こんにちは、ライターの遠藤です!
今回の記事では、Atom IDEについて紹介します。
「AtomはIDEとして使えるの?」
「どういう機能があるのか知りたい」
「導入方法が知りたい!」
という方へ向けて、
・Atom IDEとは
・Atom IDEの機能について
・Atom IDEの導入方法
を紹介致します。
導入手順もそれほど難しくないので、ぜひ最後までお付き合いください!
Atom IDEとは
まずはじめに、Atom IDEについて説明します。
Atom IDEはAtom開発元であるGit Hub社がFacebookと共同で開発したAtomにIDEのような機能を持たせるためのパッケージセットの事を言います。
Atomをすでに使用されている方はもうおわかりかと思いますが、こちらはパッケージですので、Atom上で「設定>Install」で導入するだけで普段のAtomにIDEとしての機能をつけられると事が可能です。
Atom IDEについてより詳しく知りたい方は、Atom IDEの公式ページやAtomのブログのAtom IDEの紹介記事を見てみましょう。
なお、Atom IDEで現在対応している言語は以下になります。
・TypeScript & JavaScript
・Flow
・C#
・Java(Java 8 runtime required)
・PHP(PHP 7 runtime required)
Atom IDEの機能について
Atom IDEについて分かったところで、Atom IDEを導入して使えるようになる機能について確認しましょう。
パッケージを導入して使える機能は、以下のようになっています。
| 機能名 | 機能内容 |
|---|---|
| Diagnostics | エラー等の診断 |
| Definitions | Cmd + クリックで定義へ移動する |
| Find References | カーソルを合わせ、右クリック > 「Find References」で検索する。別ファイルの記述も検索される |
| Outline View | アウトラインを確認できる。ジャンプも可能 |
| Datatips | カーソルを合わせると、その関連情報が表示される |
| Code Formatting | Shift + Cmd + C でコードをフォーマットする |
| Code Actions | Diagnosticsに対する追加のアクションを実行できる |
| Code Highlight | シンボルにカーソルを置くと、関連する箇所が強調表示される |
| Busy Signal | 何が起こっているか(処理中か)を示すアイコンが追加される |
| Auto Complete | オートコンプリート機能。入力途中で補完してくれる |
Atom IDEの導入方法
Atom IDEの概要が分かった所で、導入手順に入りましょう。
導入するのに必要な手順はおおまかに以下となっています。
-
- atomのアップデート
- atom-ide-uiパッケージのインストール
- 必要な言語のパッケージをインストール
atomのアップデート
古いバージョンでは動かない事があるため、まずはじめにatomを最新の状態にしましょう。
手順は以下になります。
-
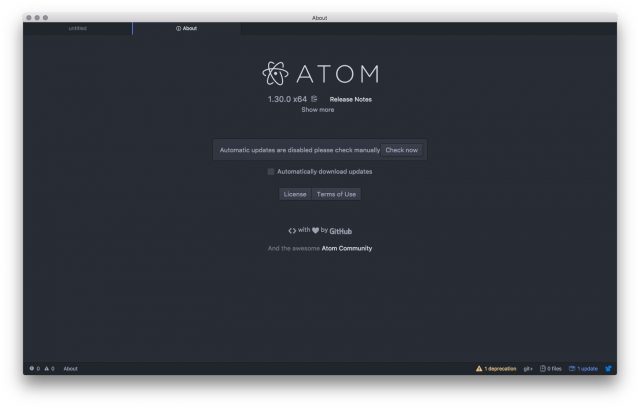
- About Atomを開く
Macユーザ:メニューバーのAtom > About Atom
Winユーザ: ツールバーのHelp > About Atom
-
- アップデートがあるかを確認
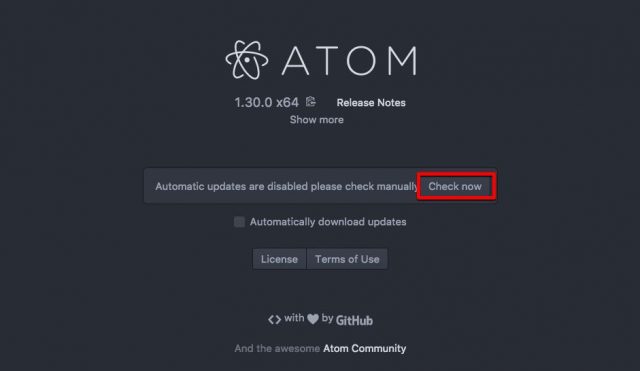
「Check now」ボタンを押し、アップデートが必要かどうか確認します。
-
- アップデートする
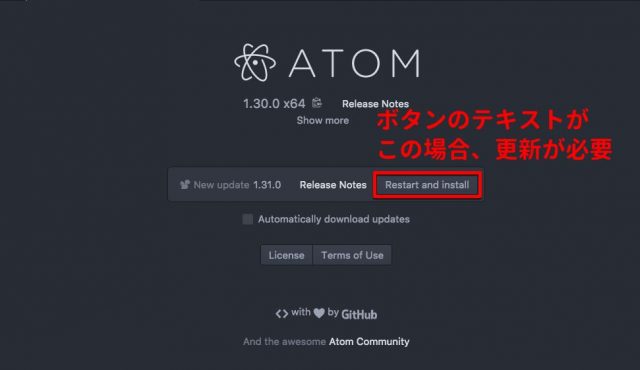
アップデートがある場合は「Check now」ボタンが「Restart and install」に切り替わります。その場合は再度ボタンを押し、アップデートをします。
自動で再起動し、アップデートがされます。
atom-ide-uiパッケージのインストール
アップデートが完了した所で、atom-ide-uiパッケージをインストールします。
インストール手順は以下になります。
-
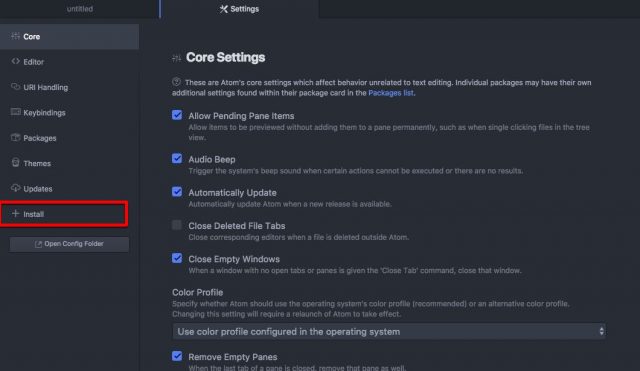
- 設定画面を開く
コマンドパレットから「Preferences」と入力しEnterを押すと、設定画面が表示されます。
サイドバーの「+Install」を押してパッケージをインストールする画面へ遷移します。
-
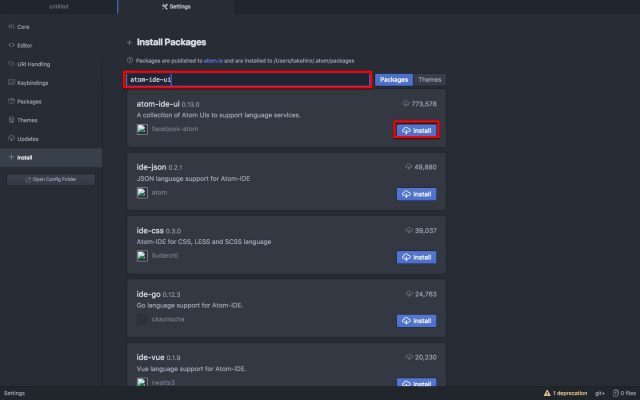
- インストールするパッケージを選択する
「Install Packages」の下にあるテキストボックスに「atom-die-ui」と入力し、隣のPackagesボタン(またはEnterキー)を押し検索をします。
完了するとパッケージ一覧が表示されますので、その中から「atom-die-ui」の項目にある「Install」ボタンを押します。
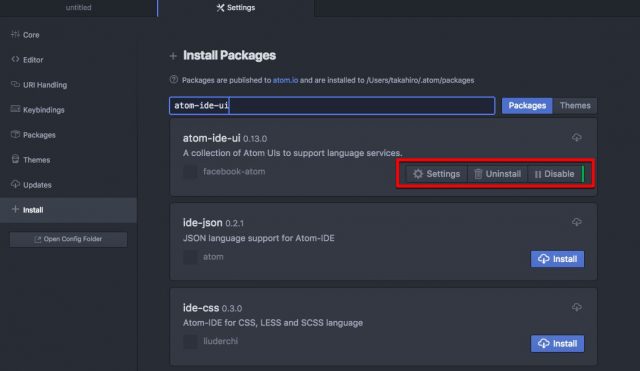
完了すると以下のようにInstallボタンに替わってUninstallボタン等が出てくるので、それを確認したところでインストール完了です。
必要な言語のパッケージをインストール
atom-ide-uiパッケージのインストールが終わったら、今度は必要な言語のパッケージをインストールしましょう。
言語とパッケージ名の対応は以下のようになっております。
TypeScript & JavaScript : ide-typescript
Flow : ide-flowtype
C# : ide-csharp
Java : ide-java
PHP : ide-php
インストール方法はatom-ide-uiと同じです。
ここまでできましたら、あとはコードを書くのみです!
まとめ
いかがでしたでしょうか?
今回の記事では、
・Atom IDEとは
・Atom IDEの機能について
・Atom IDEの導入方法
について紹介しました。
atomは元々沢山パッケージがあって、どれを入れれば良いか分からないという方も多いかと思います。
その点今回のAtom IDEは公式で展開されている洗練されたパッケージセットなので、とりあえずでも入れておいて間違いなしです!
Atomでコードを書いている方、これから書こうという方はぜひAtom IDEを入れて、快適なコーディングライフを送りましょう!