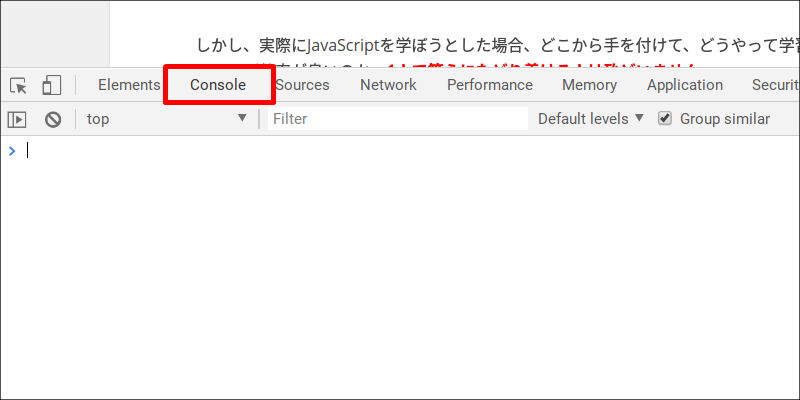
また、「Console」タブをクリックしてみてください。

今はまだ何も出力されていませんが、ここへJavaScriptのConsoleオブジェクトを使ったデバッグの実行結果が表示されるようになります。そのため、JavaScriptのデバッグは基本的にこの「Console」タブを見ながら行う作業が多いわけです。
コンソールログによる基本的なデバッグ方法
それでは、実際に「Console」タブを使った基本的な方法を見ていきましょう。JavaScriptにはデバッグに便利な「Consoleオブジェクト」があらかじめ提供されています。
例えば、「Console.log()」を利用すると引数に設定した値を「Console」タブの画面に出力することが可能です。次のサンプル例を見て下さい!
for(var i=0; i<5; i++) {
console.log(i);
}
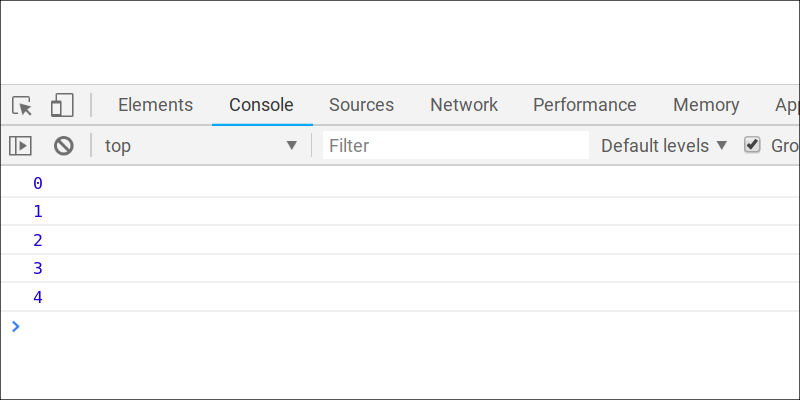
この例では、単純なfor文を使って初期値「i」をconsole.log()の引数に指定しています。これにより、for文がループする度に「i」の値が以下のように出力されるわけです!

変数「i」の中身がどのように変化しているのか一目瞭然ですね。もっと複雑な計算処理をしている場合などは、この方法は効果的でしょう。
ブレークポイントの使い方
先ほどは「Console.log()」を使って変数の値を確認しましたが、さらに効果的なデバッグ方法もあるのでご紹介しておきます。単純に変数の中身だけを追っていきたいのであれば「ブレークポイント」を利用するのがオススメです。
ブレークポイントは、コードの一部分を指定することで処理をそこでストップさせることができます。繰り返し処理や複数の関数を呼び出しているような場合に有効で、コードが意図した通りに進んでいるかをチェックできます。
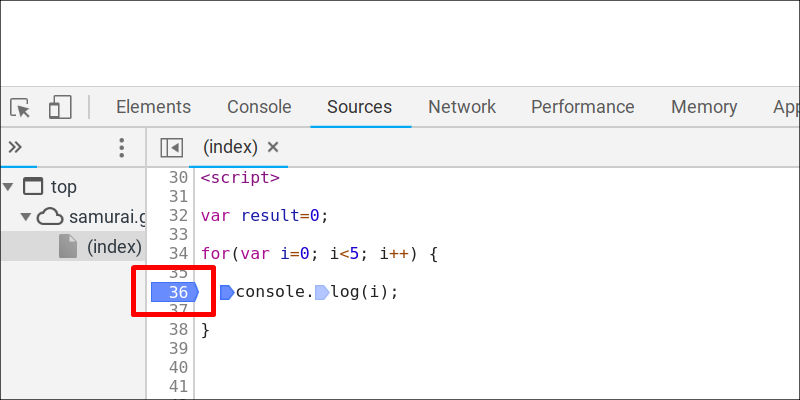
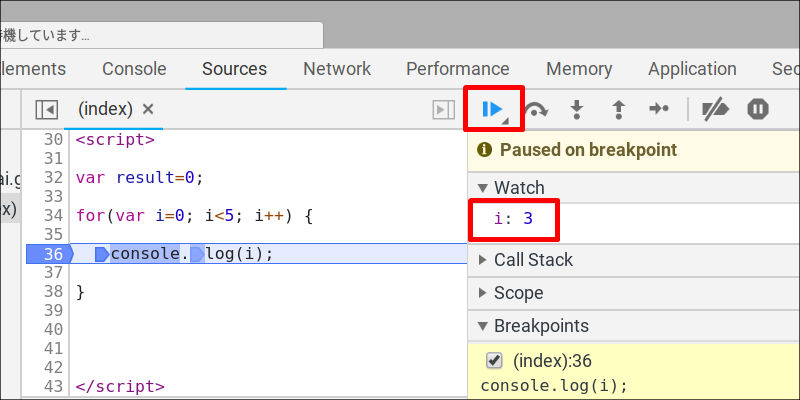
方法は簡単で、まず最初に「Sources」タブを開いて一時的にストップさせたい箇所の行番号をクリックします!

そして、ブラウザの更新ボタンをクリックして画面を再度表示させてみましょう。すると、ブレークポイントの箇所でプログラムが一時的にストップしているのが分かります。

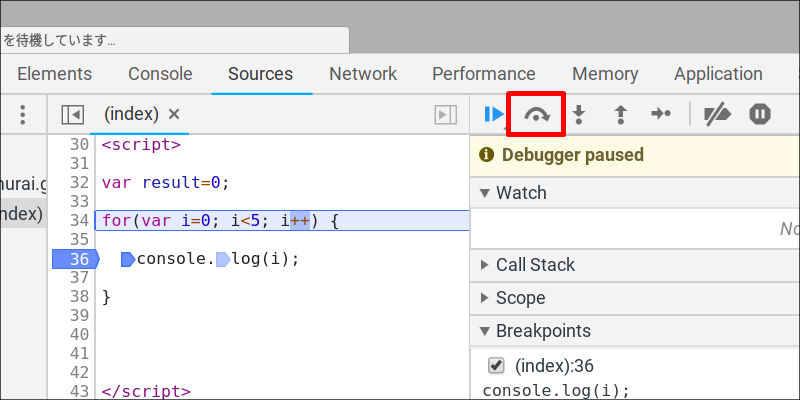
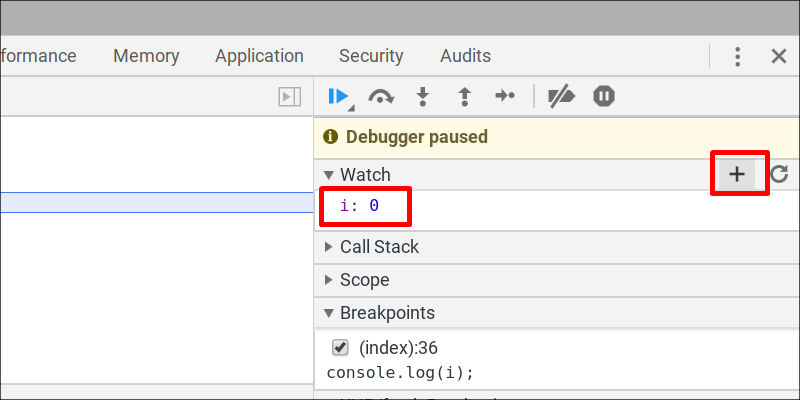
あとは、「ステップ実行」ボタンをクリックする度に処理が1ステップずつ実行されていきます。また、変数の中身を確認する際に画面右側の「+」アイコンをクリックして変数名を設定してみましょう。

すると、処理が実行されていく過程で変数「i」の中身がリアルタイムに出力されていくのです!

このようにブレークポイントを活用すれば、デバッグの効率化が見込めるのでぜひ参考にしてみてください。
Consoleオブジェクトについて
冒頭で「console.log()」を使いましたが、Consoleオブジェクトにはデバッグに活用できるメソッドがたくさんあります。なかでも一般的なデバッグで多用するメソッドの一覧は以下の通りです。
| メソッド名 | 内容 |
|---|---|
| console.log() | 任意の値を出力する |
| console.clear() | コンソール画面をクリアにする |
| console.error() | エラー情報として出力する(他に、info() / warn()もあり) |
| console.group() | インデントを付けて出力することで階層構造を持たせる(groupEnd()で終了する) |
| console.time() | time()〜timeEnd()までの間にある処理を計測する |
| console.trace() | 呼び出し元などを記録した実行過程を出力する |
| console.count() | 実行する度にカウントアップして回数を出力する |
| console.table() | 配列やオブジェクトなどの構造をテーブル表にして出力する |
| console.dir() | オブジェクトが持つプロパティの一覧をリストで出力する |
変数の中身や処理の流れを追っていくメソッドが基本となります。ただ、「console.time()」は処理に掛かる時間を計測してくれるメソッドで、これはプログラムの最適化を行うのに便利なので覚えておきましょう!
Consoleメソッドのそれぞれ詳しい使い方については、以下の記事で体系的にまとめているのでぜひ参考にしてみてください!

開発者ツールのデバッグについて
これまでChromeブラウザの開発者ツールをいくつか見てきました。他にも、デバッグに利用できる機能が多く搭載されているのですが、なかでも「ネット通信」「キャッシュ」に関する機能をご紹介しておきます。
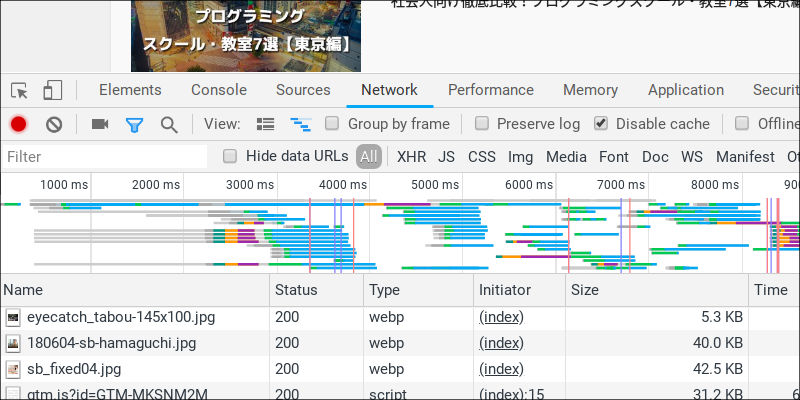
まず、ネット通信におけるデバッグ方法につていは「Network」タブを利用します。「Network」タブを開いたら、再度ブラウザを更新してサイトを再表示させてみましょう。すると、以下のようにどのような通信が発生しているかを可視化することができます!

これは、現在開いているWebサイトがどのようなリソースをネットから取得しているかの詳細になります。一般的にはWebサイトに必要なJavaScriptファイルやCSSなどをサーバーから取得しているのが分かります。
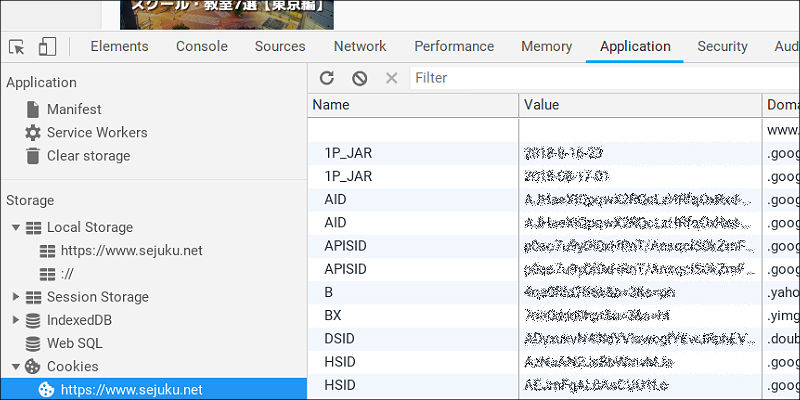
プラグインなどを利用している場合や広告などを挿入している場合には、それらの必要となるリソースの取得も把握できるのです。今度は、「Application」タブを開いてみましょう。これはブラウザ内に格納されているキャシュやストレージの中身を確認することができる機能になります!

どのようなファイルやリソースが格納されているかを把握するのに便利です。また、JavaScriptコードでキャッシュやストレージのプログラミングを行う場合には、この画面を見て正しく処理できているかの確認もできます。
まとめ
今回は、JavaScriptにおけるデバッグの方法についてさまざまな手法を学習してきました。最後に、もう一度ポイントをおさらいしておきましょう!
- ブラウザに搭載されている開発者ツールを活用することでデバッグが簡単にできる
- ブレークポイントを使うと変数の中身や処理の流れを把握できる
- Consoleオブジェクトを記述することでJavaScriptコードによるデバッグができる
上記内容を踏まえて、ぜひ自分でもプログラミングに取り入れて活用できるように頑張りましょう!









