こんにちは! ライターのナナミです。
ビジネスツールの代表として「Slack」は今や世界で大人気です。
Slackといえば、ブラウザで簡単に使えるのが魅力ですよね。
しかしちょっと一手間かけてアプリを入れると、さらにSlackを活用することができるってご存知ですか?
アプリってどんなメリットがあるんだろう…
どこでダウンロードすればいいの?
という疑問が浮かんだ方もいるかもしれませんね。
今回はそんな疑問にお答えしていきましょう!
Slackのアプリの魅力を存分にお伝えしたいと思います。
使うとどんなメリットがあるのか、どんな機器で使えるのかという情報から、どこでダウンロードできるのかまでしっかり紹介していきます!
Slackとはなにか?
Slackは2013年8月にリリースされた、ビジネス向けのツールです。特徴としては、
・チーム、個人同士でも、リアルタイムのコミュニケーションをとれる
・アプリ、ブラウザどちらでも使用できる
・過去のやり取りを保存でき、検索もできる
・画像やファイルを共有できる
・Googleドキュメントなど他のサービスと連携可能
・カスタマイズが可能
など、仕事でのプロジェクト効率的に進めることが可能です。会社内、社外、テレワークのどこでも使い勝手がよく、今後も拡大していくツールになります。
メリットがいっぱい、Slackはアプリで使おう

ブラウザで使えるんだから別にアプリをダウンロードする必要ないんじゃない?
と思った方は数多くいると思います。
しかし、アプリにはブラウザに無い魅力があるんです!
そんな魅力を紹介していきましょう。
複数のワークスペースを開ける
人によっては、ワークスペースを複数またいで使っている方も多いと思います。
ブラウザだとタブを複数開いて、行ったり来たりしているのではないでしょうか?
そしてうっかり閉じるボタンを押して…ちょっとめんどくさいですよね。
アプリでは、一つの画面で複数のワークスペースを開くことができます。
これでうっかり閉じちゃったなんてミスも減るし、ブラウザのタブがごちゃごちゃしないしでいいことづくしですね!
閉じていても通知がくる
自分宛のチャットが飛んできた場合、ブラウザ版ではSlackを開いていないと通知がされません。
しかしアプリでは、閉じていても通知をしっかりしてくれます。
緊急の連絡も見逃さず、バッチリ確認することができますね!
スマホはアプリじゃないと見れない
ちょっと出先にいるときに連絡を確認したり、移動中でも連絡をしたかったりする時ってありますよね。
そんなときはやはりスマホが便利なのですが、残念ながらスマホのブラウザ版はありません。
となると、やはりアプリ!
iOSもAndroidも専用のアプリがあるので、出先でも快適なSlack生活を送ることができます。
Slackアプリが使える機器

そんな魅力的なSlackアプリ、色々なOS、機器で使うことができます。
主なものは下記の通りです。
・Mac
・Windows
・Android
・iOS
必ず皆さんのお手元にあるような基本的なものは当然網羅しています。
これにプラスして、現在ベータ版で配布されているのが下記の機器用のアプリです。
・Linux
・Windows Phone
色々な機器でSlackを使うことができるので、とても便利ですね。
Slackアプリのダウンロード

これらのアプリは、下記のサイトからダウンロードすることができます。
基本的にアプリをダウンロードして、ログインするだけで使うことができます。
導入に難しいことは何も必要ないのです、お手軽!
Slackアプリの始め方
Slackアプリはダウンロードから始めるまでが簡単です。それでも始めるのに不安が残るという方のために、ダウンロード後の新規登録から初回ログインまでを簡単に解説します。
ぜひ参考にしてください。
新規登録からログインまで
まずは新規登録からです。主な流れは以下の通りです。
① 画面上の「Slack」アプリをタップ
② 「新しいSlackチームを作成する」をタップ
③ あなたのメールアドレスを入力します。
④ メールアドレス宛に「認証メール」届くので確認
⑤ メール本文の「Confirm Email Address」をタップ
⑥ メール認証が完了
⑦ 「Create a new workspace」をタップ
⑧ 自身の考える「ワークスペース名」を入力
⑨ ワークスペースの共有URLが表示
⑩ 管理者であるあなたの名前とパスワードを入力
⑪ 規約同意画面が出てくるので「同意」をタップ
難しいところはありません。手順に従えば簡単に新規登録ができます。
「ワークスペース名」は自由に設定できます。またワークスペースの共有URLも自由に変更できますので、ワークを共有する人全員が分かるもにすると良いでしょう。
次は初回ログインです。流れは以下のようになります。
① 画面上の「Slack」アプリをタップ
② 「既存のチームにサインインする」を選択しタップ
③ 新規登録時のワークスペースのURLを入力
④ 新規登録時のメールアドレスを入力
⑤ 新規登録時のパスワードを入力
⑥ 「プッシュ通知」をオン設定
特に「プッシュ通知」のON設定は重要です。ここがONになっていないと、各通知が自身のスマートフォンに表示されないため、Slackアプリのメリットが低減します。
Slackの基本的な使い方
さあSlackを使用する準備が整いました。が、一体全体何をすればいいのという方に、ここではSlackの基本的な使い方を説明します。基本を押さえて有意義にアプリを使用してください。
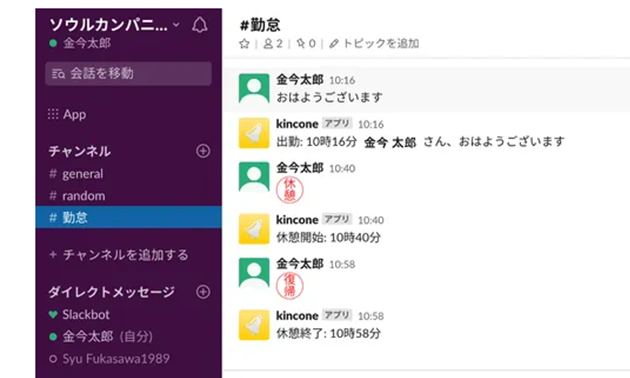
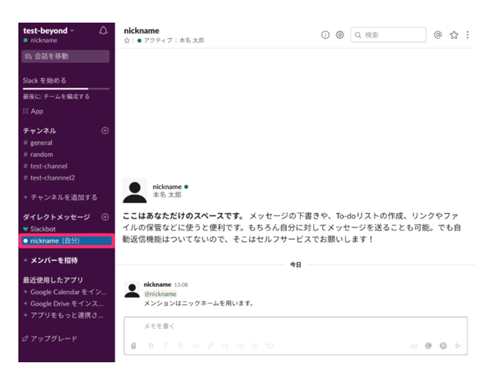
投稿する

Slackの最も基本的な機能が、メッセージや画像などを「投稿する」ことです。この投稿機能でワークスペースを共有している仲間と連絡を取り合うことができ、プロジェクトを円滑に進めることができます。
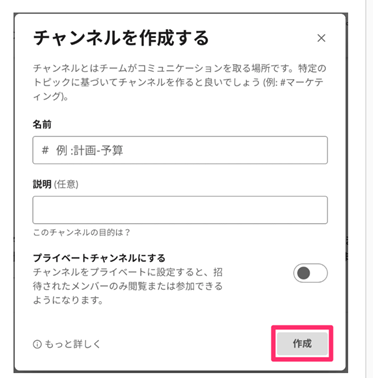
チャンネル

Slackには項目毎にメッセージを送ったり、通話できる「チャンネル」というものがあります。新規登録時に作成したワークスペース名が「会社」なら、チャンネルは「各部署」という立ち位置になるかと思います。
例えば来期以降の計画に関する仕事なら、
・来期計画
・中、長期計画
・来期予算案
など、複数のチャンネルを用意します。これなら「さきほどの計画案ですが~」という内容でも、来期計画のチャンネルからのメッセージなら、「ああ来期計画の案についてね」と理解しやすくなります。
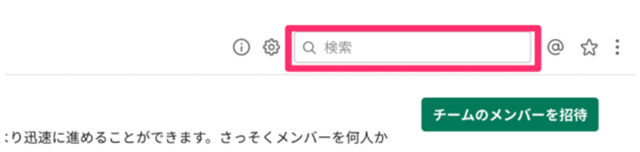
検索する

Slackでは送受信した特定のメッセージやファイル、ワークスペース内の仲間を検索して探すことができます。「あれどこいったかなあ?」となることがないので、非常に効率的です。
ダイレクトメッセージを送る

ダイレクトメッセージは1対1でやり取りをするメッセンジャーみたいなものです。LINEで例えると1対1でメッセージのやり取りしているようなものです。
ワークスペースに入っている他の仲間に聞かれたくないことを話すとき役に立ちます。
通話する

Slackでは個人、およびチャンネル内で最大15名まで同時通話が可能です。これからテレワークが主流となっていくなかで便利な機能です。
ワークスペースの切替
PC版のみですが、アプリで複数のワークスペースを開くことができます。複数のプロジェクトを同時進行している場合は大変役に立ちます。
ブラウザ版のSlackとは?
Slackはアプリだけでなく、各種ブラウザでも使用できます。プッシュ通知や複数のワークスペースを開くなどのメリットを考えるとアプリ版の方が有効なのですが、ここではブラウザ版を紹介します。
ブラウザ版の特徴
正直なところ、アプリ版とブラウザ版で大きな違いはありません。どちらも同じ機能を使用することができます。むしろ本格的に導入をするならアプリ版のほうがメリットはあります。
ブラウザ版の方は、Slackを全く使ったことがない人向けです。アプリのダウンロードなどが必要ないため、「ちょっとお試しで使ってみるか」と体験版のような形で使うには良いかもしれません。
ブラウザのデメリット
ではなぜブラウザ版はオススメめされないのでしょうか。デメリットは「プッシュ通知」がないことです。アプリ版では閉じていても「プッシュ通知」でメッセージなどが来たことを確認できますが、ブラウザ版は開いていないと通知がきているか分かりません。
そのため常にブラウザを開いていなければならず、複数のワークスペースを持っている場合は、複数のブラウザを立ち上げる必要があり、非常に面倒です。
まとめ
いかがでしたか?
ブラウザ版でも十分使えるSlackですが、アプリ版はさらに便利なことが伝わっていれば幸いです。
ぜひこれを機会に、アプリ版Slackも使ってみてくださいね!










