みなさんこんにちは!
フリーランスプログラマーのsatoです。
みなさん、WEBサイトを作っていて
とにかく改行をさせたくない!
英単語の途中で改行させたくない
記号で改行させたくない
と思ったことはありませんか?
そんなあなたのために、今回はCSSで行える、改行操作について解説します。前半で「何ができるのか」「改行関係のパラメーター」を一式確認。後半で目的ごと設定方法について見ていきましょう。
とりあえず目的を達成させたいだけならば、目次から目的の部分に飛んで実戦してみてくださいね!
CSSで行える改行操作とは
CSSで改行操作を行うには、以下のパラメータが活用できます。
line-break・・・改行の規則事項を設定できる
word-wrap・・・英単語の折り返しを指定する
word-break・・・word-wrapとほぼ同等の機能(今回は説明を割愛します)
これらを駆使することで、様々な改行ルールを指定することが可能です。
次の項目で、順々に効果と使い方を見てみましょうか。
改行関係のパラメーター
では順々に見ていきましょう。
white-space
「white-space」は、テキスト内の改行・スペース・タブをどう扱うかを指定できます。
.test{
white-space: [値];
}
設定方法は上記の通りで、この時値に使用できるのは「normal」「pre」「nowrap」「pre-wrap」「pre-line」の5種類です。
何を設定するかによって「どう表示されるのか」「改行がどう行われるのか」が決まります。使用できる値それぞれの効果を見ていきましょう。
normal
改行・・・改行は通常通りボックスの横幅到達時のみ
HTMLを使用するときのいつも通りの挙動をします。改行は横幅到達や、brタグを使用した時のみ行われます。テキストによる改行では、改行が行われないわけですね。また設定を行わなかった場合は「normal」が初期設定となっています。
pre
改行・・・文字がボックスの横幅に到達しても改行を行いません。またテキスト内で行われた改行も反映されます。
表示も、改行も入力したテキストそののままになるわけです。
nowrap
改行・・・文字がボックスの横幅に到達しても改行を行いません。テキスト内で行われた改行は反映されます。
preの設定に似ていますが、表示するルールが少し違います。
pre-wrap
改行・・・ボックスの横幅による改行を行われます。またテキスト内で行われた改行も反映されます。
preの横幅改行を行うバージョンですね!
pre-line
改行・・・ボックスの横幅到達時に改行が行われます。さらにソース内の改行も適用されます。
pre-wrapの表示ルールが少し違う設定です。
line-break
禁則処理のルールを設定します。
これを使用することで、「々」「…」「:」「;」「!」「?」といった記号使用時の改行を防ぐことが可能です。たとえば、「!」マークで改行を行われたら以下のような不自然な文章になってしまいますね。
こんにちは !
それを防いだりできるわけです!
.test{
line-break: [値];
}
使い方はこのような形式で、あたいには以下の4種類が設定可能です。
| auto | 初期値です。禁則処理を行いません。 |
| loose | 最低限の禁則処理ルールを適用します。 |
| normal | 一般的な禁則処理ルールを適用します。「々」「…」「:」「;」「!」「?」が行頭に送られなくなります。 |
| strict | 細かな禁則処理うルールを適用します。小さいカナ文字や、「〜」「-」「–」などの記号、行頭に送られなくなります。 |
word-wrap
通常、英単語は中途半端な位置で改行が行われないようになっています。
しかしこのパラメータを設定すれば中途半端な位置であっても強制的に改行するように設定することが可能です。
.test{
word-wrap: [値];
}
| normal | デフォルトの設定です。英単語の途中で改行しない |
| break-word | 単語の途中であっても改行を行う |
目的別、改行の設定方法!
前半でパラメーターを一式を確認してきました。
ここまでのことを組み合わせて使用すれば、一通りのことが実現が可能でしょう。とはいえ、実戦的な手法は目で見た方が早いと思います。
以下に、よく使う手法をまとめておくので参考にしてみてください。
CSSでbrみたいに改行したい!
例えばspanで区切った直後にCSSで改行をさせたいならば、以下のように書けば実現が可能です。
css部分:
.css-br::after {
content: "A" ;
white-space: pre;
}
HTML部分:
一行目二行目
結果:
afterで要素の最後に「A」を挟み込んでいます。「A」は改行を意味するコードです。この際「white-space: pre;」を指定しているため、文字コードによる改行が行われるわけですね!
これをうまく活用できれば、brに頼らずとも改行を行うことが可能です!
改行をさせたくない!
横幅などで、勝手に改行をさせたくない時はどうすれば良いのでしょうか?
これも簡単ですね!
white-spaceで、横幅改行を行わないパラメーターを指定すれば良いんです。
例えば「pre」ですね!
css部分:
.no-new-line {
white-space: pre;
width: 300px;
height: 50px;
border: medium solid #000000;
}
HTML部分:
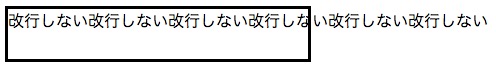
結果:
英単語の途中で改行させたくない
前半で覚えた「word-wrap」を活用する時です!
break-wordを指定することで、英単語の途中での改行を防げます。
css部分:
.test-css{
word-wrap: break-word;
}
HTML部分:
<span class="test-css">I want to be a programmer</span>
こうすることで、変なタイミングでの改行を防げます。
記号で改行させたくない
記号などを使用する直前で改行がはいってしまうと、見栄えば悪くなってしまいます。
それを防ぐために「line-break」を使いましょう。
厳しく行うのならば「strict」をパラメーターに設定しましょうか。これで「!」や「?」のタイミングで改行されることがなくなります。
css部分:
.test-css{
line-break:strict;
}
HTML部分:
<span class="test-css">あいうえお!</span>
まとめ
今回はCSSで行う改行、全般について見てきました。
line-break・・・改行の規則事項を設定できる
word-wrap・・・英単語の折り返しを指定する
これらを駆使することで、改行ルールを細かく設定することができるわけですね!
上手に使っていきましょう。後半は、目的ごとにまとめてありますので、また別の目的ができた時は参考西てみてください。









