みなさんこんにちは!フリーランスプログラマーのsatoです。この記事にたどり着いたということは、
WEBサイトを作る時に使うって聞いたけど、どうやって使うの?
という疑問をお持ちのようですね。今回はそんな方のために、CSS(Cascating Style Sheets)の基礎をまとめてみました。
前半でそもそもの書き方や読み込み方を学び、後半でいろいろな課題の実現方法を実践的に見ていきましょう。CSSの基礎を学びたい人はぜひ前半から、明確な課題を持っている人は後半の特定箇所をそれぞれ役立てていただければ幸いです。
CSSとは
先ほども書いた通りCascating Style Sheetsを略してCSSと呼びます。CSSは言語の一種でwebページの装飾を行うために使用されます。使いこなすことで、スムーズかつ、わかりやすくHTMLの装飾が行えますよ!
CSSの基礎!まずは書き方・読み込み方を学ぼう
「CSSの基礎を一から学びたい!」そんな人は、以下記事がオススメです。
こちらの記事に、CSSの基本的な構成や読み込み方をまとめてあります。ぜひ参考にして、基礎知識と環境を整えましょう!
CSSでフォントや文字を装飾
CSSで最初に行いたくなることの一つが、文字の装飾だと思います。装飾をしたのと、しないのとでは、サイトの質が変わってきます。

CSSならば文字の装飾も非常に簡単ですよ!例えば、サイト全体の文字サイズを変えたければ以下のような書き方になるでしょう。
html {
font-size: 50px;
}
これだけで、全体に影響が与えられるなんで非常に魅力的ですね!以下に文字の装飾関係で有用な情報をまとめました。ぜひ参考にしてみてください。
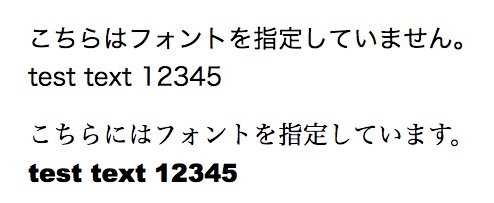
フォントの種類を変更しよう!

文字サイズを自由に変更!

文字の太さを調整しよう!

文字に影をつけよう!

背景の設定
サイトを綺麗に作るためには、背景の設定は欠かせません!背景色のグラデーションや、画像を使用した背景設定がちゃんと行えると、サイトの見た目は劇的に変わりますよ!


CSSで枠をつけるには
CSSで扱う枠は、非常に有用です。例えば、「背景色」「枠」を組み合わせれば、強調表示のための綺麗な枠なんてものがすぐに作れます。


CSSでのリスト装飾方法
箇条書きのような見せ方をする際も、CSSなら見た目を簡単に整えられます!

わかりやすい説明のために箇条書きは重要です。ぜひ覚えておきましょう。

CSSでテーブルの装飾をしよう!
CSSならテーブルも綺麗に作れます!

ただの白黒の四角い枠では味気ないですよね!

[応用]JavaScriptでCSSを操作する方法
動的に処理を行いたい場合はJavaScriptを活用することになるでしょう。その際にJavaScriptからCSSを操作することも可能です!
jQueryを使う方法

jQueryを使わない方法

[応用]WordPressでCSSを扱う場合
WordPressでサイト開発を行っている人も多いでしょう。もちろん、WordPressでもCSSを使って、サイトの装飾が行えますよ!

[応用]RailsでCSSを扱う場合
RailsでCSSを使う場合はこちらを参考にしてみてください!どこにCSSをおけばいいのか?などといった課題を始め、いろいろな前提知識を身につけることができますよ。

CakePHPでCSSを扱う場合
CakePHPも、簡単ゆえに使っている人が多いでしょう。CakePHP上でCSSを扱う場合、ぜひ最初に以下記事を読んでおいてください。

まとめ
今回はざっくりと、CSSの基礎から、よく使われる内容を書いた記事をまとめました。この中にあなたの疑問が解消される記事があれば幸いです。
もし解決できていない場合、ここに貼られてない記事で解決できるかもしれません。ぜひサイトの検索窓から、検索して記事を探してみてください!あなたに役立つ記事が眠っているかもしれません。お役に立てれば幸いです。









