こんにちは、ライターの遠藤です!
今回の記事では、開発者に人気のエディター「atom」でhtmlを書くうえでの便利な機能とパッケージについて紹介します。
「atomを初めてみたけど、普通のエディタと一緒じゃない?」
「htmlがすらすら書けるエディタを導入したい!」
「今書いてるhtmlをリアルタイムで確認できたら便利なのに…」
といったお悩みをお持ちの方へ向けて、
【基礎】atomとは
【基礎】atomでhtmlを書いてみよう
【応用】atomにhtmlのpreview機能をつけよう
【おまけ】その他のおすすめパッケージ
上記のような内容で説明致します。
この記事を読んでいただければ、atom初心者の方がhtmlを書くうえでの導入が理解できます。
ぜひ最後までお付き合いください!
atomとは
まずはじめにatomについて簡単に説明致します。
atomは、GitHub社が提供しているオープンソースのテキストエディタです。
ただ、メモ帳のようなエディタとは大きく異なり、atomではIDEさながらの様々な機能が付いています。
また、拡張機能によって後から好きな機能を追加し、ユーザの必要に合わせてカスタマイズすることも可能です。
多くのプログラミング言語にも対応しており、エンジニアの方に広く使われている注目のエディタです。
atomについて詳しく知りたい方は以下の記事を参考にしてください。

atomでhtmlを書いてみよう
でははじめに、atomでhtmlを書き始めてみましょう。
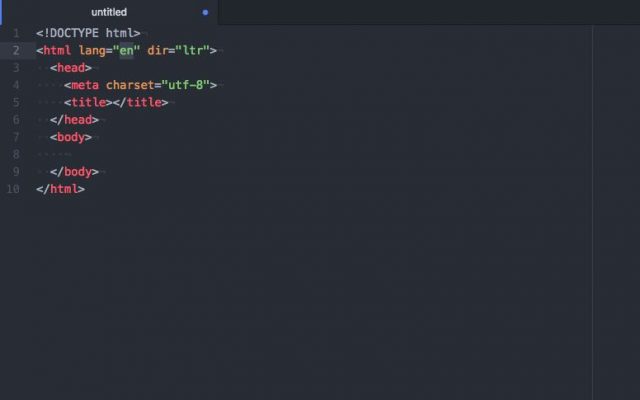
最初の画面ですね。
ここからどんどん書いていき…、ません!
まずはテキストタイプを設定しましょう。
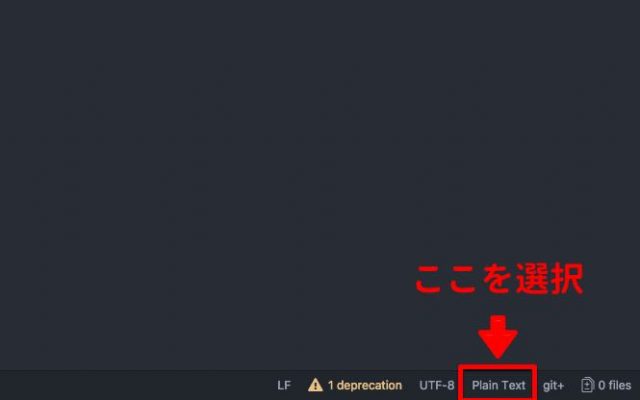
画面の右下にある「Plain Text」を押します。
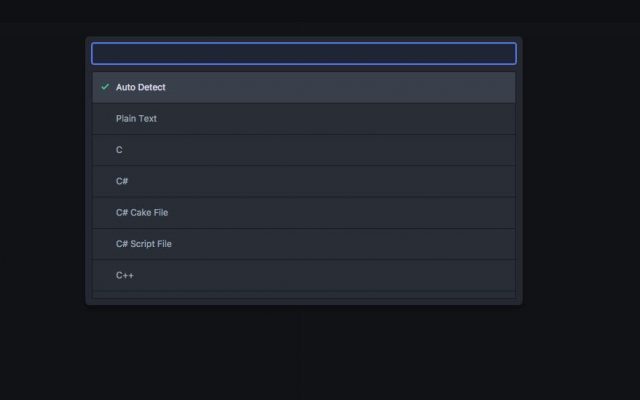
すると以下画像のようなテキストタイプを選択するボックスが出てくるので、「html」と入力し一覧から「HTML」を選択しましょう。
これをする事により、基礎的なautocompleteができるようになります。
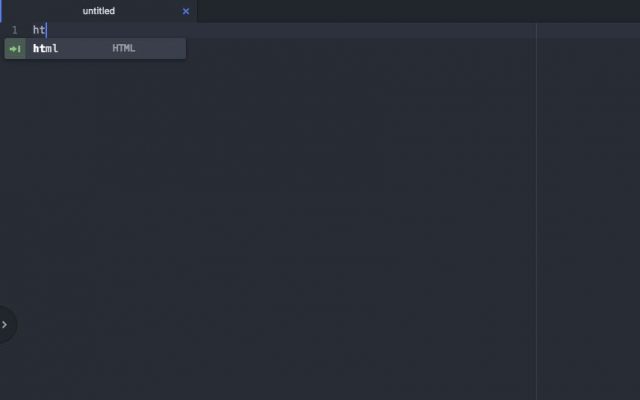
試しにエディタ画面のところで「html」と入力してみてください。
候補にhtmlと出ていますね。
これをEnterすると、
htmlの基本となるタグが入力されました。
また、画像をご覧いただいてお気づきかと思いますが、テキストタイプの設定で色付けもされるようになります。
以前はパッケージを追加しないといけなかったのですが、今のatomではデフォルトで既に組み込まれているのでとても楽ですね!
atomにhtmlのpreview機能をつけよう
さて、ここでぜひ使っておきたい機能である、プレビュー機能を追加する方法を紹介します。
atomでhtmlのプレビュー機能を追加するには、「atom-html-preview」というパッケージをインストールする必要があります。
まずはその手順を紹介致します。
atom-html-previewをインストールしよう
インストールをする手順は以下になります。
-
-
- 設定画面を開く
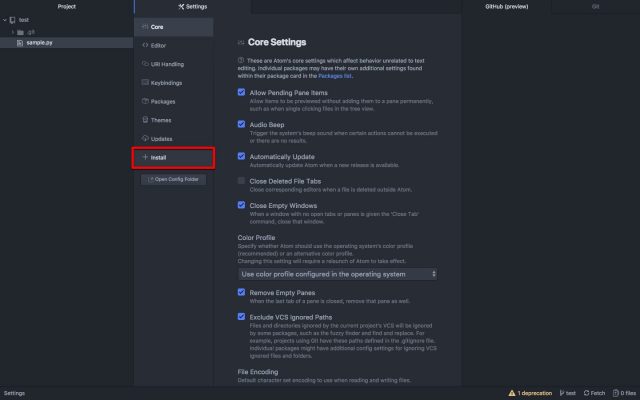
コマンドパレットから「Preferences」と入力しEnterを押すと、設定画面が表示されます。
ここで「+Install」を選択します。
-
- インストールするパッケージを選択する
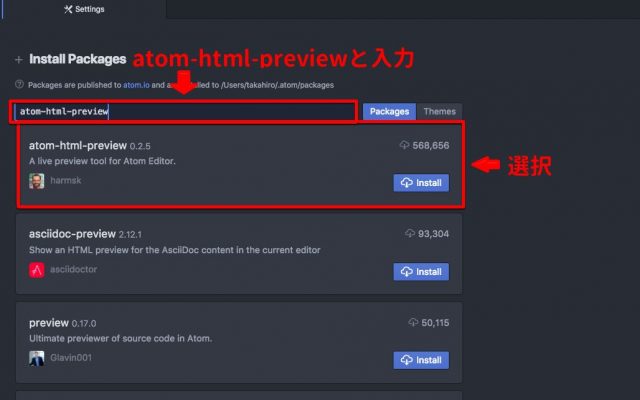
「Install Packages」の下にあるテキストボックスに「atom-html-preview」と入力し、隣のPackagesボタン(またはEnterキー)を押します。
すると検索が開始されます。
完了するとパッケージ一覧が表示されますので、その中から「atom-html-preview」の項目を選択します。
-
- インストールを開始する
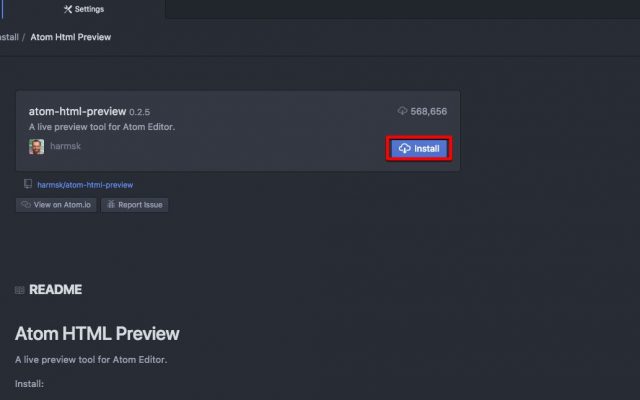
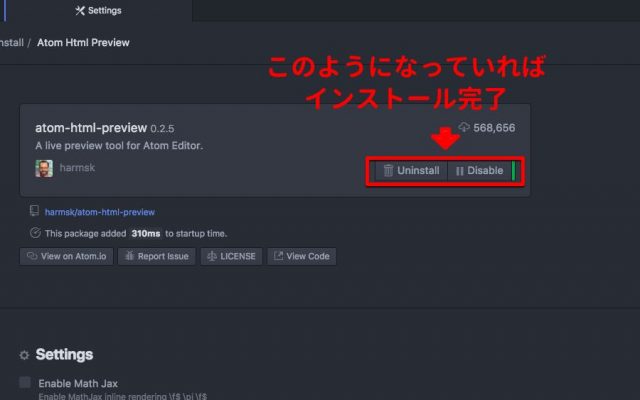
項目を選択した事でパッケージの詳細が出ますので、正しいパッケージであることを確認したら「Install」ボタンを押してインストールを開始しましょう。
完了すると以下のようにInstallボタンに替わってUninstallボタン等が出てくるので、それを確認したところでインストール完了です。
実際にatom-html-previewを使ってみよう
インストールが完了したところで、実際にatom-html-previewを使って見ましょう!
使い方は簡単です。
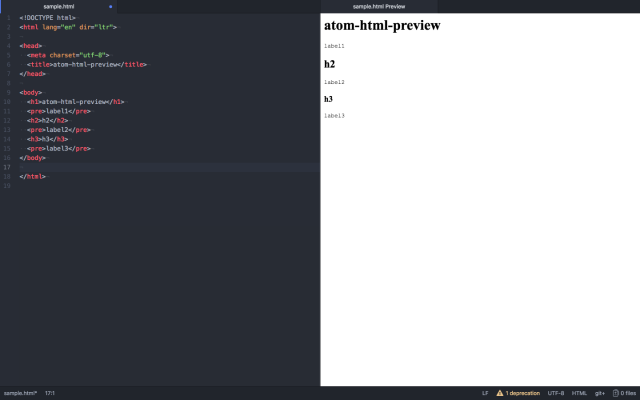
プレビューを表示させたいhtmlファイルを開いた状態で、「Ctrl + Shift + H 」または右クリックで「Preview HTML」を選択するだけで表示されます。
リアルタイムでプレビューを表示してくれるので、いちいち更新する必要もありません!
その他のおすすめパッケージ
プレビュー機能の他にもHTMLを書くうえで便利なパッケージが沢山あります。
そのうち3つのおすすめパッケージを紹介します。
なお、これらのパッケージの導入手順はatom-html-previewと同じ要領です。
パッケージ名だけ変えれば検索ができます。
tag
こちらのパッケージは⌥ + ⌘ + .(ピリオド)のショートカットでタグを閉じてくれる機能を付ける事ができます。
どれをどの順番で閉じれば良いか考えるのって意外と面倒ですよね。
そんな手間を省いてくれる便利機能です。
atom-beautify
字下げ(インデント)がわかりやすくなるパッケージです。
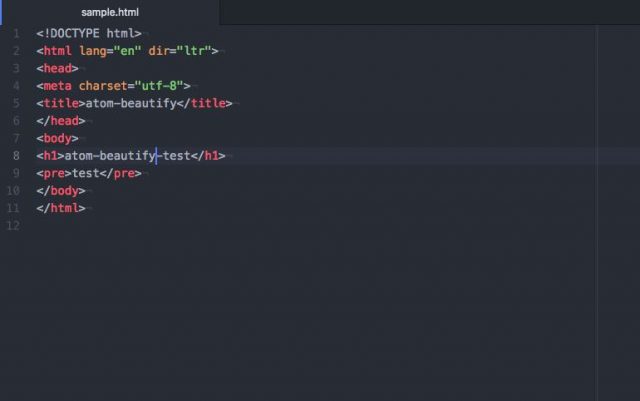
画像のようなインデントができていない状態で、右クリック→「Beautify editor contents」を押すと…
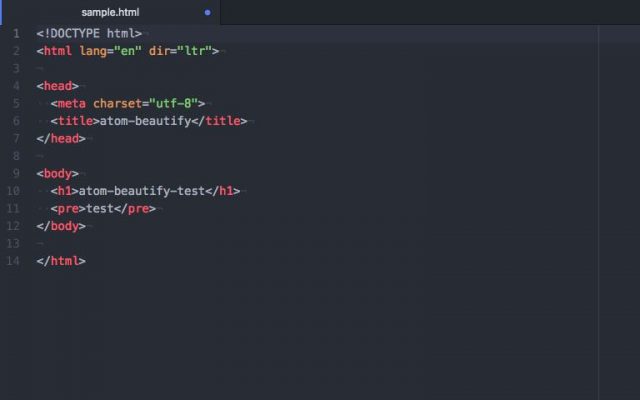
ブロック分けとインデント整理がされました!
先ほど紹介したtagと合わせて使うと便利です。
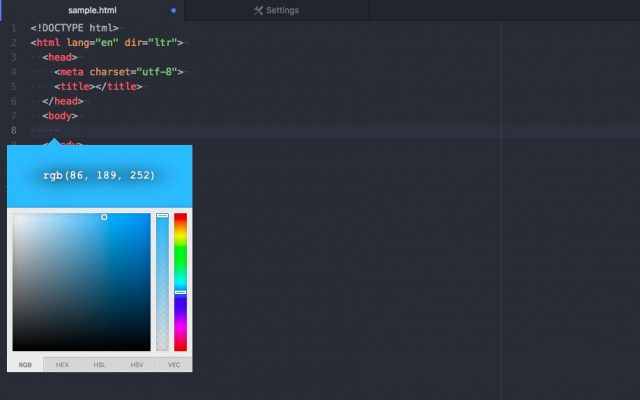
color-picker
こちらのパッケージは色を視覚的に確認できるようになるパッケージです。
カラーコードを覚えなくても、「⌘ + ⇧ + C」 で以下画像のように色を確認しながら設定ができます。
まとめ
いかがでしたでしょうか?
今回の記事では、
【基礎】atomとは
【基礎】atomでhtmlを書いてみよう
【応用】atomにhtmlのpreview機能をつけよう
【おまけ】その他のおすすめパッケージを紹介致しました。
atomはデフォルトから便利なうえ、パッケージを追加すれば更に使い勝手が良くなります。
この記事で紹介した使い方やパッケージを導入して、快適にhtmlを書いていきましょう!
-