こんにちは!システムエンジニアのオオイシです。
Ruby on Rails5.1から対応したYarn(ヤーン)をご存知ですか?
Yarnはフロントエンド開発のためのNodeモジュールのパッケージマネージャです。
「そもそも、フロントエンド開発はよくわからない・・・」
「Yarnはなにに使うの?」
というそんなあなたにも、今回は以下の内容について解説していきます!
【基礎】Yarnとは?
【基礎】Railsにおけるyarnの役割
【基礎】yarnコマンド一覧
【応用】QueryとBootstrapをAsset Pipelineで使う方法
【応用】QueryとBootstrapをWebpackで使う方法
Yarnについて初心者でもわかるように解説していますので、しっかりと理解しておきましょう!
Yarnとは?
Yarnとは、Facebook、Googleなどが共同開発したNode.js(JavaScript)のパッケージマネージャです。
Yarn自体もNodeモジュールのパッケージです。
Node.jsには、もともと、npm(Node Package Manager)というパッケージマネージャがありますが、npmと比較してYarnは、
- Nodeモジュールのインストールがとても早い
- 誰が作っても同じバージョンになる機能がある(バージョンロック機能)
- セキュリティが強化されている
- コマンドラインの出力がシンプルでみやすい
のような特徴があります。
RailsにはBundlerというGemのパッケージマネージャがありますが、そのJavaScript版だと理解しやすいと思います。
そんなYarnのRailsでの役割についてみていきましょう。
なお、Gemfileについてはこちらで詳しく解説しているので、ぜひ参考にしてみてください。

Node.jsについては、こちらで解説しています。

Railsにおけるyarnの役割
Rails5.1からは、フロント開発のためのNode.jsが標準でサポートされるようになりました。
そのためNodeのパッケージマネージャであるyarnもサポートされるようになりました。
Railsで正式にサポートしてるフロントエンドのモジュールとして、
- Webpack
- Vue.js
- React.js
- TypeScript
- PostCSS
などがあります。
これらのモジュールをRailsから簡単に管理するためのツールとしてYarnが使われています。
インストールしたNodeモジュールは、node_modulesディレクトリに保存されます。
yarn.lockファイルとは
yarn.lockファイルとは、Nodeモジュールのバージョンロックするためのファイルです。
RailsのGemfile.lockと同じで、Nodeモジュールの依存関係と依存するモジュールのバージョンを管理します。
ファイルを直接編集することはありませんが、共同で開発するためにはgitなどのバージョン管理として含める必要があるのでファイルの存在は覚えておくとよいでしょう。
yarn.lockの例:
"@rails/webpacker@3.5":
version "3.5.5"
resolved "https://registry.yarnpkg.com/@rails/webpacker/-/webpacker-3.5.5.tgz#8911c66bcefc8bc6b91270e92f0d39e3c2d43116"
dependencies:
babel-core "^6.26.3"
babel-loader "^7.1.5"
babel-plugin-syntax-dynamic-import "^6.18.0"
〜〜 省略 〜〜
なお、git については、こちらで詳しく解説しているので、ぜひ参照してみてください。

yarnコマンド一覧
よく使うyarnのコマンドの一覧を紹介します。
| コマンド | 説明 |
|---|---|
| yarn add | 最新のパッケージをインストール |
| yarn add [パッケージ名] | 指定したバージョンのパッケージをインストール |
| yarn list --depth=深さ(数値) | パッケージの一覧と依存関係を階層で出力。 --depth オプションは依存関係の階層の深さを指定 |
| yarn upgrade | package.jsonにしたがって全てのパッケージをアップデート |
| yarn remove [パッケージ名] | パッケージのアンインストール |
| yarn -h | コマンドヘルプを表示 |
覚えることがとても少ないのでカンタンですね!
次項では、yarnコマンドを使ったRailsのフロント開発を方法をわかりやすく紹介します!
Asset PipelineでjQueryとBootstrapを使う方法
YarnでインストールしたjQueryとBootstrapを従来のAsset Pipelineで使う方法について解説します。
Yarnはとっても簡単に使えることがわかっていただけると思います!
サンプルコントローラーの作成
はじめに、WebpackなしでRailsプロジェクトを作成します。
$ bundle exec rails new . $ bin/rails g controller hello world $ bin/rails db:create $ bin/rails s
今回は、Bootstrapが適用されたことを確認するためにHTMLボタン追加します。
<h1>Hello#world</h1> <p>Find me in app/views/hello/world.html.erb</p> <!-- ボタンを追加 --> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button>
http://localhost:3000/hello/world にアクセスして、初期のサンプル画面を確認してみましょう。

このように、サンプル画面が表示されました。
次の説明で、この画面をBootstrapに対応させていきます。
yarn addコマンドjQueryとBootstrapをインストール
このサンプル画面にBootstrapをインストールする手順について解説していきます。
まずは、yarnコマンドでBootstrapをインストールします。
- yarn add <モジュール名>
Bootstrapは、jQueryとPopper.jsを使うため、同時にインストールします。
Popper.jsは簡単にツールチップを実装できるJavaScriptライブラリです。
jqueryをインストール:
$ yarn add jquery yarn add v1.9.4 info No lockfile found. [1/4] 🔍 Resolving packages... [2/4] 🚚 Fetching packages... [-] 0/1(node:92122) [DEP0005] DeprecationWarning: Buffer() is deprecated due to security and usability issues. Please use the Buffer.alloc(), Buffer.allocUnsafe(), or Buffer.from() methods instead. [3/4] 🔗 Linking dependencies... [4/4] 📃 Building fresh packages... success Saved lockfile. success Saved 1 new dependency. info Direct dependencies └─ jquery@3.3.1 info All dependencies └─ jquery@3.3.1 ✨ Done in 1.75s.
このように、絵文字つきでシンプルな出力でインストールされました!
BootstrapとPopper.jsもインストールします。
BootstrapとPopper.jsをインストール:
$ yarn add popper.js $ yarn add bootstrap
Nodeモジュールのインストールリストを確認してみます。
$ yarn list yarn list v1.9.4 ├─ bootstrap@4.1.3 ├─ jquery@3.3.1 └─ popper.js@1.14.4 ✨ Done in 0.11s.
このようにNodeモジュールを確認することができました。
@以降の数字はバージョンを意味します。
インストールしたNodeモジュールはnode_modulesディレクトリ配下にインストールされています。
node_modules/ ├── bootstrap │ ├── dist │ │ ├── css │ │ │ ├── bootstrap.css │ │ │ ├── bootstrap.css.map │ │ │ ├── bootstrap.min.css │ │ │ └── bootstrap.min.css.map │ │ └── js │ │ ├── bootstrap.js │ │ ├── bootstrap.js.map │ │ ├── bootstrap.min.js 〜〜 省略 〜〜
jQueryとBootstrapの設定をする
インストールしたjQueryとBootstrap、Popper.jsをマニフェストに追加します。
app/assets/javascript/application.js:
〜〜 省略 〜〜 //= require rails-ujs //= require activestorage //= require turbolinks //= require jquery/dist/jquery.js // ここを追加 //= require popper.js/dist/popper.js // ここを追加 //= require bootstrap/dist/js/bootstrap.js // ここを追加 //= require_tree .
app/assets/stylesheets/application.css:
〜〜 省略 〜〜 *= require bootstrap/dist/css/bootstrap #ここを追加 *= require_tree . *= require_self
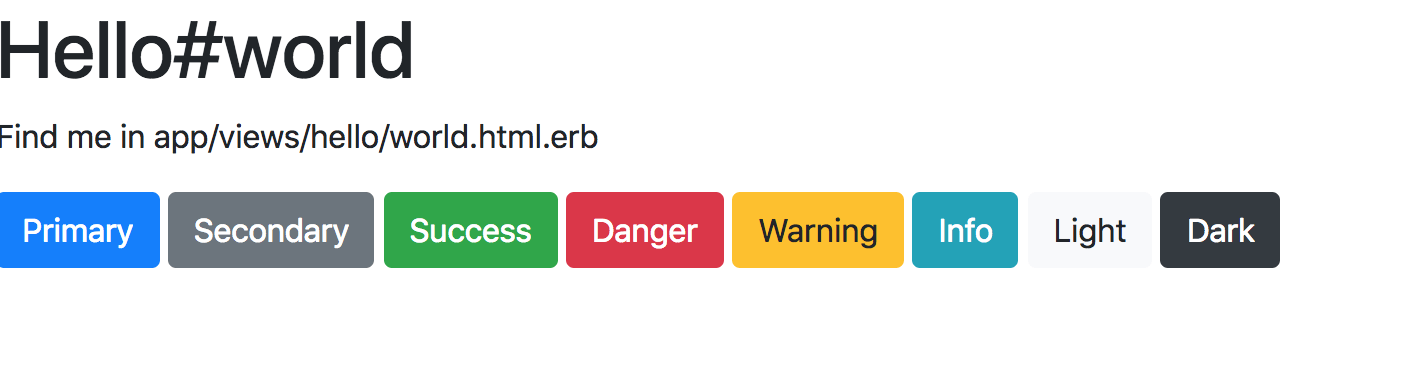
再び、http://localhost:3000/hello/world にアクセスして、サンプル画面を確認してみましょう。

このように、Bootstrapがインストールできました。
次項では、同じ内容でWebpackerを使ったサンプルを紹介いたします。
なお、Railsのマニフェストファイルについては、こちらで詳しく解説しているため、ぜひ参考にしてみてください。

WebpackでjQueryとBootstrapを使う方法
ここでは、前項で紹介した、Asset PipelineからWebpackを使った方法に変更する方法を紹介いたします。
WebpackerのGemをインストール
Railsでwebpackを使うための、Gemをインストールします。
Gemgile:
gem 'webpacker' 追加
Webpackerをインストールします。
$ bin/bundle install $ bin/rake webpacker:install
「yarn list」 コマンドを実行すると、多数のNodeモジュールがインストールされたことが確認できます。
$ yarn list yarn list v1.9.4 ├─ @rails/webpacker@3.5.5 │ ├─ babel-core@^6.26.3 │ ├─ babel-loader@^7.1.5 │ ├─ babel-plugin-syntax-dynamic-import@^6.18.0 │ ├─ babel-plugin-transform-class-properties 〜〜 省略 〜〜
なお、RailsでWebpackを使うためのWebpackerについてはこちらで解説しているので、ぜひ参照してみてください!

WebpackでjQueryとBootstrapを使う設定
Webpackを使ってYarnでインストールしたjQueryとBootstrapを使えるように設定します。
Asset Pipelineのマニフェストで追加したモジュールは、Webpackではエントリーポイントに追加します。
app/javascript/packs/application.js:
import 'jquery/dist/jquery.js' import 'popper.js/dist/popper.js' import 'bootstrap/dist/js/bootstrap' import 'bootstrap/dist/css/bootstrap.css'
Webpack用のタグに変更します。
app/views/layouts/application.html.erb:
〜〜 省略 〜〜 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> ↓変更 <%= stylesheet_pack_tag 'application' %> <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> ↓変更 <%= javascript_pack_tag 'application' %> 〜〜 省略 〜〜
BootstrapがjQueryを参照できるようにするためにjQueryがどこでも参照できるように設定します。
Popper.jsについても同様です。
config/webpack/environment.js:
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend(
'Provide',
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
jquery: 'jquery',
Popper: 'popper.js/dist/popper'
})
)
module.exports = environment
以上で設定作業は終わりました。
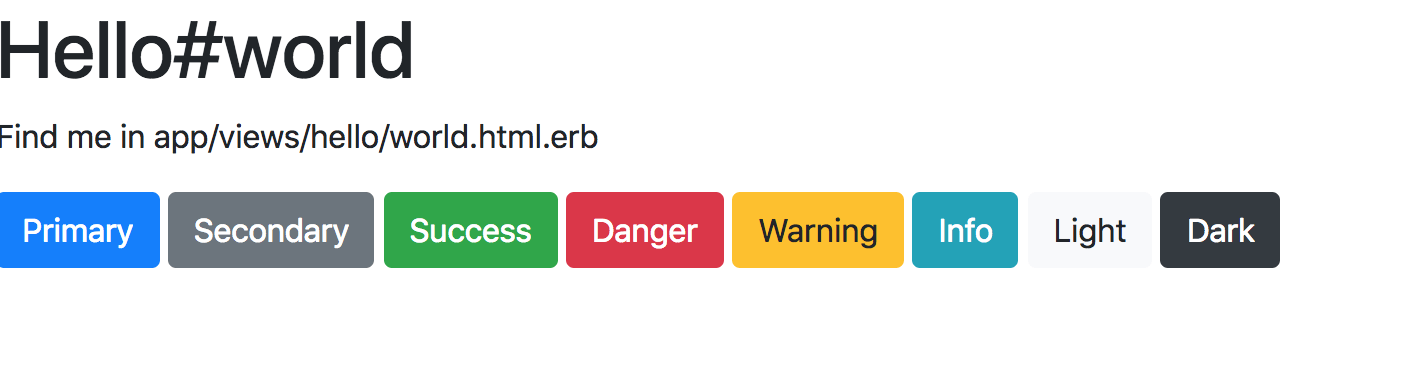
http://localhost:3000/hello/world にアクセスして、サンプル画面を確認してみましょう。

このように、WebpackでもBootstrapがインストールできました。
まとめ
いかかでしたか?
今回は、Rails5.1で使えるようになったのYarnについて解説しました。
YarnはNode.js(JavaScript)のパッケージマネージャです。
Railsでモダンなフロントエンド開発をするためにはYarnでNodeモジュールのパッケージ管理が必須になってくるため、ぜひ使ってみてください。
そして、Yarnの使い方を忘れてしまったらこの記事を確認してくださいね!









